
散点图
散点图用于绘制根据两个数字参数定义的数据。散点图是多系列图表,但其数据格式与常规多系列图表略有不同。

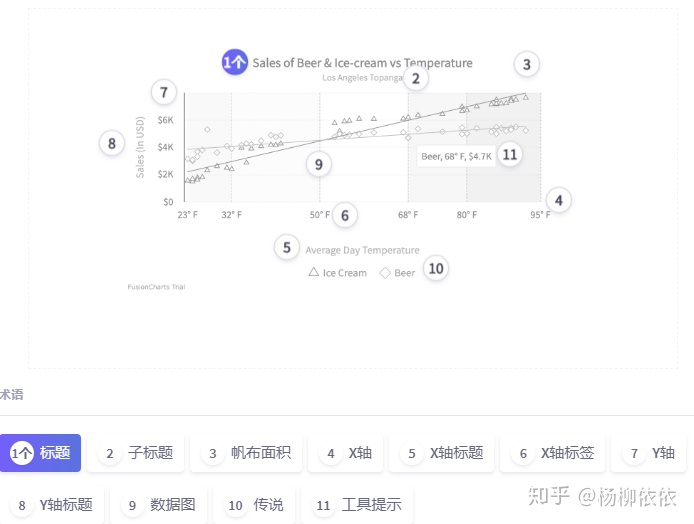
标题(也称为图表标题)是图表的标题,您可以为标题添加自定义文本,以及配置其字体属性和外观。
- 可添加字幕 。
- 字体属性和标题修饰也可以使用属性进行自定义。
- 您还可以自定义标题的对齐方式。
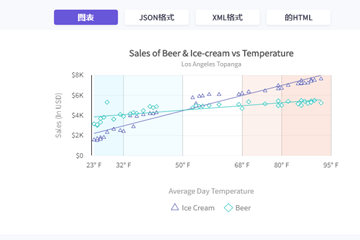
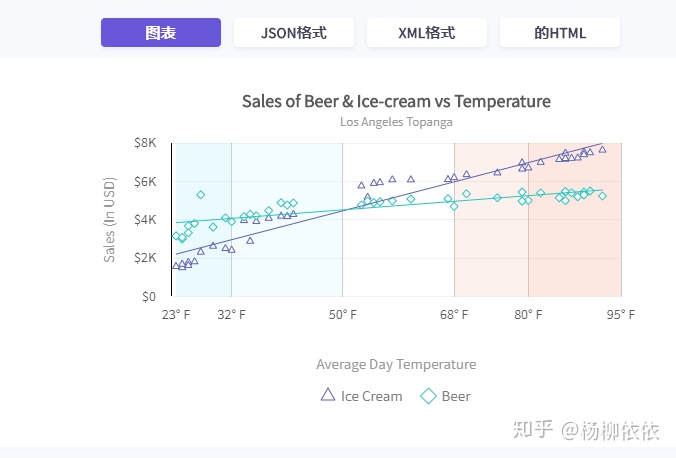
让我们创建一个散点图,用两个数值绘制-日平均温度(在x轴上绘制,啤酒和冰淇淋的销售量(美元)在y轴上绘制);该图表显示温度如何影响啤酒和冰淇淋的销售收入。
要创建散点图,请遵循以下步骤:
- 在JSON数据中,以"": ""格式设置属性及其对应的值。
- 使用type属性指定图表类型。要渲染散点图,请设置scatter。
- 使用renderAt属性设置容器对象。
- 使用width和height属性指定图表的尺寸。
- 使用dataFormat属性设置要传递给图表对象的数据类型(JSON / XML)。

泡泡图表
气泡图用于绘制根据三个数字参数定义的数据。第三个数字参数由气泡的直径表示。气泡图的JSON / XML格式与散点图略有不同,这是因为气泡图会绘制一个附加的数字参数。
气泡图

