
前言
 通常在项目中,对于一些交互演示,动态演示会比口头描述更具像化。
而移动端通常借助Principle来制作演示效果。
下面简单说说我通过Principle制作交互演示的一些实际项目应用。
通常在项目中,对于一些交互演示,动态演示会比口头描述更具像化。
而移动端通常借助Principle来制作演示效果。
下面简单说说我通过Principle制作交互演示的一些实际项目应用。

我在项目中的应用

1
摇钱花App奖励金重构
交互目标:
1、若用户当天有待领取的奖励金,当天首次进入个人中心将弹窗提示领取奖励金。

2、奖励金页面进场时,将突出金额、金币、奖励金气泡等元素。
 奖励金页面进场+气泡悬浮。
奖励金页面进场+气泡悬浮。
3、用户在奖励金页面主动领取奖励金时可能碰到以下各个交互场景。
 领取奖励金气泡+有新奖励金气泡生成。
领取奖励金气泡+有新奖励金气泡生成。
 领取最后1个奖励金。
领取最后1个奖励金。
2
摇钱花App会员体系建立
交互目标: 1、用户升级会员页面,可以通过左右切换几种会员卡片,当前是哪种卡面,其下部分的“特权介绍”内容也跟着切换到对应会员的介绍。
升级会员页面「卡面切换」。
2、用户升级会员页面“特权介绍内容区”,可以通过左右滑动查看对应的所有特权内容。

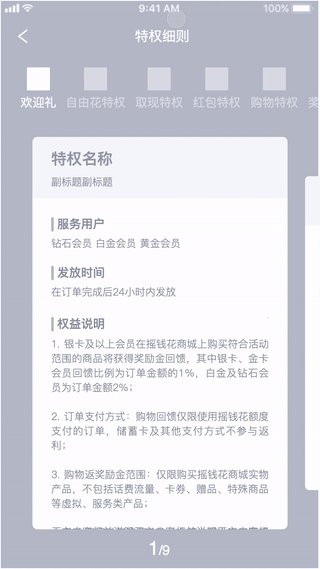
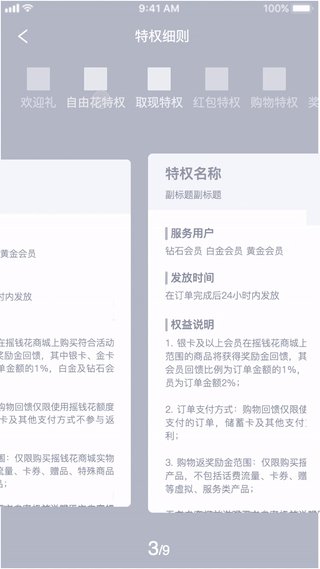
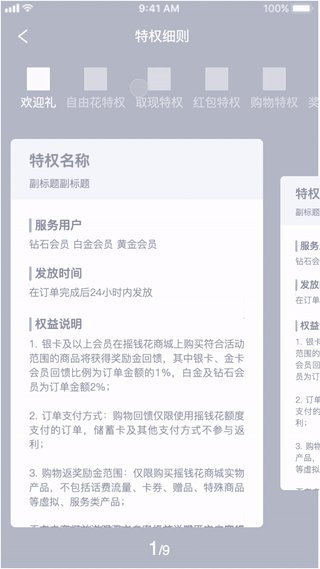
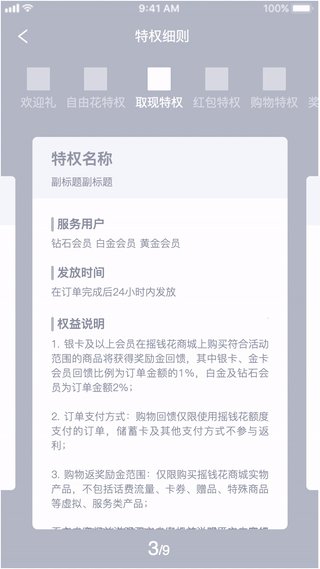
3、特权细则页面,用户可以通过点击/滑动Icon标签、滑动内容区来切换特权内容,同时内容区支持上下滚动查看更多。

