文本输入框TextField、开关Switch、分段控件Segmented Control和滑块Slider是iOS开发中基本的控件之一。下面将说明这些怎么使用。在文本输入框TextField还同时包含输入键盘隐藏问题、输入长度限制问题,因为iOS文本输入框TextField的输入键盘隐藏问题、输入长度限制不像C#在傍边的控件属性栏、安卓在xml中一个属性设置下就可以,需要用代码实现。下面用一个例子说明基本控件的使用与这些问题的解决。
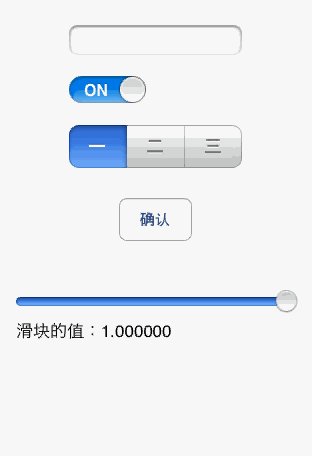
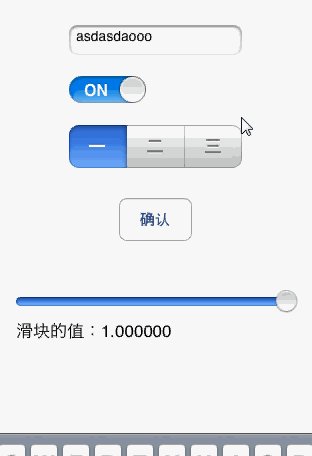
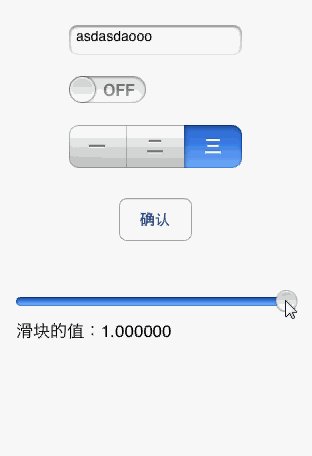
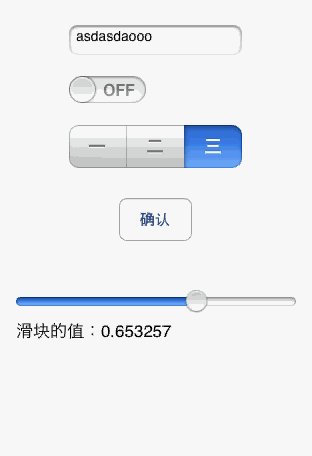
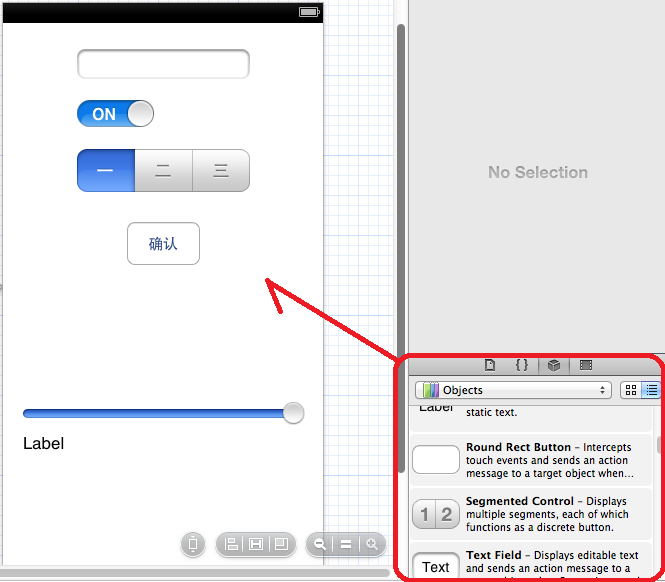
如图所示,设置文本输入框、开关、分段控件、按钮、滑块,其中文本输入框只允许输入10个字符,输入键盘与往常app一样,用户点击空白地方或者按return键可以关闭,而点击按钮能反馈文本输入框、开关、分段控件的输入结果。拖动滑块则能即使显示当前滑块的值。
制作过程如下:
一、场景布置
