https://developers.google.com/ar/design/interaction/ux?hl=zh-cn

增强现实 (AR) 可让您为现实世界添加虚拟内容。您可以使用 AR 打造体验,改善人们查看世界和与世界互动的方式。
ARCore 是一个用于构建 AR 应用的平台。它利用以下关键技术来充分利用 Android 手机:
动作跟踪
环境理解
光估测
ARCore 会收集这些信息,并使用这些信息将虚拟内容与现实世界结合。
ARCore 通过两种方式发挥作用
它会跟踪您的手机在现实世界中的位置,并通过识别环境中的墙壁和地面来建立对周围环境的理解。
该规范是通过在教育、购物、创造力和游戏领域对 AR 体验进行内部研究和分析而制定的。您可以使用此规范来设计实用、创新和神奇的移动 AR 体验。
环境
bookmark_border
物理环境
为多个不同空间设计一种体验
让用户明确了解他们需要的应用空间大小。您可以在笔记本电脑、厨房桌子或足球场上使用它吗?向他们展示使用服务的理想条件。您可以在 Play 商店中添加预览图形,也可以在应用中添加说明。
考虑您的应用可能会使用的所有地点(从小公寓到广阔的场地)仍然很有帮助。为大大小小的空间、家具或交通等实际障碍物以及身体挑战做好准备。
公共空间对于 AR 自身存在一系列挑战。跟踪和遮蔽很难,具体取决于对象和周围人员的数量。此外,手机移动和 AR 沉浸感可能会让您分心或危险。
虚拟环境
增强环境将设备摄像头拍摄的真实图像与数字对象或信息等虚拟内容结合在一起。
当您的手机在现实世界中移动时,ARCore 会跟踪手机相对于周围世界的位置。此过程称为并发里程表和映射,即 COM。
ARCore 会观察相机图像并检测视觉上不同的特征,这些特征称为特征点。然后,它会利用这些点来确定其位置变化。这些视觉信息会与设备的惯性测量结果相结合,据此估算摄像头在一段时间内相对于现实世界的姿态(位置和方向)。
通过将渲染 3D 内容的虚拟摄像头的姿势与设备的摄像头姿势对齐,ARCore 可以从正确的角度渲染虚拟内容。该虚拟图像叠加在实时相机图像上,使虚拟内容看起来像现实世界的一部分一样。
持续发现
ARCore 会不断改进其对现实环境的理解。
它会建立一个空间模型,随着手机四处移动,相机捕捉到该空间的新部分以及关于该空间的新细节,还会向这个空间中添加信息。ARCore 可以识别看起来位于常见水平面和倾斜表面上的特征点并将它们聚类,然后将这些表面作为平面提供给您的应用。

环境限制
目前,可能妨碍准确了解表面的限制包括:
没有纹理的平坦表面,例如白色书桌
光线昏暗的环境
环境非常明亮
透明或反光的表面(如玻璃)
水面动态或移动的表面,例如草叶或涟漪
当用户遇到环境限制时,请指明哪里出了问题,并指出正确的方向。
体验大小
bookmark_border
定义大小
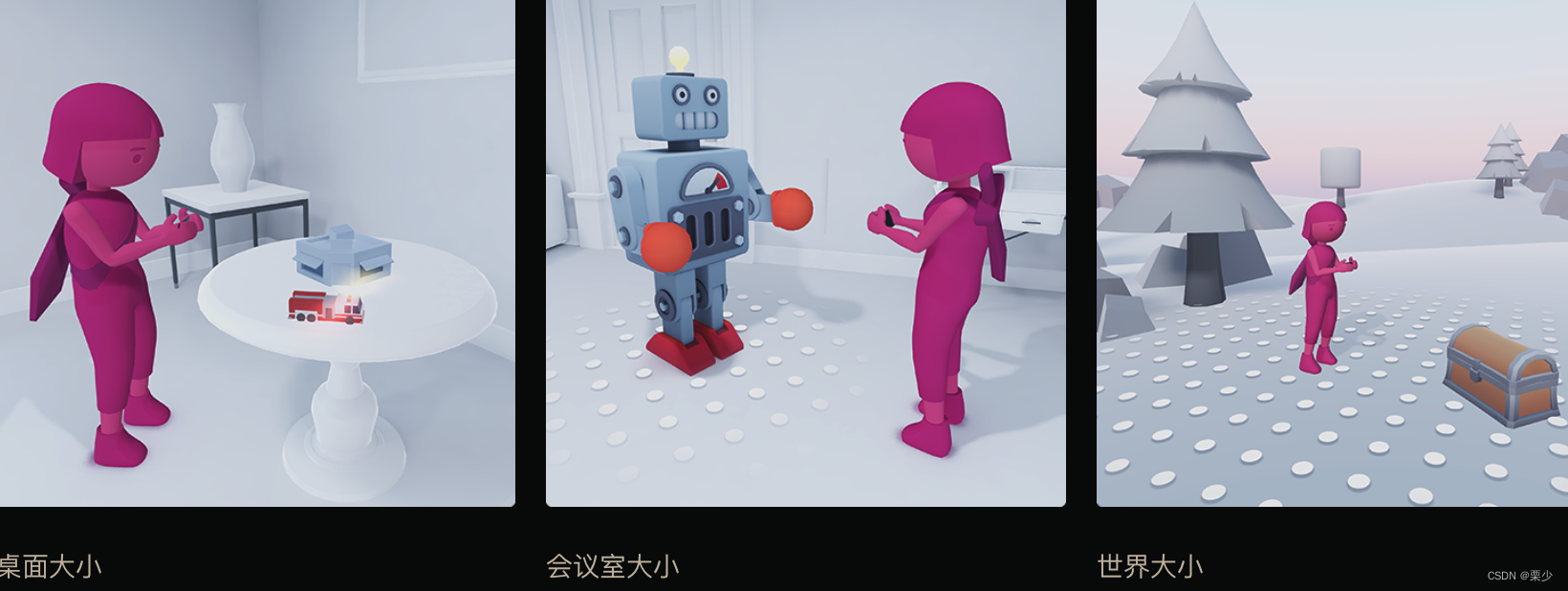
开始设计应用时,请确定游戏空间的大小。是像桌面、卧室一样大,还是像世界一样大?
体验应符合环境。例如,桌面和棋类游戏最适合在桌面游戏中使用。另一方面,寻宝游戏需要一个更大的区域。
向用户展示适合您体验的理想尺寸和理想条件。立即设定他们的预期。您仍能让他们感到惊讶,但要让他们知道可能会出现这些惊喜。

自适应 Playspace
如果您要打造桌面体验,请确保它适合每个桌面。设计自适应体验大小。有些用户可能在大型宴会桌上玩耍。其他人可能会通过小桌子来设置体验。

移动
bookmark_border
鼓励运动
许多用户以前从未体验过 360 度全景虚拟环境。还有一些人刚刚开始摸索如何在内部移动和互动。当用户首次体验 AR 体验时,他们往往会忘记四处移动。
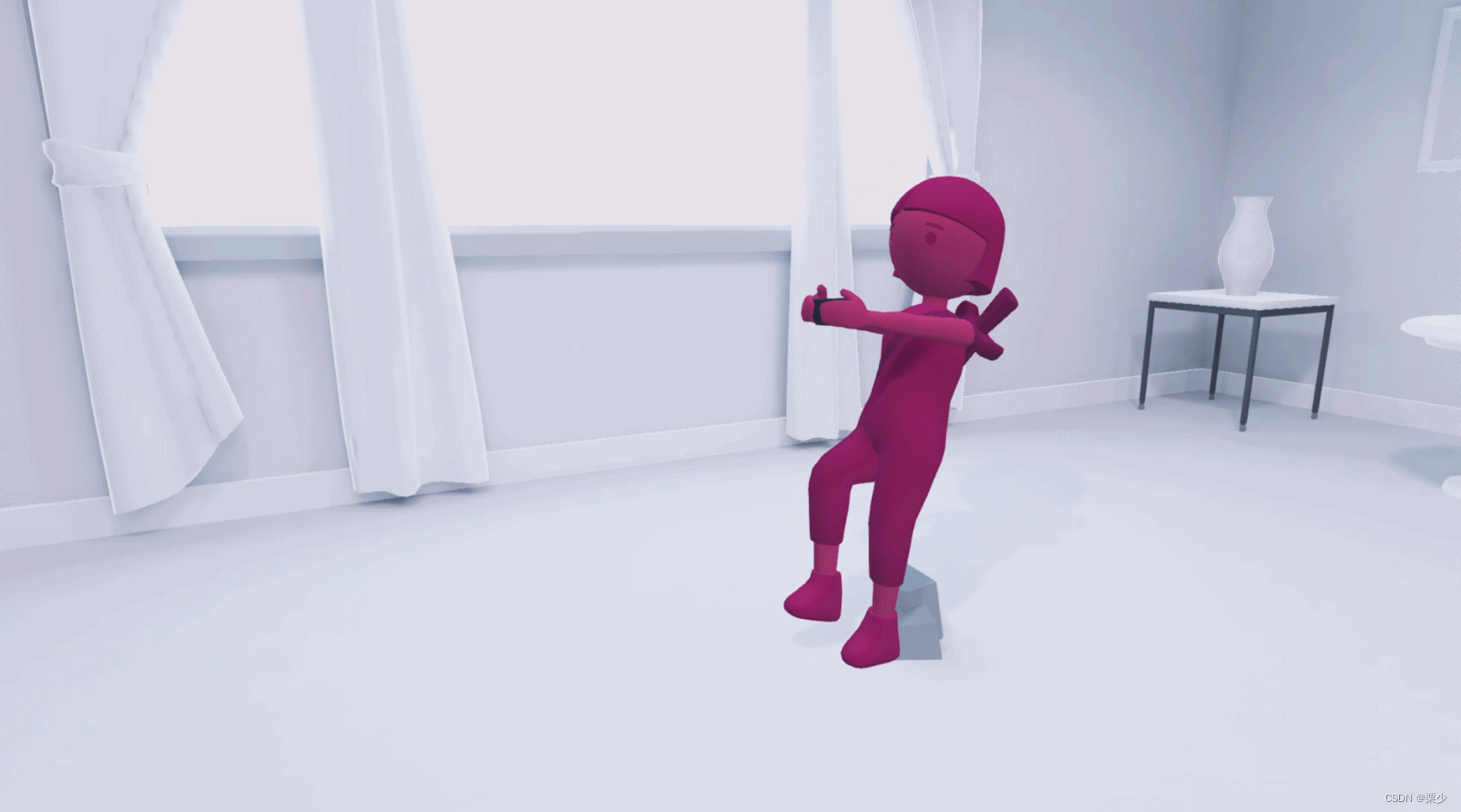
如果您的体验需要探索,请提醒用户可以四处移动。在这些情况下,请设定一个只能通过移动完成的目标。将一个虚拟物体置于屏幕的边缘,鼓励它们朝着它移动。

将对象隐藏在虚拟或物理对象后面。这是一种鼓励用户动起来的有趣方式。
运动类型
在 AR 体验中,用户可以通过四种不同方式移动。
坐着,手部固定不动
坐着,手部移动
静止站立,双手固定
在现实世界中移动
对于每个用户案例,请尝试:
让用户知道哪些动作会触发应用。
引导他们了解可能出现的类型和范围。
轻松从一个姿势或运动到另一个姿势或运动。
舒适设计。请尽量避免让用户做出身体上过于麻烦、不舒服或过于突兀的任何行为。
必要时尽量不要移动。鼓励用户动起来是一种很好的方式,但要让他们能轻松上手。
无障碍
如果用户无法四处移动,请为用户提供另一种使用应用的方式。
例如,当用户应该靠近某个目标时,请提供另一种访问该目标的方法。尽可能让用户点按对象并使其移近,或提供十字线来帮助用户到达远处物体。添加文字和说明,确保它们可以从各个角度显示。
随着用户感到疲劳,他们希望减少运动。

允许用户移动和旋转对象,以防用户无法实际移动对象
安全舒适
bookmark_border
确保用户安全
有时,用户会沉浸在 AR 体验中。当用户注意手机摄像头并忽略现实世界时,用户可能会碰到物品和人员,并且可能不会注意到周围的危险。想一想,您的应用将用户引导至哪里。建立提醒以环顾四周,不定期地提醒他们检查周围环境。
不要让用户向前走
当用户向后移动时,撞到家具、小动物或其他物体的风险要大得多。

