图形推理,作为行测考试中判断推理模块的一个重要的组成部分,起着越来越重要的作用。由于其看题所需时间少的特点,掌握一定的技巧对提高做题速度很有帮助。这就要求考生对一些图形具有很深刻的认识。
在历年的选调生考试中,无论是国考还是各省的省考,图形推理中都有一类高频题目——黑白方块!这类题目就像“黑白无常”一样,让广大考生十分纠结:放弃呢,觉得太可惜;做呢,一时半会还做不出!其实如果找准规律,掌握技巧,勤加练习,黑白方块并不难!那么下面,就让小编来带你攻克黑白方块!
题型一:考察黑色方块的数量关系
顾名思义,这类题就是在黑色方块的数量上做文章,那在实际题目中又会怎么考察呢?
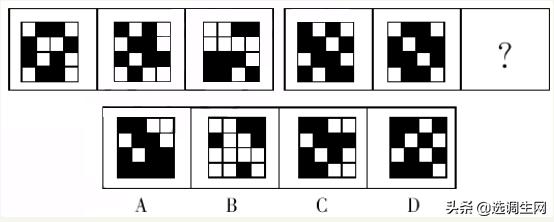
1.

【答案】D。解析一:第一组三个图形内的黑色方块数都是8个,第二组三个图形内黑色方块数都是10个,选择D。
解析二:所有图形黑色方块数都是偶数,选择D。
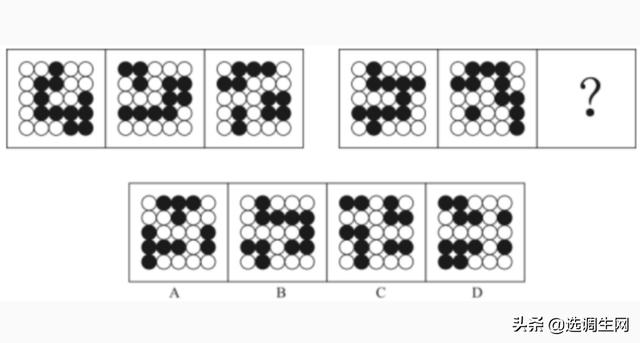
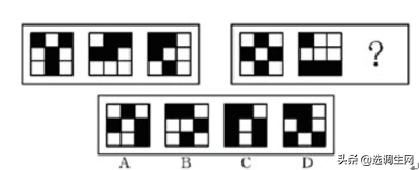
2.

【答案】A。解析:将黑色球相连的整体看做一部分,那么第一组图形相连黑色球部分数依次为1、2、3;第二组图形应用规律,黑色球相连部分数依次是1、2,所以问号中黑色球相连部分应该是3,选择A。
题型二:考察黑色方块的位置关系
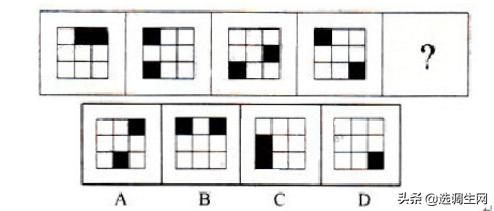
3.

【答案】A。解析:第一幅图左侧黑方块沿外围逆时针平移三格,右侧黑方块逆时针平移两格,选择A。
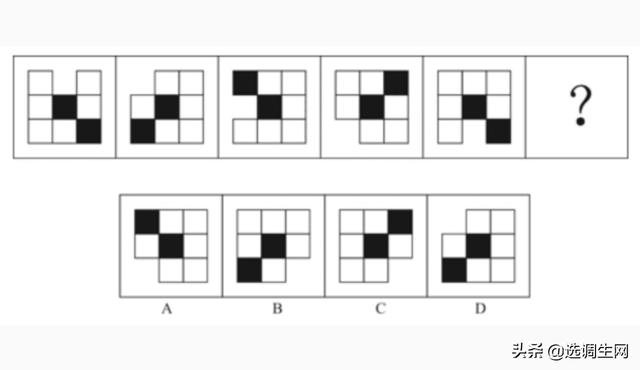
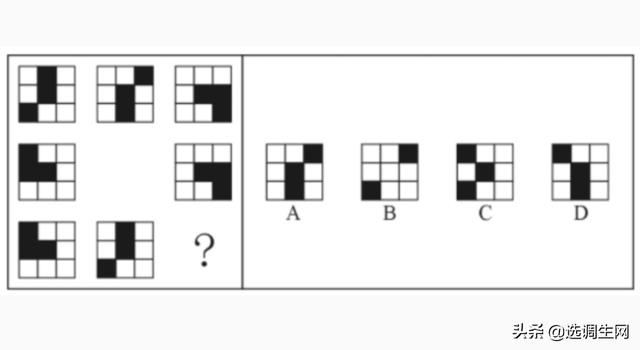
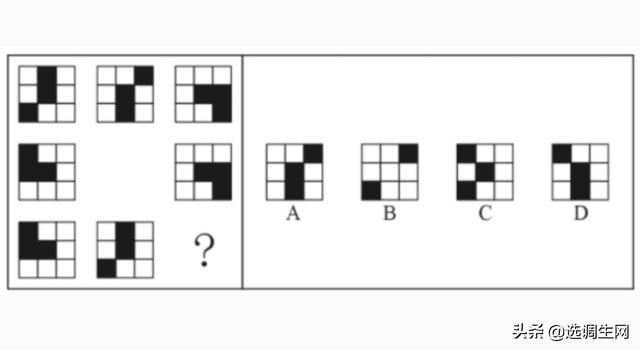
4.

