
Flex布局,是Flexible Box的缩写,意为‘弹性布局’,
为盒状提供最大的灵活性。
display:flex;
主要属性及使用方法:
1.flex-direction: (主柱的方向,div的排列,水平还是垂直)
row(水平,起点在左端) | column (垂直方向,起点在上方) |
row-reverse (水平,起点在右端) | column-reverse(垂直,起点在下方)
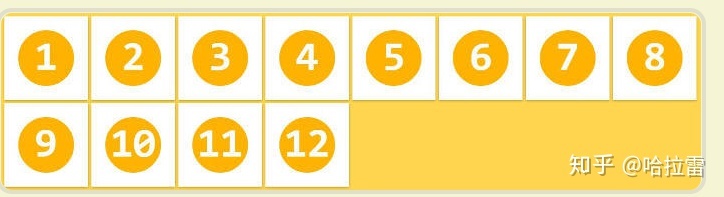
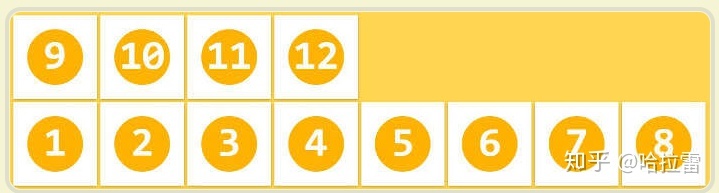
2.flex-wrap:(水平排不下的情况如何换行)
nowrap(默认,不换行)
wrap (换行,第一行在上方)

wrap-reverse(换行, 第一行在下方)

3.flex-flow(flex-direction属性和flex-wrap属性的简写形式,默认值为 row nowrap)
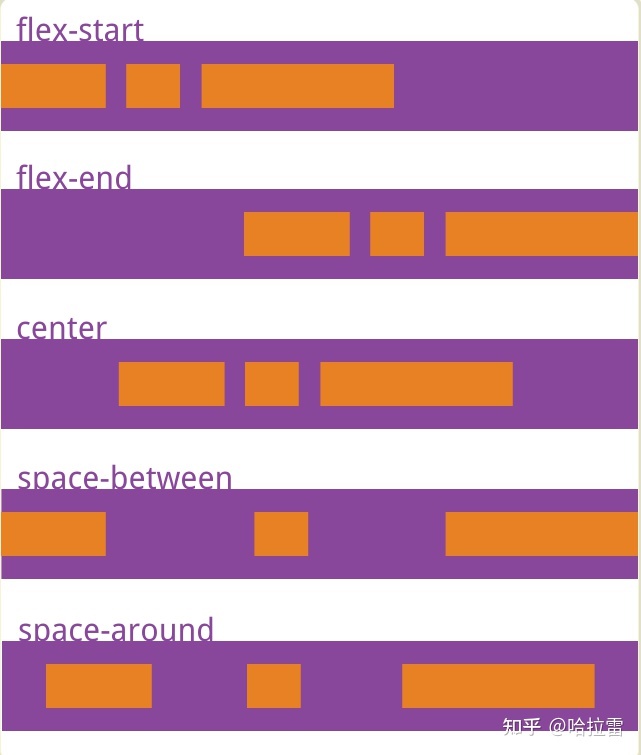
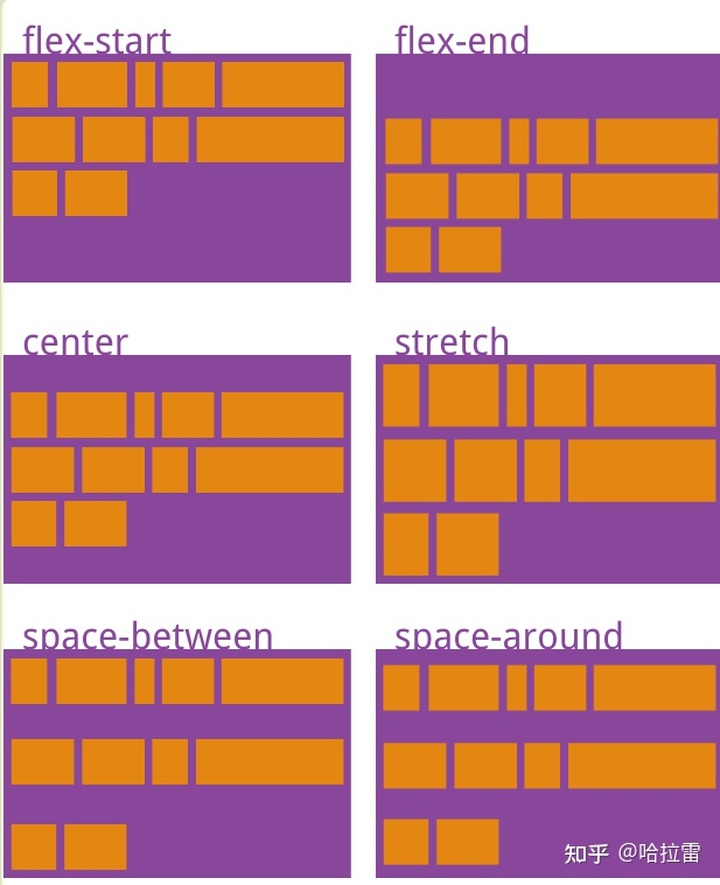
4.justify-content:(定义主柱上的对其方式)
flex-start(默认,左对齐)
flex-end(右对齐)
center(居中)
space-between(两端对齐,项目之间的间隔都相等)
space-around(每个项目两侧的间隔相等,项目之间的间隔比项目与边框的间隔大一倍)