避免长时间玩游戏
长时间使用 AR 可能会让用户感到疲劳。尝试找出操作过程中的休息点或用户需要休息的时刻。
保持舒适
长时间手机佩戴会很累。鼓励用户四处移动手机或更改拿着手机的位置。您还可以在游戏循环中设定休息点。
休息一下
允许用户暂停或保存进度。即使用户切换了实际地点,也能轻松从他们停下的地方继续体验。
写实性
bookmark_border
从 3D 家具模型到 2D 文字和贴纸,所有类型的内容都可以用于 AR 体验。
在任何 AR 体验中,都尝试将 AR 世界融入用户的物理环境。无论目标是逼真还是怪异,您的 AR 对象都应与真实世界互动并反映其环境。使用阴影、光线、遮挡、反射和碰撞可以帮助对象在现实世界中占据空间。
建模
创建 3D 对象时,请创建现实生活大小的对象。使用完整尺寸对象更容易直接体验。
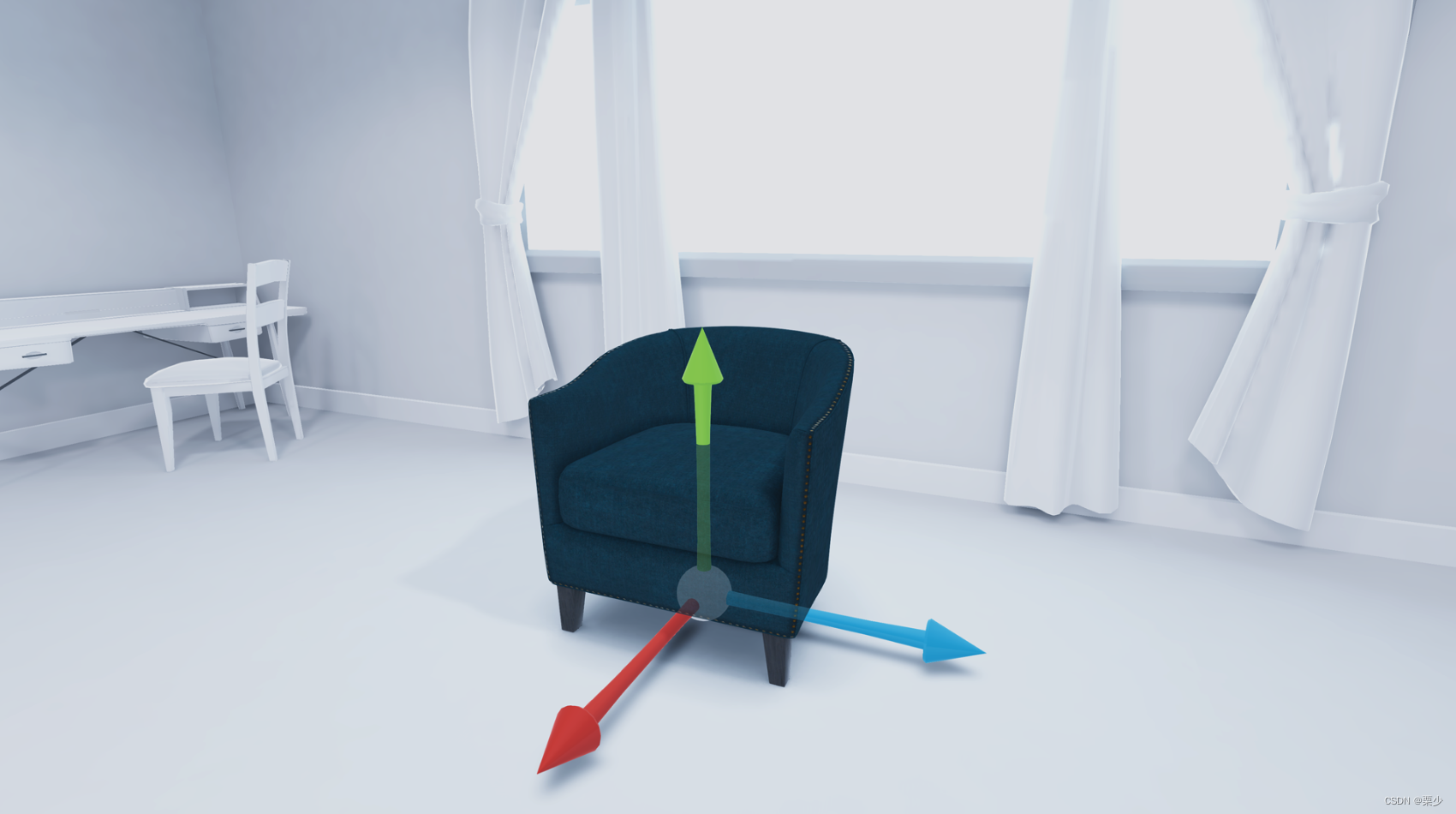
所有对象都应朝向同一方向。使用右手坐标空间,其中 +Y 向上,+X 向右,-Z 从原点指向前方。
为场景建模时,请确保将其放置在对象平面几何中心的地平面上。
请注意,您可以从各个侧面查看 3D 对象。使用完整的对象,并确保呈现所有表面,包括用户可能不会立即看到的所有表面(例如窗帘的后表面或沙发的底部)。

