彼得原理定义
What is a
什么是
good design system? Depending on who you ask, it can mean different things. Good for who? In what way is it good? How do I measure its goodness? I think this is normally where someone peeks in and yells: “You need values!”. But here’s the thing: I never found it helpful to refer to a set of broad or obvious buzz words like “ 好的设计系统? 根据您询问的人,这可能意味着不同的意思。 对谁有好处? 用什么方式好? 我如何衡量它的优点? 我认为通常是有人窥视并大喊:“您需要价值观!”。 但是,问题是这样的:我从来没有发现引用一组广泛或明显的流行语(如“ Simple, Valuable, and Clear”. 简单,有价值和清晰 ”)会有所帮助。When faced with a difficult choice while designing, broad adjectives aren’t helpful. “Simple” can mean drastically different things depending on the person and the product.
在设计时遇到困难的选择时,广义形容词无济于事。 根据个人和产品,“简单”可能意味着截然不同的事物。

Turns out what I really needed was a set of principles. In my experience, companies interchange the terms principles, standards, and values so allow me to elaborate on how I have come to use them.
原来我真正需要的是一套原则。 根据我的经验,公司会互换术语,原则,标准和价值,因此让我详细说明如何使用它们。
价值观 (Values)
Values are qualities that drive principles. They are the small carefully chosen subset of intentionally broad (bordering on obvious) adjectives that serve as a mechanism to inform principles. They describe how a product should feel when using it. Values are helpful, but in my opinion, not on their own.
价值观是驱动原则的素质。 它们是精心选择的,意味广泛的( 形似明显的 )形容词的小子集,用作形容原理的机制。 他们描述了产品在使用时的感觉 。 价值观是有帮助的,但我认为这不是靠自己的。
原则 (Principles)
Principles are the practical, stern, opinionated standards that guide decision making. They reinforce the core values and help decisions move in a consistent direction.
原则是指导决策的实用,严厉,自以为是的标准。 它们巩固了核心价值,并帮助决策朝着一致的方向发展。
They are catchy, memorable, and specific sentiments that unify the product experience under varying circumstances.
它们是吸引人的,令人难忘的和特定的情感,它们在不同情况下统一了产品体验。
I’ve been curating my personal values (and principles) over the years to be more conscious of what I value when maintaining a design system. I didn’t even call them “principles” until recently. They were always just my “opinions” that I didn’t write down.
多年来,我一直在整理自己的个人价值观(和原则),以更加意识到我在维护设计系统时的价值。 直到最近我才把它们称为“原理”。 它们始终只是我没有写下来的“观点”。
For me, they apply to component creation, governance, maintenance, and being a supportive design systems teammate. They aren’t written in stone. They are a baseline for me to measure against so I can be deliberate about change as I mature in my role.
对我而言,它们适用于组件创建,治理,维护以及成为支持性设计系统团队的成员。 它们不是一成不变的。 它们是我可以衡量的基准,因此我可以在角色成熟时审慎地考虑变化。
If I’m honest, they shift monthly (just like a design system). Some weeks I’m a hammer of righteous indignation, some weeks I’m Mother Teresa.
老实说,它们每月轮换一次(就像设计系统一样)。 有时候我是义愤填a,有些时候我是特蕾莎修女。
价值观 (Values)
- Empowering 赋权
- Intuitive 直觉的
- Flexible 灵活
- Inclusive 包括的
原则 (Principles)
1.超越规则的工具 (1. Tools over rules)
Think of the system as a toolbox, not an instruction manual. Support the community, don’t block them. Design systems are about empowering others with tools and information to improve upon what has already been built — not police against it.
将系统视为工具箱,而不是说明手册。 支持社区,不要阻止他们。 设计系统是要赋予其他人以工具和信息的能力,以改进已构建的内容,而不是对它加以警告。
2.以身作则,不带解释 (2. Lead by example, not by explanation)
Show best practices with real examples, not instructions on how to recreate them. Writing an instruction manual on design patterns is laborious to write and read. It’s significantly easier to adopt, understand, update, maintain and implement from live examples.
