

本期讲座的背景知识提升阅读包括:
1. 《建筑学教程1 设计原理》— 赫尔曼·赫兹伯格
2. 《庇护所》— 劳埃德·卡恩
3. 《Siteless 1001 Building Forms》— Francois
(文末附详细介绍与讲座文件资源)
《以图形转译空间,将无形化有形》
Sixuan
Columbia School of Architecture
前言
这次讲座首先我会结合建筑案例介绍关于图形的一些概念,解释怎么样用图形的语言过滤出重要的信息,运用到设计里头。之后我会以我自己的申请作品为例,解释我在设计过程怎么样阅读图形和玩图形,把无法言说的想象变成相对更能被体验的形式。希望同学们在大量生产好看的图纸的同时,也能多关注设计过程中对形式的梳理深化。相信这次分享对大部分同学都会有帮助!
一、作品集的重点——什么才是重要的?我们在制作作品集的时候常常会陷入一种困惑:应该把作品集的重点放在什么上面?如果大家把做作品集当成一个特别功利的事情,就很容易把自己逼迫到一个高产的状态,进入“画图——画好看的图”这样的死循环里。我们可以回到一个比较基本的问题:你觉得设计里面什么是重要的?
在美国,比较盛行的做法是把一个社会政治观点放到设计里:即把重点放到阐述一个论点里,而非做一个设计本身。这样做设计会特别依赖建筑以外的学科,其设计成果比较容易站不住脚。因此,我认为建筑学本身应该是有自己的价值体系的。我们可以通过图形/结构/材料等方面对建筑进行一个评判。所以我在做作品集的过程中,还是把它当作梳理自己观念的一个过程,通过作品集渐渐认识到自己觉得什么是重要的。
我的作品集都是本科课内的作品,我建议要比较大胆地把大多数时间放在设计本身,如果过度偏执地追求画图的话,思路就会停留在一个停滞、有缺陷的状态。中国擅长画图的学生已经太多了,能够钻研设计本质的学生却还是少之又少。
我今天要关注的点是图形思维。图形思维是一种可以把抽象的概念/想法等变成一个相对可以被体验,可以传达给其他人的方式,从而让设计变得有章法可循,且更加直观。
二、有关图形的概念
1. 格式塔心理学(Gestalt)格式塔心理学(gestalt psychology)是平面构成中一个非常基本的概念,你会把一个支离破碎的图形脑补成一个完整的图形,这导致了建筑学里一直在说“方盒子”,方盒子就是一个完整的、可以被操作的基本图形。

下一个概念是涂黑与空间(poché vs space),左边的平面里教堂被涂黑的部分是像褶皱一样的边界,有支离破碎的感觉。右边模型展示的是平面里留白的地方,是更几何、更完整的图形,在教堂里最完美的那部分“躯体”。

近几年这个概念被用的比较好的,是西班牙事务所Aries Mateus。他们会非常极端地把厕所/楼梯/储物等比较次要的功能全部涂黑。这样一来从右边平面就可以看到,被高亮出来的白色部分是相互贯穿的矩形空间。涂黑这个动作可以把这些“躯体”的关系表现得一目了然。通过这张图我们甚至可以想象内部空间跟空间之间,会有什么样的洞口,会有什么样的体验。