纹理
为了加快场景加载速度,不要让纹理过大。分辨率上限为 2k。
添加视觉噪点后,纹理看起来更加逼真。重复的图案和平坦的颜色似乎是人眼的假象。
添加凸起、涟漪、变化、图案干扰和其他形式的视觉噪声。它们可以拆分重复的图块,使您的素材资源看起来细节丰富且真实可信。
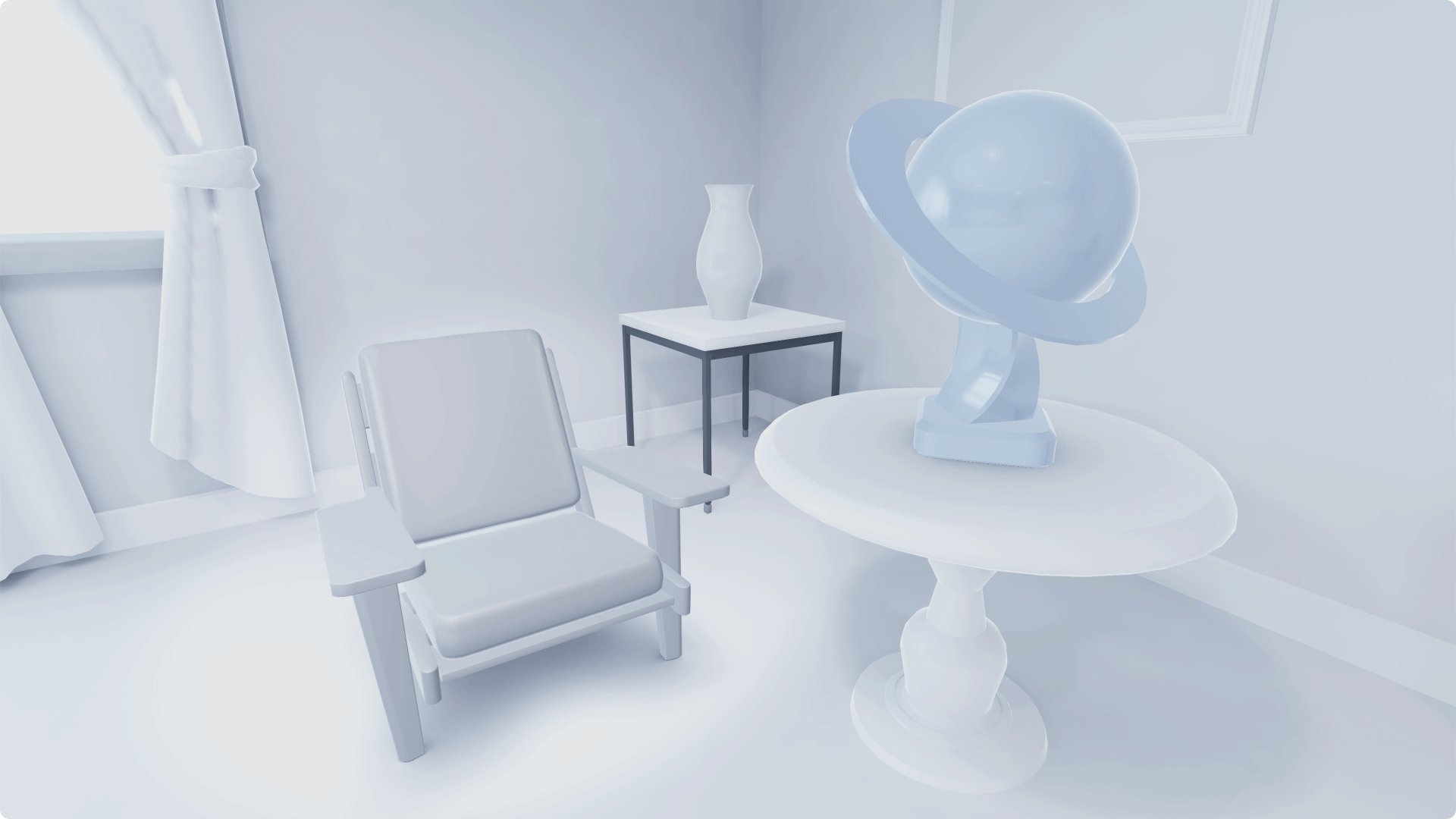
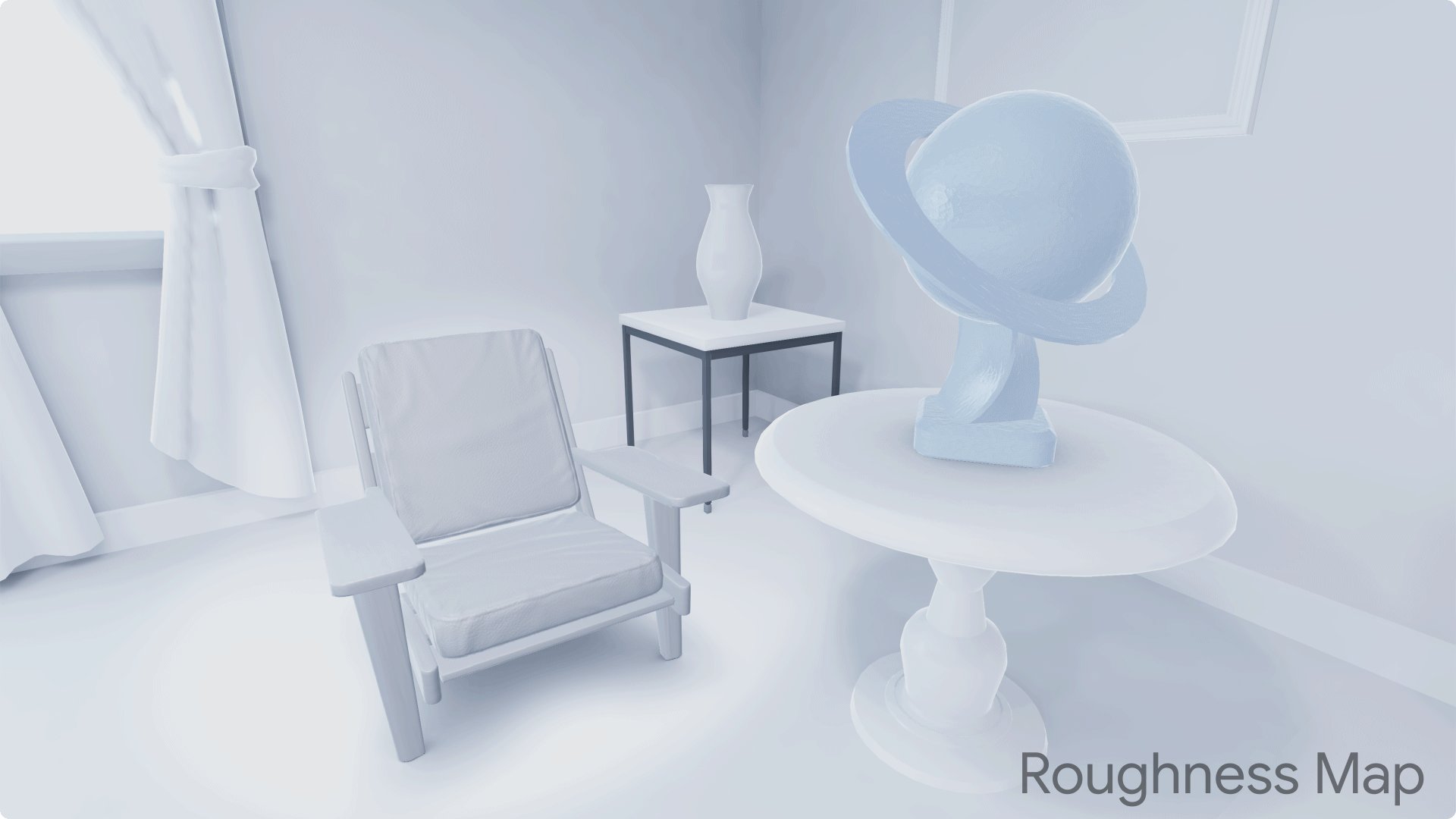
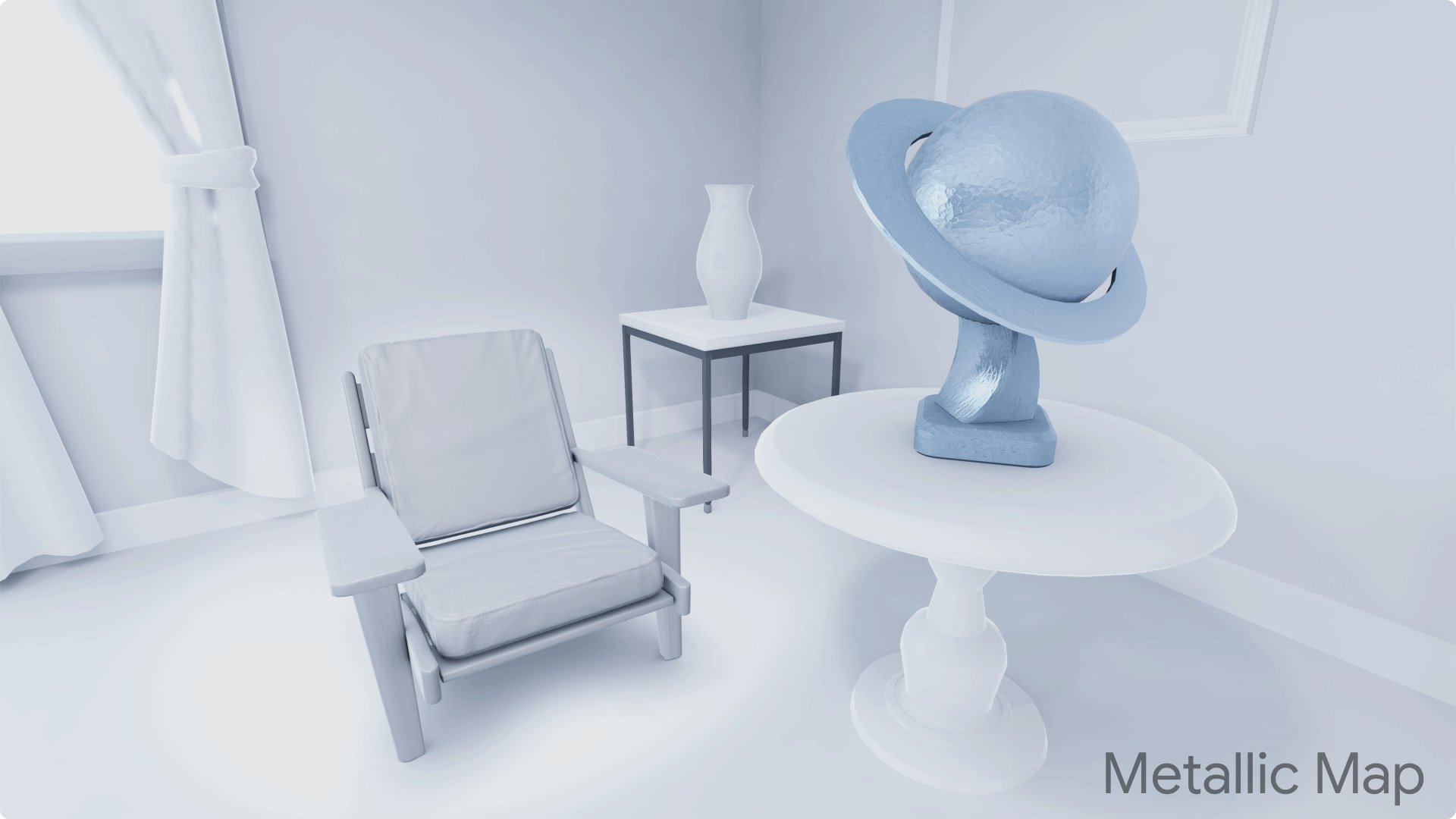
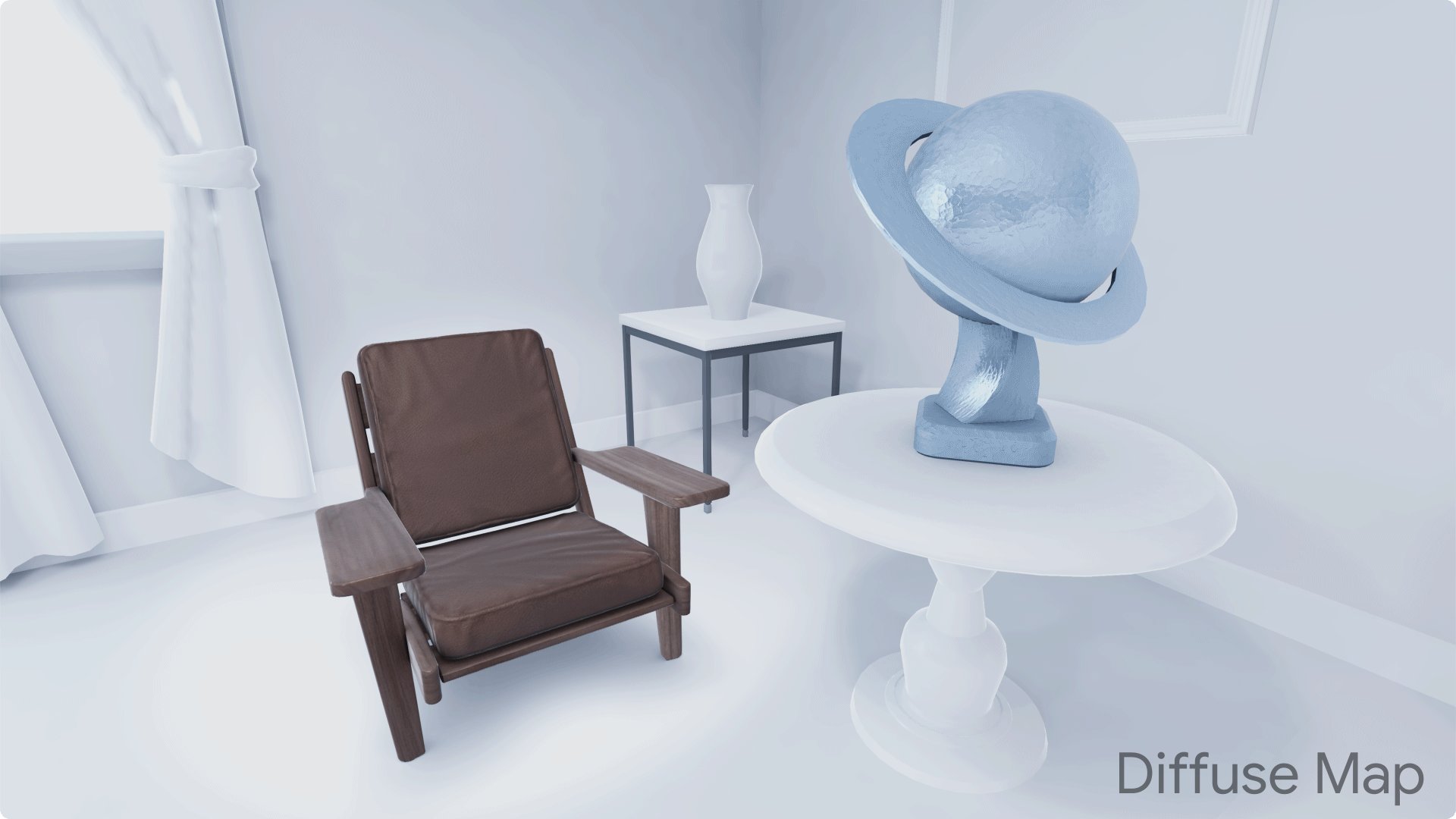
PBR 材质
为了让您的素材资源看起来更加可信,请使用基于物理的渲染 (PBR) 技术。
借助 PBR,您可以为场景中的对象添加逼真的细节。它结合了多种纹理,营造出一种深度和纹理的错觉,并利用光的物理行为给对象一种自然的感觉。
这些纹理可为对象提供定义并增强 AR 世界的真实外观。

法线贴图
法线贴图可以增加对象外观的详细信息。这会使对象的纹理看起来更逼真,而无需添加其他几何图形。
法线贴图非常适合为对象赋予仿真外观。这一级别提供了额外的详细信息,您可以根据自己的需要加以应用。
建议 - 使用法线贴图

不建议 - 如果没有法线贴图

环境光遮蔽
环境光遮蔽是一种渲染技术,用于控制落入任何对象表面的阴影数量。
在对象上使用环境光遮蔽纹理时,可以使对象看起来更加详细和逼真。
推荐 - 使用环境光遮蔽时,光线和阴影似乎来自多个真实来源,使椅子呈现逼真外观。

不建议 — 在没有环境光遮蔽的情况下,没有阴影或变体。椅子看起来像剪贴画。

阴影飞机
阴影平面是位于对象下方的虚拟表面,该平面仅包含阴影,不包含对象本身。
阴影平面是强调场景中对象存在的简单方式。为每项素材资源添加阴影平面几何图形和烘焙阴影平面纹理。
建议 - 使用阴影平面时,椅子看起来像在地面上地面。

不推荐 - 没有阴影平面,椅子似乎未地面并悬浮。

照明
优化场景中的光照条件。
为了让您的虚拟对象与现实世界融为一体,请确保它们具有适当的照明。ARCore 中内置了光估测系统。您可以渲染根据周围区域动态调整的光照条件。
建议 - 使用 ARCore 光估测功能提高保真度