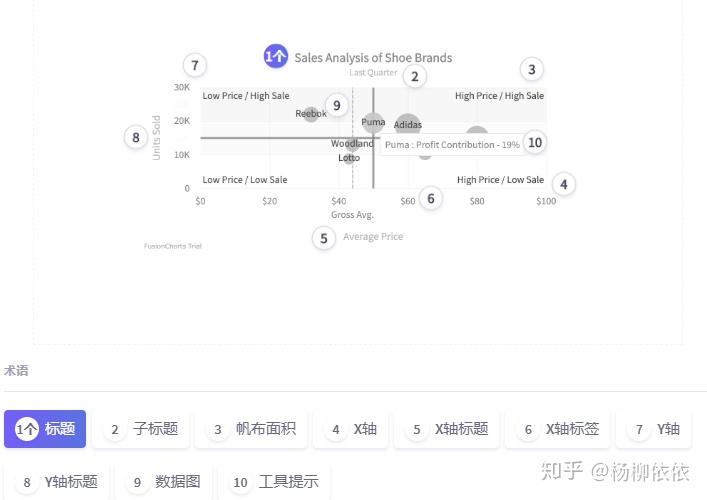
标题(也称为图表标题)是图表的标题。您可以为标题添加自定义文本,以及配置其字体属性和外观。
- 可添加字幕 。
- 字体属性和标题修饰也可以使用属性进行自定义。
- 您还可以自定义标题的对齐方式。
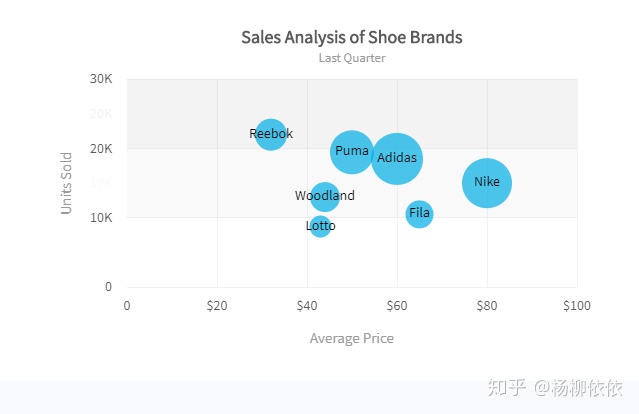
因此,让我们创建一个气泡图,显示上个月针对Harry's SuperMart的不同品牌的鞋子的销售分析。使用type属性指定图表类型。要渲染气泡图,请设置bubble。
有关属性的详细列表,请参见气泡图的图表属性页面。
上述代码的气泡图如下所示:

- 对于气泡图和散点图,类别是可选的,因为x轴是数字。但是,可以使用类别为x刻度上的任何位置定义自定义的x轴标签。
- 类别可以定义x轴的数字或非数字标签。与其他每个数据集包含的数据数组中的对象数量与类别数量相同的其他多系列图表不同,散点图和气泡图在每个数据集数组下的数据数组元素中可以具有不同数量的对象。
- 如果未定义类别,则x轴显示自动计算的数字刻度,其中垂直分隔线和分隔线的值作为x轴标签。
- 但是,您也可以显式定义您选择的类别,并仅将这些类别显示为x轴标签。此外,您还可以使用混合模式将类别和自动生成的x轴标签组合在一起。所有这些都将在本节中进行解释。
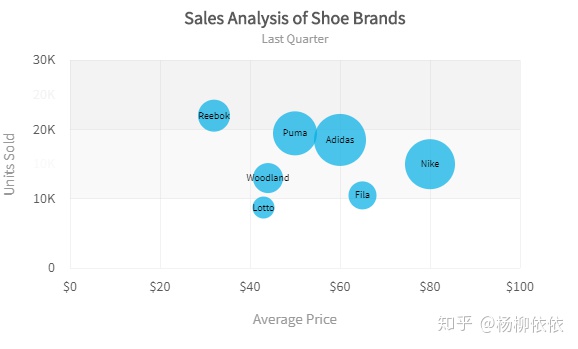
显示在泡沫值标签
默认情况下,数据标签不呈现在气泡图中的气泡上。要在图表中显示气泡的各个标签,请将showValues属性设置为1。
请参阅下面给出的代码:
{
"chart": {
"showValues": "1"
}
}带有在气泡上呈现的数据标签的气泡图如下所示:

