

APP尺寸是很多UI设计师头疼的事情,很多新手设计师在不了解尺寸的情况下直接上手做,结果在对接前端的时候,会遇到很多事情。
有一个真实的案例,就发生在我身边,有一次我们公司新招了一个UI设计师,由于工作经验不足,设计不够仔细,页面中有很多地方都没有对齐,字号不统一,尺寸不统一。在项目交接会上,前端直接发飙把UI当场骂了一顿,当然那个UI也是离开公司了。
其实这种情况很常见,在设计Android或者APP时,我们最先解决的核心问题之一是:如何对尺寸和分辨率不同的手机屏幕进行适配。让同一元素(图片、图标或文字等)以及间距在不同手机上完美适配。


这个场景我相信每个设计师肯定都遇到过,很多设计师工作多年之后可能还对dp\sp和基准屏幕等还不是特别熟悉。
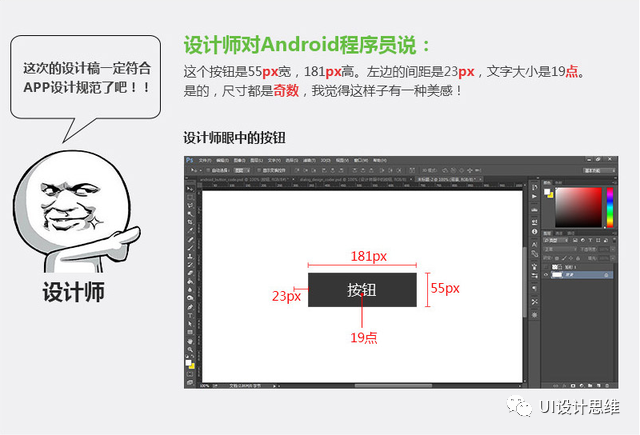
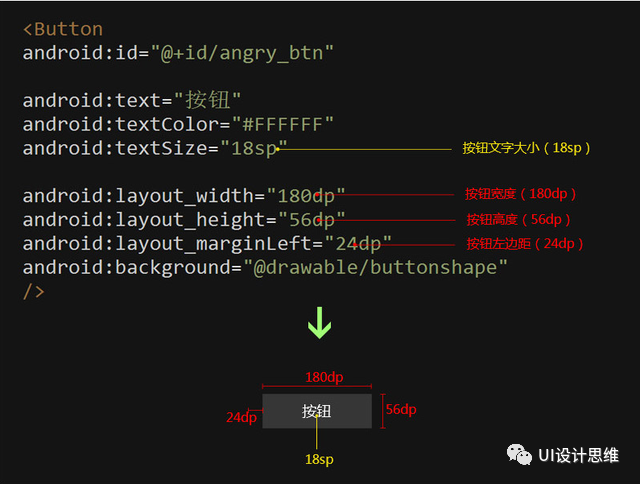
他们是是什么东西我们可以暂时不管他,之要知道程序员定义尺寸时使用的单位和设计师常用的px不同就行了、我们看一下Android程序员在写代码时时怎么定义尺寸的。

上面代码中Android的程序员自定义空间宽高、间距用的尺寸单位是dp,文字大小单位是sp。要让设计作品符合移动应用UI设计规范,设计师必须要从程序员的角度来理解和定义尺寸。
但是,比较苦逼的是设计师常用的PS和AI设计软件里没有这些程序代码专业尺寸单位,那么又该如何解决这个问题?
解决办法只有一个:在设计的过程中,将PX与dp和sp等尺寸单位进行换算。其实道理也很简单,只要掌握2个最基本的概念就可以轻松的换算了,
(1)逻辑像素(2)缩放倍率。接下来我们一一讲解这两种概念。
在学习逻辑像素和缩放倍率两个概念之前我们先了解一下屏幕尺寸、屏幕分辨率、像素密度PPI、基准屏幕、通用像素密度、基准通用像素密度。
1、屏幕尺寸