不建议 - 使用在环境闪电中无法适应的非照明纹理

深度
利用视觉技术,让场景更有深度和距离。
在 AR 体验中,用户可能难以识别虚拟对象的距离和深入程度。
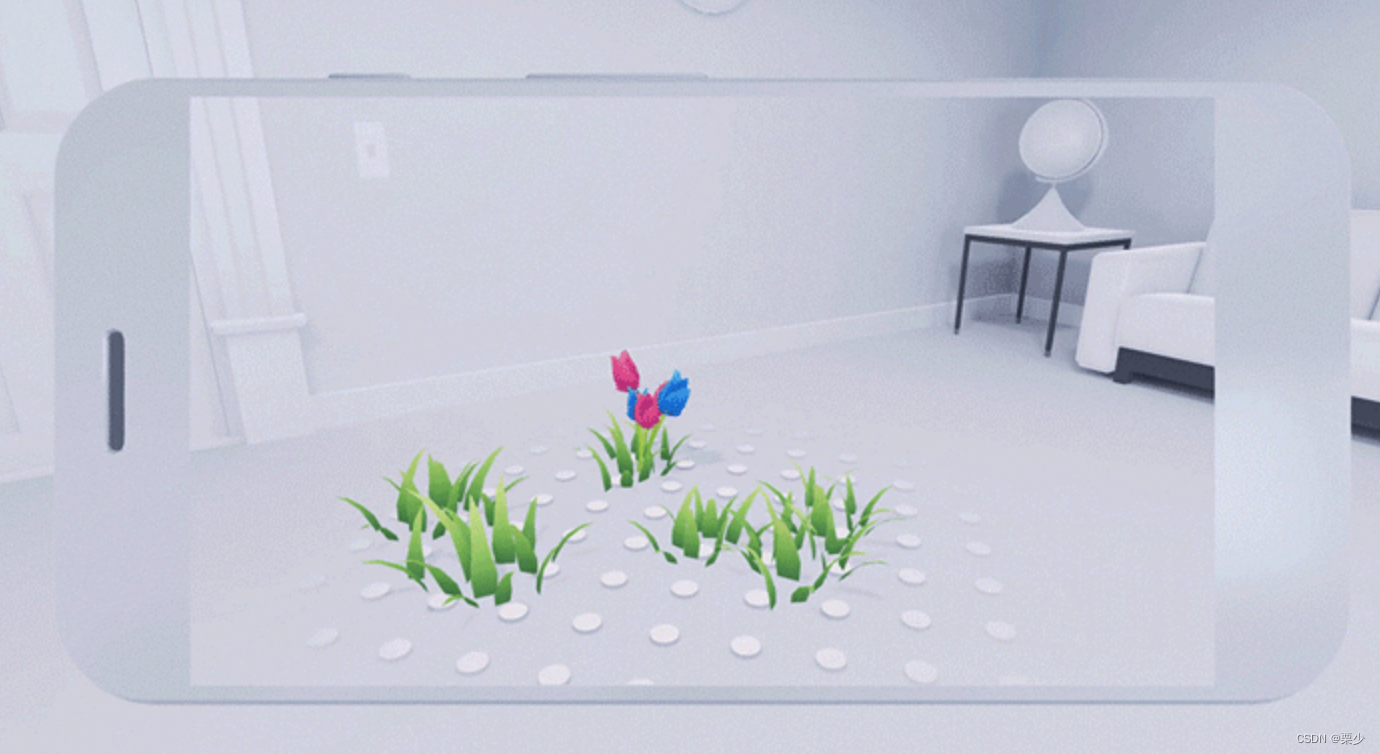
通过创造深度效果来展现您的场景。使用阴影平面、遮挡和纹理等技术。您还可以尝试使用不同的角度,例如将大物体放在靠近用户的位置,将小物体放在远处。
创建从场景的一个部分移动到另一个部分的对象。想象一下,青蛙从地板跳到桌子,或者火车从背景坐到前台。这会让用户体验更不像一个橱窗,更像一个世界,更有好处的是,整个场景中会有人类居住,更加生动。

在家/外出状态
设计您的虚拟对象,以便在现实世界中生活。
在 AR 体验中,每个对象都应感觉它们与其他各个对象位于同一场景中。
通过使用阴影、光线、环境光遮蔽、物理效果和反射来模拟物体的存在。就像真实物体一样,AR 对象应该对现实世界做出反应。

内容展示位置
bookmark_border
飞机探索
查找 Surface
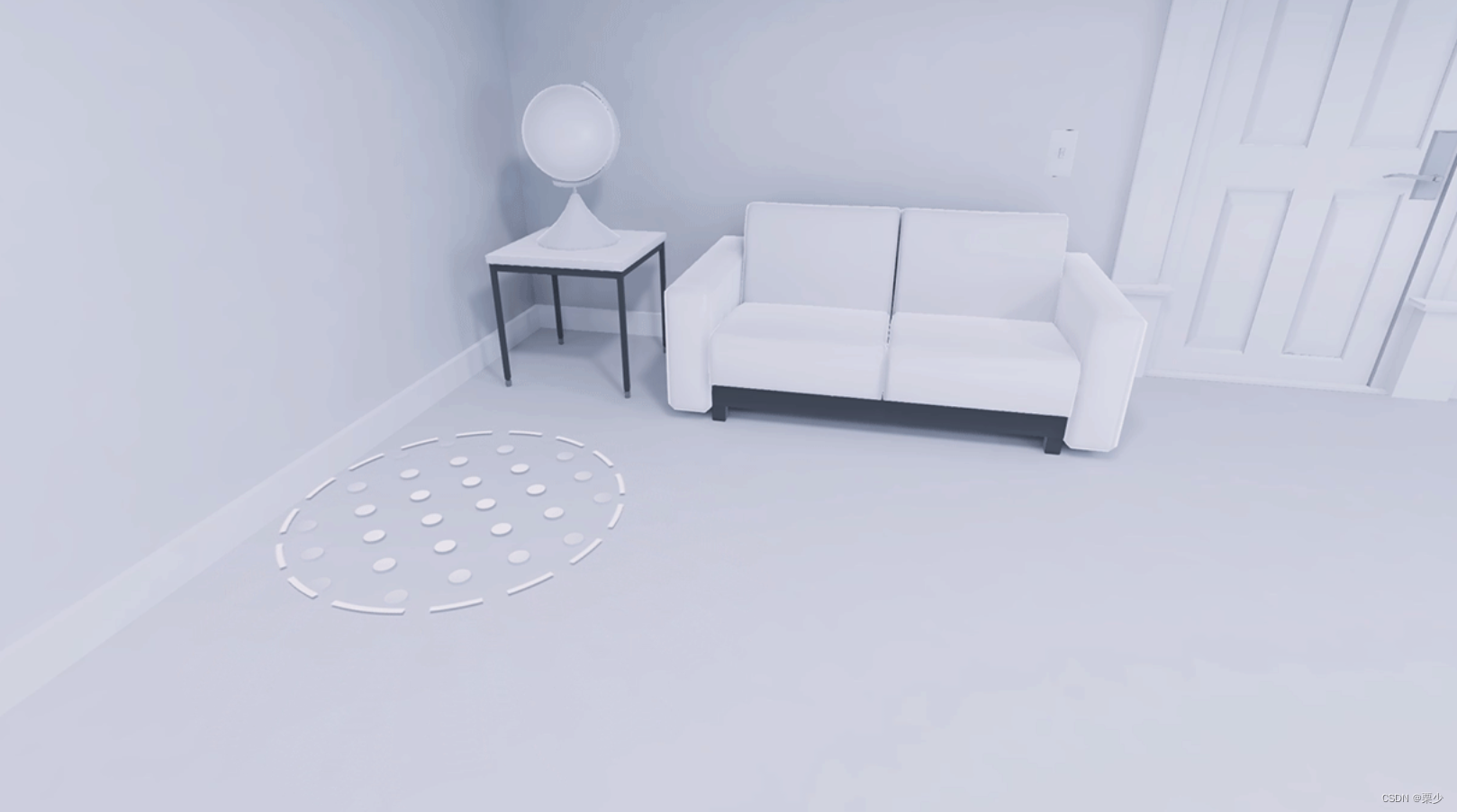
为找到平面,ARCore 通过寻找同处一个平面的多个点来搜索墙壁、天花板或地板。
向用户演示如何使用手机查找 Surface。使用插图或动画向用户展示如何正确扫描。这样有助于用户了解手机是否靠近尝试检测的表面、以顺时针或圆圈移动形式移动手机,以及搜索不会太暗或太亮的表面。
当用户移动手机时,即时提供反馈以证明他们已成功检测到表面。

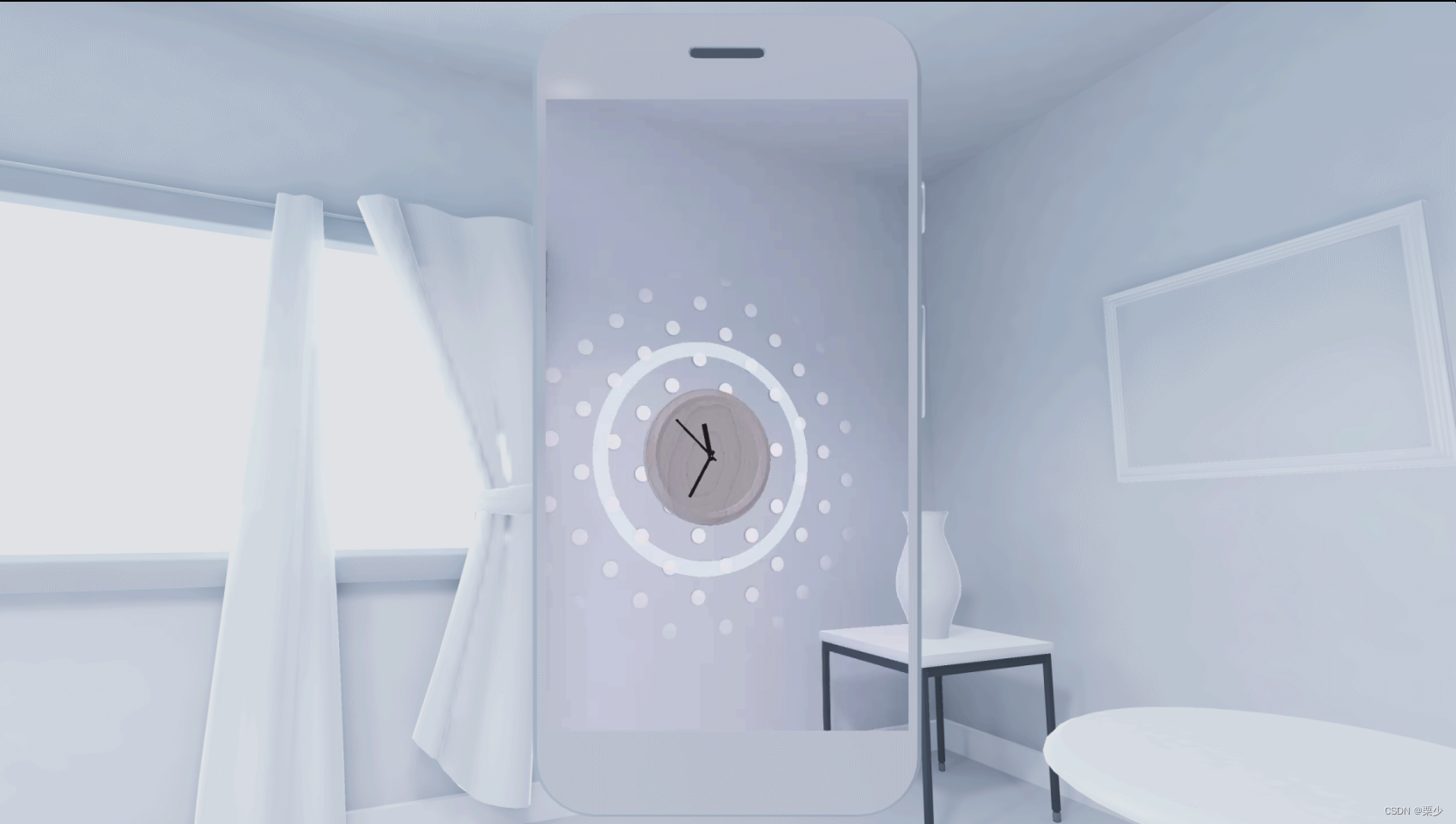
垂直表面
与水平表面相比,垂直表面更难检测。
垂直表面会反射光,并且通常只使用一种颜色着色,这两种颜色可能会导致检测失败。
ARCore 能够检测垂直表面。但在某些情况下,可能需要稍等片刻才能找到。

