
Less (Leaner Style Sheets 的缩写) 是一门向后兼容的 CSS 扩展语言。
学less之前,一定要掌握CSS的写法。最好懂一门编程语言(如JavaScript等)。
其实less可以看作css的新编写方式。
任何框架的出现,都是为了让程序员在工作中更方便。所以在满足上面所讲的基础能力之后,去学less真的会觉得很爽。
首先要理解的是,浏览器只懂html、css、js。所以即使用less来编写,最后所用到的还是css文件。
所以,在开发之前,一定要把less的环境搭建好!
环境搭建
【方法1】- Koala
用“考拉”,把less转换成css
官网地址:http://koala-app.com

按左边绿色按钮“立即下载”,即可下载这款软件。
这是国人的骄傲。这款软件是中国人开发的。
正如官网所说
koala是一个前端预处理器语言图形编译工具,支持Less、Sass、Compass、CoffeeScript,帮助web开发者更高效地使用它们进行开发。跨平台运行,完美兼容windows、linux、mac。
下载并安装好,用法很简单。
选好安装位置,一直下一步下一步就安装好了。
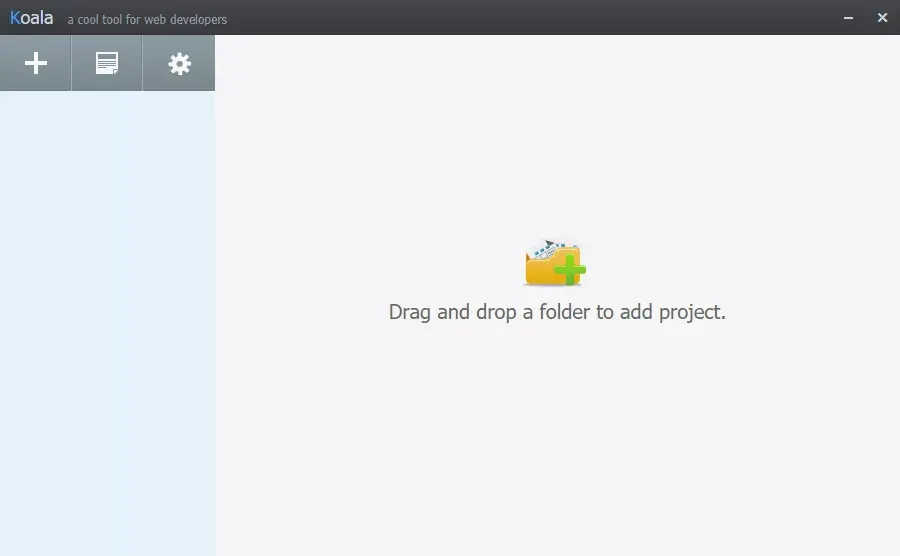
安装好的界面如下图所示。