特权细则「内容区左右滑动」。
 特权细则「Icon区点击」。
特权细则「Icon区点击」。
 特权细则「Icon区滑动」。
特权细则「Icon区滑动」。
 特权细则「卡面滑动」。
特权细则「卡面滑动」。

掌握Principle的必要性

1、简单易学
大概16个课时,每个课时半个小时(包含练习时间),大约抽2周的晚上就可以学完。 教程推荐:BiliBili-靳浩 Principle教程。 2、提高还原 交互说明演示+规范的动效说明,交互演示清晰地将用户交互传达给整个项目团队,动效说明则让开发能够尽可能地还原交互需求。 3、推动落地 对于某些用户交互,演示比口头表达更有落地性。 4、体验顺畅 让用户体验更具有“舒适感”(用户交互与反馈出现的时机,动效反馈时长和速率等)。 在一些项目交互演示中,常常会用到数字变化和环形加载,接下来我将分享如何通过Principle来实现数字变化和环形加载。
技巧一、数字变化

应用场景:
1、页面进场,数字变化
2、数字响应用户操作变化,比如:主动领取奖励金后余额增加
下面介绍两种数字变化实操案例,分别是「数字递增」和「数字滚动」。
实操:数字递增


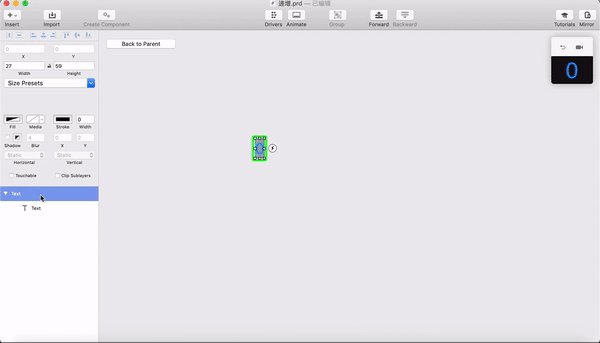
第1步
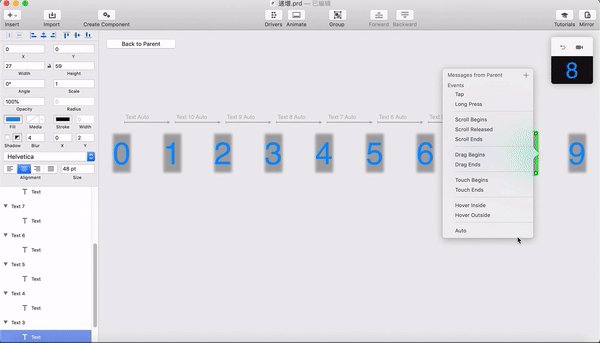
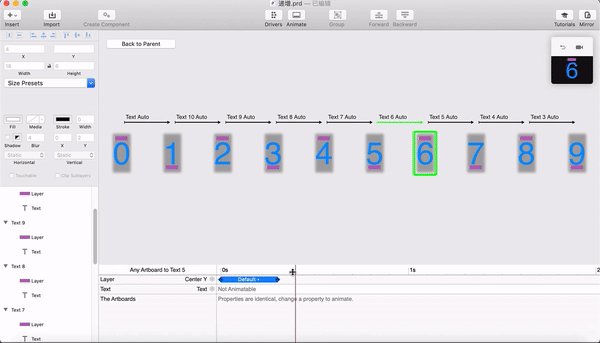
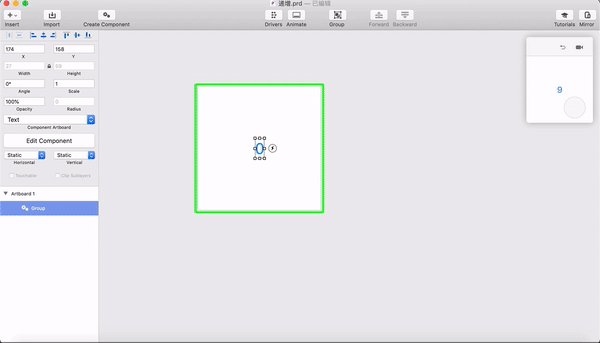
新建组件,在组件中复制出几组数字,数字之间创建Auto自动动画,此时预览效果是从第1位数字到最后1位,无过渡动画。第2步
为了让动画不跳过中间的数字变化,可以在每个数字面板上复制一个相同名称的矩形b,错开奇数面板和偶数面板中b的位置,再设置b每次位移动画的时长,比如0.5s。第3步
b的位移设置使得数字的过渡呈现出来,可以通过更改b每次位移动画的时长来控制数字之间的过渡时长,最后将所有矩形b的透明度改为0。
动画完成。
实操:数字滚动


