
好东西就要拿出来分享
文字阴影,渐变未读消息点
开始
2020-05-10 早上起来一看 GitHub 日推,发现了这个 vscode 主题
moonlightgithub.com
然后本地安装试了一下,是一个还不错的vscode主题,然后看主题文档的时候又发现了这个

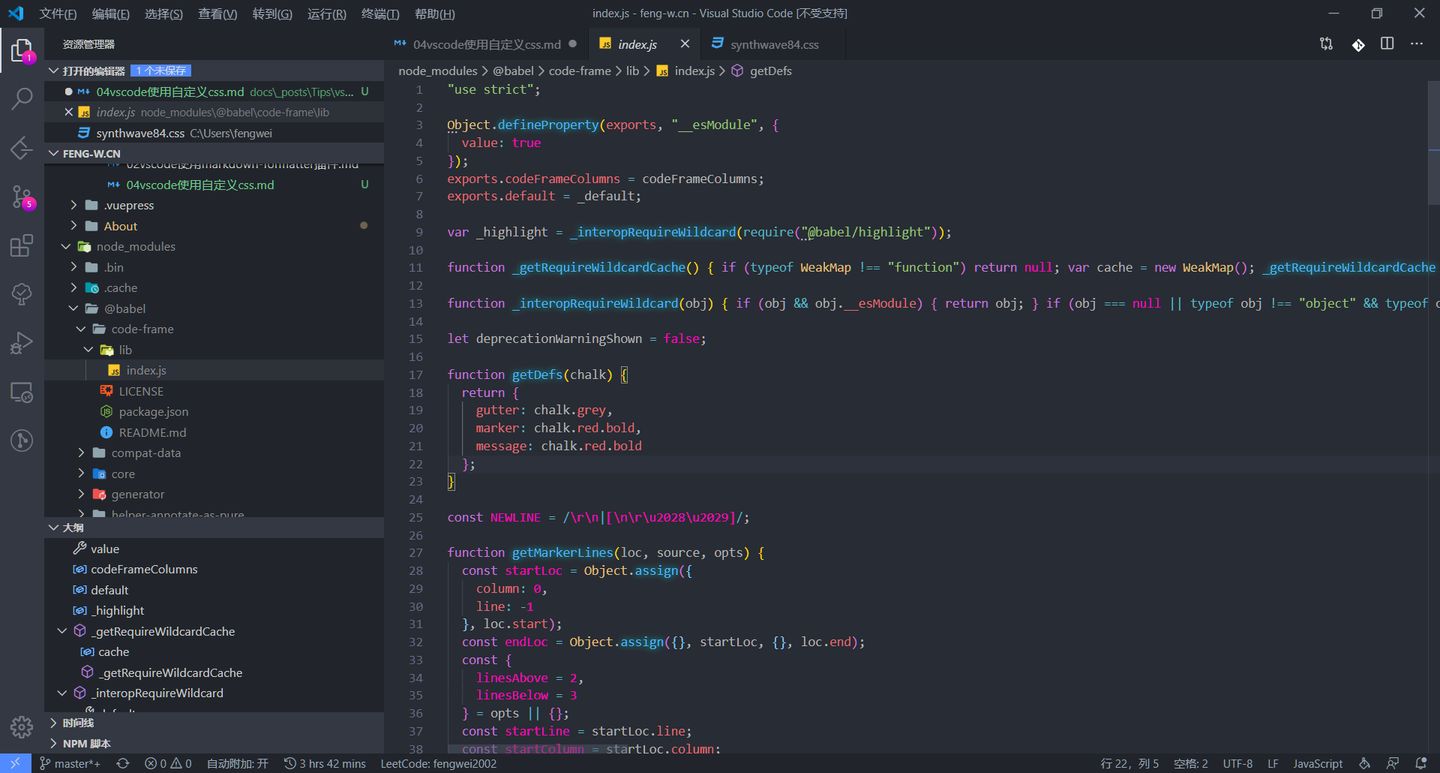
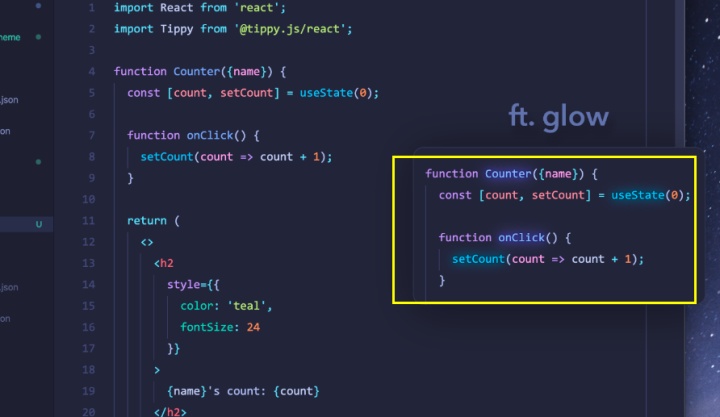
giao,很好看的文本阴影,好奇心带着我看完了全部文档
看完之后发现原理就是利用 vscode 提供的 css 接口进行自定义样式,省去了自己开发主题的麻烦,同时可以体验到自己开发主题的快感
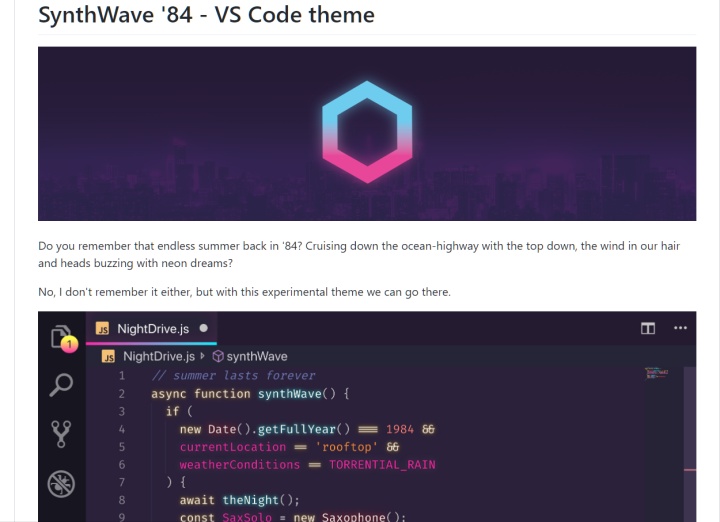
synth 官方文档github.com