1、如图所示,在MainStoryboard.storyboard从上往下拖入文本输入框Text Field、开关Switch、分段控件Segmented Control、按钮Round Rect Button、滑块Slider、标签文本Label。
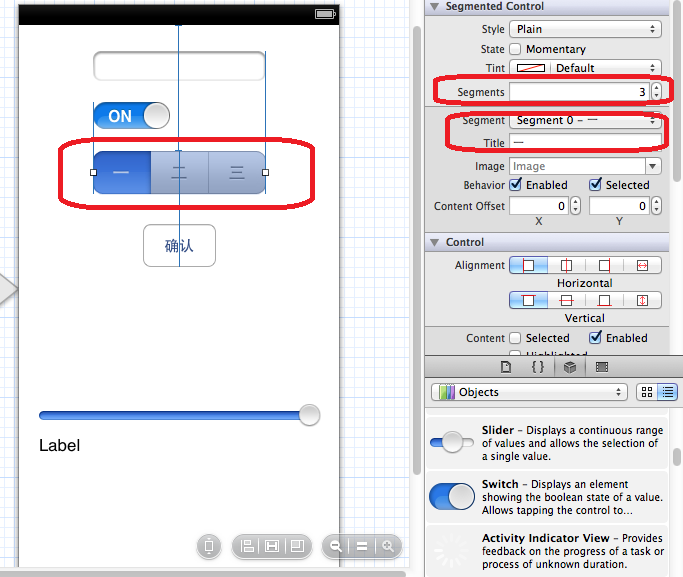
2、文本输入框Text Field、开关Switch没什么好整的,对于分段控件Segmented Control,在属性栏Segments能设置所使用的段数,这东西相当于一个单选按钮组。之后在Segment的下拉列表能对不同的段进行设置,然后在Title能设置段的选择展示名称。
3、对于Button请自行修改好Title为你想要的中文。
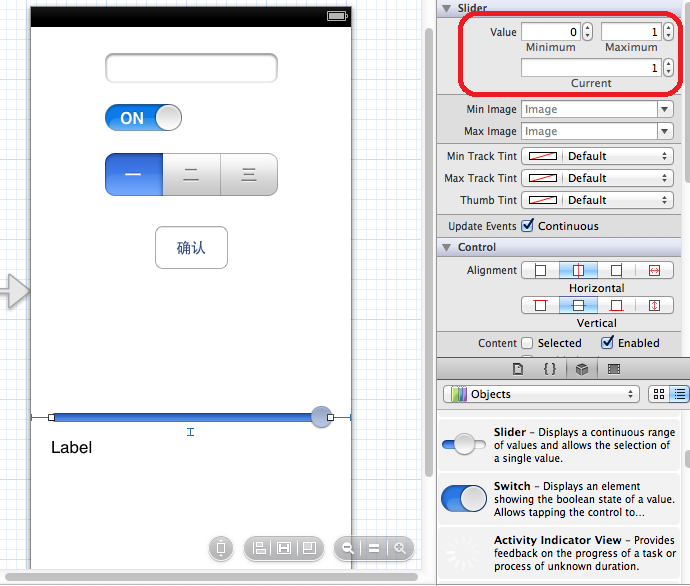
4、对于滑块Slider,能在Value通过对最小值Minimun和最大值Maximum设置值的变化范围,同时在Current设置初始值。
二、脚本编写
1、先如同《【iOS】点击按钮Button,更变标签文字Label的颜色》(点击打开链接)中一样,利用按紧Ctrl拖到代码面板的方式为各个组件在ViewController.h注册。
//
// ViewController.h
// Widgets
//
// Created by pc on 17-5-27.