用真实的示例显示最佳实践,而不是有关如何重新创建它们的说明。 编写有关设计模式的指导手册要费力地编写和阅读 。 通过实时示例更容易采用,理解,更新,维护和实施。

Also, a system can’t, and shouldn’t, try to predict every situation a component will be used in with documentation. In my experience, trying to document every scenario ends up creating a laundry list of exceptions. For example:
同样,系统不能也不应尝试预测组件将在文档中使用的每种情况。 以我的经验,尝试记录每种情况最终都会创建例外清单。 例如:
Buttons always lead with a verb… except for common actions like “Done”, “Cancel” or “OK” … but OK is only permitted in mobile applications… and this doesn’t apply to Button Groups… and not when button length might cause problems in compact UIs.
按钮始终以动词开头...除了“完成”,“取消”或“确定”之类的常见动作外……但仅在移动应用程序中允许使用“确定”…而这不适用于按钮组…并且不适用于按钮长度可能导致的情况。紧凑的UI中的问题。
3.目标是效率,而不是一致性 (3. The goal is efficiency, not consistency)
There are a lot of goals of a design system: consistency, usability, coherence, consolidation, accessibility, efficiency… the list goes on. The point of this principle is to remember the primary driver for a design system is not to enforce consistency.
设计系统有很多目标:一致性,可用性,一致性,合并性,可访问性,效率……清单不胜枚举。 该原则的重点是要记住设计系统的主要驱动力不是强制执行一致性。
