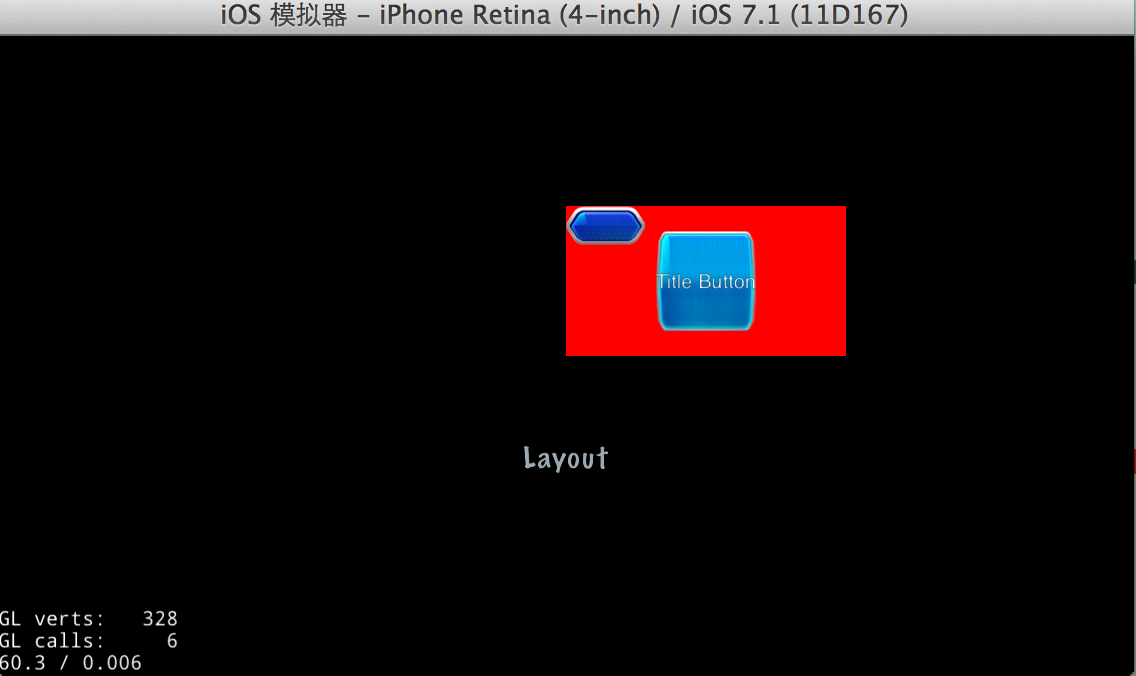
1、 Text* alert = Text::create("Layout", "fonts/Marker Felt.ttf", 30 ); alert->setColor(Color3B(159, 168, 176)); alert->setPosition(Point(widgetSize.width / 2.0f, widgetSize.height / 2.0f - alert->getSize().height * 3.075f)); addChild(alert); Layout* layout = Layout::create(); layout->setSize(Size(280, 150)); layout->setBackGroundColorType(LAYOUT_COLOR_SOLID); layout->setBackGroundColor(Color3B::RED); layout->setPosition(Point(widgetSize.width / 2,widgetSize.height / 2)); addChild(layout); Button* button = Button::create("animationbuttonnormal.png", "animationbuttonpressed.png"); button->setPosition(Point(button->getSize().width / 2.0f, layout->getSize().height - button->getSize().height / 2.0f)); layout->addChild(button); Button* titleButton = Button::create("backtotopnormal.png","backtotoppressed.png"); titleButton->setTitleText("Title Button"); titleButton->setScale9Enabled(true); titleButton->setSize(Size(100, 100)); titleButton->setTitleFontSize(20); titleButton->setPosition(Point(layout->getSize().width / 2.0f, layout->getSize().height / 2.0f)); layout->addChild(titleButton);
/*渐变色*/ layout->setBackGroundColorType(LAYOUT_COLOR_GRADIENT); layout->setBackGroundColor(Color3B::RED, Color3B(192, 192, 192)); /*单色*/ layout->setBackGroundColorType(LAYOUT_COLOR_SOLID); layout->setBackGroundColor(Color3B::RED); /*以图片为背景*/ layout->setBackGroundImageScale9Enabled(true); layout->setBackGroundImage("green_edit.png"); //纵向排列,这里相似Android里的线性布局 layout->setLayoutType(LAYOUT_LINEAR_VERTICAL); //横向排列,这里相似Android里的线性布局 layout->setLayoutType(LAYOUT_LINEAR_HORIZONTAL);






















 630
630

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