第1步
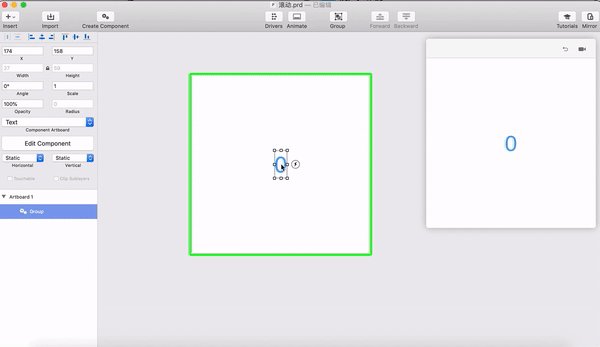
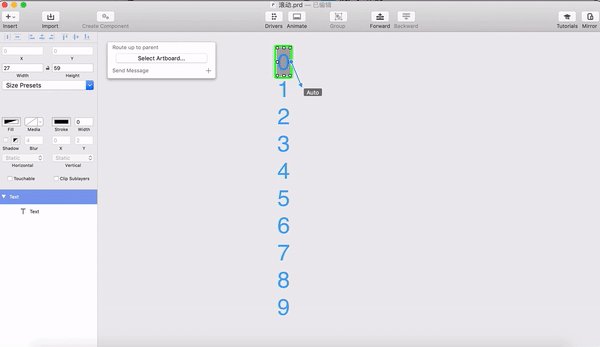
新建组件,在组件面板1中创建一个文本,输入数字串(比如从0到9),给面板1创建Auto自动动画,生成面板2。第2步
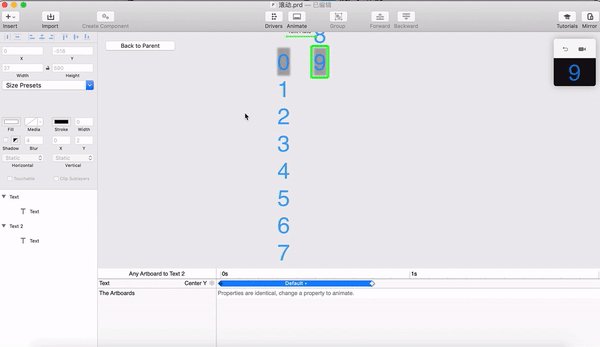
移动面板2中数字串的位置,然后设置位移动画的时长,比如0.8s。第3步
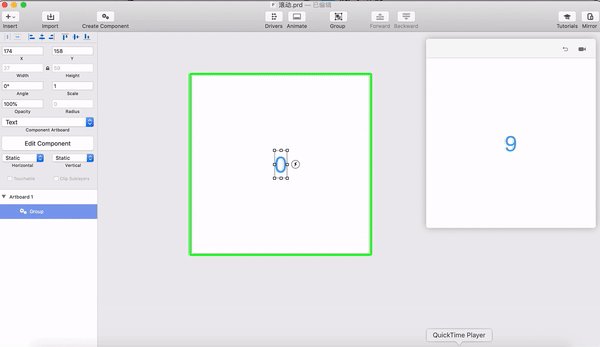
将2个面板都勾上“Clip Sublayers”,只展示显示在面板上的内容。
动画完成。
扩展案例


