注:本文图片来源(http://hosted.zeh.com.br/tweener/docs/en-us/misc/transitions.html。 侵权请告知,即刻删除)
什么是缓动, 缓动(easing) 是指动画效果在运行时被指定速度,使视感更加真实。
比較经典的, 缓慢開始。然后加速称为“缓入”(ease in),
高速開始。然后减速称为“缓出”(ease out)。
两者的结合叫做“缓入缓出”(ease in out)。
quick cocos2dx中的transition.execute() 是一个强大的工具。能够为原本单一的动作加入各种附加特性。
transition.execute() 的參数表格支持下列參数:
delay: 等待多长时间后開始运行动作
easing: 缓动效果的名字及可选的附加參数,效果名字不区分大写和小写
onComplete: 动作运行完毕后要调用的函数
time: 运行动作须要的时间
以下是transition.execute() 支持的的一些缓动及描写叙述:
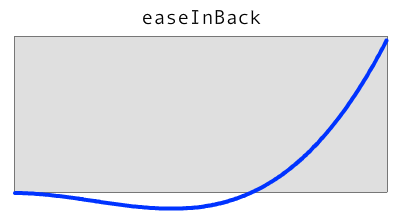
backIn
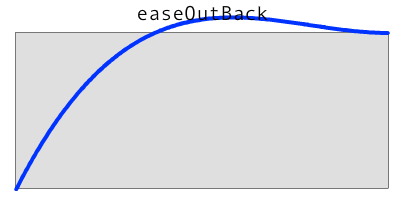
反方向移动缓慢,加速度相反backOut
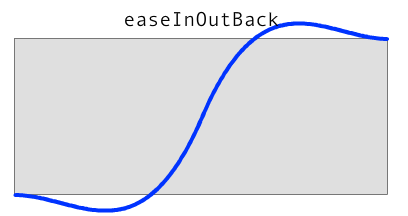
高速移动到结束。 然后缓慢返回到结束backInOut
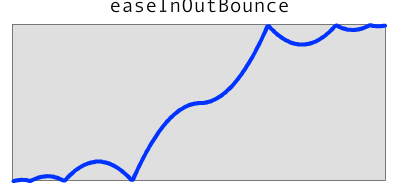
以backIn開始, 以backOut结束bounce
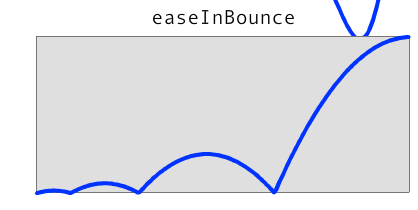
bounceIn
以弹性缓动效果開始bounceInOut
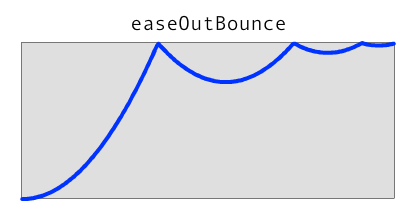
開始和结束都是弹性缓动效果bounceOut
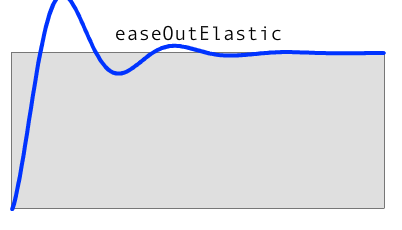
以弹性缓动效果结束elastic, 附加參数默觉得 0.3
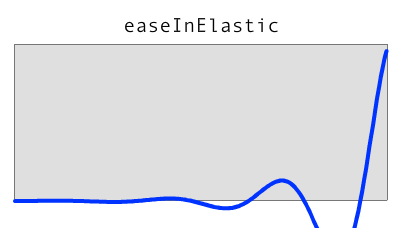
elasticIn, 附加參数默觉得 0.3
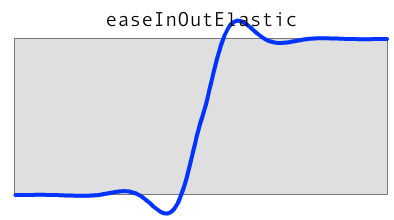
elasticInOut, 附加參数默觉得 0.3
elasticOut, 附加參数默觉得 0.3
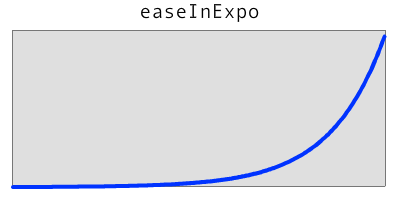
exponentialIn, 附加參数默觉得 1.0
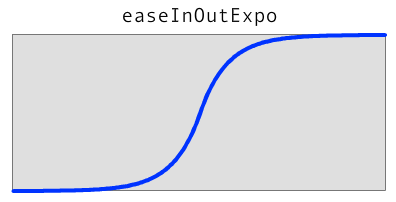
exponentialInOut, 附加參数默觉得 1.0
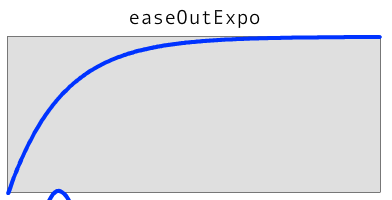
exponentialOut, 附加參数默觉得 1.0
In, 附加參数默觉得 1.0
带比例系数的cc.EaseIn 由慢到快- InOut, 附加參数默觉得 1.0
慢快慢 Out, 附加參数默觉得 1.0
带比例系数的cc.EaseIn 由快到慢rateaction, 附加參数默觉得 1.0
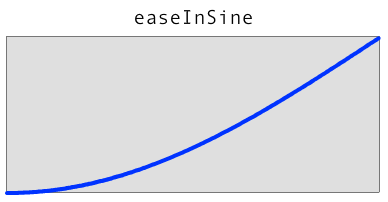
使用比例系数缓动actoonsineIn
加速度先慢后快sineInOut
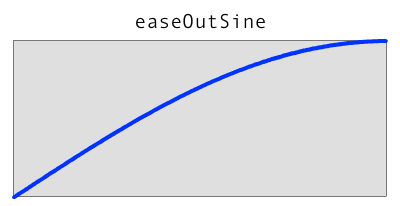
加速度由快变慢再变快sineOut
加速度先快后慢
版权声明: 本文为博主原创文章。未经博主同意不得转载。
若本文内容侵权请告知,即刻删除。
如有错误,欢迎指出。 可在下方评论,亦可联系我。
Contact me:
QQ:812123870
e-mail:dxmdxm1992@gmail.com




































 7100
7100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








