1. 绘制椭圆 饼状型 贝塞尔曲线
绘制图像重写方法 void paintEvent(QPaintEvent *event)即可。
void Widget::paintEvent(QPaintEvent *event)
{
QPainter painter1(this); //新建画笔
painter1.setRenderHint(QPainter::Antialiasing, true); //设置 反走样
painter1.setPen(QPen(Qt::black, 8, Qt::DashDotLine, Qt::RoundCap)); //设置线条 颜色, 大小,线型风格,拐点风格
painter1.setBrush(QBrush(Qt::green, Qt::SolidPattern)); //设置画刷 颜色 和 风格
painter1.drawEllipse(10, 10, 160, 80); //画椭圆
QPainter painter2(this);
painter2.setRenderHint(QPainter::Antialiasing, true);
painter2.setPen(QPen(Qt::black, 8, Qt::DashDotLine, Qt::RoundCap));
painter2.setBrush(QBrush(Qt::blue, Qt::DiagCrossPattern));
painter2.drawPie(10, 150, 200, 120, 60*16, 270*16);
QPainter painter3(this);
painter3.setRenderHint(QPainter::Antialiasing, true);
QPainterPath path; //轨迹
path.moveTo(200, 150); //先移到这个点
path.cubicTo(250, 80, 320, 80, 400, 150); //x1 x2 和 andpoint 确定弧形
painter3.setPen(QPen(Qt::black, 8));
painter3.setBrush(QBrush(Qt::green, Qt::DiagCrossPattern));
QTransform transform; //世界变换
transform.translate(0, 0); //以00为中心 选装30°
transform.rotate(+30.0);
painter3.setWorldTransform(transform); //添加世界变换
painter3.drawPath(path);
}
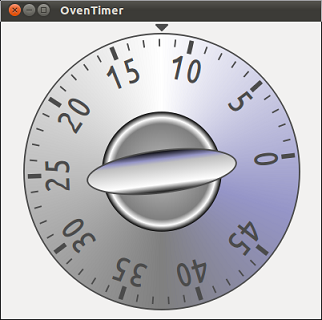
2. 仪表盘
oventimer.h
#ifndef OVENTIMER_H
#define OVENTIMER_H
#include <QWidget>
#include <QtGui>
class OvenTimer : public QWidget
{
Q_OBJECT
public:
OvenTimer(QWidget *parent = 0);
void setDuration(int secs);
int duration() const;
void draw(QPainter *painter);
signals:
void timeout();
protected:
void paintEvent(QPaintEvent *event);
void mousePressEvent(QMouseEvent *event);
private:
QDateTime finishTime;
QTimer *updateTimer;
QTimer *finishTimer;
};
#endif // OVENTIMER_H
oventimer.cpp
#include "oventimer.h"
#include <QtGui>
#include <QtCore>
#include <math.h>
const double DegreesPerMinute = 7.0;
const double DegressPerSecond = DegreesPerMinute/60;
const int MaxMinutes = 45;
const int MaxSeconds = MaxMinutes*60;
const int UpdateInterval = 5;
OvenTimer::OvenTimer(QWidget *parent)
: QWidget(parent)
{
finishTime = QDateTime::currentDateTime();
updateTimer = new QTimer(this);
connect(updateTimer, SIGNAL(timeout()), this, SLOT(update()));
finishTimer = new QTimer(this);
finishTimer->setSingleShot(true);
connect(finishTimer, SIGNAL(timeout()), this, SIGNAL(stop()));
connect(finishTimer, SIGNAL(timeout()), updateTimer, SLOT(stop()));
QFont font;
font.setPointSize(8);
setFont(font);
}
void OvenTimer::setDuration(int secs)
{
secs = qBound(0, secs, MaxSeconds);
finishTime = QDateTime::currentDateTime().addSecs(secs);
if( secs > 0 )
{
updateTimer->start(UpdateInterval*1000);
finishTimer->start(secs*1000);
}
else
{
updateTimer->stop();
finishTimer->stop();
}
update();
}
int OvenTimer::duration() const
{
int secs = QDateTime::currentDateTime().secsTo(finishTime);
if( secs < 0 )
secs = 0;
return secs;
}
void OvenTimer::mousePressEvent(QMouseEvent *event)
{
QPointF point = event->pos() - rect().center();
double theta = atan2(-point.x(), -point.y())*180.0/M_PI;
setDuration(duration() + int(theta / DegressPerSecond));
update();
}
void OvenTimer::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);
int side = qMin(width(), height());
painter.setViewport( (width()-side)/2, (height()-side)/2, side, side );
painter.setWindow(-50, -50, 100, 100);
draw(&painter);
}
void OvenTimer::draw(QPainter *painter)
{
static const int triangle[3][2]={ {-2,-49}, {+2,-49}, {0,-47} };
QPen thickPen(palette().foreground(), 1.5);
QPen thinPen(palette().foreground(), 0.5);
QColor niceBlue(150, 150, 200);
painter->setPen(thinPen);
painter->setBrush(palette().foreground());
painter->drawPolygon( QPolygon(3, &triangle[0][0]) );
QConicalGradient coneGradient(0,0,-90.0);
coneGradient.setColorAt(0.0, Qt::darkGray);
coneGradient.setColorAt(0.2, niceBlue);
coneGradient.setColorAt(0.5, Qt::white);
coneGradient.setColorAt(1.0, Qt::darkGray);
painter->setBrush(coneGradient);
painter->drawEllipse(-46, -46, 92, 92);
QRadialGradient haloGradient(0,0,20,0,0);
haloGradient.setColorAt(0.0, Qt::lightGray);
haloGradient.setColorAt(0.8, Qt::darkGray);
haloGradient.setColorAt(0.9, Qt::white);
haloGradient.setColorAt(1.0, Qt::black);
painter->setPen(Qt::NoPen);
painter->setBrush(haloGradient);
painter->drawEllipse(-20, -20, 40, 40);
QLinearGradient knobGradient(-7, -25, 7, -25);
knobGradient.setColorAt(0.0, Qt::black);
knobGradient.setColorAt(0.2, niceBlue);
knobGradient.setColorAt(0.3, Qt::lightGray);
knobGradient.setColorAt(0.8, Qt::white);
knobGradient.setColorAt(1.0, Qt::black);
painter->rotate(duration() * DegressPerSecond);
painter->setBrush(knobGradient);
painter->setPen(thinPen);
painter->drawRoundedRect(-7, -25, 14, 50, 99, 49);
for( int i=0; i<=MaxMinutes; i++ )
{
if(i%5==0)
{
painter->setPen(thickPen);
painter->drawLine(0, -41, 0, -44);
painter->drawText(-15, -41, 30, 30,
Qt::AlignHCenter | Qt::AlignTop,QString::number(i));
}
else
{
painter->setPen(thinPen);
painter->drawLine(0, -42, 0, -44);
}
painter->rotate(-DegreesPerMinute);
}
}






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