 可以尝试还原以上扩展案例。
可以尝试还原以上扩展案例。

技巧二、环形加载

应用场景:
1、圆环加载,例:正在加载中动画作为页面过渡 2、圆环进度条,比如表示页面数据读取过程或审核过程实操:加载圆环「半圈」


第1步
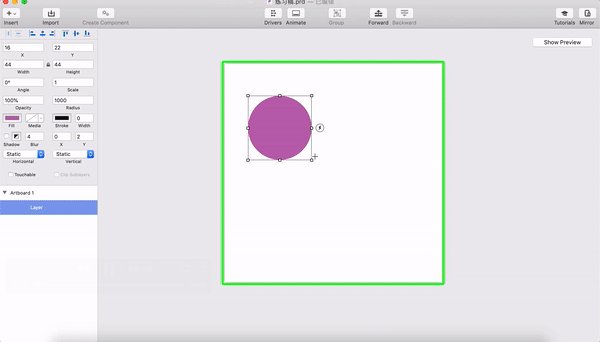
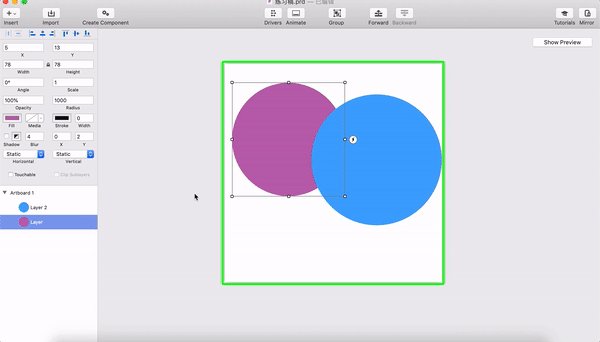
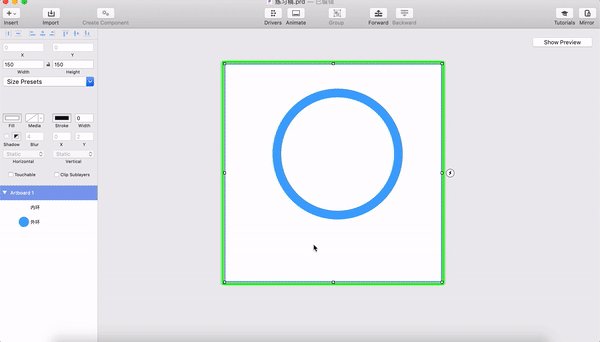
准备素材,画2个圆形成一个圆环,准备2个直径和圆环宽度相等的圆点。 (ps:你也可以在Sketch画好素材后命名为“圆环”然后导入Principle中,通过这种方式Principle中的圆环就是位图了,不能再修改颜色。如果直接在Principle画圆环的画可以随意更改颜色。)
第2步
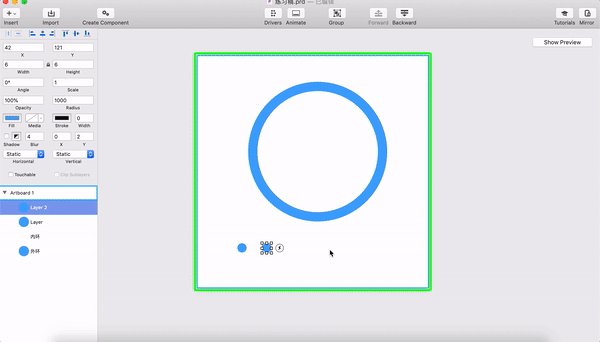
理解原理,参照对素材进行打组、调整大小、以及命名 (名称带有旋转的是要设置旋转的,便于理解) 。

第3步
面板1选择Auto动画,自动复制出面板2,面板2中将“旋转点、旋转环”设置为180度,设置旋转时长比如1s,完成圆环前进180度动画。

思考:如何完成加载1圈?