// Copyright (c) 2017年 pc. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface ViewController : UIViewController
@property (weak, nonatomic) IBOutlet UITextField *TextField1;
@property (weak, nonatomic) IBOutlet UISwitch *Switch1;
@property (weak, nonatomic) IBOutlet UISegmentedControl *SegmentedControl;
@property (weak, nonatomic) IBOutlet UILabel *Label1;
- (IBAction)silderValueChange:(id)sender;
- (IBAction)onclick:(id)sender;
@end
然后滑块和按钮注册成actions,也就是定义这些控件被用户交互之后所要发生的动作。
outlets和actions所使用的名称如上代码所示。
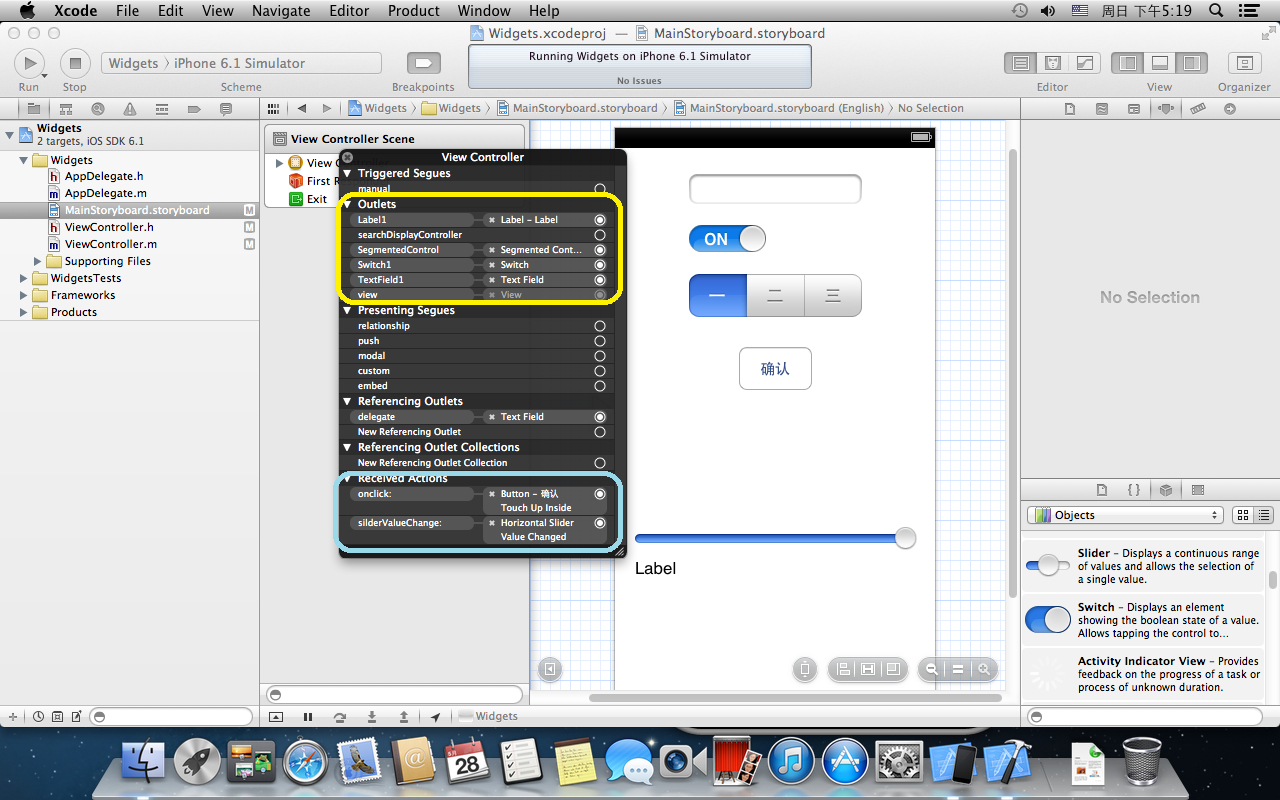
注册完毕之后,对View Controller点右键,大家可以清楚看到这个View下的所有Outlets和Actions。
2、之后将ViewController.m修改成如下的代码:
//
// ViewController.m
// Widgets
//
// Created by pc on 17-5-27.