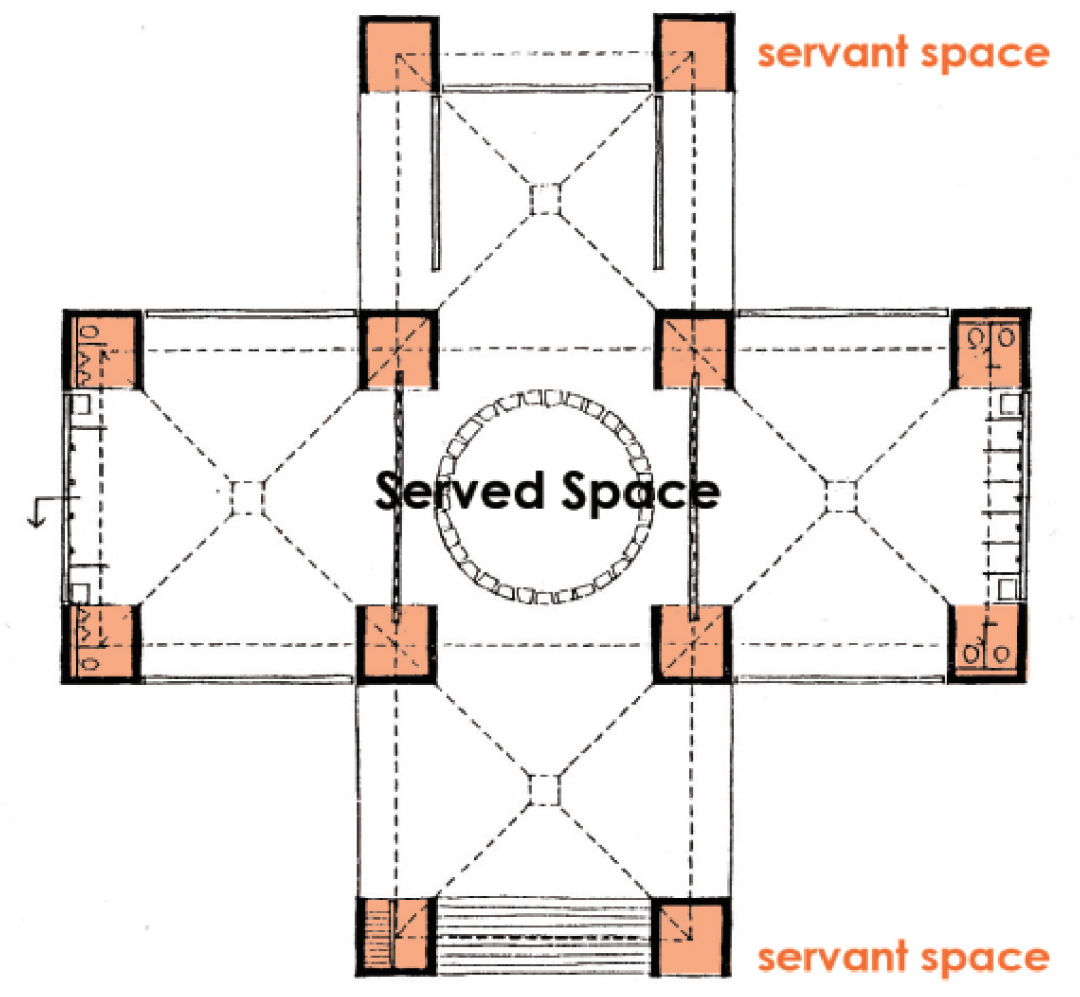
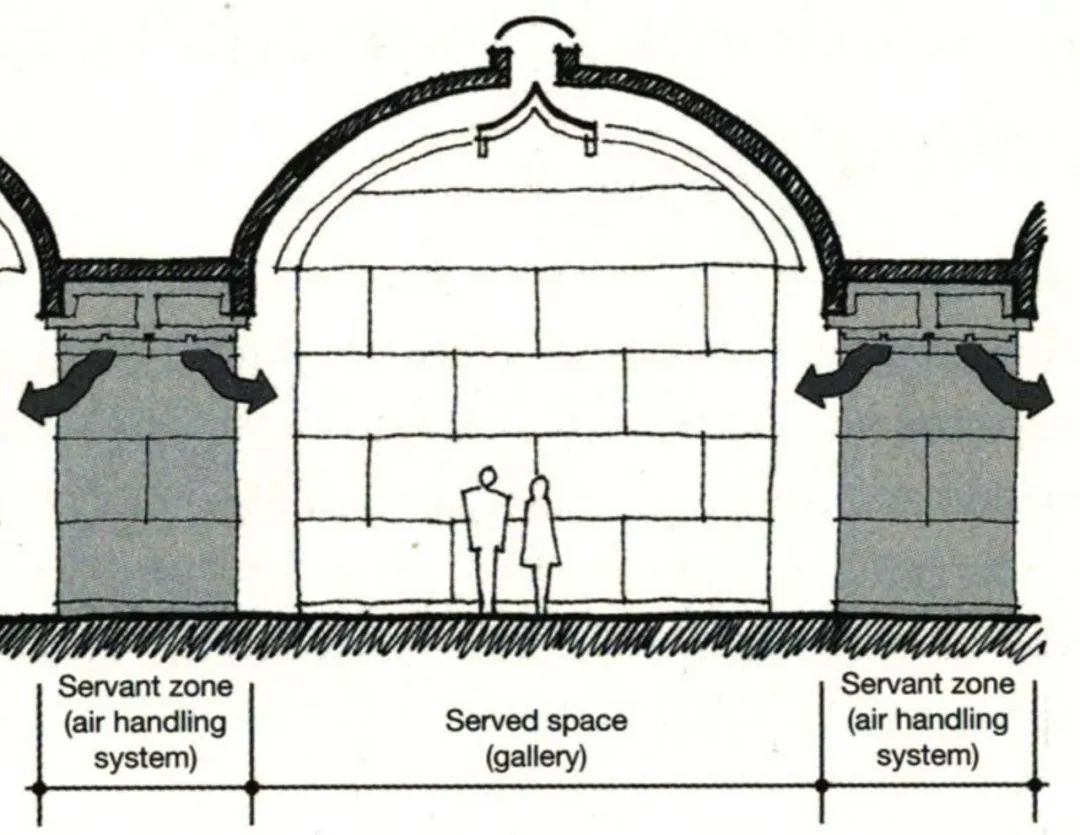
在路易斯康的设计里,常常提到服务空间与被服务空间(servant vs served)的概念。在他的特灵顿浴室的平面中,橙色的房间是服务空间(servant space),它是被服务空间之间的角落或交界,,同时也容纳了像厕所这样的辅助功能。在金贝尔美术馆的剖面中,灰色部分也是服务性比较强的空间,容纳设备和一些结构,从而保留拱形主空间的完整性。

特灵顿浴室平面

在图底/虚实(figure vs ground)的概念中,“虚空”——即建筑中被使用的空间是主角,图底和实空间是配角。下方是西班牙的la coruna art center,这个博物馆里不仅有展览的空间,还容纳了一个舞蹈学校,怎么把这两个完全不相干的功能交融在一起是非常有意思的问题。左边第一个模型就是舞蹈学校的实体,建筑师给舞蹈学校扣上一个罩子,虚空的地方就是博物馆的展览空间。第三张图中可以看到,玻璃体是博物馆的部分,混凝土是舞蹈学校。因为舞蹈学校对采光/临街面要求没有那么高,所以建筑师把它处理成像盒子一样的闭合空间;把主要的虚空间留给博物馆。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








