描述:我总结了一下分段控件经常用到的属性设置,有点小啰嗦��
//
// ViewController.m
// _segmentController
//
// Created by mac on 16/7/17.
// Copyright © 2016年 mac. All rights reserved.
//
#import "ViewController.h"
//定义屏幕的高宽
#define kScreenWidth [UIScreen mainScreen].bounds.size.width
#define kScreenHeight [UIScreen mainScreen].bounds.size.height
@interface ViewController () {
//创建数组,存储xib文件名,因为接下来的几个视图实现,我是用xib文件写的
NSArray *xibName;
}
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//1.初始化数据
xibName = @[@"homePage",@"liveVC",@"musicVC",@"discoverVC"];
//-----------分段控件属性详解----------------
//2、创建分段控件
/*
//1) 方法一
//a) 创建数组,存储Items(即各个段的名字)
NSArray *items = @[@"主页",@"直播",@"音乐",@"发现"];
//b) 创建分段控件
UISegmentedControl *segmentC = [[UISegmentedControl alloc] initWithItems:items];
*/
//2) 方法二 直接创建分段控件 (个人喜欢第二种方式)
UISegmentedControl *segmentC = [[UISegmentedControl alloc] initWithItems:@[@"主页",@"直播",@"音乐",@"发现"]];
//b) 设置frame (在故事板中画分段控件,它的高度不能设置,默认的是29),这里可以
segmentC.frame = CGRectMake(50, 30, kScreenWidth-100, 40);
//c) 设置选中颜色 (默认是蓝色)
segmentC.tintColor = [UIColor blackColor];
//d) 设置背景颜色 (默认是白色)
segmentC.backgroundColor = [UIColor cyanColor];