确认表面检测
当用户成功找到 Surface 后,告诉他们下一步该怎么做。
你可以为他们提供放置物品、鼓励他们探索聊天室或其他事物。
为了鼓励用户,让用户建立信心,并减少用户不满:
设计无缝过渡。当用户快速移动时,ARCore 可能会丢失其跟踪信息。设计表面查找和检测之间的平稳细微差别。
力求实现视觉一致性。用于说明、表面检测和体验本身的视觉元素应具有一致的一致外观。力求在体验的所有部分中实现视觉和谐。
采用逐步披露的方式。及时向用户告知系统状态的变化。使用视觉突出显示或显示文本来帮助表明已成功检测到表面。
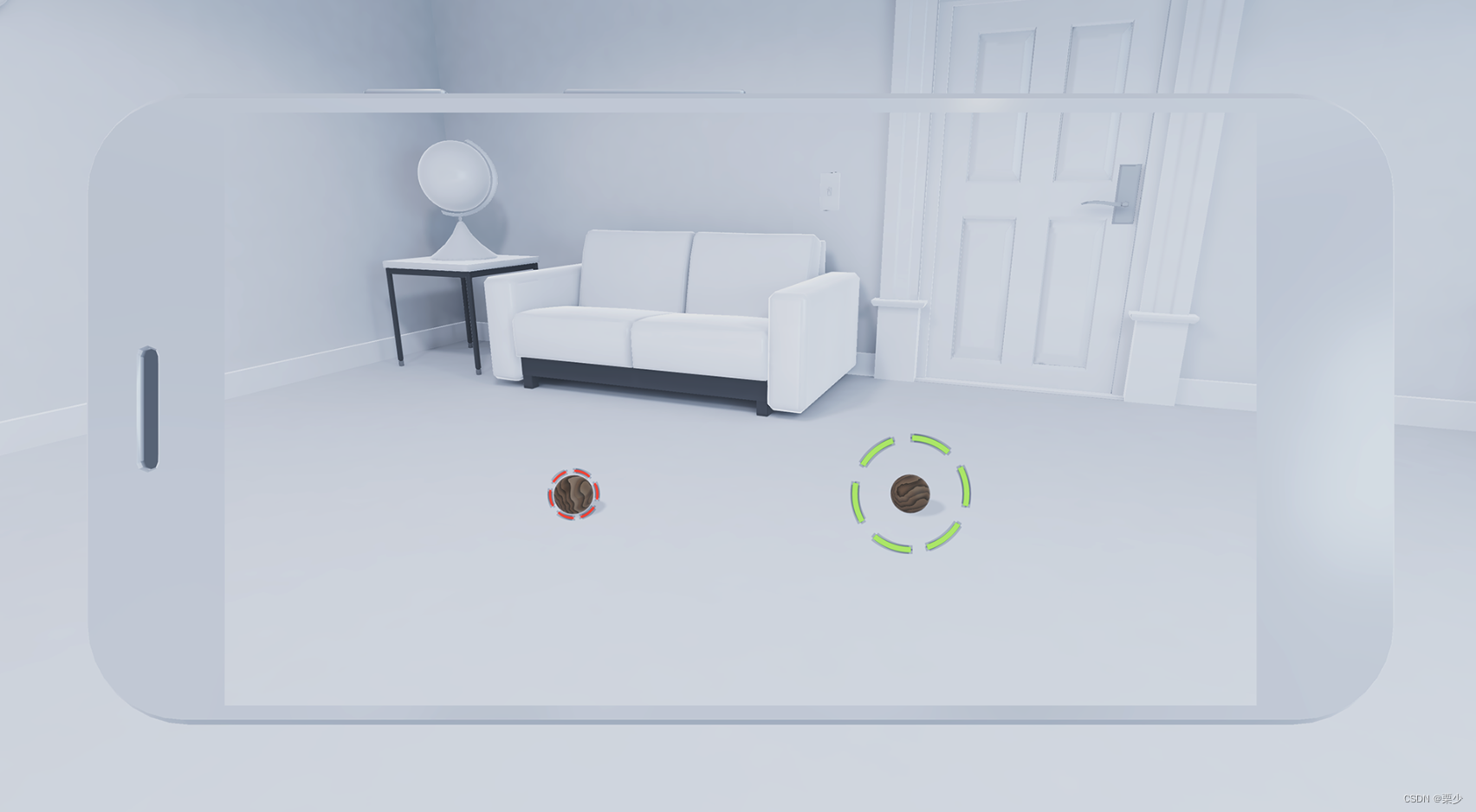
使用表面可视化功能帮助用户布置对象
突出显示已检测到且适合放置对象的表面。
仅直观地突出显示用户正在查看或指向的表面。避免一次突出显示多个表面,并且在不同平面之间形成视觉差异。
清晰地传达错误状态,并帮助用户快速恢复
请在出现问题时提供反馈,并为用户提供可行的解决方法。完成简单、简短的任务。逐步更正错误状态。
错误状态可能包括:
检测表面时出现问题
扫描表面时遇到问题
如果手机未移动以启用检测功能
如果用户没有正确地移动手机来检测表面
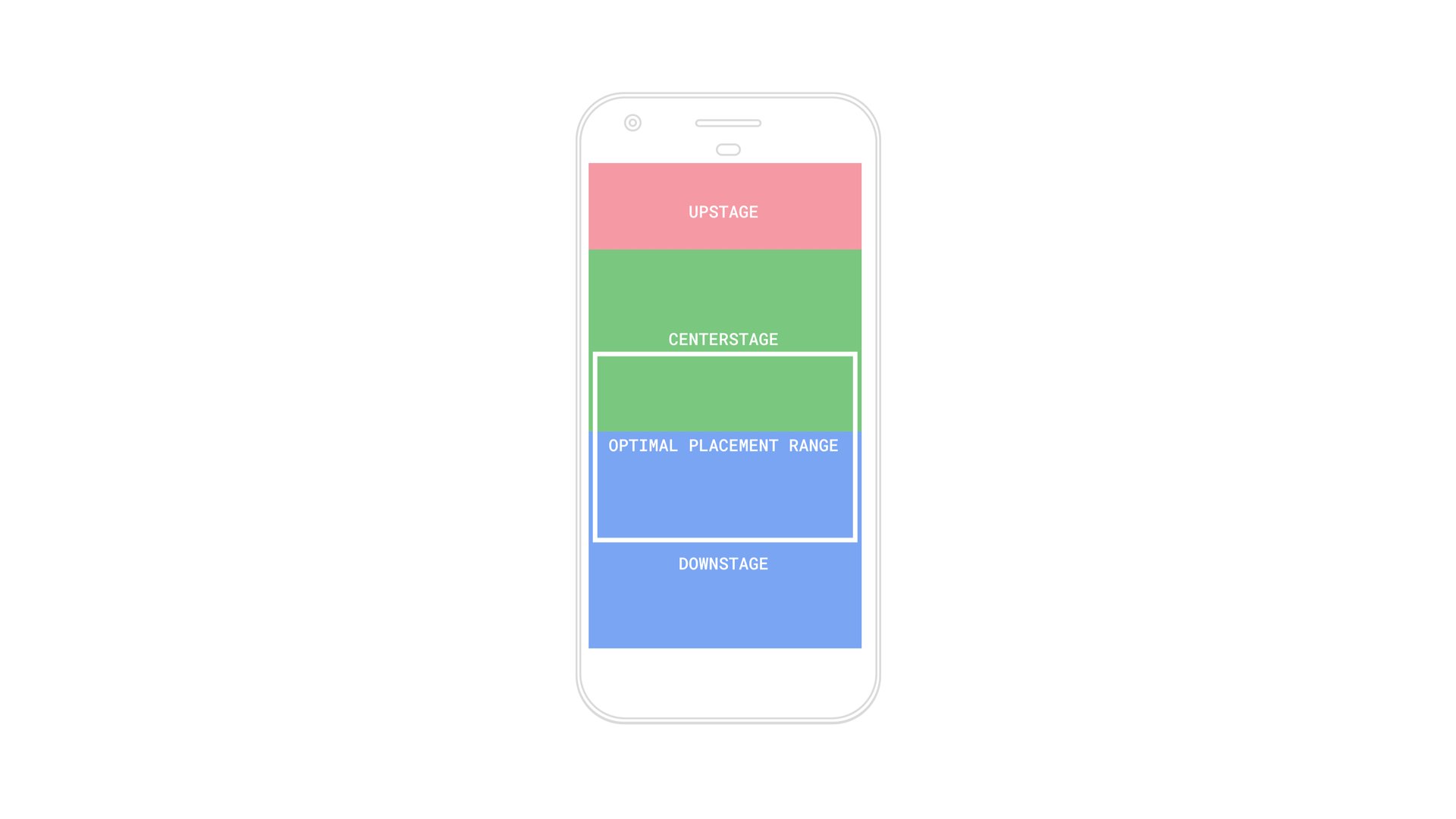
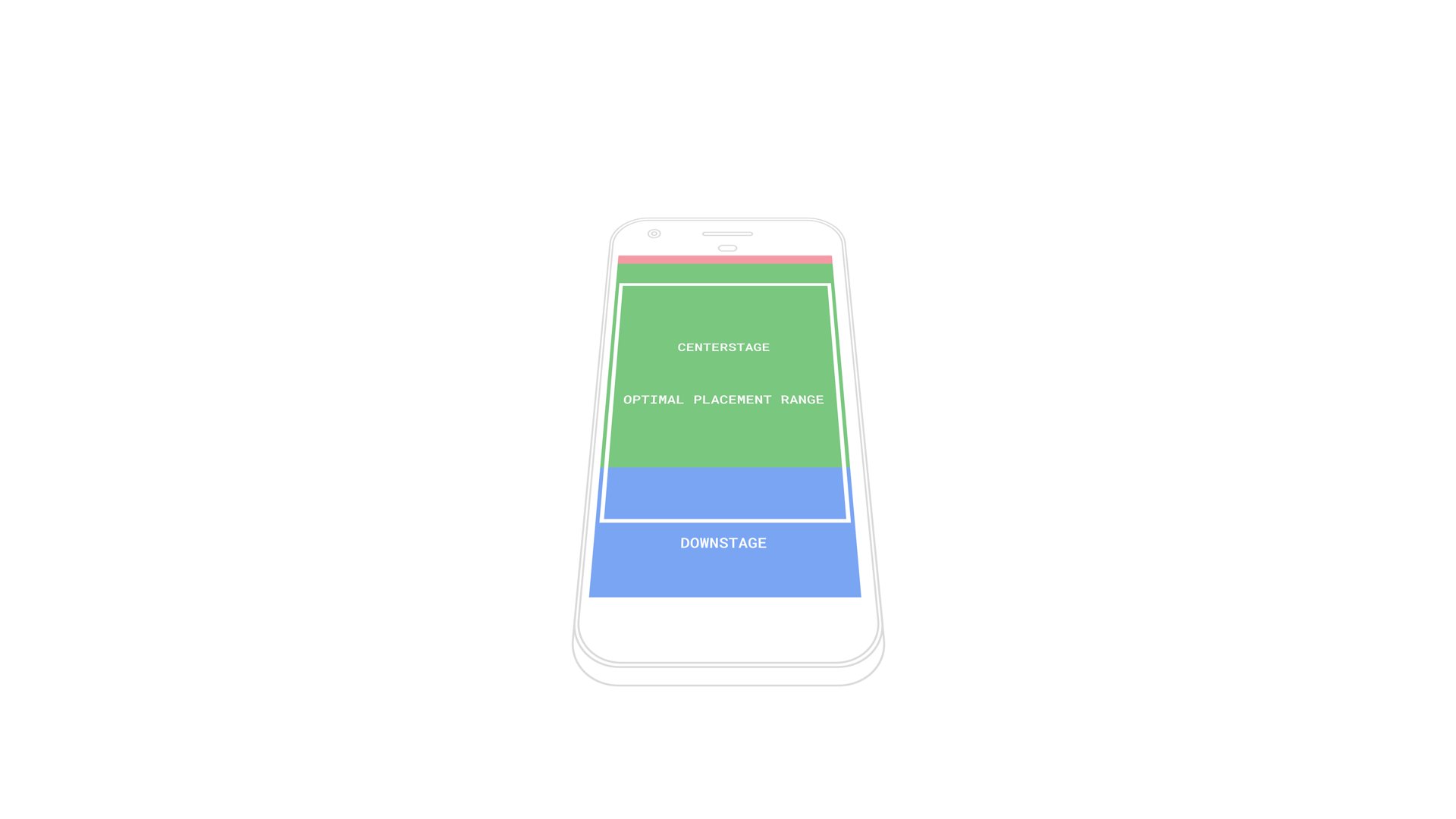
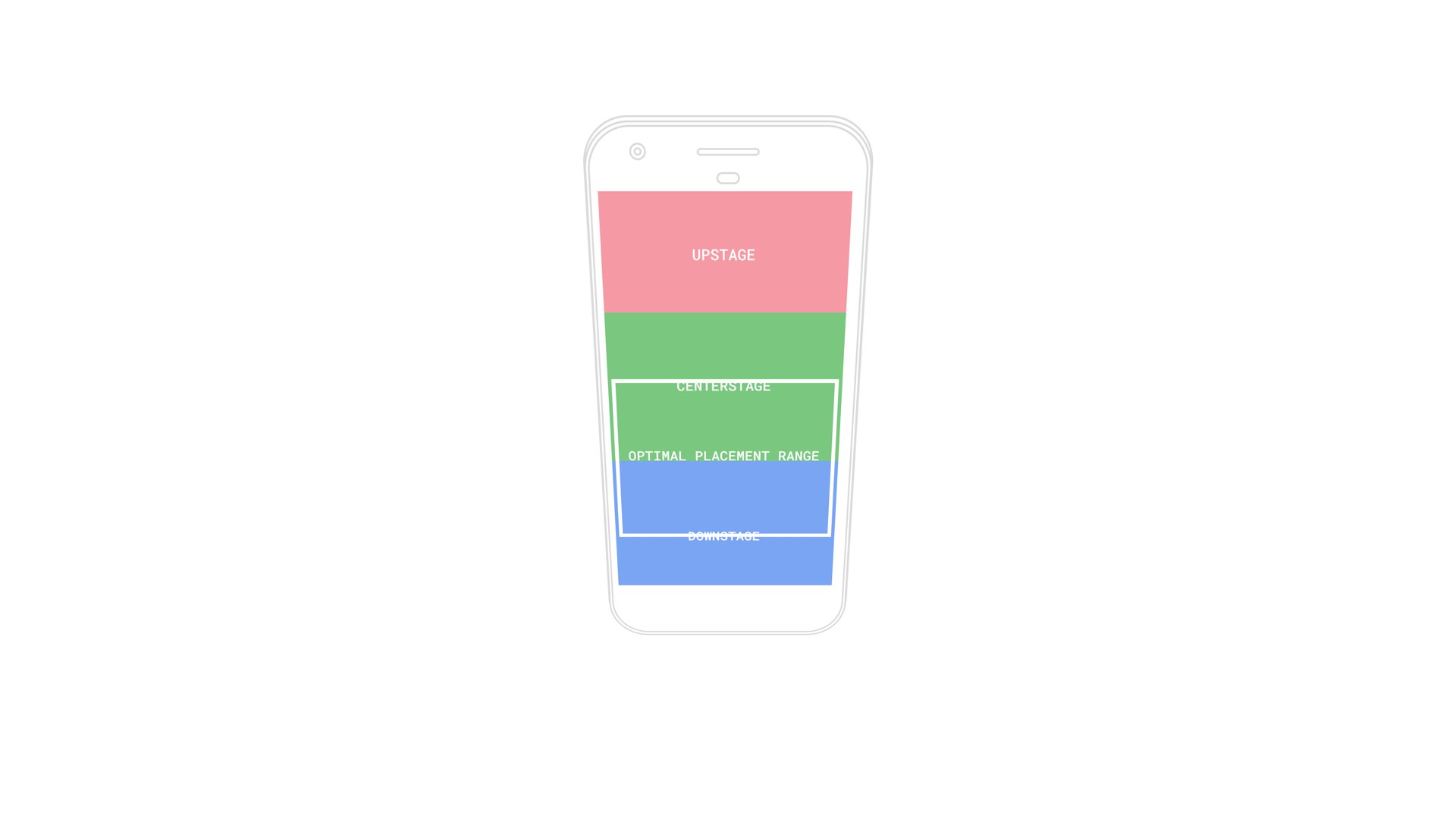
