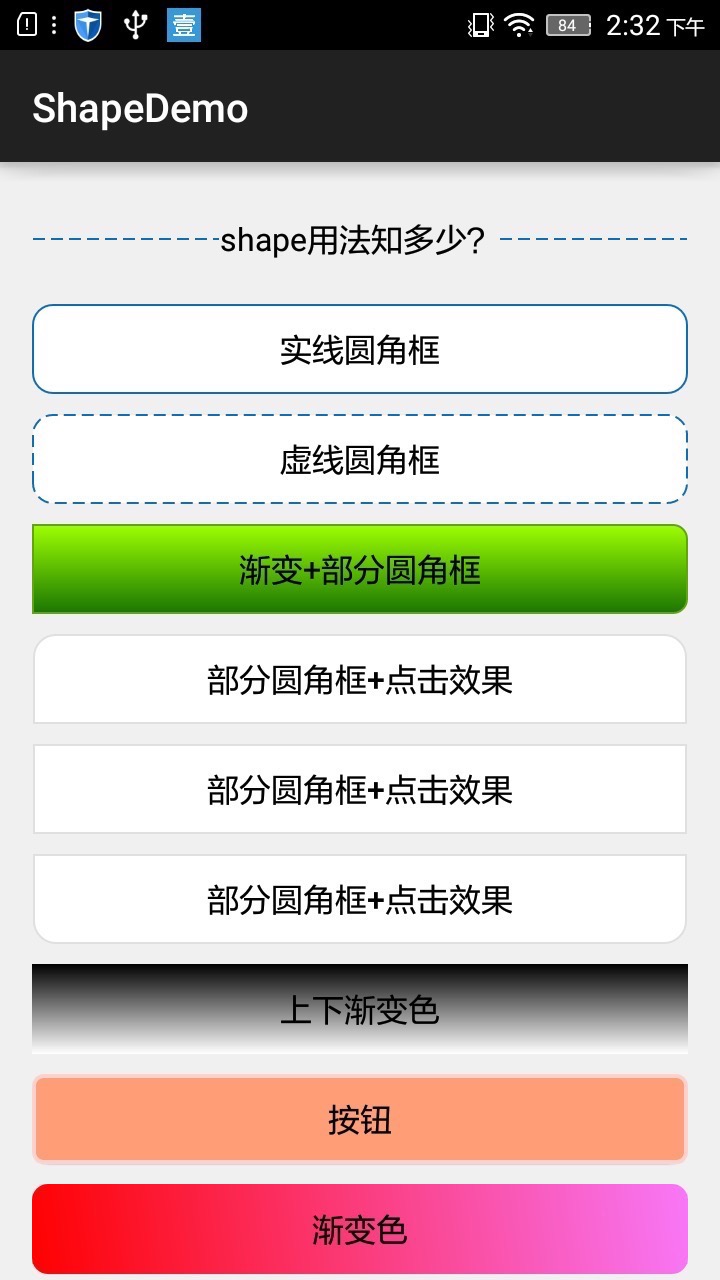
首先看下效果图:

shape中有以下几个重要属性:
corners —圆角 、gradient —渐变、padding —内容离边界距离、size—大小、solid —填充颜色、
stroke —描边
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape=["rectangle" | "oval" | "line" | "ring"] > --- 默认为rectangle
<corners -- shape=“rectangle”时使用, 圆角
android:radius="integer" -- 半径,值越大角越圆 会被下边的属性覆盖,默认为1dp,
android:topLeftRadius="integer” --左上角
android:topRightRadius="integer” -- 右上角
android:bottomLeftRadius=“integer” --右下角
android:bottomRightRadius="integer" /> --左下角
<gradient -- 渐变
android:angle=“integer” --渐变角度,必须为45的整数倍
android:centerX="integer"
android:centerY="integer"
android:centerColor=“integer” --中间点的颜色
android:endColor=“color” --渐变结束的颜色
android:gradientRadius=“integer” --径向渐变的半径
android:startColor=“color” --渐变开始的颜色
android:type=["linear" 线性渐变| “radial” 径向渐变| "sweep"]
android:useLevel=["true" | "false"] />
<padding --内间隔
android:left="integer"
android:top="integer"
android:right="integer"
android:bottom="integer" />
<size -- 指定大小,一般用在imageview配合scaleType属性使用。大小一般会适配滴
android:width="integer"
android:height="integer" />
<solid -- 填充颜色,可是是十六进制颜色。(比如想设置半透明效果,直接使用十六就只就OK)
android:color="color" /> --填充的颜色
<stroke -- 指定边框,border,dashWidth和dashGap有一个为0dp则为
android:width=“integer” --描边的宽度
android:color=“color” --描述的颜色
android:dashWidth="integer" -- 虚线宽度
android:dashGap="integer" /> -- 虚线间隔宽度
</shape>参考:疯狂android讲义 android shape的使用详解以及常用效果(渐变色、分割线、边框、半透明阴影效果等)
Android设置虚线、圆角、渐变 Android:res之shape制作圆角、虚线、渐变 Android中的Shape使用总结






















 247
247

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








