
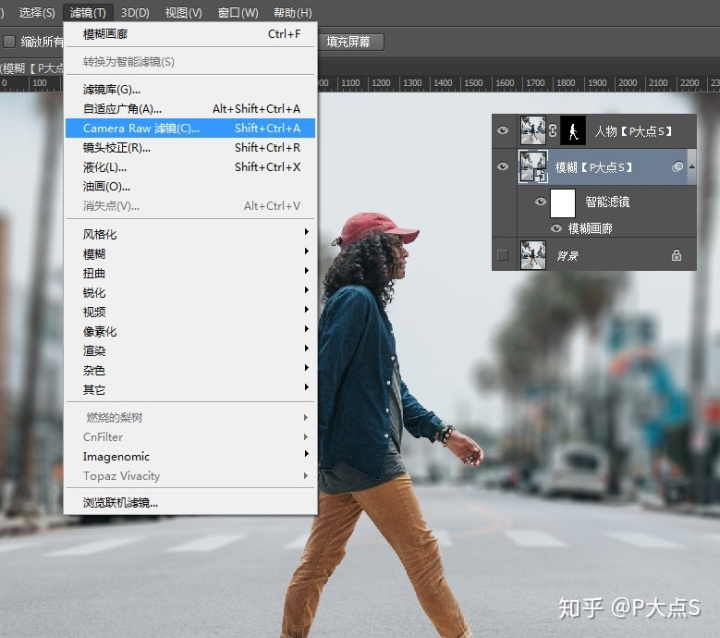
把背景模糊一下,有时,效果会令人非常惊艳,但是,你真的懂,如何模糊背景吗?
在今天的教程中,我们将告诉大家,如何使背景模糊,而又不会使我们的主体周围出现光晕。
在这个过程中,我们首先需要先把主体抠出来,让主体与背景完美的分离,尔后再进背景进行模糊,这是一个非常基础的操作!

原教程来自 PSD STACK 的分享,P大点S翻译(有修改)。
人物图像素材来自 Tyler Nix 在 Unsplash 上的分享!
点击这里下载素材+PSD
1. 当我们想要将一张图片的背景进行模糊时,毫无疑问,大家第一反应可能都是用高斯模糊进行操作。

2. 当我们进行高斯模糊后,整个图像全部都模糊了,我们要的就是像这样?

3. 这样的结果,明显不是我们想要的,我们的主体呢?即使你将人物抠出来,放置在上层,但是,人物的周围依旧是有光晕,效果差强人意阿。

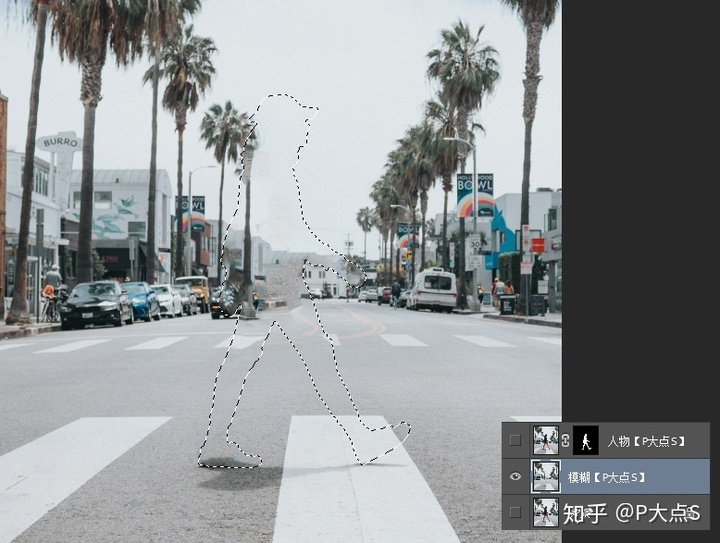
4. 那么,今天,我们就要教大家一种方法,消除这些光晕。我们打开图像,复制一层,并用钢笔把人物主体选取出来。

