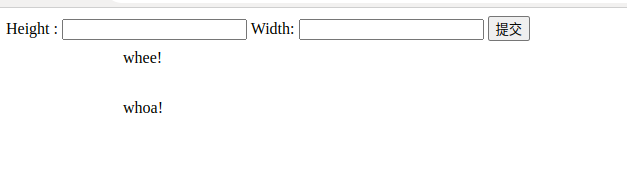
基础案例为javascript dom编程艺术第10章动画效果,在此基础上增加了输入框和根据输入框移动的功能

一开始两个字符会根据计时器移动到一个位置,后面输入高和宽whoa会移动到指定位置
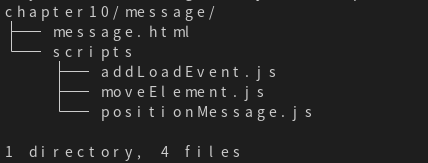
 文件结构如下
文件结构如下

addLoadEvent.js
function addLoadEvent(func){
var onload=window.onload
if(typeof onload!='function'){
window.onload=func;
}else{
window.onload=function(){
onload();
func();
}
}
}
moveElement.js
function moveElement(elementID,final_x,final_y,interval){
if (!document.getElementById) return false;
if (!document.getElementById(elementID)) return false;
var elem = document.getElementById(elementID);
var xpos = parseInt(elem.style.left);
var ypos = parseInt(elem.style.top);
if (xpos == final_x && ypos == final_y) {
return true;
}
if (xpos < final_x) {
xpos++;
}
if (xpos > final_x) {
xpos--;
}
if (ypos < final_y) {
ypos++;
}
if (ypos > final_y) {
ypos--;
}
elem.style.left = xpos + "px";
elem.style.top = ypos + "px";
var repeat = "moveElement('"+elementID+"',"+final_x+","+final_y+","+interval+")";
movement = setTimeout(repeat,interval);
}
positionMessage.js
function positionMessage(){
if(!document.getElementById)return false
if (!document.getElementById("message")) return false;
var elem = document.getElementById("message");
elem.style.position = "absolute";
elem.style.left = "50px";
elem.style.top = "100px";
moveElement("message",125,25,20);
if (!document.getElementById("message2")) return false;
var elem = document.getElementById("message2");
elem.style.position = "absolute";
elem.style.left = "50px";
elem.style.top = "50px";
moveElement("message2",125,75,20);
}
reMoveElement=function(){
var Height=document.getElementById("Height");
var Width=document.getElementById("Width");
moveElement("message",Height.value,Width.value,20);
return false ;
}
addLoadEvent(positionMessage);
message.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script type="text/javascript" src="scripts/addLoadEvent.js"></script>
<script type="text/javascript" src="scripts/positionMessage.js"></script>
<script type="text/javascript" src="scripts/moveElement.js"></script>
<title>Document</title>
</head>
<body>
<p id="message">whee!</p>
<p id="message2">whoa!</p>
<form >
Height : <input id="Height" type="number" name="Height" />
Width: <input id="Width" type="number" name="Width" />
<input type="submit" value="提交" onclick="reMoveElement();return false ;" />
<!-- οnclick= " moveElement('message',Height,Width.,20)" -->
</form>
</body>
</html>






















 3720
3720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








