http://doc-snapshots.qt.io/qt5-5.6/qt3d-overview.html
https://prezi.com/u-ewejoqxqj2/qt3d-20/
http://www.kdab.com/?s=Qt3D&submit=
http://code.qt.io/cgit/qt/qt3d.git/tree/
http://www.sunlandstudios.com/cute3d/
Qt3D基于Qt的OpenGL基础,OpenGL作为3维图形处理的底层api,使用起来比较费劲。有很多成熟的3d框架可以选择,Qt本身在早期版本中已经提供了Qt3D模块,但是升级到5.0后,很多东西需要重构,由于移植工作很多,限于qt公司本身的人力等资源,后来主要由第三方合作伙伴kdab公司的几位员工扛起大旗,所以直到现在才推出还不算很稳定的版本。不过对于一般的3维图形展示和交互,现在的水平已经可以胜任。
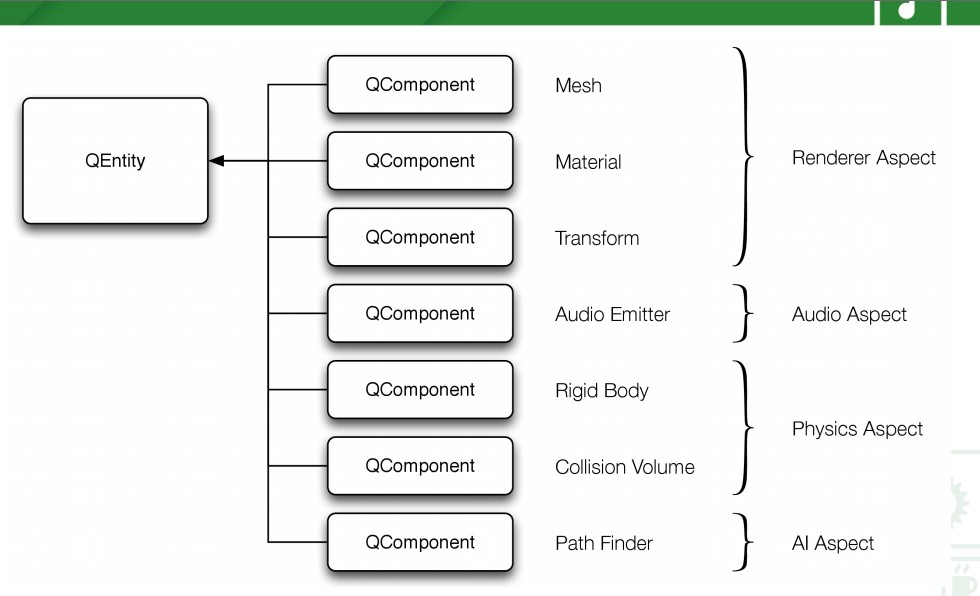
最新版本的Qt3D被叫做Qt3D2.0,其参考了最新的3d框架特别是游戏框架中的优秀思想,使用了基于Entity Component System的架构。这和Qt3D1.0及three.js比起来,有些差异。在一些概念上,前两者更为相似。
我们知道,OpenGL本身是一个和平台无关的api,当在不同的平台使用时需要结合平台的窗口系统。Qt3D被设计为仅需要QWindow做为窗口系统,简化了对其它模块的依赖。在QtQuick中,根元素可以直接为Entity,不需要Window或item元素。
其应用架构为:

目前,其文档还不完善,很多qml元素并没有在文档里写出,需要自己看源码使用。






















 541
541

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