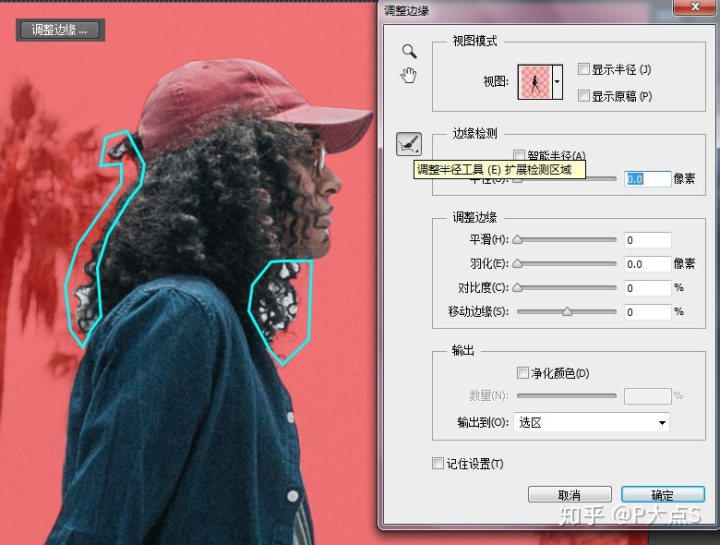
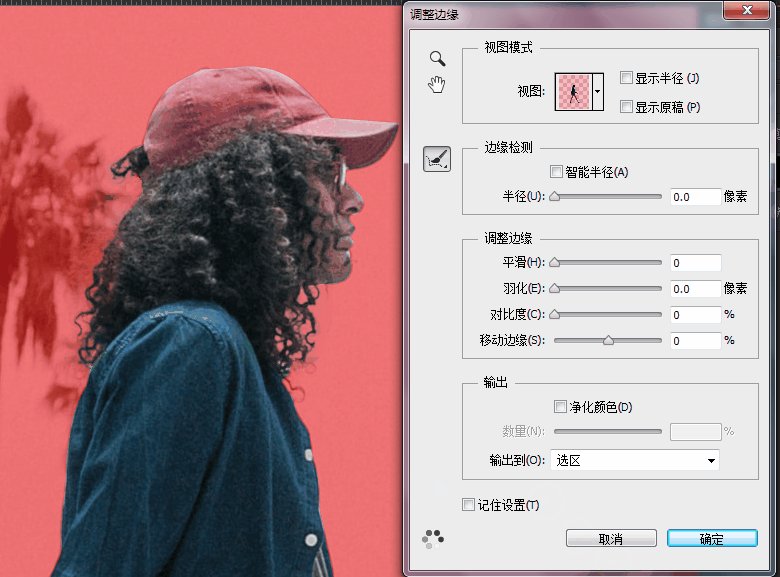
5. 载入路径选区,并执行“调整边缘”(高版本的PS是选择并遮住,操作大同小异)我们用调整半径工具扩展检测区域,来修整头发边缘。(我用天蓝色高亮的区域)

