[快速学会Swift第三方库] Cartography篇
Cartography 是用来声明 Swift 中的 Auto Layout,无需输入任何 stringly 就可设置自己 Auto Layout 的约束声明。
目录
编码之前
导入 Cartography
推荐使用CocoaPods进行导入,CocoaPods是一个负责管理iOS项目中第三方开源库的工具,安装CocoaPods之后使用命令行就能轻松地对所有第三方开源库进行安装和更新,而不需要每次上GitHub去下载。
CocoaPods的安装过程传送门:iOS 9 导入类库全面详尽过程(Ruby安装->CocoaPods安装->导入类库)
手动下载:GitHub-Cartography主页
装好CocoaPods后,修改Podfile文件内容为如下:
source 'https://github.com/CocoaPods/Specs.git'
platform :ios, '9.0'
use_frameworks!
target 'Web' do
pod 'Cartography', '~> 0.6.0'
end
xcodeproj 'Desktop/Web/Web.xcodeproj'target后面为工程名,最后一行为工程路径(这里的Web是我的工程名)
再执行命令:
$ pod install其他操作
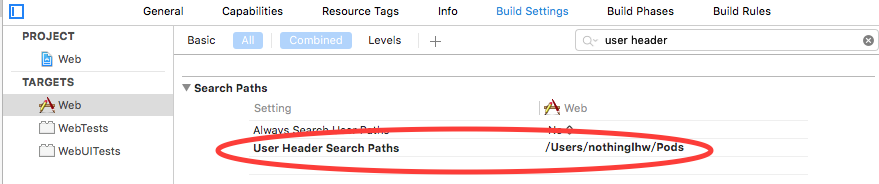
另外还需要在Target->工程名->Build Settings->Search Paths->User Header Search Paths处添加Cartography所在的目录:
最后在你需要用到Cartography的类中加上:
import Cartography基本约束
示例代码
func baseConstrain() {
let view1 = UIView()
let view2 = UIView()
view1.backgroundColor = UIColor.blueColor()
view2.backgroundColor = UIColor.redColor()
self.view.addSubview(view1)
self.view.addSubview(view2)
constrain(view1, view2) { (view1, view2) in
//view宽度等于父视图宽度-50的一半
view1.width == (view1.superview!.width - 50) * 0.5
//view2的宽度等于view1宽度-50
view2.width == view1.width - 50
//view的高度等于40
view1.height == 40
//view2的高度等于view1的高度
view2.height == view1.height
//view1水平居中
view1.centerX == view1.superview!.centerX
//view2和view1中心水平对齐
view2.centerX == view1.centerX
//view1的顶部离父视图的顶部距离大于20
view1.top >= view1.superview!.top + 20
//view2的顶部离view1的底部距离等于20
view2.top == view1.bottom + 20
}
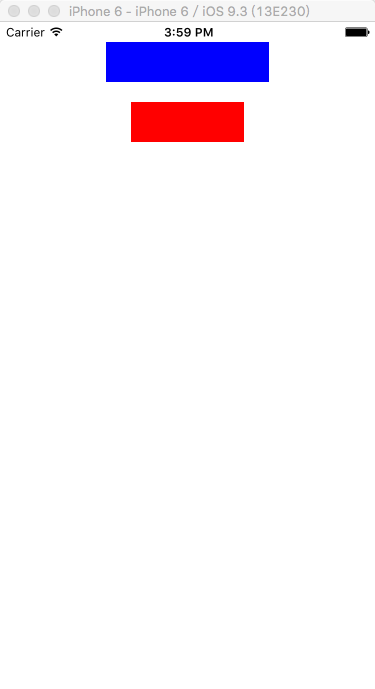
}运行结果
替换约束
示例代码
func replaceConstrain() {
let view = UIView()
view.backgroundColor = UIColor.blueColor()
self.view.addSubview(view)
constrain(view) { (view) in
view.width == 100
view.height == 100
}
let group = ConstraintGroup()
//设定view位置于左上角
constrain(view, replace: group) { (view) in
view.top == view.superview!.top
view.left == view.superview!.left
}
//设定view位置于右下角
constrain(view, replace: group) { (view) in
view.bottom == view.superview!.bottom
view.right == view.superview!.right
}
//执行动画
UIView.animateWithDuration(0.5, animations: view.layoutIfNeeded)
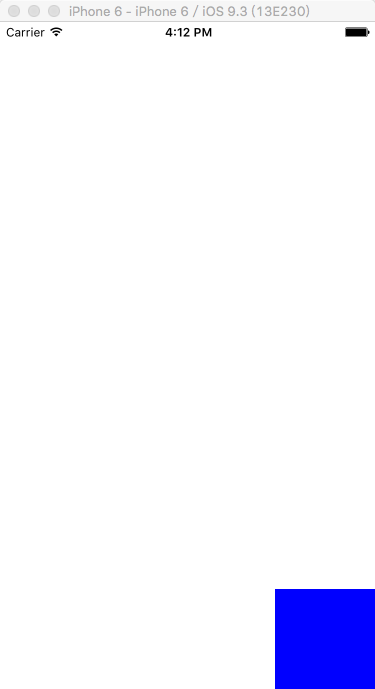
}运行结果
可以看到view从左上角移动到右下角,最终如下所示:
复合约束与对齐
示例代码
func aligning() {
let view1 = UIView()
let view2 = UIView()
let view3 = UIView()
view1.backgroundColor = UIColor.blueColor()
view2.backgroundColor = UIColor.redColor()
view3.backgroundColor = UIColor.greenColor()
self.view.addSubview(view1)
self.view.addSubview(view2)
self.view.addSubview(view3)
constrain(view1, view2, view3) { (view1, view2, view3) in
//复合约束,view1大小为父视图的1/4,位置居中
view1.size == view1.superview!.size / 4
view1.center == view1.superview!.center
view2.size == view1.size / 2
view3.size == view1.size / 3
//3个view的顶部对齐
align(top: view1, view2, view3)
//3个view水平均匀分布,相邻view之间距离为10
distribute(by: 10, horizontally: view1, view2, view3)
}
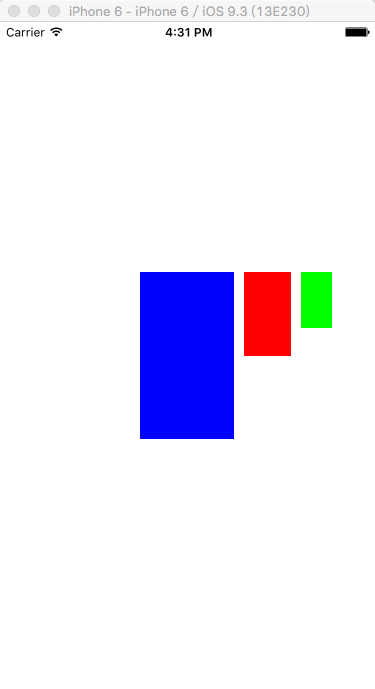
}运行结果
边距
示例代码
func edge() {
let view = UIView()
view.backgroundColor = UIColor.blueColor()
self.view.addSubview(view)
constrain(view) { (view) in
//view与父视图的上下左右边距均为20
view.edges == inset(view.superview!.edges, 20, 20, 20, 20)
}
}运行结果
深入学习
这里列出了最主要的几种约束,如果你希望能够更加深入地学习Cartography,可以前往GitHub-Cartography主页


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