//e) 设置样式 (已经禁用的方法)
// segmentC.segmentedControlStyle = UISegmentedControlStyleBordered;
//f) 点击时,短暂反应(不建议使用)
// segmentC.momentary = YES;
//g) 设置边框圆角效果
segmentC.layer.cornerRadius = 10;
//h) 设置分段控件的默认选中项 (默认选中第一个页面)
segmentC.selectedSegmentIndex = 0;
//i) 设置分段控件的点击事件 (这里的事件,是观察分段控件的index值的改变做出响应,所以是UIControlEventValueChanged)
[segmentC addTarget:self action:@selector(segmentCAction:) forControlEvents:UIControlEventValueChanged];
//j) 将分段控件添加到视图显示
[self.view addSubview:segmentC];
}
#pragma mark - 分段控件的点击响应方法(完成几个页面的切换)
- (void) segmentCAction:(UISegmentedControl *) segment {
//1.获取selectedSegmentIndex的值
NSInteger index = segment.selectedSegmentIndex;
NSLog(@"%ld",index);
//2.利用index取出相应的xib文件加载到视图上显示
UIView *view = [[[NSBundle mainBundle] loadNibNamed:xibName[index] owner:nil options:nil] lastObject];
//3.添加到当前视图
[self.view insertSubview:view belowSubview:segment];
}
@end
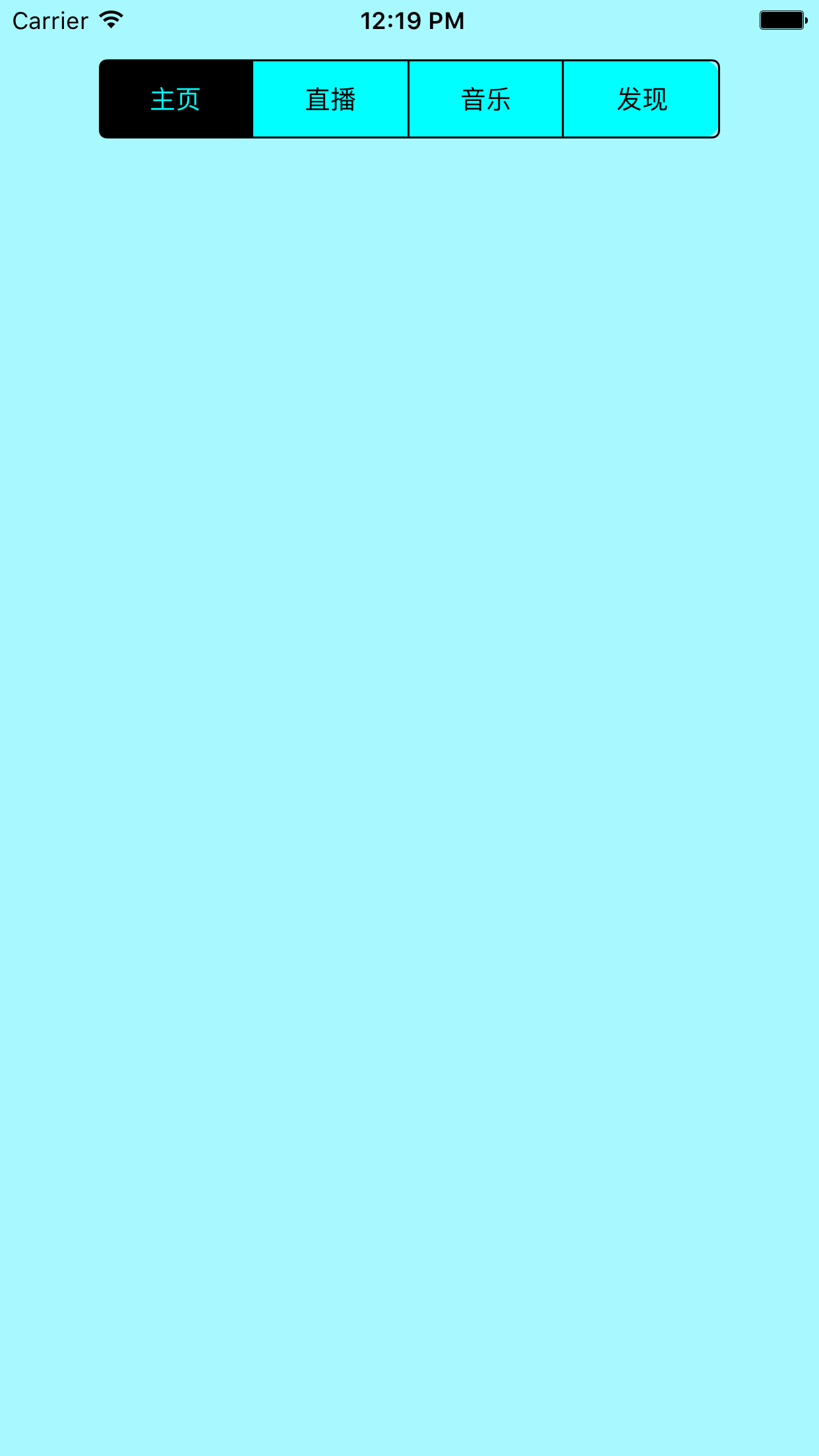
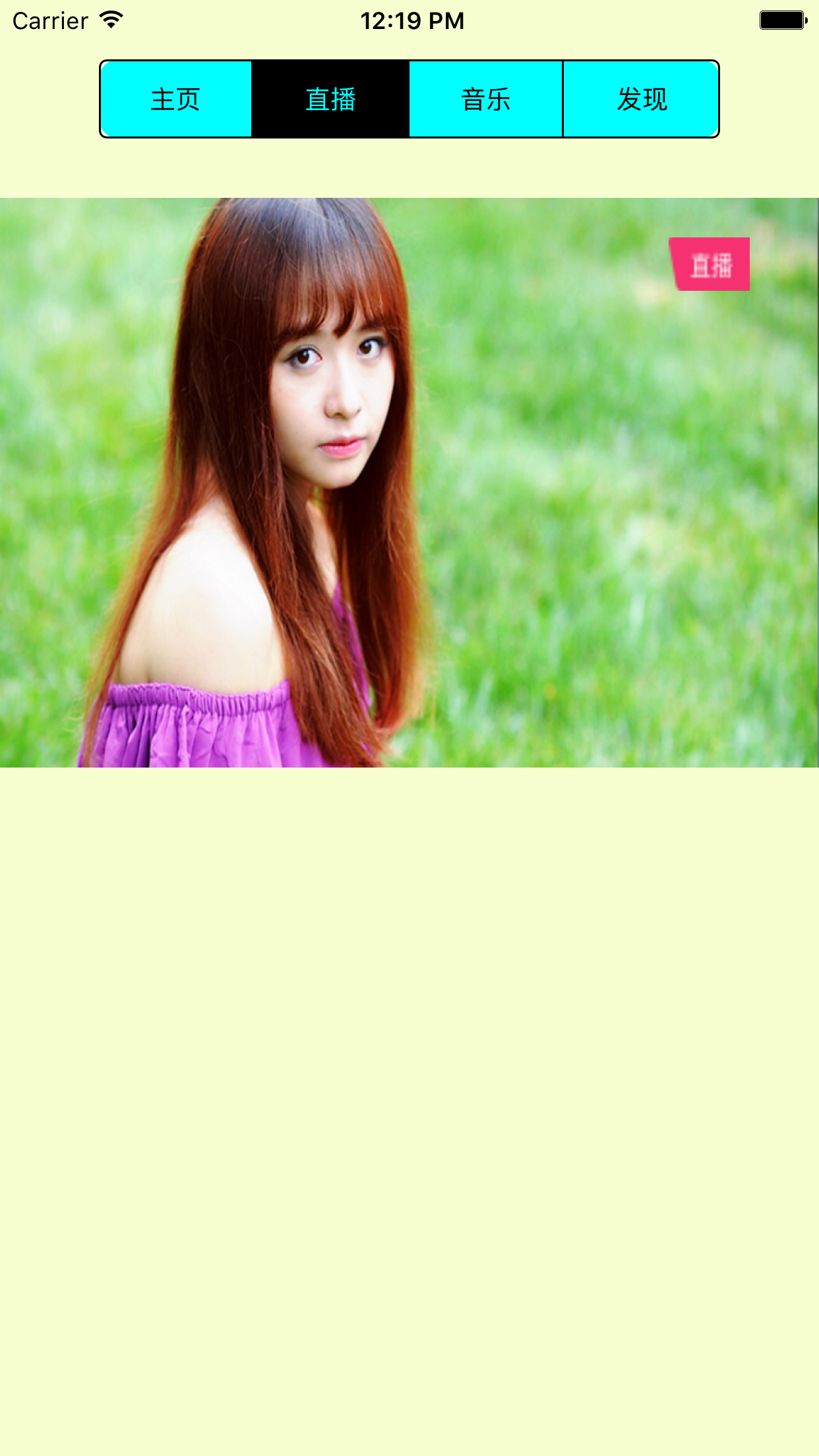
效果图:











 本文详细介绍了分段控件的各种常用属性设置,包括其在实际应用中的效果和配置技巧。
本文详细介绍了分段控件的各种常用属性设置,包括其在实际应用中的效果和配置技巧。















 566
566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