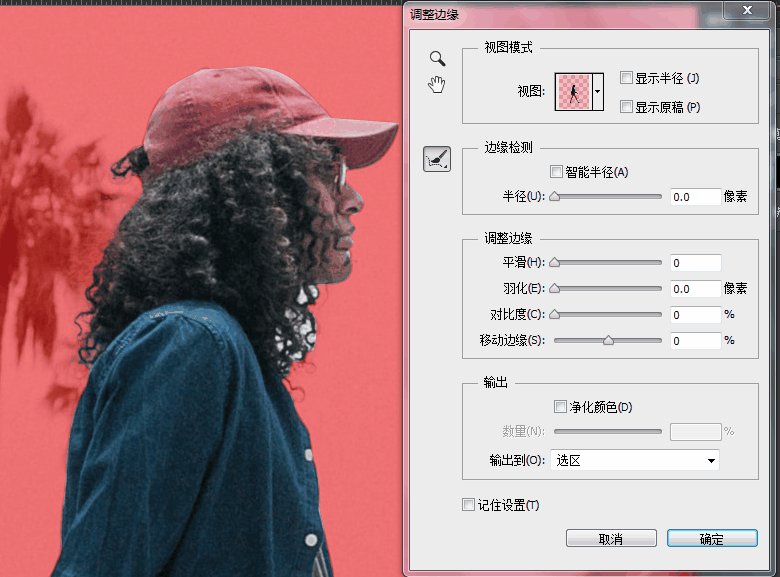
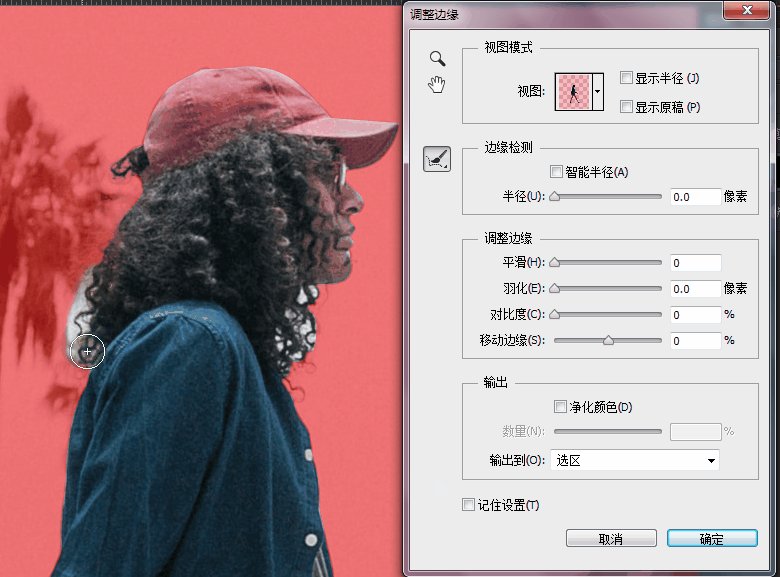
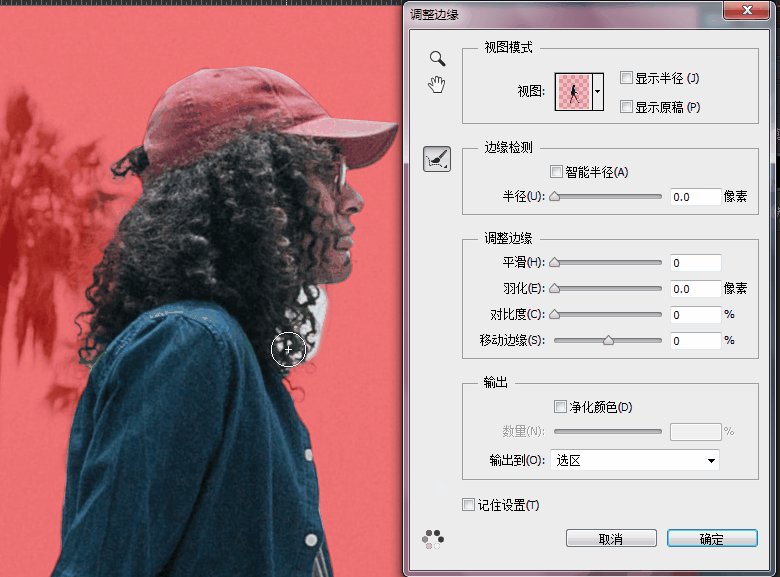
6. 开始修整头发边缘选区。