文档说的很清楚了,这里简略的说一下操作
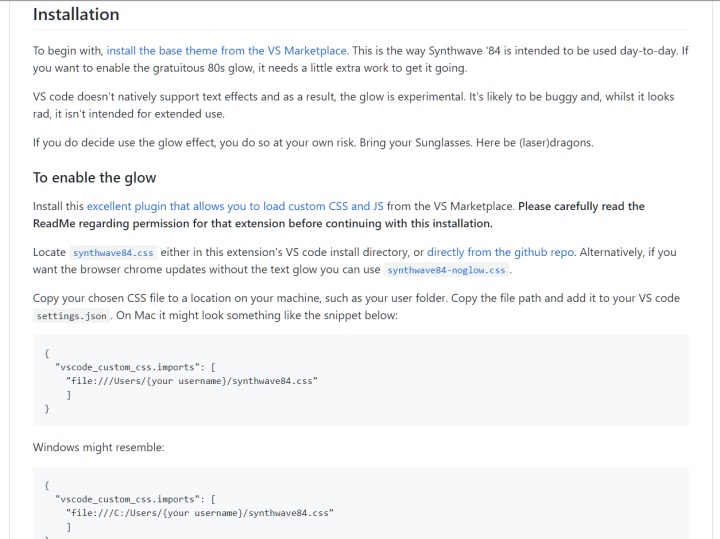
install
事实上主题与css是分隔的两个部分,没必要用他提供的主题,但是可以用他提供对的css接口来美化你想要美化的主题
先在 vscode 中安装这个插件
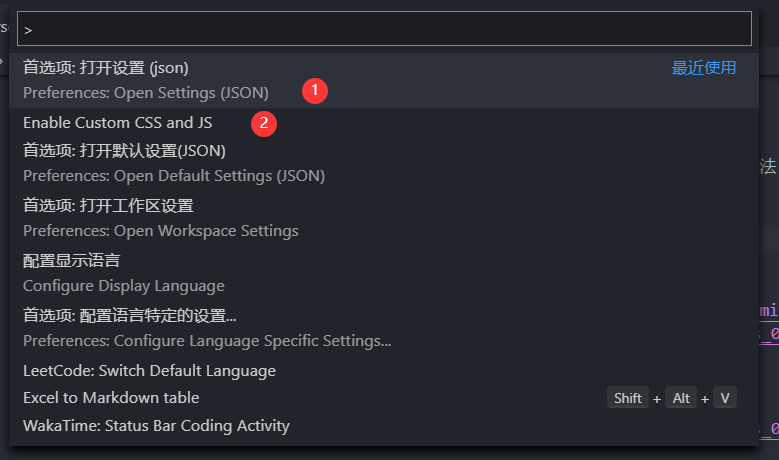
Custom CSS and JS Loadermarketplace.visualstudio.com安装好插件以后在 vscode 敲 ctrl + shift + p 打开命令终端 (windows)

搜 setting,选中对应的序号 1,打开你的工作区 json 文件

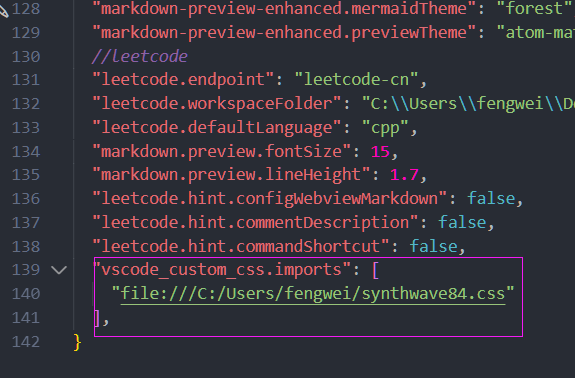
json 文件末尾添加这三行,同时在对应目录下添加一个 css 文件
"vscode_custom_css.imports": [
"file:///Users/{your username}/synthwave84.css"
],对应的css内容可以去仓库找:
官方仓库给了两个示例css synthwave-vscodegithub.com








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 770
770











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