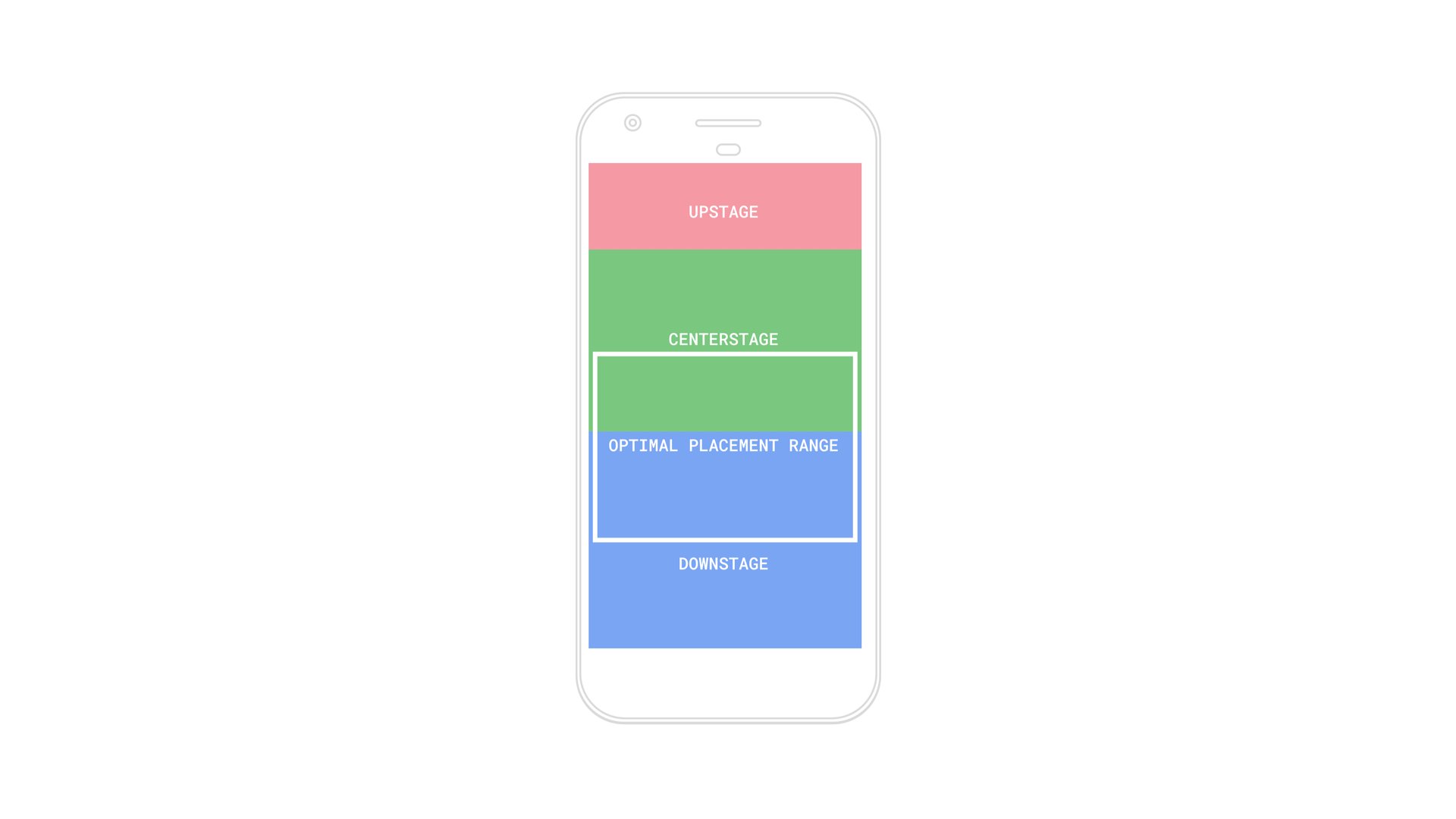
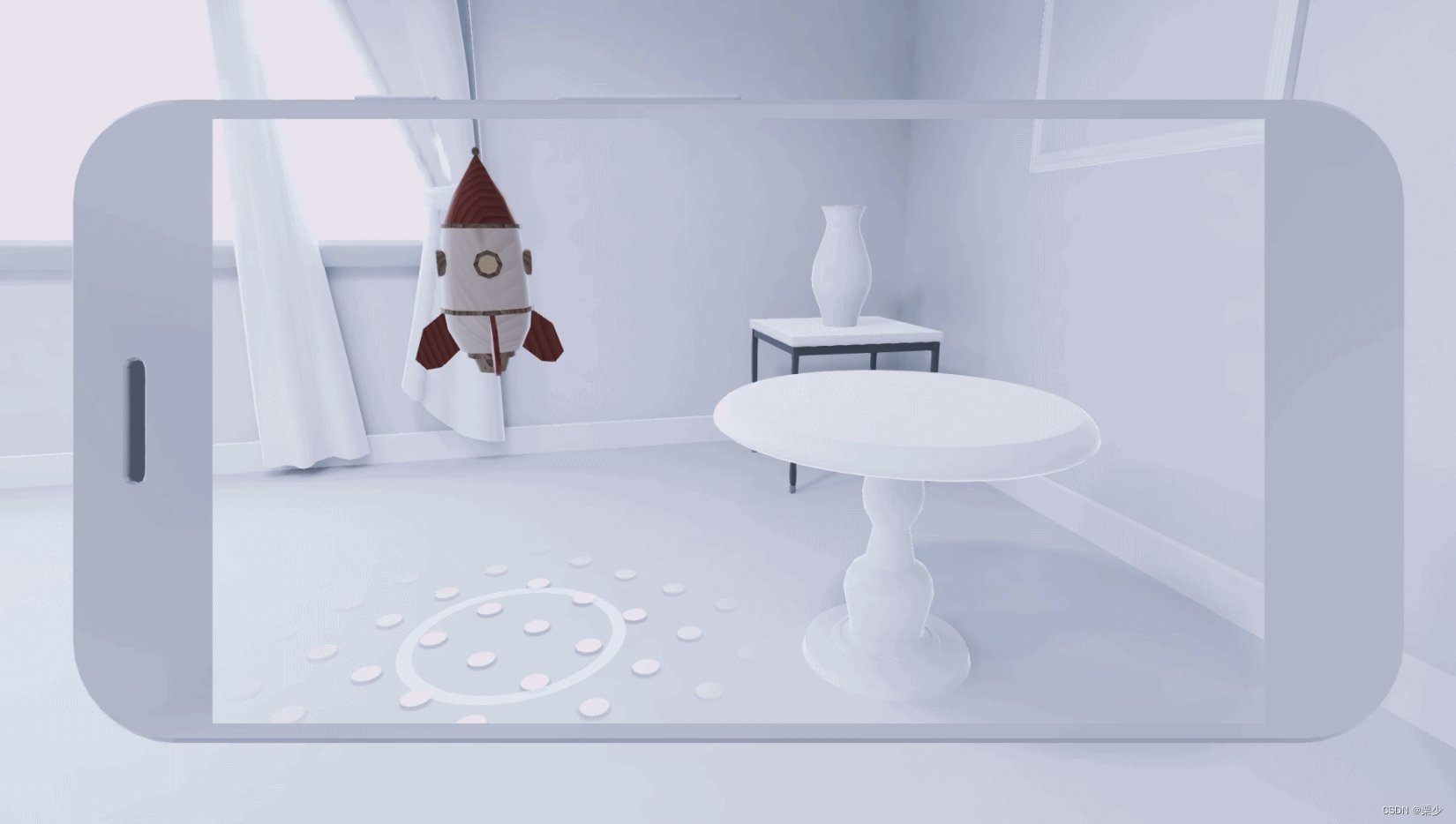
最佳展示位置范围
最佳展示位置范围是您可以将虚拟对象放在最舒适的观察距离。
展示位置范围
设计您的场景,以便用户轻松感知物体的深度和距离。
手机屏幕上的视野有限,这可能会让用户难以感知深度、比例和距离。这可能会影响用户体验以及用户与对象互动的能力。
用户的深度感知通常取决于对象在场景中的放置方式。例如,将物品放在过于靠近用户的位置可能会让用户感到惊吓或不安。将大型物体置于靠近用户的位置可能会导致它们向后退、撞到或被其后的真实物体阻挡。
打造体验时,应考虑深度的重要性。想一想用户会看到您的内容,以及他们能否访问您的内容。将场景分为 3 个不同的区域:舞台、舞台和中心舞台。
距离用户最近的场景:如果对象意外靠近用户,会迫使用户向后移动,因为用户更难以看到完整的对象。如果您希望用户低头查看或检查某些内容,这种做法非常有用。不过,要注意不要鼓励用户后退!它们背后的真实物体可能被撞到。
舞台:离用户最远的场景:如果把物品放在舞台上,则用户很难看清小物体和坐在远处的物体之间的区别。这对鼓励探索和运动很有用,但可能会造成视觉上令人困惑。
中心舞台:这是用户最舒适的观看范围。此处的对象是用户互动的最佳对象。
请注意,这三个阶段的定位是相对于手机的视角而言的。

