一. 分段控件 (UISegmentedControl)
控件展示 :
1. UISegmentedControl 控件属性
(1) Style 属性
Style 属性 :

-- Plain : 分段控件使用最普通的风格;
-- Bordered : 在最普通风格上添加一圈边框;
-- Bar : 分段控件使用工具条风格;
(2) State 属性
State 属性 :
-- Momentary 复选框 : 勾选复选框后, 分段控件不保存控件状态, 如果勾选后, 点击时高亮, 点击后恢复原样;
(3) Tint 属性
Tint 属性 :
-- 作用 : 设置分段控件被选中的高亮颜色;
-- 效果展示 :
(4) Segments 属性
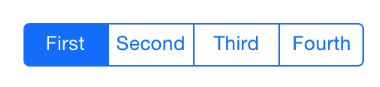
Segments 属性 :
-- 作用 : 控制分成几段;
-- 展示效果 :
(5) Segment 属性
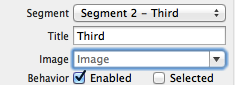
Segment 属性 :


-- 作用 : 为不同的分段设置对应的 标题, 图片 等内容;
(6) Tittle 属性
Tittle 属性 : 每个 Segment 都有一个 Tittle 属性, 就是分段按钮每个按钮的标题;
(7) Image 属性
Image 属性 : 为不同的 分段 Segment 设置图片;
(8) Behavior 属性
Behavior 属性 :
-- Enable 复选框 : 用于设置 Segment 是否可用;
-- Selected 复选框 : 用于设置 Segment 是否被选中;
2. 使用 UISegmentedControl 改变背景颜色
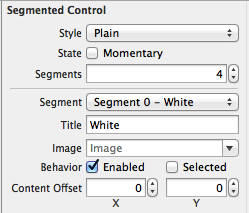
(1) 设置 UISegmentedControl 属性
UISegmentedControl 属性 :
-- 属性截图 :
(2) 设置 UISegmentedControl 响应方法
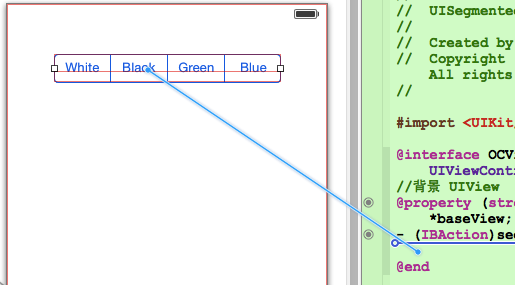
创建 UISegmentedControl 的 IBAction :
-- 按住 control 键将 UISegmentedControl 拖动到 OCViewController.h 中 :
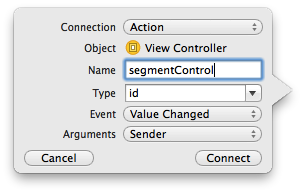
-- 设置 IBAction 属性 :
-- 方法代码 :
- - (IBAction)segmentControl:(id)sender {
- int index = [sender selectedSegmentIndex];
- switch (index) {
- case 0:
- self.baseView.backgroundColor = [UIColor whiteColor];
- break;
- case 1:
- self.baseView.backgroundColor = [UIColor blackColor];
- break;
- case 2:
- self.view.backgroundColor = [UIColor greenColor];
- break;
- case 3:
- self.view.backgroundColor = [UIColor blueColor];
- break;
- default:
- break;
- }
- }
(3) 代码示例
代码示例 :
-- OCViewController.h :
- //
- // OCViewController.h
- // UISegmentedControl
- //
- // Created by octopus on 15-12-4.
- // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
- //
- #import <UIKit/UIKit.h>
- @interface OCViewController : UIViewController
- //背景 UIView
- @property (strong, nonatomic) IBOutlet UIView *baseView;
- - (IBAction)segmentControl:(id)sender;
- @end
-- OCViewController.m :
- //
- // OCViewController.m
- // UISegmentedControl
- //
- // Created by octopus on 15-12-4.
- // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
- //
- #import "OCViewController.h"
- @interface OCViewController ()
- @end
- @implementation OCViewController
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- // Do any additional setup after loading the view, typically from a nib.
- }
- - (void)didReceiveMemoryWarning
- {
- [super didReceiveMemoryWarning];
- // Dispose of any resources that can be recreated.
- }
- - (IBAction)segmentControl:(id)sender {
- int index = [sender selectedSegmentIndex];
- switch (index) {
- case 0:
- self.baseView.backgroundColor = [UIColor whiteColor];
- break;
- case 1:
- self.baseView.backgroundColor = [UIColor blackColor];
- break;
- case 2:
- self.view.backgroundColor = [UIColor greenColor];
- break;
- case 3:
- self.view.backgroundColor = [UIColor blueColor];
- break;
- default:
- break;
- }
- }
- @end
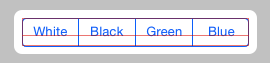
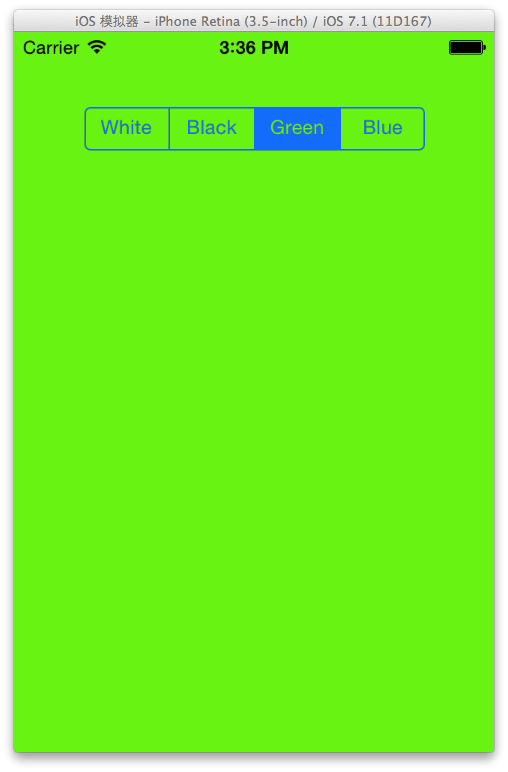
-- 界面展示 :
3. 动态增加删除分段
(1) 主要 API 简介
插入 删除分段 :
-- 插入分段 : 调用 segmentControl 的 insertSegmentWithTittle 方法, 参数一 标题, 参数二 插入索引;
- [self.segmentControl insertSegmentWithTitle:tittle atIndex:count animated:YES];
-- 删除分段 : 删除只需注明 索引值 即可;
- [self.segmentControl removeSegmentAtIndex:count - 1 animated:YES];
(2) 源码示例
源码示例 :
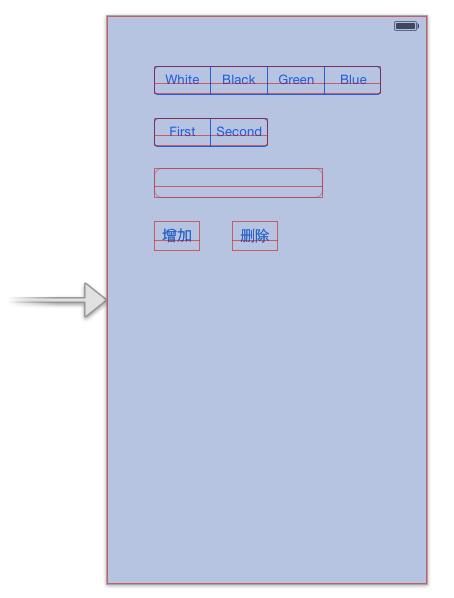
-- 界面设计文件 :
-- OCViewController.h :
- //
- // OCViewController.h
- // UISegmentedControl
- //
- // Created by octopus on 15-12-4.
- // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
- //
- #import <UIKit/UIKit.h>
- @interface OCViewController : UIViewController
- //背景 UIView
- @property (strong, nonatomic) IBOutlet UIView *baseView;
- //分段控件
- @property (strong, nonatomic) IBOutlet UISegmentedControl *segmentControl;
- //单行文本
- @property (strong, nonatomic) IBOutlet UITextField *textField;
- //分段控件方法
- - (IBAction)segmentControl:(id)sender;
- //点击背景控件方法
- - (IBAction)clickBackGround:(id)sender;
- //添加分段控件
- - (IBAction)addSegment:(id)sender;
- //删除分段控件
- - (IBAction)minusSegment:(id)sender;
- @end
-- OCViewController.m :
- //
- // OCViewController.m
- // UISegmentedControl
- //
- // Created by octopus on 15-12-4.
- // Copyright (c) 2015年 www.octopus.org.cn. All rights reserved.
- //
- #import "OCViewController.h"
- @interface OCViewController ()
- @end
- @implementation OCViewController
- - (void)viewDidLoad
- {
- [super viewDidLoad];
- // Do any additional setup after loading the view, typically from a nib.
- }
- - (void)didReceiveMemoryWarning
- {
- [super didReceiveMemoryWarning];
- // Dispose of any resources that can be recreated.
- }
- //分段控件响应方法
- - (IBAction)segmentControl:(id)sender {
- int index = [sender selectedSegmentIndex];
- switch (index) {
- case 0:
- self.baseView.backgroundColor = [UIColor whiteColor];
- break;
- case 1:
- self.baseView.backgroundColor = [UIColor blackColor];
- break;
- case 2:
- self.view.backgroundColor = [UIColor greenColor];
- break;
- case 3:
- self.view.backgroundColor = [UIColor blueColor];
- break;
- default:
- break;
- }
- }
- - (IBAction)clickBackGround:(id)sender {
- // 点击背景 取消虚拟键盘
- [self.textField resignFirstResponder];
- }
- //添加分段控件
- - (IBAction)addSegment:(id)sender {
- NSUInteger count = self.segmentControl.numberOfSegments;
- NSString * tittle = self.textField.text;
- if ([tittle length] > 0) {
- [self.segmentControl insertSegmentWithTitle:tittle atIndex:count animated:YES];
- self.textField.text = @"";
- }
- }
- //删除分段控件
- - (IBAction)minusSegment:(id)sender {
- NSUInteger count = self.segmentControl.numberOfSegments;
- [self.segmentControl removeSegmentAtIndex:count - 1 animated:YES];
- }
- @end
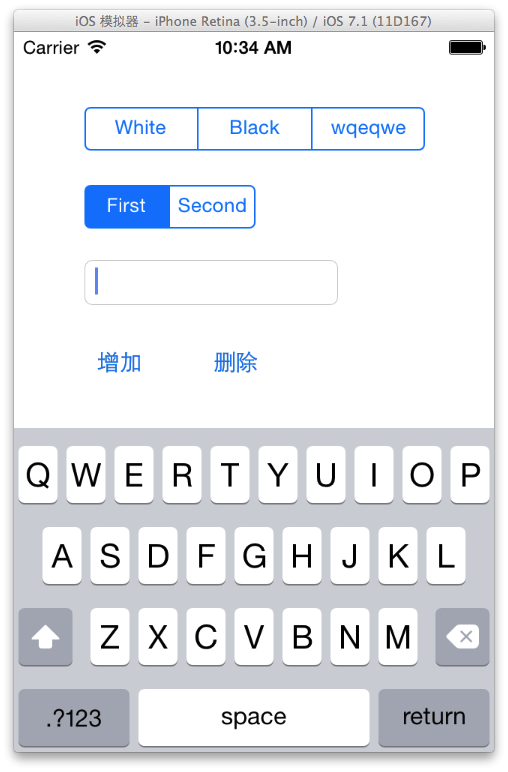
-- 界面展示 :




































 546
546

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