Consistency is a result of efficiency, not the other way around. When the system is intuitive and empowering to use, consistency becomes an automatic by-product of adoption. Sure, consistency is a key consideration but when it’s the main priority of the system it becomes a self-governing restriction that causes stagnation.
一致性是效率的结果,而不是相反的结果。 当系统直观并有权使用时,一致性就成为采用的自动副产品。 当然,一致性是关键考虑因素,但是当它是系统的主要优先级时,它将成为导致停滞的自我约束。
4.删除并非绝对必要的内容,并完善剩余的内容 (4. Remove what’s not absolutely necessary and perfect what remains)
It’s very easy to add. It’s almost impossible to remove. Every addition should fight to be included. This is a difficult line to draw but complexities that creep into the foundation of a design system propagate out and become much harder to amend if users get accustomed to it.
这很容易添加。 几乎无法删除。 每个增加都应争取包括在内。 这是一条很难划清的界线,但是如果用户习惯了,它就会渗入设计系统基础的复杂性,变得很难修改。
The more you add, the more you maintain. Each time something new is adopted into the system, it becomes a pattern to follow in subsequent definitions. This adds to the complexity of the system and can cause bloat.
添加的越多,维护的内容就越多。 每次在系统中采用新内容时,它都会成为后续定义中遵循的模式。 这增加了系统的复杂性并可能导致膨胀。
5.包容性思考 (5. Think inclusively)
