一、简介
前段时间Pokemon Go的火热掀起了一股AR风潮,创新小组随后在这方面进行了一些探索,基于Unity完成了一个简单的线下社交游戏Demo,与普通多人游戏的区别主要在:游戏地图是基于真实地图制作而成,角色的位置和移动也是基于玩家自身的LBS数据。可以看做是抽出Pokemon Go的地图和角色部分,在上面增加社交游戏逻辑。
游戏截图:(当前玩家位于黄龙时代广场附近)
由于时间关系,玩家间的互动做的比较简单(AR发红包),下面介绍一下游戏地图的生成和角色的LBS信息关联。
二、地图
1、地图切片生成
由于游戏地图需要基于真实地图生成,这里采用百度地图SDK截图的方式,得到小块小块的地图切片,并记录切片的序号,然后在游戏中动态加载。
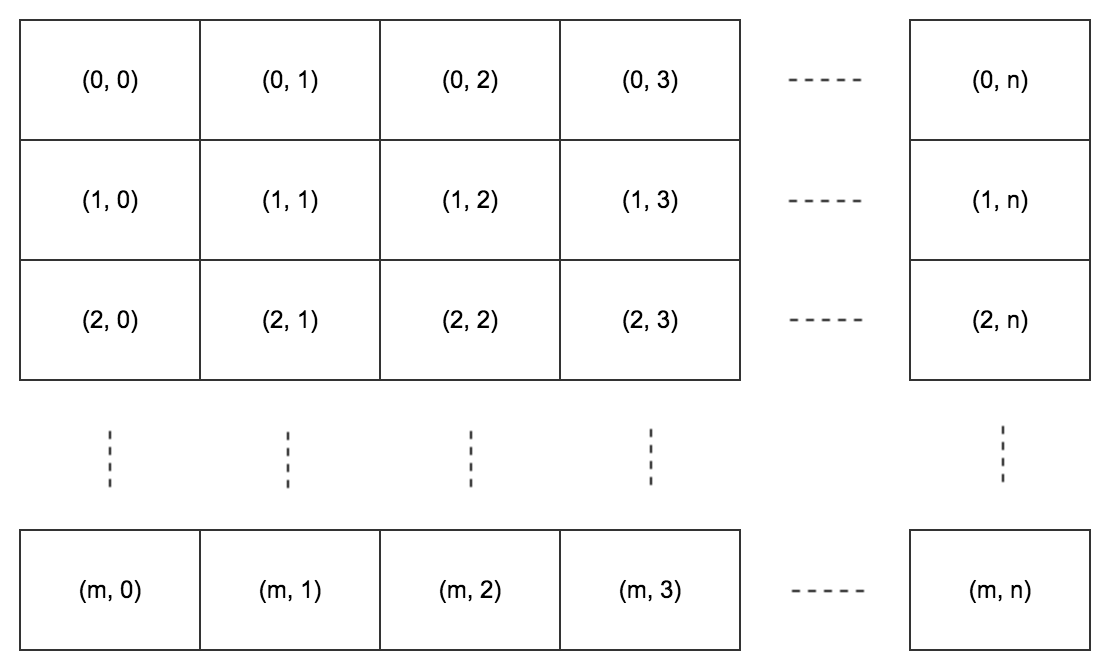
地图切片在二维平面上邻接排列,所有切片尺寸一致,给各个切片设定二维坐标,以左上角为起点(坐标为(0,0)),则每个切片所覆盖的经纬度矩形区域都能通过切片坐标、切片尺寸计算而得。
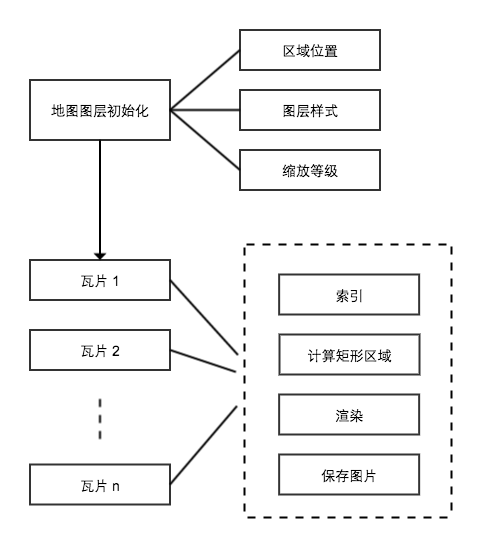
如图是切片生成的过程,包括两部分:地图图层的初始化和各切片生成。地图图层的初始化主要是设置地图的整体区域、图层的样式(如道路的颜色、是否显示建筑物等)和地图缩放等级,由于处于3D游戏环境,本项目将地图缩放等级设置为固定值,以减少不必要的绘制。
各切片的生成步骤如下:在索引确定后,根据切片尺寸计算当前切片的矩形区域,然后调用百度地图SDK,渲染出该区域地图图片,最后保存图片,得到当前切片结果。
2、地图切片的无缝拼接
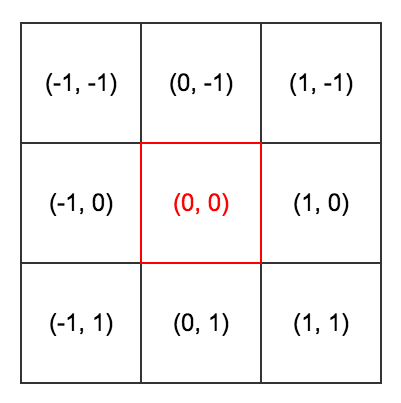
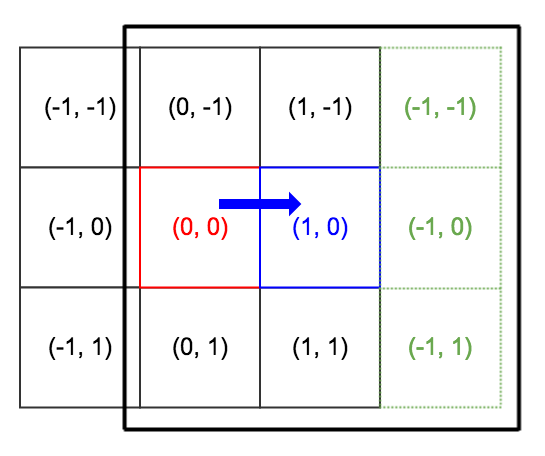