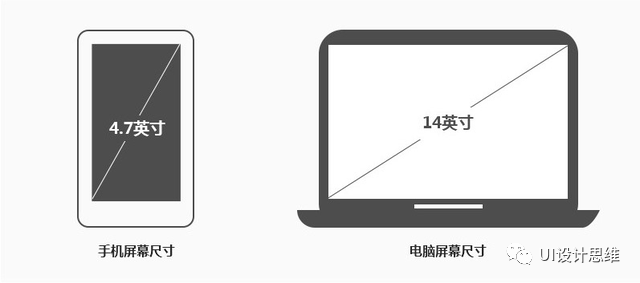
屏幕尺寸是一个物理单位,之的是屏幕对角线的长度,单位为“英寸”一般我们都会说24寸、28寸……指的就是屏幕对角线有多长。
2、屏幕分辨率
屏幕面板上有很多肉眼无法分辨的发光小点,可以发出不同颜色的光,我们在屏幕上看到的图片文字都是由这些发光小点组成的,屏幕上有多上发光小点就对应图片上多上像素点。我们平时也不会叫他有多少个发光小点,而是说有多少像素。
屏幕分辨率指的是屏幕上 像素点的总和通俗来讲就是“宽*高”宽乘以高就是像素点的总和,比如说480*800分辨率的屏幕上就有384000个像素点,需要注意的地方就是屏幕尺寸与屏幕分辨率没有必然联系。
3、像素密度(PPI)
PPI是像素密度值,表示没英寸所用的像素数,是土旁分辨率的单位
ppi数值越高,既代表显示屏能够以越高的密度显示图像,拟真度就越高,画面细节就越丰富。
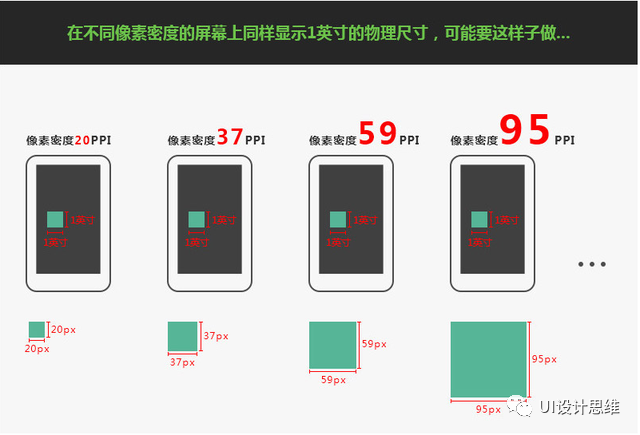
在像素密度相同的手机屏幕上,元素(图片、文字或按钮)以及间距的物理尺寸是相同的,而在像素密度不同的屏幕上,元素和间距的物理尺寸不同。元素显示的物理尺寸与手机屏幕尺寸没有必然联系,只和屏幕的像素密度有关。
我们设计师都是以像素(px)为尺寸单位的,那么问题来了:为了在不同像素密度的手机屏幕上显示同样的物理尺寸的元素,我们是否应该为不同像素密度绘制多个相应尺寸元素呢?

如果是面上手机屏幕的像素密度有几十甚至上百种,那么设计师一定会疯掉。
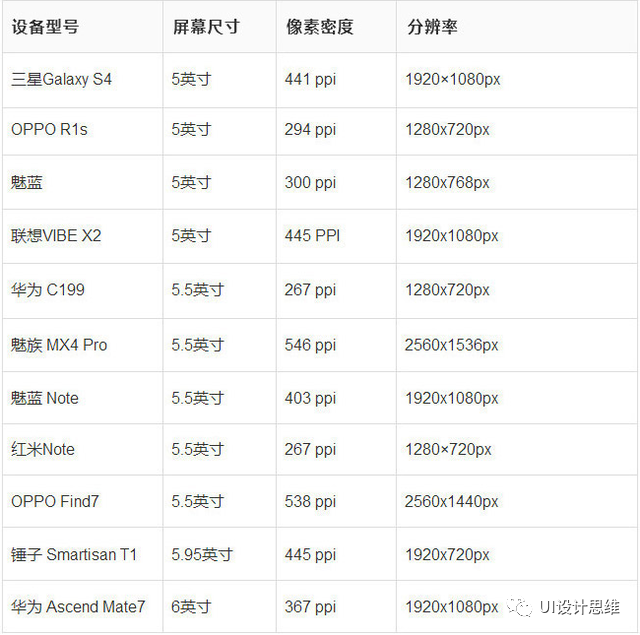
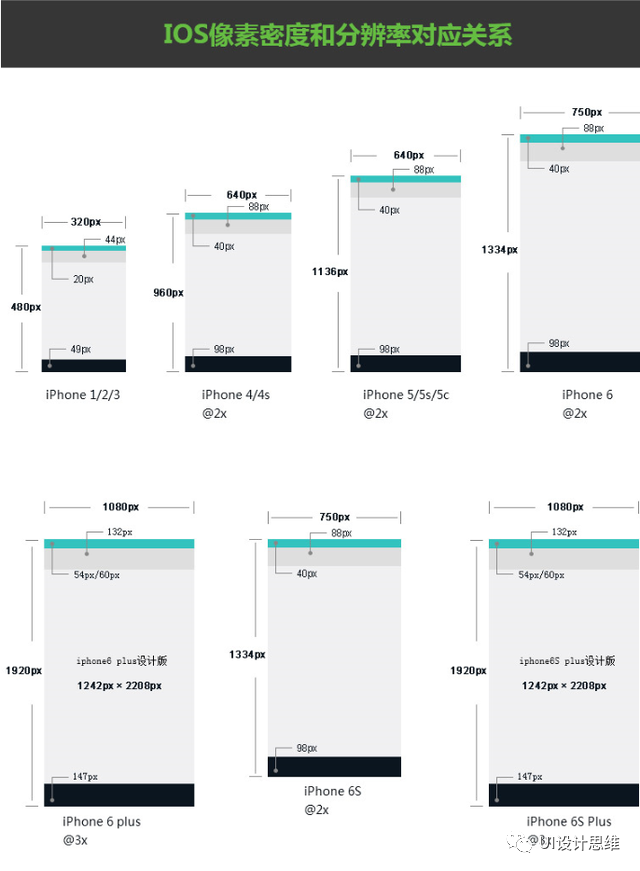
IOS手机,目前只有三种像素密度,而市面上的Android系统手机密度PPI种类就有很多种,下面我列举了几种常见的尺寸。