Accessibility is an integrated part of design system development, not a box to check at the end. Inclusivity is imperative for building successful, ethical products that scale. Not to mention, accessibility is hard and design systems are in the unique position to champion it as a fundamental standard for design, development and content strategy.
可访问性是设计系统开发中不可或缺的一部分 ,而不是最后检查的盒子。 包容性对于构建成功的规模化道德产品至关重要。 更不用说, 可访问性很难,并且设计系统处于独特的位置,以使其成为设计,开发和内容策略的基本标准。
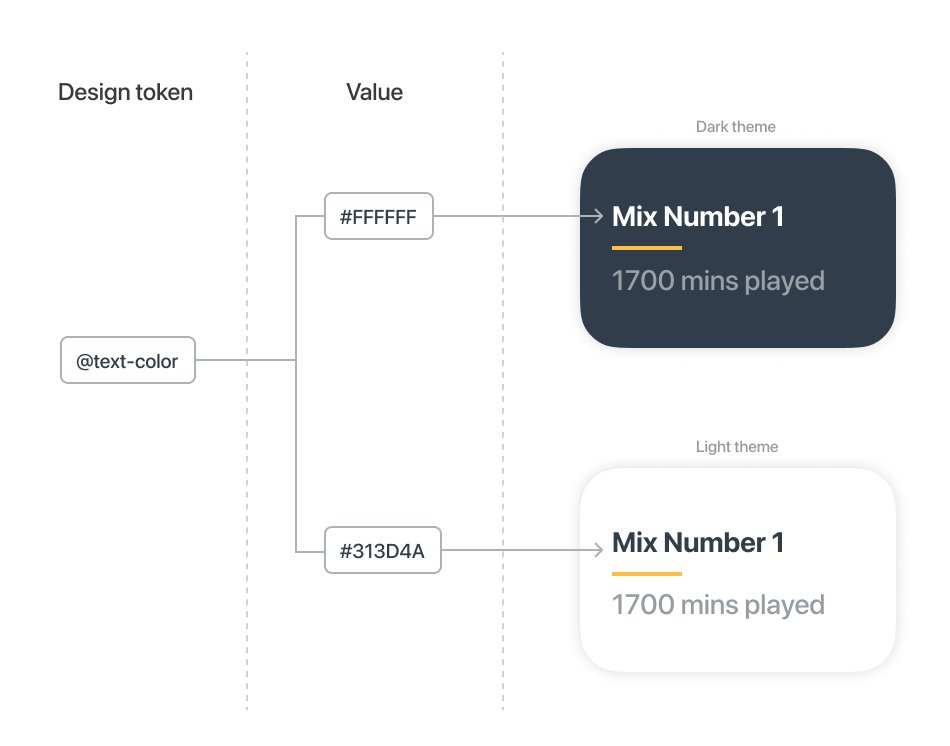
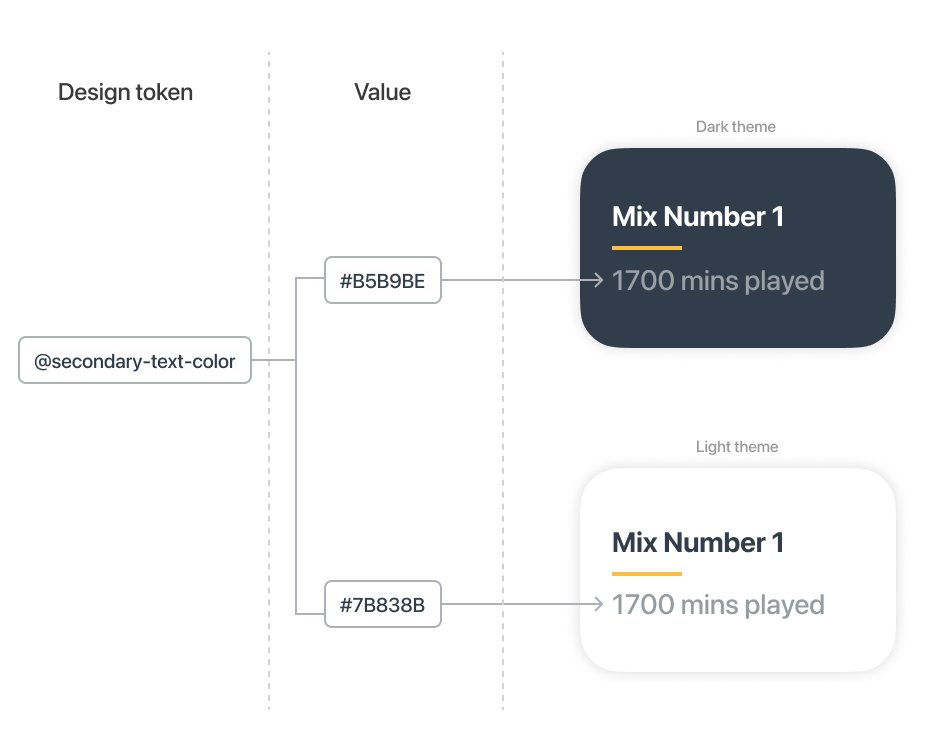
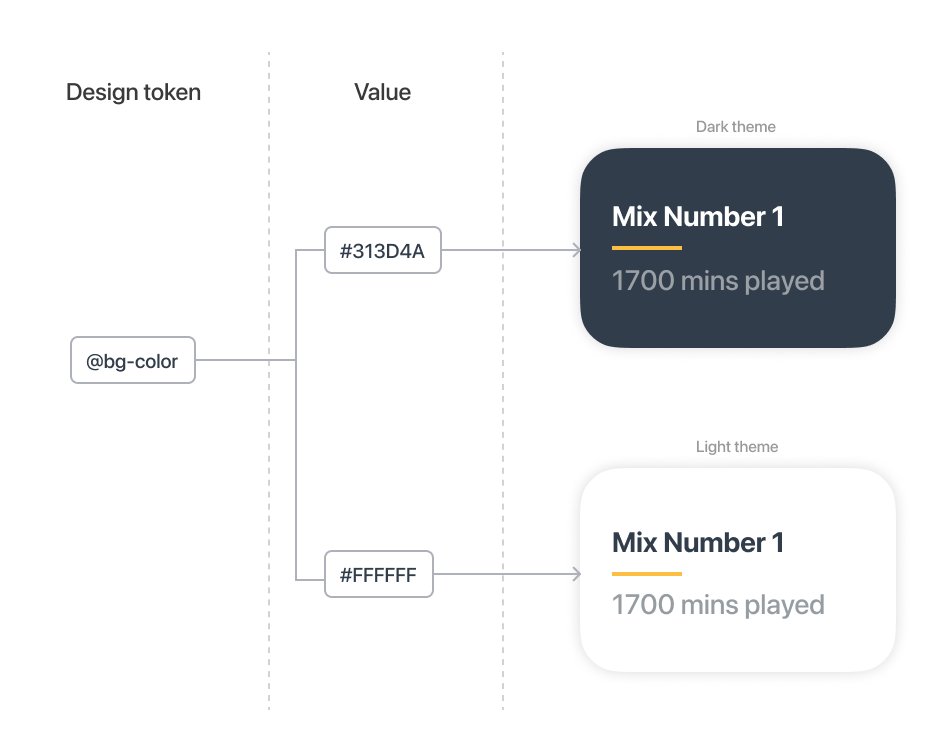
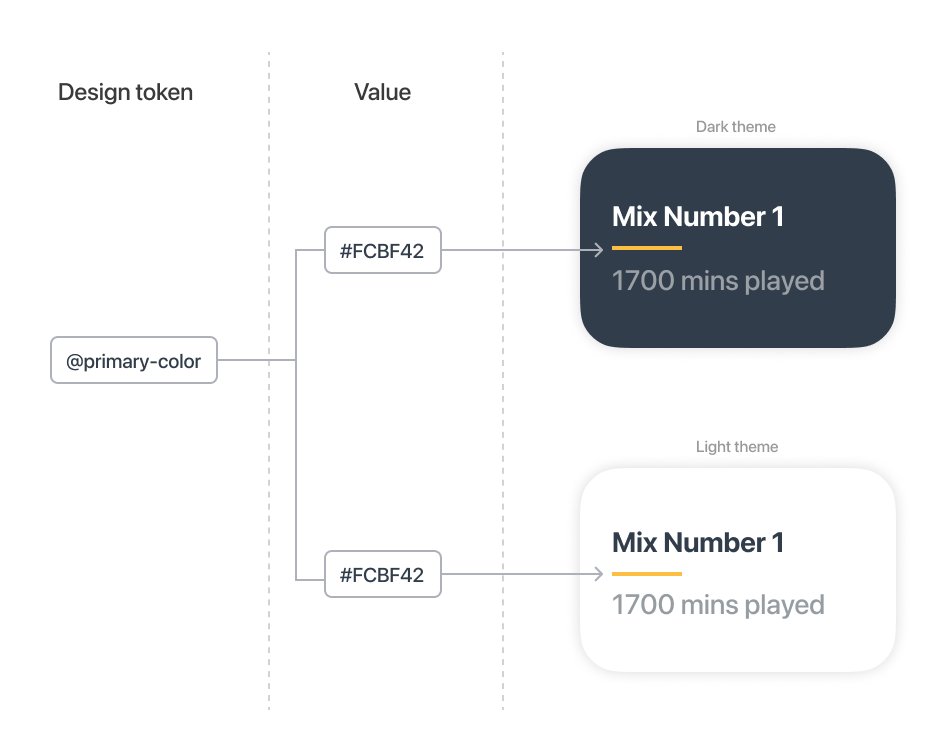
6.设计系统以代币说话 (6. Design systems speak in tokens)
How a system defines, references, talks about, and curates its design tokens is very important. They are the soul of your system’s aesthetic, the most fundamental visual building block, and the glue that holds the system together in a way no other part can. It’s also frequently the code most likely to be leveraged across code bases.
系统如何定义,引用,讨论和管理其设计标记非常重要。 它们是系统美学的灵魂 ,是最基本的视觉构建块,也是将系统以其他任何方式都无法结合的粘合剂。 它也是经常在各个代码库之间充分利用的代码。
For instance, a color is very rarely only a “color” when in a design system. It’s much more likely an abstracted token like “primary-color” or “text-color”.