1
方法:通过改变加载半圈的起点

上图第1种图层范围结构是遮住了弧形的右半边只显示左半边(看“半弧形”),限制显示范围为右半边(看“遮罩”),通过顺时针旋转,让左半边弧形在右半边逐渐显示,从而达到0~180度的加载效果
同理,上图第2种图层范围结构像“半弧形”和“遮罩”的范围进行了对调,即可以让右半边弧形在左半边逐渐显示,因为是顺时针旋转,故达到180~360度的加载效果

起点:180度、终点:360度

实操演示:加载完成「1圈」-法1
 不提供实操演示,当作作业,答案请看源文件。
不提供实操演示,当作作业,答案请看源文件。
2
方法:通过加载环形的同时进行旋转
先理解下原理——
 将上述视频中的环形颜色进行统一,从而完成“环形1圈加载”。
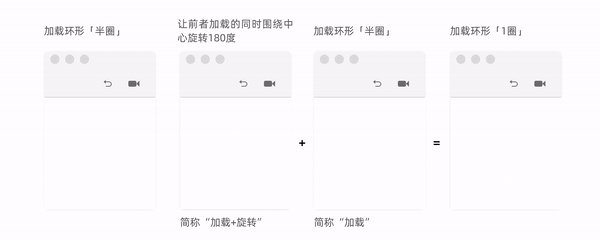
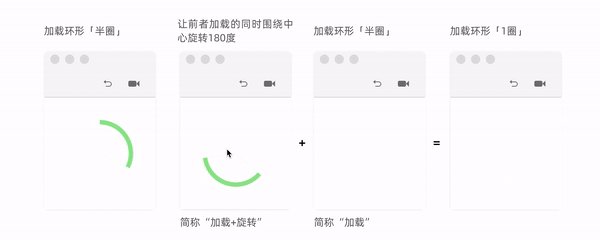
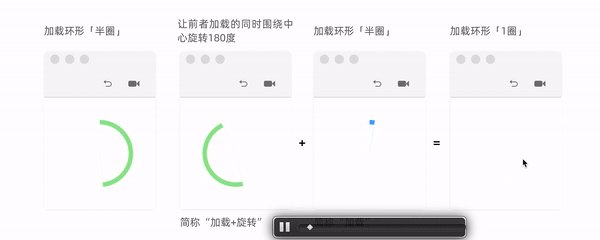
同样是通过“2段动画”组合在一起达到加载1圈的效果,不同的是这2段动画是同时开始与结束的。2段动画
分别是“加载环形「半圈」的同时绕中心旋转180度”
(简称“加载+旋转”)
和“
加载
环形「半圈」”(简称“加载”)
。
那是否存在同法1一样的问题,速度(贝塞尔曲线)一定都要调整为Linear(匀速)呢?我们先看下下段分析——
2段加载动画分别是“加载”和“加载+旋转”动画。将2段动画的起止时间设为一致,速度也设为一致
,此时:
当“加载”动画加载x度时,“加载+旋转”动画也加载了x度,同时整体也旋转了x度(“加载+旋转”动画的加载是通过旋转“旋转环”180度完成,同时自身再旋转180度,全程旋转角度相同,旋转时间相同,因此某时刻旋转的角度也是相同的)。
将上述视频中的环形颜色进行统一,从而完成“环形1圈加载”。
同样是通过“2段动画”组合在一起达到加载1圈的效果,不同的是这2段动画是同时开始与结束的。2段动画
分别是“加载环形「半圈」的同时绕中心旋转180度”
(简称“加载+旋转”)
和“
加载
环形「半圈」”(简称“加载”)
。
那是否存在同法1一样的问题,速度(贝塞尔曲线)一定都要调整为Linear(匀速)呢?我们先看下下段分析——
2段加载动画分别是“加载”和“加载+旋转”动画。将2段动画的起止时间设为一致,速度也设为一致
,此时:
当“加载”动画加载x度时,“加载+旋转”动画也加载了x度,同时整体也旋转了x度(“加载+旋转”动画的加载是通过旋转“旋转环”180度完成,同时自身再旋转180度,全程旋转角度相同,旋转时间相同,因此某时刻旋转的角度也是相同的)。