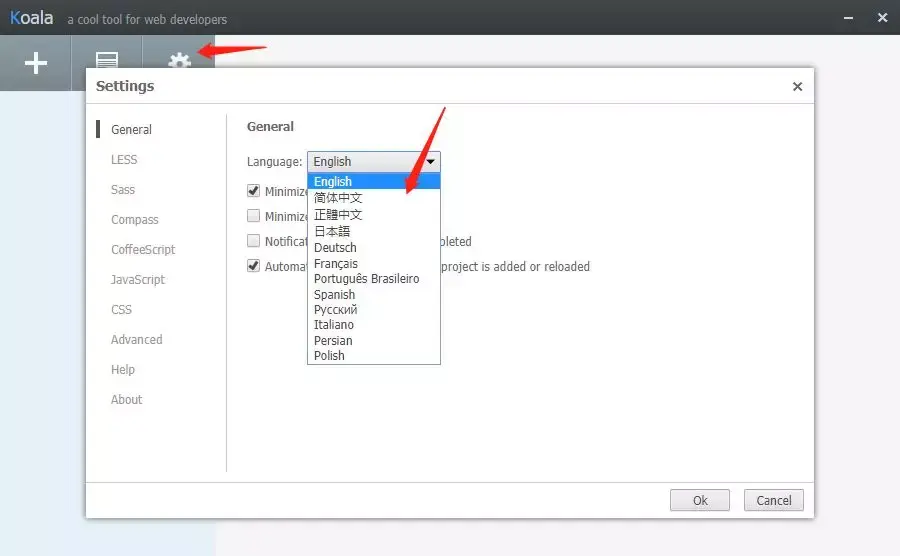
选择左侧栏,第三个按钮。

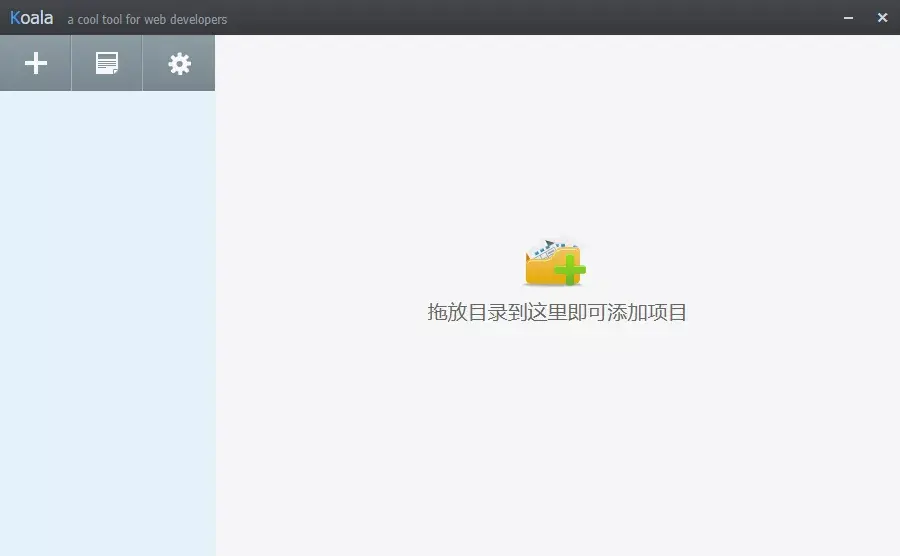
选择简体中文,然后重新打开koala,软件就变成中文了。

【方法2】- npm
这个方法比第一个方法稍微麻烦一点(或者说看上去会难一点,不要怕!)。
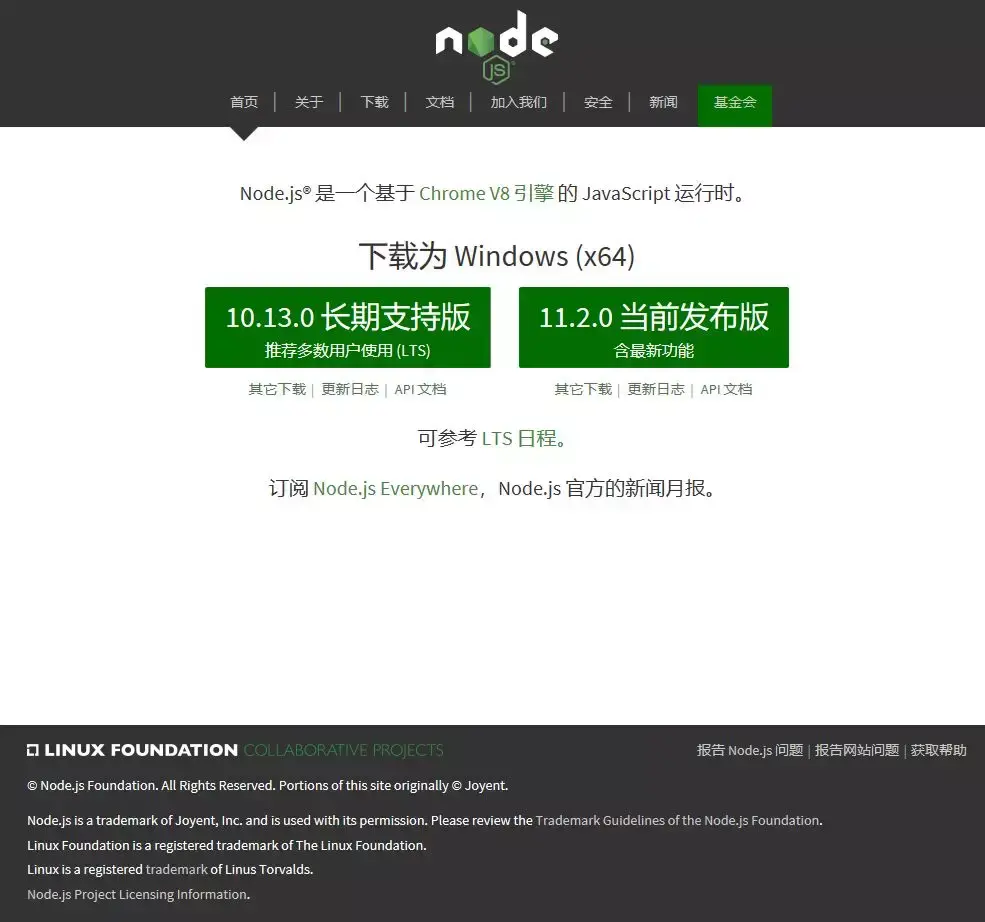
1、搭建node环境。

