- 实现地板的效果,需要导入3张图片,第一种样式,第二种,木板间的间隙,第三种,木板的粗细图片。

- 先注册一个物体属性,在物体属性上加上图片,注册代码如下图:
const floorMat = new THREE.MeshStandardMaterial( { roughness: 0.8, color: 0xffffff, metalness: 0.2, bumpScale: 0.0005 }); - 样式的图片,图片:

图片导入的代码:
最重要的是floorMat.map这个代码,下面的效果也主要是这两个参数。const textureLoader = new THREE.TextureLoader(); textureLoader.load( 'textures/hardwood2_diffuse.jpg', function ( map ) { map.wrapS = THREE.RepeatWrapping; map.wrapT = THREE.RepeatWrapping; map.anisotropy = 4; map.repeat.set( 10, 24 ); map.encoding = THREE.sRGBEncoding; floorMat.map = map; floorMat.needsUpdate = true; }); - 木板间的间隙的图片:

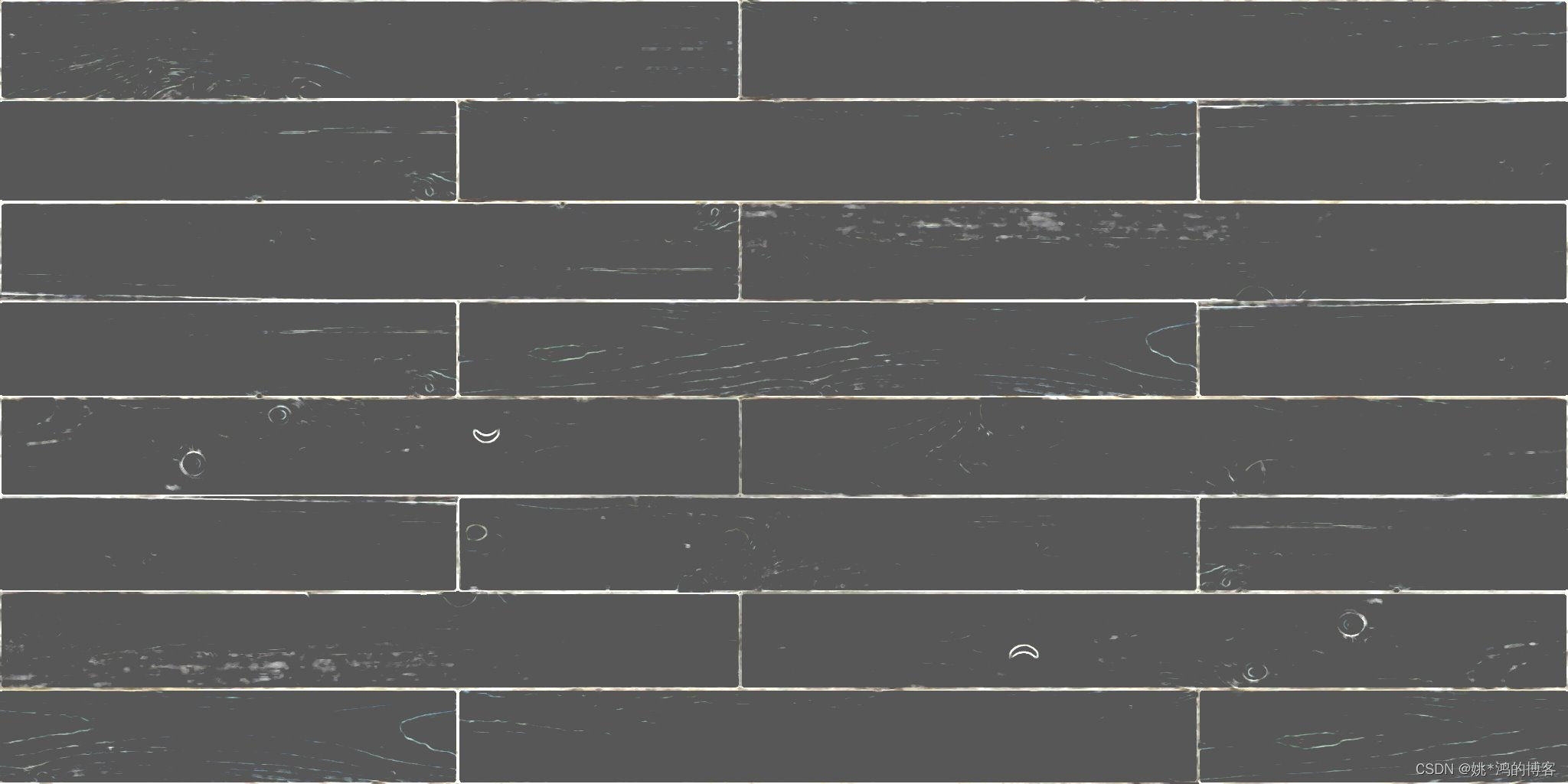
相关代码:textureLoader.load( 'textures/hardwood2_bump.jpg', function ( map ) { map.wrapS = THREE.RepeatWrapping; map.wrapT = THREE.RepeatWrapping; map.anisotropy = 4; map.repeat.set( 10, 24 ); floorMat.bumpMap = map; floorMat.needsUpdate = true; } );关键代码:floorMat.bumpMap
- 木板间的粗糙程度的图片:

相关代码:textureLoader.load( 'textures/hardwood2_roughness.jpg', function ( map ) { map.wrapS = THREE.RepeatWrapping; map.wrapT = THREE.RepeatWrapping; map.anisotropy = 4; map.repeat.set( 10, 24 ); floorMat.roughnessMap = map; floorMat.needsUpdate = true; } );关键代码:floorMat.roughnessMap
- 具体效果可以查看: threejs地板效果
threejs纹理的使用
于 2023-08-14 03:18:13 首次发布






















 1160
1160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