例如,在设计系统中,颜色很少仅是“颜色”。 它更可能是一个抽象的令牌,例如“ primary-color”或“ text-color” 。
Thinking this way helps abstract the visual aesthetic away from the raw values to how design attributes get applied to the context of the entire system. This is particularly helpful (a requirement, really) when designing with themes in mind.
以这种方式思考有助于将视觉美感从原始值中抽象出来,从而将设计属性应用于整个系统的上下文 。 在考虑主题设计时,这特别有用(确实是一项要求)。

7.系统可以独立于其创建者使用时成功 (7. The system succeeds when it can be used independent of its creators)
This is more of a north star than a principle but I find it to be a particularly useful periodic gut check. The system succeeds when it equips designers with the principles, knowledge, and tools to solve problems without the design systems team.
这比原理更像是一颗北极星,但我发现它是特别有用的定期肠道检查。 当系统在没有设计系统团队的情况下为设计人员提供解决问题的原理,知识和工具时,该系统即告成功。
I think about this principle a lot like the proverb “Give a person a fish and you feed them for a day; teach a person to fish and you feed them for a lifetime.” I find it to be a much more rewarding experience when the system strives to inspire the approach to solving problems vs being the catalog of previous solutions to them.
我非常喜欢这个原则,就像谚语“给人一条鱼,然后喂它们一天; 教一个人钓鱼,你就一辈子喂。” 当系统努力激发解决问题的方法而不是将其作为先前解决方案的目录时,我发现这将是一次更加有意义的体验。
8.对于不同的场景足够灵活,足够具体有用 (8. Flexible enough for different scenarios, specific enough to be useful)
This principle is a work in progress for me cause it’s not an easy one to follow from a practical standpoint. There is a strong tension best illustrated by a favorite principle of mine from Nathan Curtis:
对我来说,这项原则是一项正在进行的工作,因为从实际角度出发,要遵循这一原则并不容易。 内森·柯蒂斯(Nathan Curtis)最喜欢的原则很好地说明了这种紧张关系:
Modularity is important (especially to encourage adoption) but too much and it starts to feel like a puzzle, too little and it doesn’t leave enough room for flexibility. Finding the sweet spot depends on the team, business, product, and component.
模块化很重要(特别是鼓励采用),但模块化太多了,开始让人感到困惑,模块化太少,没有足够的灵活性。 找到最佳位置取决于团队,业务,产品和组件。

This topic is incredibly interesting to me. I think it could be several blog posts just by itself. Defining the appropriate level of customization is where design systems get to flex their influence the most but it’s also the most heavily opinionated.
这个话题对我来说非常有趣。 我认为它本身可能就是几篇博客文章。 定义适当的定制级别是设计系统可以最大程度地发挥影响力的地方,但也是最受支持的观点。
学分 (Credits)
Full disclosure: I appropriated 50% of these principles and internalized them at various points in my career. Some sources I remember, some I don’t. It’s highly unlikely I wrote a single one of these solely from my own head.
全面披露:我挪用了这些原则的50%,并在我的职业生涯的各个阶段将它们内化了。 我记得一些资料来源,有些我不记得。 我极不可能仅凭自己的头脑就写过其中一篇。
“Tools not rules” is from a talk by Jess Clark. To my defense, she also stole it from a coworker. Originally I was saying “Guidance not governance” and I tried to change it up to “Rationale not rules” but let’s be honest, both are shit in comparison.
“工具不是规则” 来自杰西·克拉克(Jess Clark)的讲话 。 为了我的辩护,她还从同事那里偷走了它。 最初,我说的是“指导而不是治理”,我试图将其更改为“理性而不是规则”,但是老实说,两者相比都显得很糟糕。
“The system succeeds when it can be used independent of its creators” is from an incredible talk by Rich Fulcher.
Rich Fulcher的一次令人难以置信的演讲中说: “当系统可以独立于其创建者使用时,系统就会成功。”
“Flexible enough to fit different scenarios, specific enough to be useful” is from my favorite DS talk of all time by Inayaili de León Persson.
Inayaili deLeónPersson在我最喜欢的DS演讲中说:“足够灵活以适应不同的场景,足够具体有用。”
Come say hi on Twitter. Want more design system tips? Check out a few documentation tips.
快来在Twitter上打个招呼。 是否需要更多设计系统提示? 查看一些文档提示。
翻译自: https://uxdesign.cc/defining-design-system-principles-69e4790b95b0
彼得原理定义





















 989
989

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