按左边绿色按钮,下载稳定版就行。下载的文件格式是msi。
下载完之后,并不会像其他软件那样,在桌面出现一个图标。
这时可以打开cmd,通过敲命令的方式搭建less环境。
2、win + r

3、输入 cmd , 然后按确定

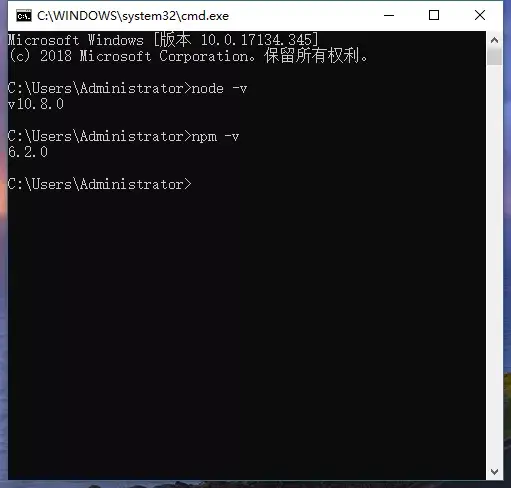
4、检测node环境是否搭建好
node -v
5、检测npm是否搭建好
npm -v

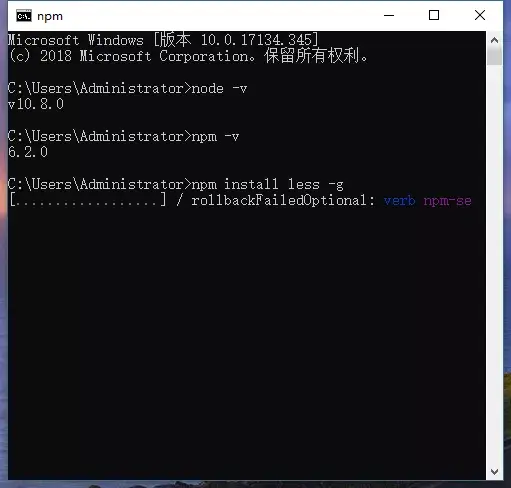
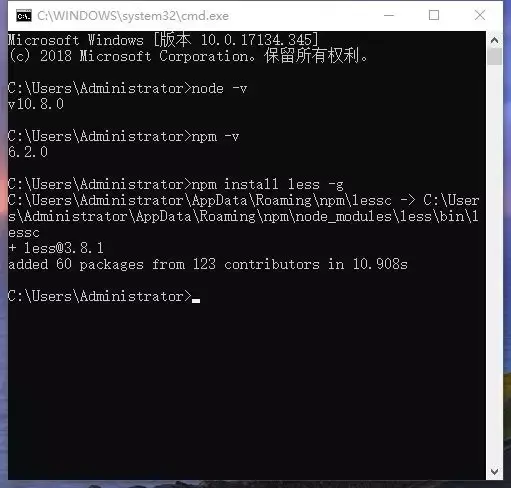
6、下载less环境
npm install less -g


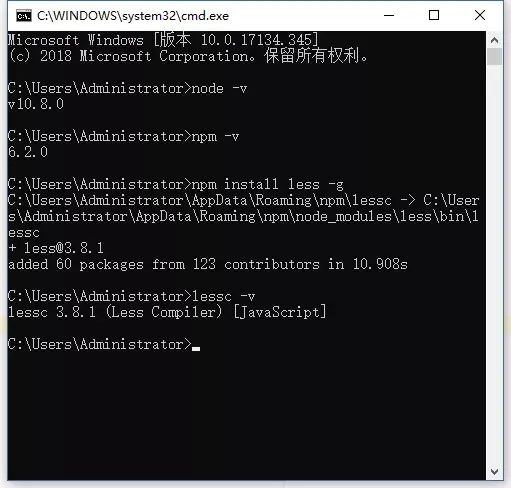
7、检测less环境是否搭建好
lessc -v

注意,是 lessc -v
有less后面是有c的。
以上就是通过npm搭建less环境的做法。
less是在开发中使用的。
less最后要转换成css文件。
在项目上线的时候,html连接的还是css文件,而不是less文件。
但日后维护,是维护less文件。
之所以要搭建less环境,或者用koala,目的是为了最后把less转换成css文件。





















 192
192

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