【答案】B。解析:每一幅图正中间的黑方块不动,空白沿着外框依次逆时针移动一格,外圈的黑方块依次顺时针移动两格,选择B。
题型三:考察黑白方块叠加问题
5.

【答案】C。解析:根据第一组图形可得出以下运算规则,黑+白=黑,白+黑=黑,白+白=白,黑+黑=白,选择C。
6.

【答案】B。解析:九宫格横向考虑较为常见,优先考虑。第一行找规律:白+黑=黑,黑+白=黑,黑+黑=白,白+白=黑,经第二行验证规律一致,第三行应用此规律,选择B。
题型四:考察黑白方块的整体旋转
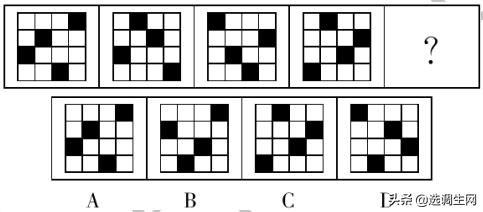
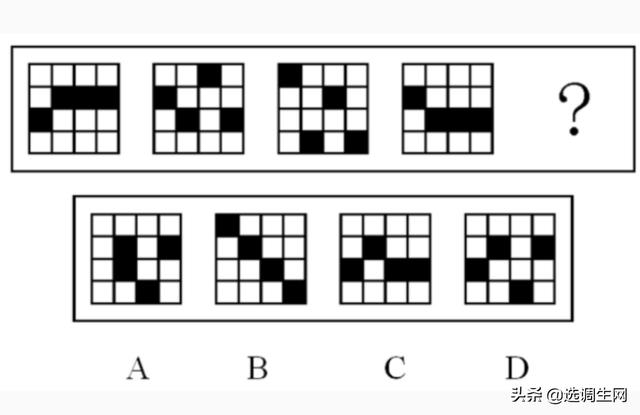
7.

【答案】C。解析:第一个图形顺时针旋转90度得到第二个图形,第二个图形顺时针旋转180度得到第三个图形,第三个图形顺时针旋转270度得到第四个图形,按规律第四个图形应顺时针旋转360度,故选择C。
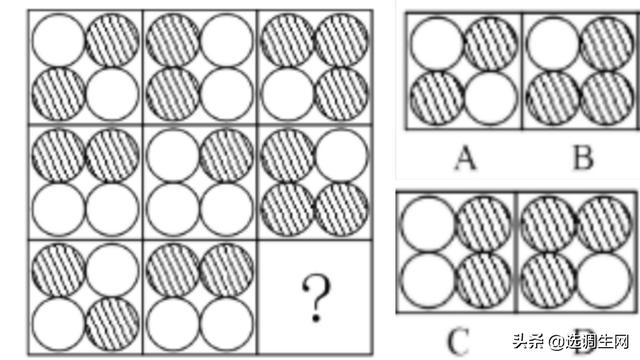
8.

【答案】A。解析:第一步先观察特征,每个图形的组成元素相同,但局部方向不同,考虑翻转和旋转;第二步,九宫格中间是空白的,考虑米字型和O型的观察路径。经观察,米字型两端图形整体顺时针旋转180度可以重合,依此规律,选择A。
题型五:黑白方块综合问题
9.

【答案】B。解析:九宫格横向考虑较为常见,优先考虑。发现第一行三个图形叠加后黑方块个数为8,经第二行验证规律一致,据此选择,发现B、D两个选项均成立;故再纵向考虑,发现第一列三个图形叠加后黑方块个数仍为8,经第二列验证成立,此时只有B项满足,选择B.
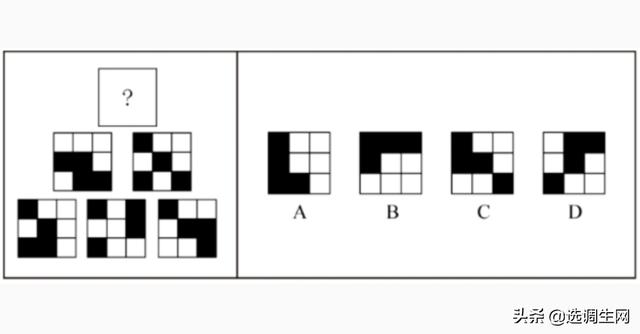
10.

【答案】B。第一步先观察特征,组成元素相似,优先考虑样式类运算。第二步,金字塔形,从下往上观察比较常见,下一层中相邻两个图形的黑色方块进行求异运算,之后得到的整体再顺时针旋转90度得到上一层图形,运用规律,选择B。
题型也归类完了,例题也看了不少了,怎么还是云里雾里的呢?看答案能做出来,不看答案还是想不到。唉,这可如何是好啊!
黑白方块不要慌,我有技巧来帮忙!先来观察图形特征,组成元素是否相同。同则考虑旋转、翻转和平移;不同或相似则考虑数量和样式类运算(白+黑)。
从往年的考题来看,黑白方块难度逐年增加,综合类题目比较多。所以位置关系,规律叠加等类型的综合题目比较热门,考生应该有意识的去练习。为了检验学习成果,用下面这道题来检验吧!






















 5229
5229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