实操演示:加载完成「1圈」-法2


前提:先理解「加载完成半圈」动画的原理。
第1步 根据「加载完成半圈」完成前2步之后,复制一个“180”文件,为了便于理解,重新调整下命名,原“180”命名为“180 加载” (指完成圆环右半圈的加载) ,新“180”命名为“180 加载+旋转” (指完成圆环右半圈的加载的同时整体再旋转180度 )。 (ps:命名其实也有技巧了,比如我将需要旋转的素材加入了“旋转”字样,不容易搞混,不对名称进行一定的标记的话很容易忘记哪个素材是要进行旋转操作的) 为了便于区分,再对“180 加载+旋转”的组内元素进行重命名,统一命名为“xxx +”。
第2步
面板1选择Auto动画,自动复制出面板2,面板2中将“旋转点”设置为360度,“旋转环、旋转环 +、180 加载+旋转”设置为180度,设置旋转时长比如2s,最终完成圆环前进360度动画 。

思考:数字变化和环形加载的花式玩法

实操:倒计时


动画概述:完成一个倒计时3秒的动画。
第1步 复制「数字递增」动画和「加载1圈」动画。第2步
将「数字递增」动画调整为「数字递减」动画,比如原来是从数字0递增到9,现在设置为从数字4递减到1,每次递减时长为1s,保证总时长为3s,然后4到3的透明度调整为0~100%,避免看到4数字的出现。第3步
将「加载1圈」动画总时长统一调整为3s。
实操:loading动画


动画概述:转圈动画重复循环。
第1步 准备素材3个“旋转环”和1个“背景环”,并重新命名,具体参看源文件与实操视频。第2步
Auto复制面板1,在面板2中设置“旋转环1”的旋转360度,时长1s;设置“旋转环2”的旋转360度,时长0.9s;设置“旋转环3”的旋转360度,时长0.8s。(3个旋转环的起始时间是相同的)第3步
面板2反向Auto指向面板1,并将动画取消 (即设置为“no animation”) 。
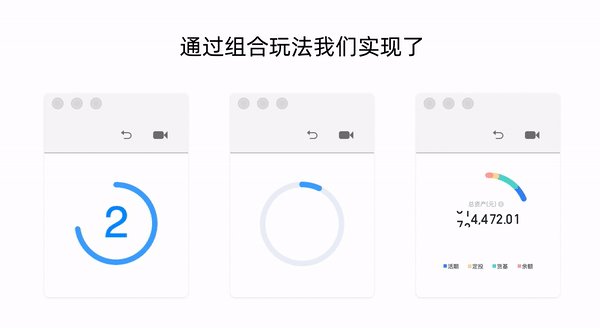
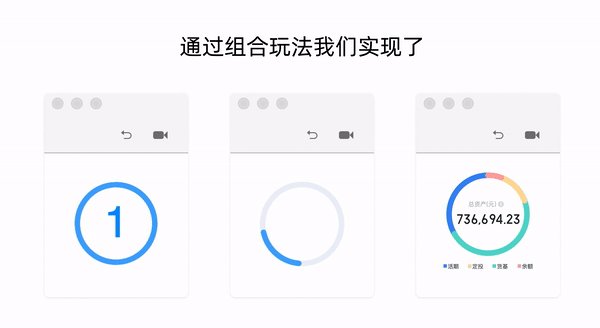
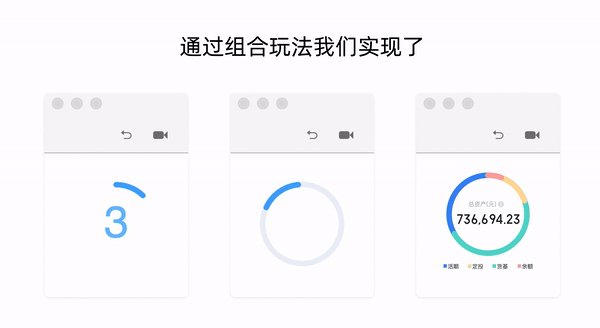
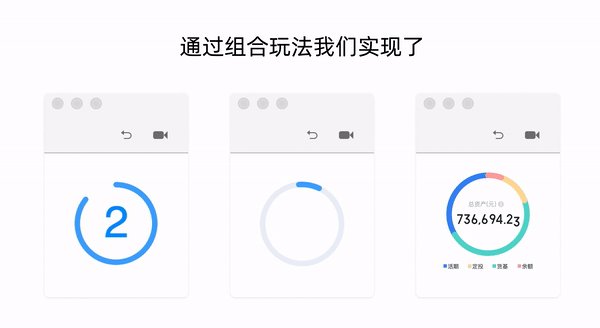
实操:进度加载+数字出场