最大展示位置距离
引导用户在场景中放置对象。
帮助他们避免将对象放置在不舒适的距离中。
您可以为对象设置最大展示位置距离。这有助于确保用户将对象放在舒适的观看距离。此外,这还保证随着用户继续移动对象,该对象将保持真实的比例。

设置默认距离上限,且不要让用户放在超出该距离的对象上。
目标点
目的地是对象最终放置的位置。
视觉指示标志可指导用户在放置物品时,阴影有助于指示目的地,并让用户更容易了解对象将放置在检测到的表面的什么位置。

您可以使用表面可视化或对象的阴影来指示目的地
放置
借助 ARCore,您可以将任何虚拟对象放到现实世界的空间中。您可以自动或手动放置对象。
系统推荐的展示位置
应用本身可能会填充场景。检测到 Surface 后,应用便可以立即开始放置对象。
系统推荐的展示位置最适合以下情况:
将虚拟环境添加到现实世界,无需任何用户操作
没有互动,或互动最少
对象是否在正确的位置显示无关紧要
AR 模式对您的体验至关重要
AR 模式会在体验启动时启动

填充场景的虚拟对象
手动放置
用户可以手动将虚拟对象添加到场景中并四处移动。
在以下情况下,手动展示位置的效果最好:
体验完全互动,例如拼图
对象展示位置必须精确,例如家具选择应用
点按即可放置对象
用户可以通过点按场景中任意位置来放置虚拟对象。一般情况下,点按操作感觉比较自然,在以下情况中效果最佳:
虚拟对象在放置前无需调整其大小或大小
应快速放置
当场景中出现多个对象时,点按不起作用。点按后,多个对象可以相互堆叠。

拖动以放置对象
通过轻触虚拟对象来选择虚拟对象,用户可以将对象拖动到场景中。许多用户可能不知道如何拖动。提供清晰的操作说明,并逐步引导用户完成拖动操作。
请务必在用户拿起物品之前,告诉他们如何放置物品!如果用户未提前得知放置手势,拖动也会无法正常运行。
拖动最适合以下情况:
该对象需要调整或转换
需要将对象精确放到某个位置

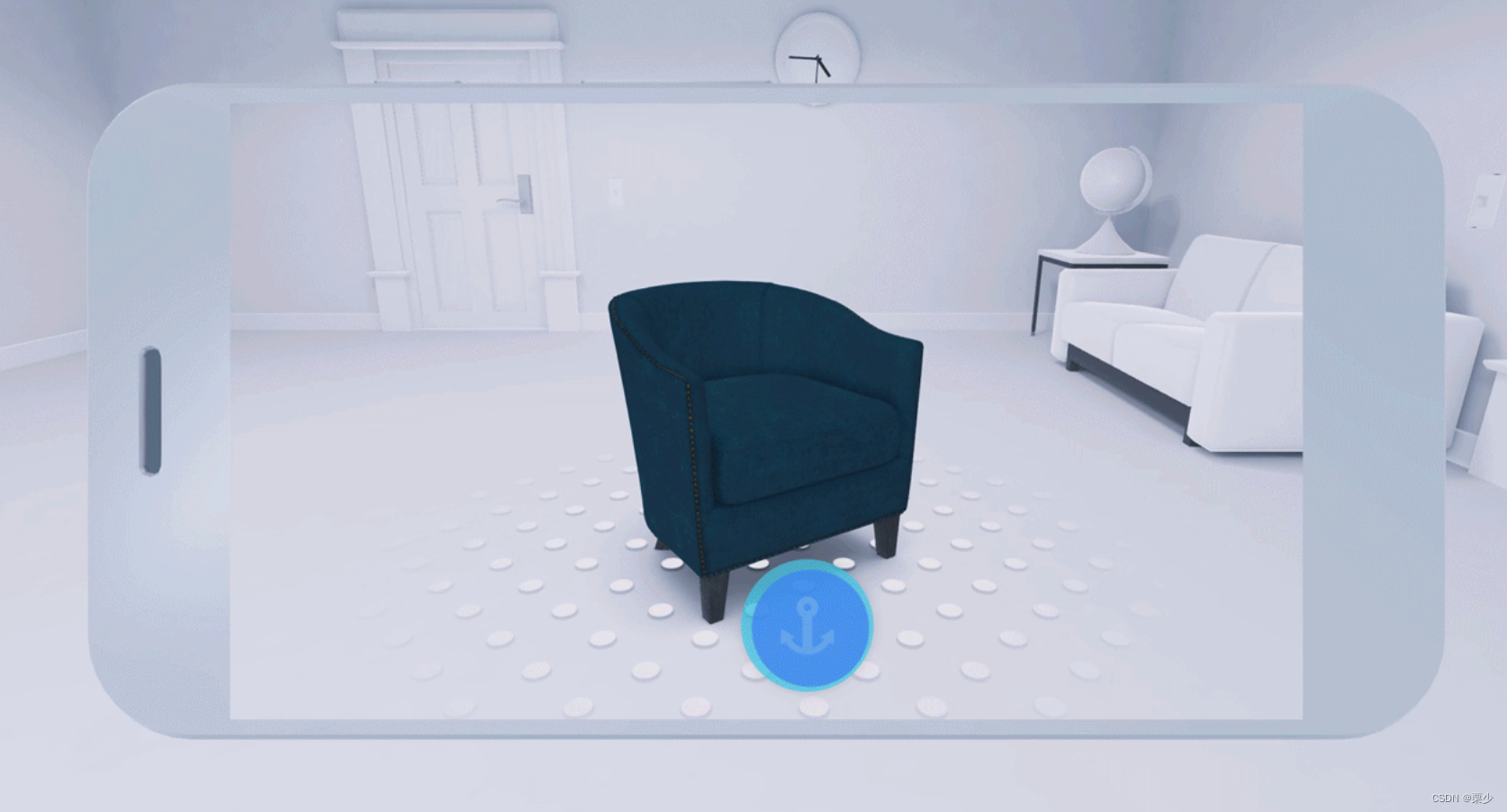
锚定
将对象固定到 AR 中时,您要将其牢固地锁定在特定位置。即使用户四处移动,对象仍会锚定。
锚点不同于简单地将对象放置在场景中。普通对象可以放置、移动和玩耍。另一方面,锚定对象将保持固定,直到用户移动它为止。
锚点对于固定用户会继续返回的对象(例如菜单或家庭基地)非常有用。此外,锚定包含其他素材资源(例如游戏板)的对象也很有用。
锚定物体并不意味着它会永久固定在原地!您可以让用户移动对象,并根据需要重新锚定。
推荐 - 锚定包含其他素材资源(如棋盘)的对象会很有帮助

不建议 - 无需锚定会在整个体验过程中保持同一位置的静态对象

内容操纵
bookmark_border
选择
让用户选择一个虚拟对象,以识别和操纵虚拟对象并与之互动。
让用户能够轻松发现互动对象并与之互动。交互应直观。使用颜色组合、发光轮廓或其他视觉突出显示效果可让用户了解。在可以选择多个对象的应用中,这一点尤为重要。
注意不要让虚拟对象在视觉上显得过大。最重要的是,它们在 AR 世界中仍应看起来和行为正常。通过增加一点点触动,您可以鼓励用户解锁这些对象的秘密。

Translation
平移是沿某个表面移动虚拟对象,或将其从一个表面移动到另一个表面的过程。
要开始移动对象,用户可以选择该对象。用户只需用一根手指沿屏幕拖动对象,或移动实际手机,对象也会随之移动。


多个平台
鼓励用户将一个虚拟对象从一个 Surface 移到另一个 Surface。
这是虚拟对象与现实世界互动的有趣方式。在不同表面之间转换时,请避免突然出现过渡效果或缩放变化。
如果两个表面都是虚拟的,请确保两者之间存在视觉差异。在 AR 模式下,相同表面可能会一起进行模糊处理。
应尽量避免突发的过渡,因为这样可能会给人一种变化的误觉。如果对象移动速度过快,并且一次朝多个方向移动,看起来可能会缩小或扩大。
在 AR 模式下移动对象可能会让人感觉不真实,然后只看着对象。让用户可以轻松移动对象。此外,在移动对象时,请突出显示可以放置对象的表面。

翻译限制
添加边界,向用户显示对象在多大范围内移动对象。
它可能会阻碍用户将对象移得足够远,以至于无法查看或操纵。

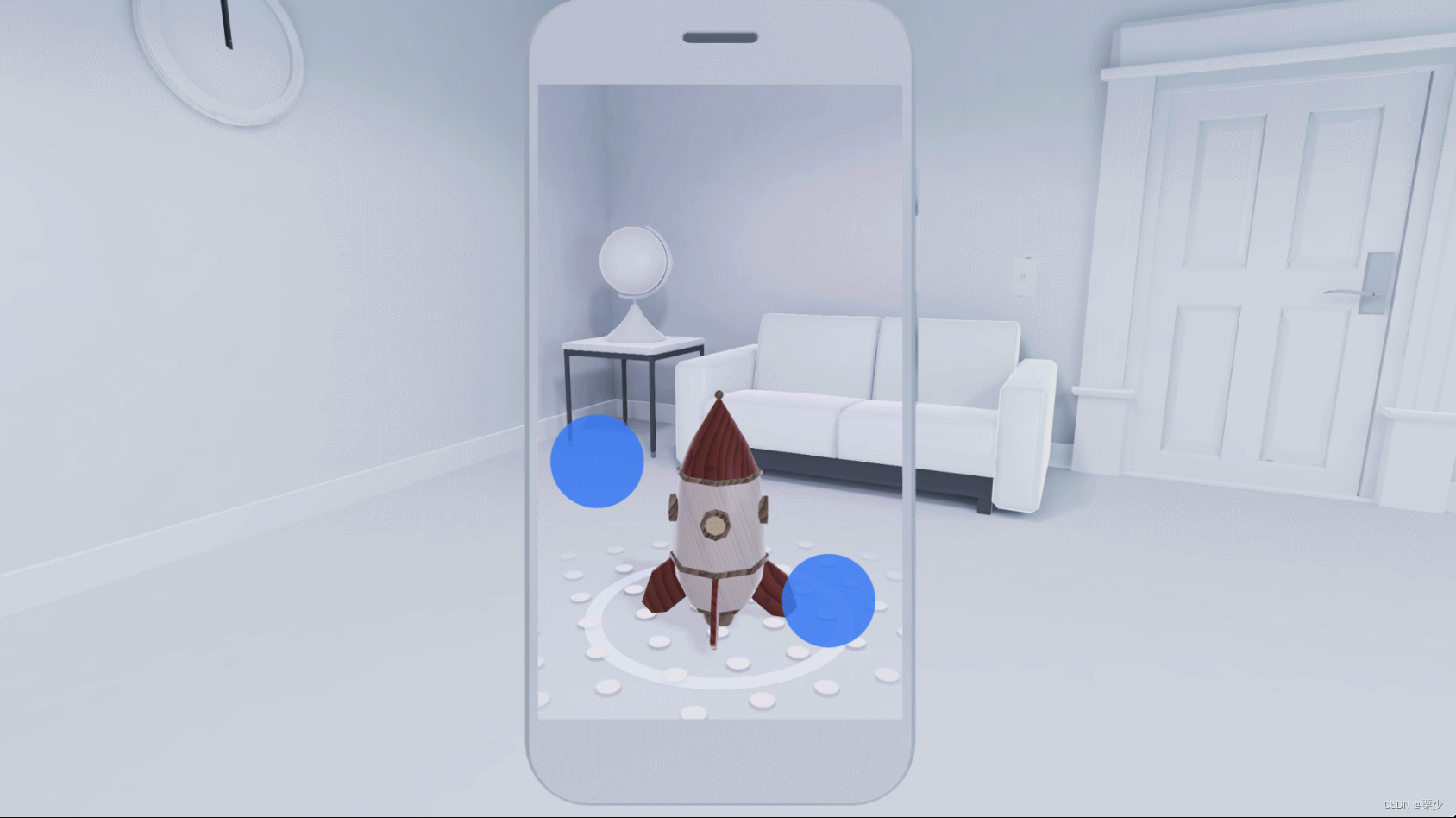
Rotation
通过旋转虚拟对象,用户可以朝任意方向调整对象的位置。您可以手动或自动旋转对象。
手动轮替
支持使用单指和双指手势进行手动旋转。
为避免与缩放操作发生冲突,仅当两个手指沿横轴相反的方向旋转时,才应执行双指旋转操作。
为避免与平移冲突,单指旋转应仅在滑动手势从所选对象上开始执行。