如下图,本项目在游戏引擎中维护9张相互邻接的地图切片,构成切片九宫格,设中心切片的坐标为(0,0),则周围8邻域内的切片坐标分别为(-1,-1)、(0,-1)、(1,-1)、(-1,0)、(1,0)、(-1,1)、(0,1)、(1,1),在游戏运行过程中,玩家始终保持在中心切片,玩家在当前切片区域内移动时,玩家视野未超出九宫格切片所覆盖区域,九宫格无需更新;当玩家移动到切片边缘,进入下一个切片时,则需要更新九宫格:
上图示意的是玩家向右方移动,跨越切片时的情形,即玩家从(0,0)切片移动到(1,0)切片,此时(1,0)切片成为中心区域,需要在九宫格右边添加3个切片,同时去除九宫格左边的3个切片,新增加的3个切片需要加载对应的地图图片,保证地图的正确性。
因此,当玩家在地图上移动时,玩家始终处于九宫格的中心区域,玩家周围始终有足够的视野区域,当玩家跨越切片边界时,切片九宫格即时更新,使得玩家感受不到地图的切换过程,达到无缝漫游的效果。
三、角色
角色的地理位置、朝向、行走状态都来自手机的传感器,如GPS、加速度计等。对于角色的地理位置(经纬度坐标),需要进行坐标转换,以对应到游戏引擎中的坐标。
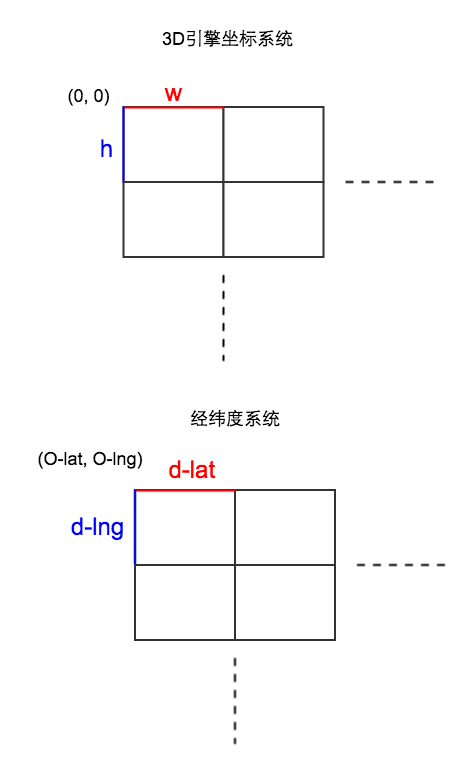
如图,将左上角第一个地图切片的左上角与Unity中的世界原点对应,即(0,0)对应经纬度(O-lat,O-lng),设Unity中地图切片的长宽分别为w、h,切片实际覆盖的经纬度分别为d-lat、d-lng:
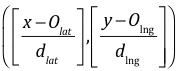
则若当前玩家的真实地理位置经纬度为(x,y),可得玩家所属切片索引为:
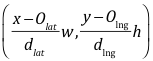
玩家在Unity中的坐标(忽略z轴)为:
相应地,也能根据玩家在Unity中的坐标,计算出玩家的经纬度。





























 4089
4089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