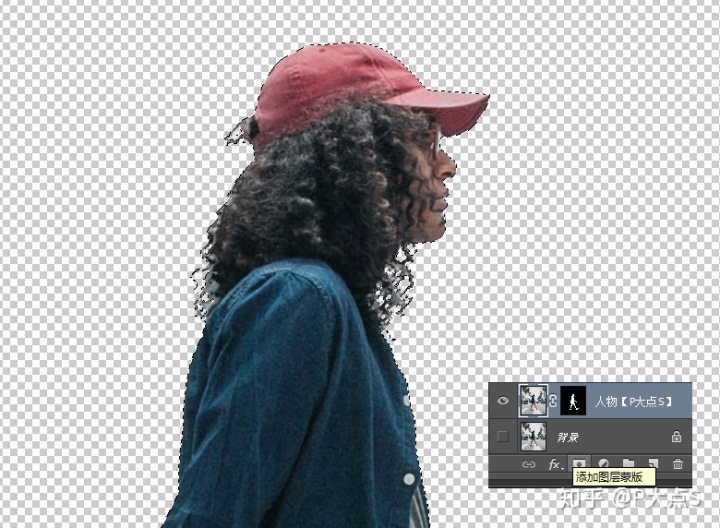
7. 调整完头发边缘后,我们给这个图层添加一个图层蒙版。

8. 下面,我们再复制一层背景图层,将其置于人物下层,并命名为“模糊”。

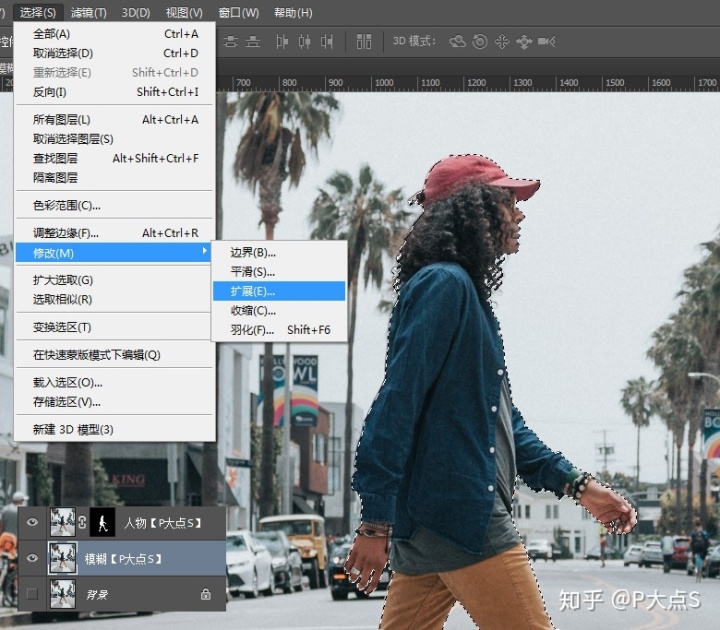
9. 载入人物的选区,尔后选择“模糊图层”,执行“选择>修改>扩展”。

10. 在弹出的对话框中,设置扩展量5像素,扩大选择范围,将有助于我们避免在主体边缘出现光晕。

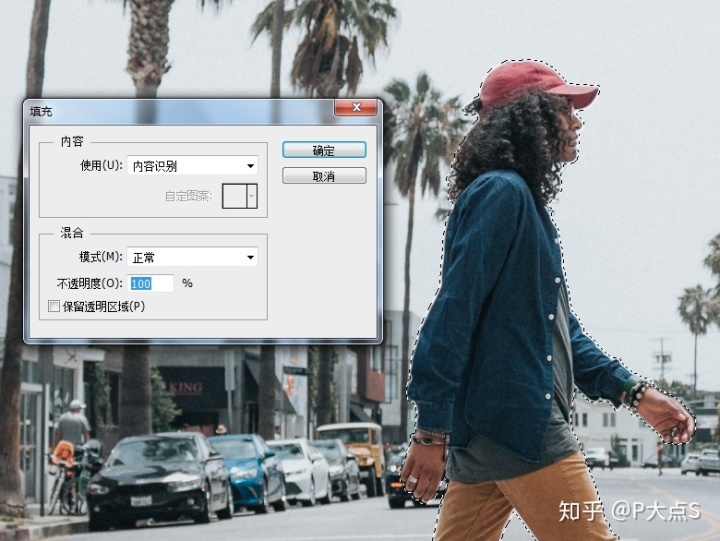
11. 执行“编辑>填充”,选择“内容识别”,或者直接使用“Shift+F5”快捷键。