自动屏幕旋转
除非对象是有意为之,否则请避免自动旋转对象。永久性自动轮播可能会让用户感到不安。
缩放
缩放可让用户放大或缩小对象。它通常通过双指张合手势执行。

双指张合可缩放对象
规模下限和上限
为获得最佳体验,请添加最小和最大缩放限制。缩放比例的设置越精确,控制场景的合成就越精确。
考虑添加弹跳效果,表示对象已达到最大尺寸和最小尺寸。达到所需的比例后,您还可以锁定对象。

添加下限和上限,使对象保持可见。使用退信效果,告诉用户他们已达到上限。
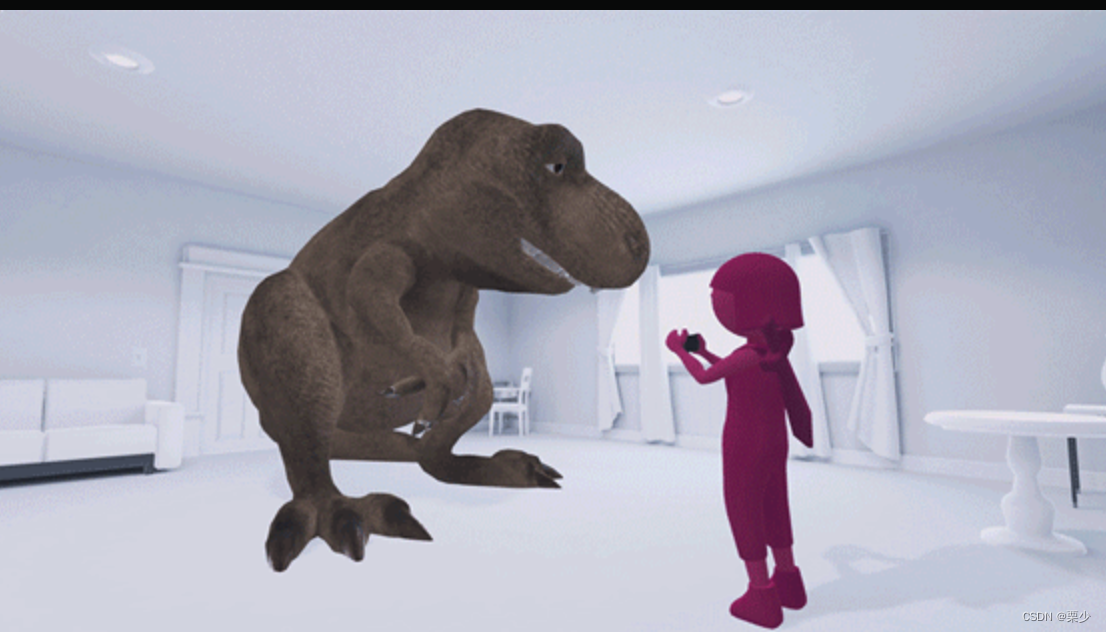
规模和游戏内容
大规模使用可能会给体验带来出乎意料的方面。一个巨大的虚拟角色出乎意料地惊吓你,这取决于你的意图,可能会出人意料地带来惊喜,甚至可能绝对令人恐惧。根据你的目标和想要创造的效果,你可以将惊喜作为一种工具来激发不同的情绪,无论是恐怖游戏还是趣味十足的游乐场。
您还可以使用音效来传达体重秤。改变声音的音高和音高,以提升用户体验的沉浸感。

手势和邻近区域
相似的手势或重叠的对象可能会让用户难以选择某个对象或执行所需的操作。
邻近区域
考虑调整触摸目标的尺寸,以方便互动。
事实证明,对于小型或远程物体,精确的处理可能对用户来说比较困难。
当应用检测到某个对象附近的手势时,假设用户正尝试与之交互。尽管对象太小,但提供合理的尺寸触摸目标。

支持各种双指手势
双指手势通常用于旋转或缩放对象。
其中可能包括:
使用食指和拇指旋转对象(在同一侧)
用拇指和食指轻触屏幕,将拇指保持在物体上,然后用食指旋转食指
使用两只拇指旋转对象(使用两只手)
在双指手势中添加这些触摸互动。
互动 (UX)
bookmark_border
初始化
明确过渡到 AR
使用视觉元素告知用户他们即将从 2D 屏幕过渡到 AR。在即将进行转换时,您可以调暗手机显示屏或使用特效对屏幕进行模糊处理。
在某些应用中,AR 体验仅提供一部分。
尝试为用户提供无缝过渡到 AR 的体验。让用户从 2D 界面过渡到 AR。一切尽在用户掌控之中。
您可以添加一个按钮(例如 AR 图标),让用户自行触发启动。
温和地引导用户进入您的 AR 环境。使用简单的过渡,例如动画或淡出。
屏幕外探索
使用视觉提示或音频提示鼓励用户进行屏幕外探索。
视觉提示有助于推动用户探索周围更为强大的 AR 世界。例如,让一只鸟飞离屏幕,直到用户追上它。这种移动有助于引导用户完成预期目标。
推动用户探索屏幕外空间
音频探索
使用声音提示来提升用户体验并鼓励互动。
音频可鼓励用户与应用互动,并探索 360 度全景环境。确保您的音频能够增强体验,而不是分散注意力。
如果您为 3D 对象或 360 环境使用音频,请注意以下几点:
避免同时播放声音
添加衰减效果以调整音效
在用户未与对象互动时,将音频设置为淡出或停止
允许用户手动为各个对象关闭音频
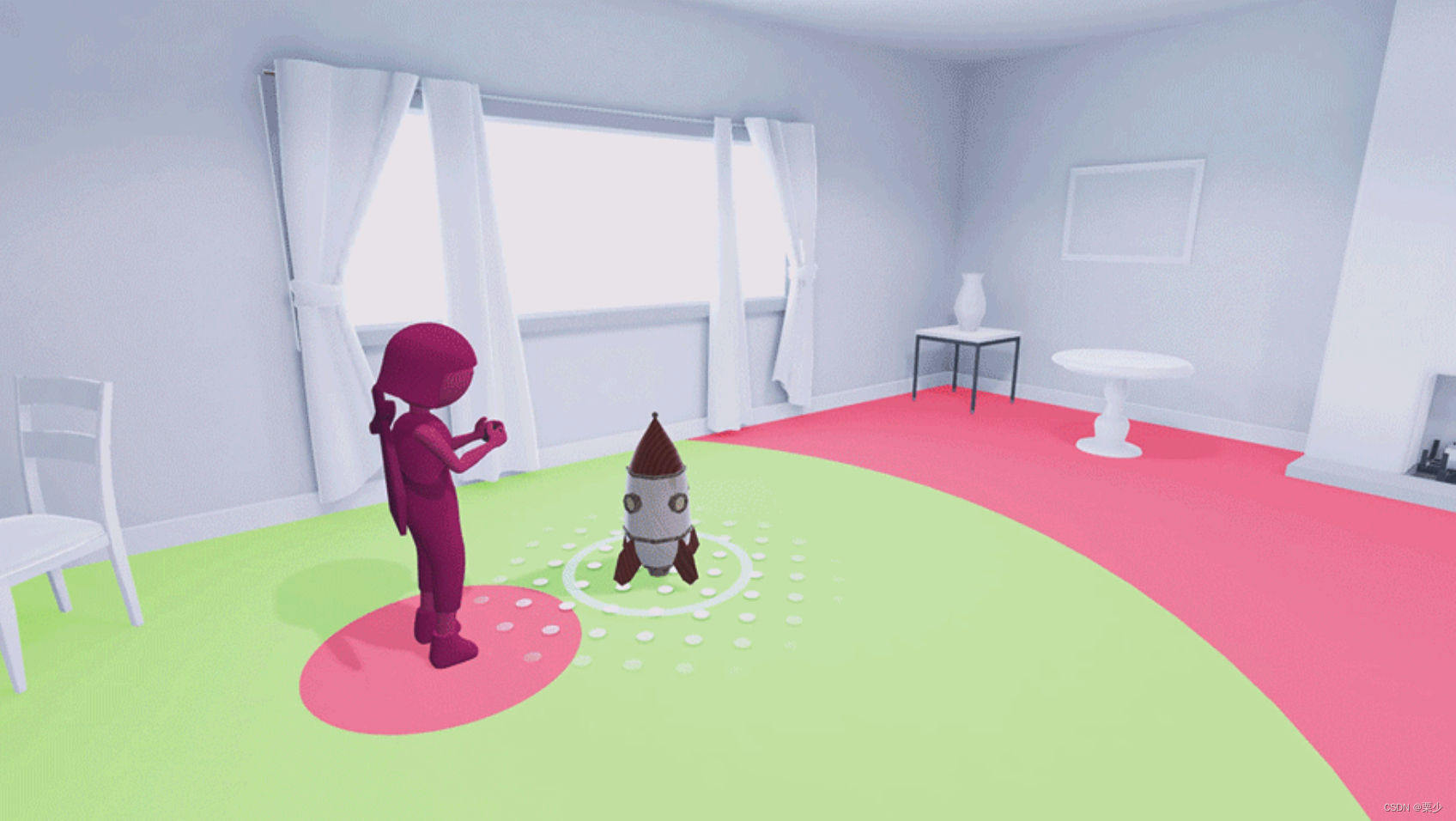
深度碰撞
请务必考虑用户的空间。
为避免深度冲突(当虚拟对象看起来与真实对象相交时),请注意合理的会议室大小以及用户可以使用您的应用的各种环境。
从桌面到整个房间,再到世界级空间,提前清晰地说明体验所需空间大小。
让用户知道您的体验需要多大的空间
在对象内部
尽管用户能将手机放在虚拟世界中的对象内,但这会破坏您创造的现实和场景的沉浸式质量。如果出现这种情况,请让用户知道他们不应该去那里。
视觉提示有助于用户避免这些意外冲突。当您想说“您不应该来这里”时,在内部使对象模糊不清!
直观地告诉用户,他们刚刚移动到对象中
重置
允许用户根据需要重置体验。
让用户轻松快捷地完成重置流程,并在用户恢复正常后直接进入相应体验。
多人游戏体验
多人游戏体验让不同的用户可以共享相同的 AR 环境。一个显示在用户设备上的对象会向所有用户显示。
玩家 1 检测到表面
玩家 2、3 和 4 通过靠近玩家 1 来检测同一表面
应用识别所有玩家并将它们连接起来!现在,每个人都可以使用相同的 AR 环境。
与单用户体验相比,多人体验需要更多手持模式。指导用户完成每个步骤。尝试让连接时刻尽可能顺畅。
当更多用户加入时,请鼓励他们离第一个用户更近一些。他们的设备连接速度更快。







 ARCore是一个用于构建AR应用的平台,通过动作跟踪、环境理解和光估测技术将虚拟内容与现实世界融合。文章介绍了ARCore如何工作,包括对环境的持续理解,以及设计AR体验时考虑的因素,如环境限制、体验大小、移动交互、用户安全和舒适性、内容的真实感和交互设计。同时,讨论了多人游戏体验和如何处理多人共享AR环境的问题。
ARCore是一个用于构建AR应用的平台,通过动作跟踪、环境理解和光估测技术将虚拟内容与现实世界融合。文章介绍了ARCore如何工作,包括对环境的持续理解,以及设计AR体验时考虑的因素,如环境限制、体验大小、移动交互、用户安全和舒适性、内容的真实感和交互设计。同时,讨论了多人游戏体验和如何处理多人共享AR环境的问题。
















 1115
1115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