// Copyright (c) 2017年 pc. All rights reserved.
//
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
//初始化将被执行的函数
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
self.Label1.text=[[NSString alloc]initWithFormat:@"滑块的值:%f",1.0];
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
//允许用户点击空白区域关闭键盘
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[super touchesBegan:touches withEvent:event];
[self.view endEditing:YES];
}
//允许用户通过点击return键关闭键盘
-(BOOL)textFieldShouldReturn:(UITextField *) textField{
[textField resignFirstResponder];
return YES;
}
//限制输入长度
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string
{
int kMaxLength=10;
NSString * toBeString = [textField.text stringByReplacingCharactersInRange:range withString:string];
if (toBeString.length > kMaxLength && range.length!=1){
textField.text = [toBeString substringToIndex:kMaxLength];
return NO;
}
return YES;
}
//滑块被滑动的事件
- (IBAction)silderValueChange:(id)sender {
UISlider *uislider=(UISlider *)sender;
self.Label1.text=[[NSString alloc]initWithFormat:@"滑块的值:%f",uislider.value];
}
//按钮点击事件
- (IBAction)onclick:(id)sender {
//处理开关的值
NSString *switch_result;
if(self.Switch1.isOn){
switch_result=@"On";
}else{
switch_result=@"OFF";
}
//处理分段按钮的值
int segment_selected_index=self.SegmentedControl.selectedSegmentIndex;
NSString *segment_selected_result;
switch (segment_selected_index) {
case 0:
segment_selected_result=@"一";
break;
case 1:
segment_selected_result=@"二";
break;
case 2:
segment_selected_result=@"三";
break;
default:
break;
}
//形成弹窗信息
NSString *alterview_message=[[NSString alloc]initWithFormat:@"文本框输入内容:%@\n开关状态:%@\n分段选择:%@\n",self.TextField1.text,switch_result,segment_selected_result];
//弹窗
UIAlertView *uiAlertView=[[UIAlertView alloc]initWithTitle:@"交互内容" message:alterview_message delegate:nil cancelButtonTitle:@"确定!" otherButtonTitles:nil];
[uiAlertView show];
}
@end
之后加入了如下的两个函数来解决默认情况下,输入键盘是怎么弄不会自己关闭的问题。-_-!对于iOS这点我也是醉了,输入键盘默认点空白地方不关闭而不是关闭,都不知道Objective-c初始的创立人脑子是在想什么的。
//允许用户点击空白区域关闭键盘
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
[super touchesBegan:touches withEvent:event];
[self.view endEditing:YES];
}
//允许用户通过点击return键关闭键盘
-(BOOL)textFieldShouldReturn:(UITextField *) textField{
[textField resignFirstResponder];
return YES;
}然后再补一个函数,用于控制输入长度:
//限制输入长度
- (BOOL)textField:(UITextField *)textField shouldChangeCharactersInRange:(NSRange)range replacementString:(NSString *)string
{
int kMaxLength=10;
NSString * toBeString = [textField.text stringByReplacingCharactersInRange:range withString:string];
if (toBeString.length > kMaxLength && range.length!=1){
textField.text = [toBeString substringToIndex:kMaxLength];
return NO;
}
return YES;
}最后是实现自己注册的滑块值改变- (IBAction)silderValueChange:(id)sender和按钮点击- (IBAction)onclick:(id)sender 两大Action。
这里的(id)sender实则就是动作产生的控件,和安卓中各个监听器自带的View view变量一个意思。可以利用强制类型转化,对产生动作的控件进行操控。这里UISlider *uislider=(UISlider *)sender;之后,就能直接用uislider.value取滑块当前值。
在按钮点击- (IBAction)onclick:(id)sender这个Action中,最关键则是用self.Switch1.isOn能取到当前开关的状态,self.SegmentedControl.selectedSegmentIndex可以取到分段控件选择的项,至于弹窗可以参考《【iOS】按钮点击弹窗》(点击打开链接)很简单的。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