12. 我把人物图层隐藏掉了,我们可以看到内容识别完之后的效果,人不见了。实际上,内容识别,只是PS中的一种智能工具,它通过选择图像的不同部分来识别所选区域,然后填充该区域以进行识别。

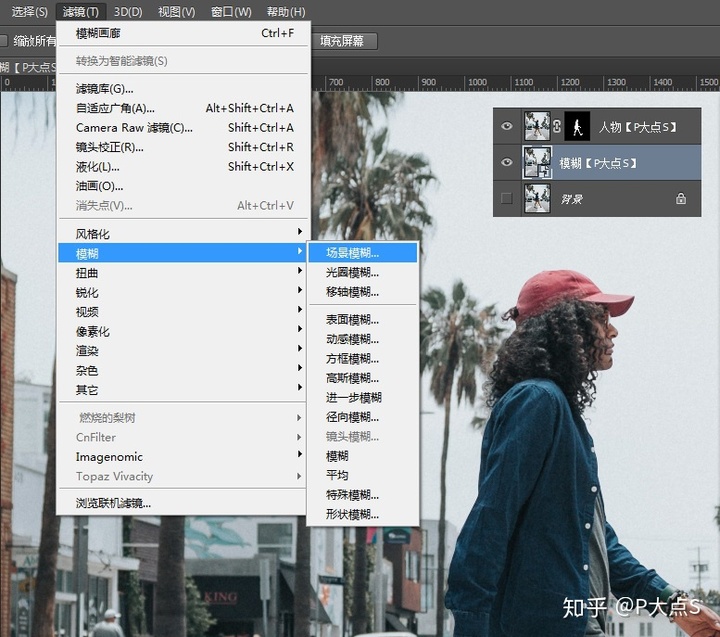
13. 下面,我们将“模糊”图层转换为智能对象,并让人物图层可见,为“模糊”图层执行一个“场景模糊”。

