最近在vue项目中想用下DefinePlugin,结果出了个很恶心的问题,如图: webpack.dev.conf.js里面加入自定义属性:  ,然后在main.js里面打印这个变量:
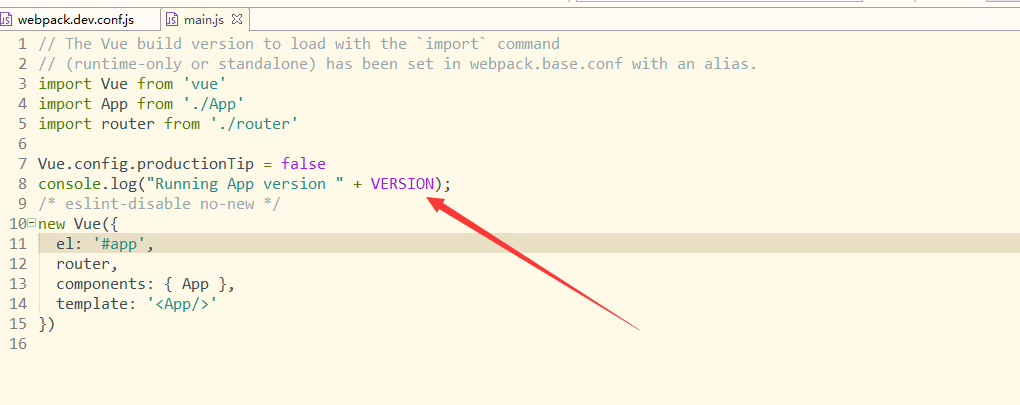
,然后在main.js里面打印这个变量:  结果报错了:
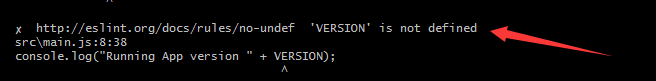
结果报错了:  但是在网上找的资料这样写都是没问题的。最终让我发现了出现这个问题的根源:
但是在网上找的资料这样写都是没问题的。最终让我发现了出现这个问题的根源:  没错,就是eslint。 解决办法: 1.在webpack.dev.conf.js定义的地方,用对象加属性的形式,比如:“process.VERSION”:JSON.stringify("5fa3b9"); 2.在这个文件上面配置让eslint不去检查这个文件未定义的错:
没错,就是eslint。 解决办法: 1.在webpack.dev.conf.js定义的地方,用对象加属性的形式,比如:“process.VERSION”:JSON.stringify("5fa3b9"); 2.在这个文件上面配置让eslint不去检查这个文件未定义的错:  。 处理之后就再也不会报未定义错误了,oh yeah!
。 处理之后就再也不会报未定义错误了,oh yeah!
转载于:https://my.oschina.net/u/259577/blog/1824706






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








