背景
首先还是先声明自己是比较笨的一个人,总是找不到高效的学习方法,目前自己学习Unity3D的方式主要是两种,一种是直接看高质量的源码,另一种是光看不行还要自己动手,自己写一些有代表性的小程序,这也是本文的由来。
诚然,现在已经不是Unity3D发展的黄金期了,很多知识点已经有很多朋友总结分享了,但由于Unity3D的客观性就是依赖插件很厉害,这样就会照成插件满天飞,通用性不强,还有过时的风险,还有就是网上很多朋友发的帖子很多并不是学习总结,只是对于Unity3D IDE的使用及一些API的罗列,或者是一些游戏Demo的完整教程。自己一直想从另一个角度来学习一下,也就是单纯从游戏的角度(我们常说的业务逻辑的角度),其实以前很多VC游戏教程都是这种思路,就是从一个很小的功能开始学,逐个知识点积累最后完成一个相对复杂完整的Demo程序。所以本文就从最小的让物体动起来开始。
说明
文章的视角基本着眼的是从简单到复杂功能的学习理解,所以是主要是基于2D的,也就是从Untiy2D开始,同时也会穿插一些3D部分,
所以最好使用具有Unity2D功能的Unity3D客户端,好像是4.3以后吧
效果图镇楼
需求描述和分析
本章的需求很简单,就是“通过在屏幕中点击鼠标,在2d视图中控制物体进行移动”。在别的平台和引擎中简直是Hello world级别的需求在Unity3d中却变得有些棘手了,主要有几个问题困扰着我,
1、IO输入是怎么样的;
2、鼠标事件是如何接收的;
3、移动动画是如何实现的;
“原理很简单,现实很残酷”,Unity3d的开放性造成了所谓的插件和库很多,显得凌乱。这里还是按照自己的惯性思维来了,按照别的平台的教程,
A、首先要有一个容器,
B、在容器上放置需要移动的精灵,
C、通过容器接收鼠标事件,
D、事件驱动精灵移动
这里UGui中采用容器的概念(或者我还不知道别的库也有),所以先在UGui中实现,
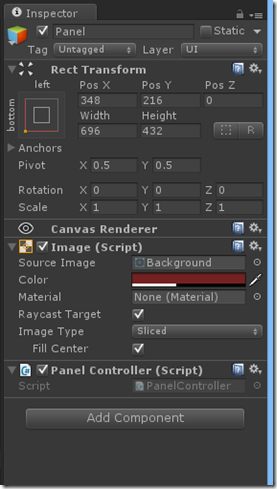
第一步,加一个Panel对象
第二步,导入一个精灵的图片资源
第三步,加一个2d的Image对象,设置其sprite为刚才导入的图片资源
第四步,给Panel对象绑定一个脚本,PanelController,
树结构
加图资源后
绑定代码
具体代码如下
using UnityEngine;
using System.Collections;
using UnityEngine.EventSystems;
public class PanelController: MonoBehaviour , IPointerClickHandler
{
private Transform childPlayTransform;
private Transform parentCanvasTransform;
// Use this for initialization
void Start ()
{
//获得Image的Transform
childPlayTransform = transform.Find("Image");
parentCanvasTransform = transform.parent;
}
// Update is called once per frame
void Update () {
}
public void OnPointerClick(PointerEventData eventData)
{
Debug.Log(string.Format("x:{0},y:{1}", eventData.position.x, eventData.position.y));
Debug.Log(string.Format("button x:{0},y:{1}", childPlayTransform.localPosition.x, childPlayTransform.localPosition.y));
Vector2 localPoint;
//在矩形范围内检测,全局鼠标点击点,到local点的转换
RectTransformUtility.ScreenPointToLocalPointInRectangle(transform as RectTransform, eventData.position,
eventData.enterEventCamera, out localPoint);
childPlayTransform.localPosition = localPoint;
}
}
代码虽然少,但是核心的知识点就是世界坐标、相机坐标和局部坐标的转换也就是下面的这个函数
//
// 摘要:
// Does the RectTransform contain the screen point as seen from the given camera?
//
// 参数:
// rect:
// The RectTransform to test with.
//
// screenPoint:
// The screen point to test.
//
// cam:
// The camera from which the test is performed from.
//
// 返回结果:
// True if the point is inside the rectangle.
public static bool RectangleContainsScreenPoint(RectTransform rect, Vector2 screenPoint, Camera cam);
public static bool ScreenPointToLocalPointInRectangle(RectTransform rect, Vector2 screenPoint, Camera cam, out Vector2 localPoint);
总结
虽然功能很少,但是也有几个知识点,一个是Unity3d的坐标系统,一个是坐标转换的基础知识,一个是Unity3d Gui的事件处理方式,特此记录。功能上有点小缺陷就是精灵的移动是瞬移的,也就是鼠标指到哪里移动到哪里(确实我也没有看出有什么不平滑),留到下篇继续吧。

























 2256
2256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