动画概述:实现数字滚动+环形加载出场。
第1步 准备素材(该案例有4个环形),并重新命名,具体参看源文件与实操视频。第2步
根据「数字滚动」动画调整每位数字动画开始的顺序,间隔100ms。比如:十万位上的数字最先开始动画,从数字5位移到7;间隔100ms后万位上的数字开始动画,从数字1位移到3;以此类推。第3步
根据「环形加载」动画调整旋转的角度,分别完成“加载20度”、“加载70度”、“加载240度”和“加载360”的环形动画。该案例无实操演示,当作作业,答案请看源文件。
 你还可以尝试还原以下案例——
你还可以尝试还原以下案例——
 From dribble,by Gleb Kuznetsov
From dribble,by Gleb Kuznetsov
 From dribble,by Laura M
From dribble,by Laura M

From dribble,by Oleg Frolov

From dribble,by Oleg Frolov

From dribble,by Teaya

我的动效说明文档

1
基本结构
文档结构

清晰简明的动效说明文档可以让开发更好地还原效果,动效说明文档主要有以下原则:
· 包含”触发条件”,比如是通过点击、滑动等操作还是页面进出场触发 · 包含“对象”,截图表明哪部分元素对应的名称是什么,和下表中的对象名称进行对应 · 包含“动效描述”,有“变化属性、贝塞尔曲线、持续的时长”,通常我会在变化持续时长那条直线上表明对应属性的变化值 如有其他重要内容,可以在备注中进行说明。
属性颜色对照

不同的属性,可以通过不同的颜色做区分。

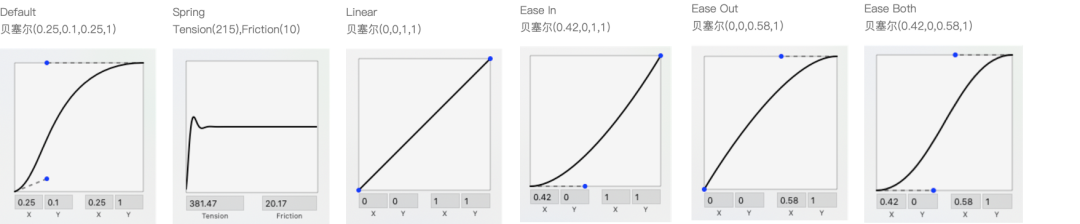
实操:贝塞尔曲线
 常用的速度曲线(贝塞尔曲线)如下:
· Default:速度越来越快,然后越来越慢
· Spring:最后有弹跳效果
· Linear:匀速
· Ease in:速度从0开始加速
· Ease out:速度慢慢减速到0
· Ease Both:速度从0开始加速,然后慢慢减速到0
常用的速度曲线(贝塞尔曲线)如下:
· Default:速度越来越快,然后越来越慢
· Spring:最后有弹跳效果
· Linear:匀速
· Ease in:速度从0开始加速
· Ease out:速度慢慢减速到0
· Ease Both:速度从0开始加速,然后慢慢减速到0

2
文档示例
给一个文档示例。

 文中案例源文件——
链接: https://pan.baidu.com/s/1s639RkTiBJCbhmQWnaHLrg
提取码: jdd2
文中案例源文件——
链接: https://pan.baidu.com/s/1s639RkTiBJCbhmQWnaHLrg
提取码: jdd2






















 3909
3909

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