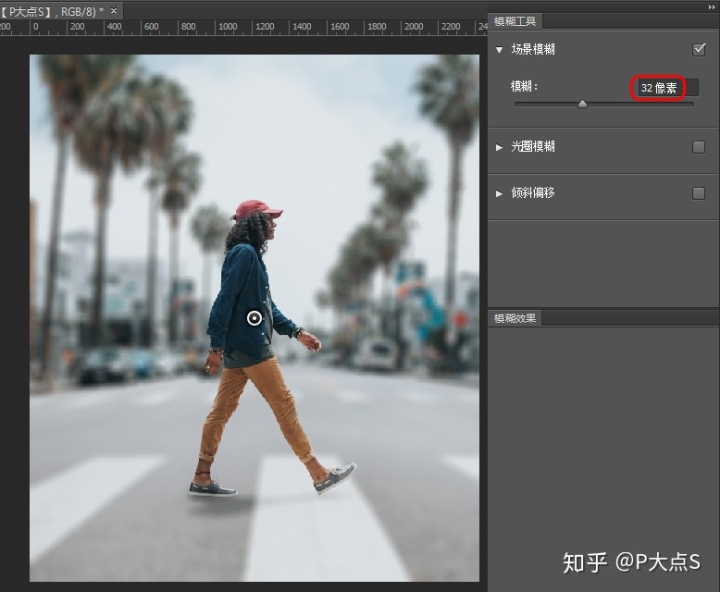
14. 我们首先将场景模糊中间的这个点设置为模糊32像素,整个场景都会模糊掉。

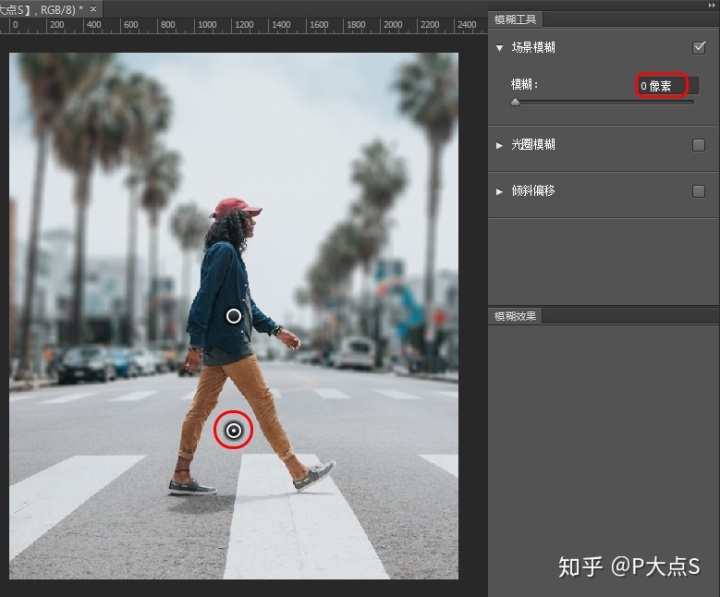
15. 下面,我们在场景的下方添加一个点,并将这个点设置为模糊0像素,为什么?这代表着下面部分,不要模糊。

16. 从我们在场景模糊的这两个点的模糊设置,大家可以看出,我们对场景上面进行了模糊,而下面部分,则没有。

17. 我们放大图像看,你可以看到,人物主体的周围并没有出现任何光晕,效果很不错,你说是吗?

18. 但是,你注意到了一点没有。人物的身上,有一定的颗粒感,而我们模糊过的场景则没有,一看就是假,你说是吧。

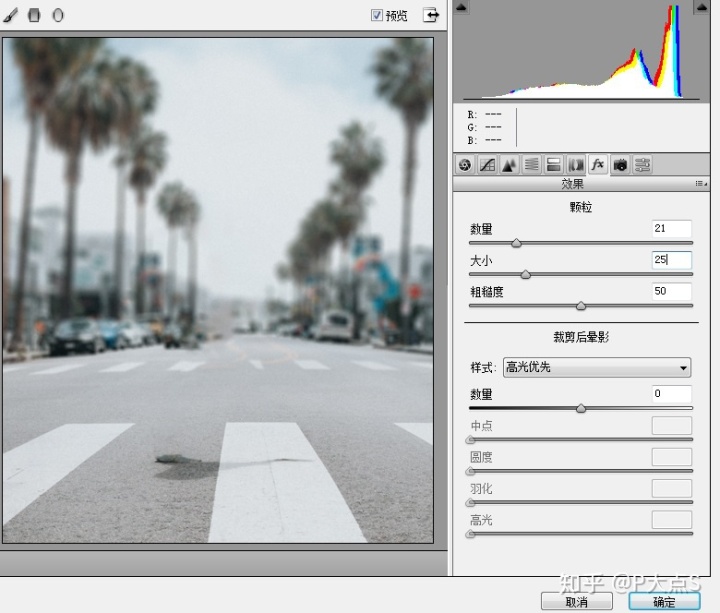
19. 为了解决这个问题,我们选择模糊图层,执行“滤镜”>“Camera Raw滤镜”。

20. 在“效果”选项中,我们设置颗粒的数量,大小和粗糙度。

21. 设置完成后,我们可以看到,背景也有了颗粒,跟人物的融合更加完美了。

22. 我们的最终效果。






















 5596
5596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