为了解决这个问题,苹果和谷歌公司都给出了解决办法,“逻辑像素和缩放倍率”。终于说到本文的重点了。
4、缩放倍率
上面我们有介绍过:苹果和谷歌公司都给出了两个解决方案,(针对手机APP来说,Android有6种,iOS有三种),为了保证每种像素密度的屏幕上控件尺寸以及间距的dp/pt值相同,我就罗列出每一种像素密度

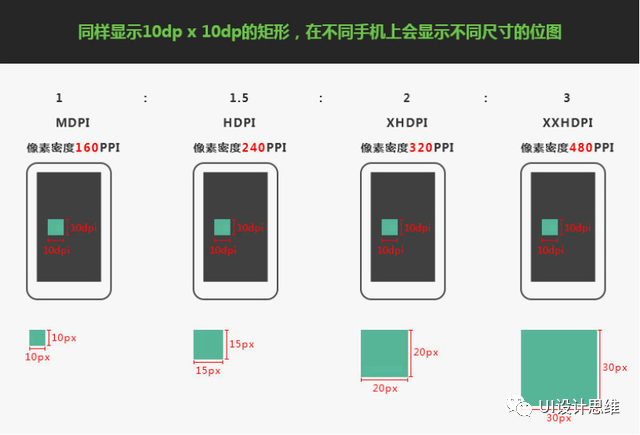
无论是Android还是IOS,每种像素密度之间都存在一种比例关系。Android现有通用密度之间的比例为:3:4:6:8:12:16可进一步简化为0.75:1:1.5:2:3:4。
这个比例就是Android不同像素密度之间的“缩放倍率”,而ios像素密度比例就很简单,通常采用的是1:2:3。
如何对接前端开发人员
1、Android适配不同像素密度
同一个app运行在通用像素密度不同的手机上,Android会根据像素密度挑选同一张/标有不同尺寸版本进行显示。
我们要针对某一种通用密度值给出一个设计稿,图片/根据Android的缩放倍率将设计稿上的元素进行相应缩放,在到处另外几套图片。
例如说:如果设计师制作的设计稿基于MDPI的而且我需要导出HDPI的图片,我们只要将图标切成1.5倍、2倍、3倍图就行了。
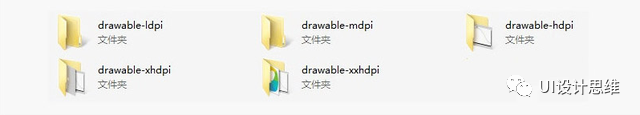
UI在对接前端的时候,格式、要求很重要,UI在将图交给前端时,应该将部同的图片放到不同的文件夹交给程序猿。

2、IOS适配不同像素密度
和Android一样,IOS只需选一种像素密度和尺寸出一套设计稿,然后根据缩放倍率对UI元素进行缩放并导出,到2020年,今年为止,IOS里的同一张图片可以有三种不同的版本分别对应三种iPhone像素密度。
对应于163ppi的我们称为普通图,对应于326PPI我们称为2X图,对应401ppi的叫三倍图。这就和安卓一样了。UI设计师在对接IOS程序开发人员时,同时要提供1x,2x,3x图。
最后需要强调一点,当UI设计师在对接程序员时,因为每个程序员风格习惯不同,需要的设计图也不同,在设计之前适量的沟通是很有必要的,很多时候都是UI设计师出的图不是程序员需的。
今天的文章就分享到这里了,希望对大家有一定帮助,记得收藏关注一下,觉得不错可以转发到朋友圈分享,共勉!
高效学习 UI设计0基础入门到就业系统课程↓↓↓↓




















 2572
2572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