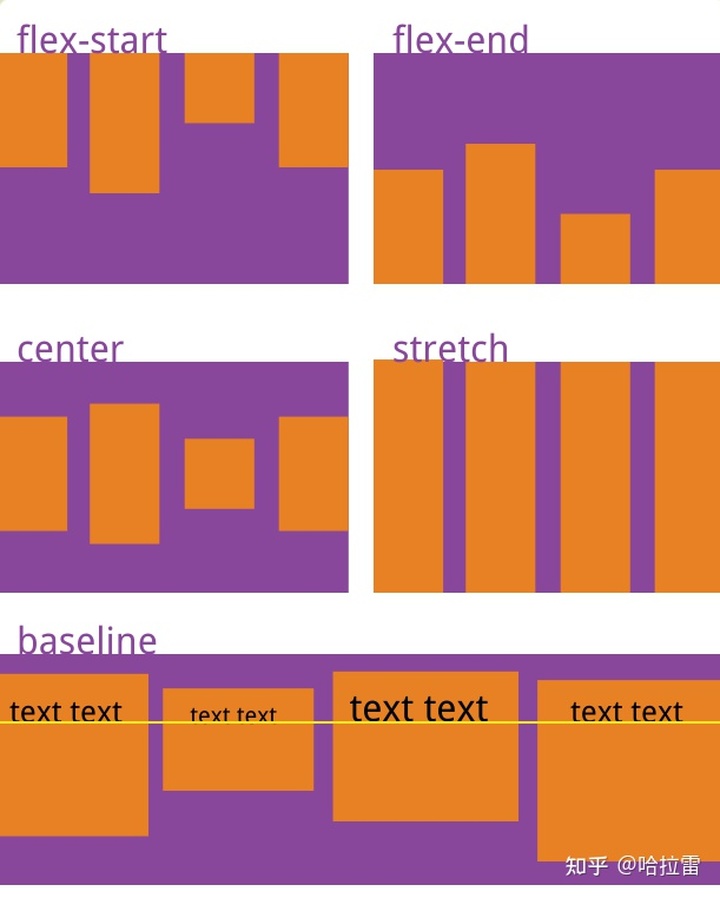
5.align-items(定义项目在交叉柱如何对齐) 没有用过
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

6.align-content(属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用)
flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。






















 7139
7139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