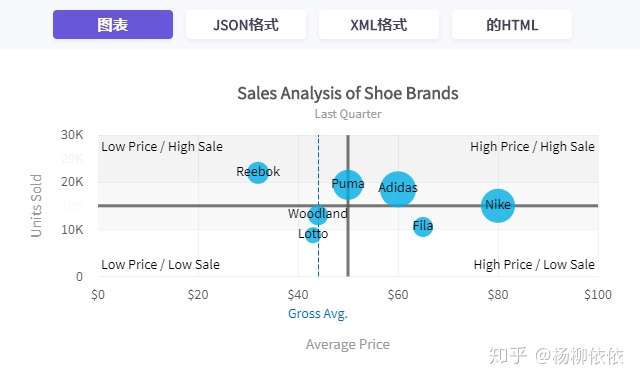
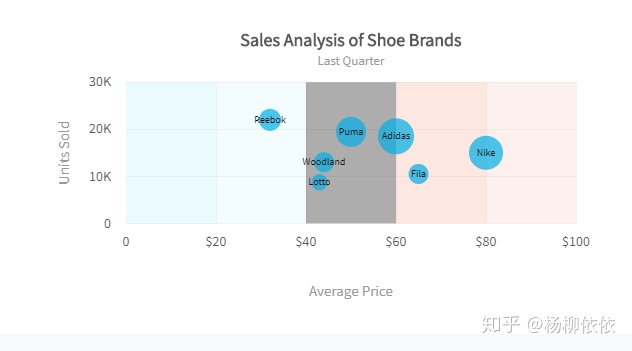
将x轴分割为分类区域
可以使用垂直趋势线将气泡/散点图的x轴细分为分类区域。要设置分类区域,请执行以下步骤:
- 设置isTrendZone属性以显示趋势区而不是线。
- 设置startValue属性以指定趋势区的起始值。
- 设置endValue属性以指定趋势区的结束值。
- color在line对象中设置属性以指定趋势区的颜色。
- alpha在line对象中设置属性以指定趋势区的透明度。
请参考下面的代码:
{
"chart": {
...
},
"data": {
...
},
"vtrendlines": [{
"line": [{
"startValue": "0",
"endValue": "20",
"isTrendZone": "1",
"color": "#adebff",
"alpha": "25"
},
{
"startValue": "20",
"endValue": "40",
"isTrendZone": "1",
"color": "#adebff",
"alpha": "15"
},
{
"startValue": "40",
"endValue": "60",
"isTrendZone": "1"
},
{
"startValue": "60",
"endValue": "80",
"isTrendZone": "1",
"color": "#f2a485",
"alpha": "25"
},
{
"startValue": "80",
"endValue": "100",
"isTrendZone": "1",
"color": "#f2a485",
"alpha": "15"
}
]
}]
}X轴分段的气泡图如下所示:

配置X轴标签
您可以为气泡图和散点图配置x轴标签的显示模式。您可以选择使图表自动生成x轴标签以及垂直分隔线,也可以显式定义每个x轴标签。此外,您还可以选择混合使用这两种模式。
要配置x轴标签,请设置xAxisLabelMode属性以指定呈现x轴标签的模式。此属性采用三个值:
- 自动(默认)
- 分类目录
- 混合
自动模式
在自动模式下,图表会自动计算并显示x轴标签。在这种模式下,图表将忽略categories对象数组,并允许x轴继承类似于垂直y轴的属性。
具有在自动模式下呈现的x轴标签的气泡图如下所示:

在上图中,您可以看到x轴标签是自动计算并显示的。这些x轴标签基于x轴值,而x轴值又是使用x图表数据的值生成的。此外,与每个标签一起,还绘制了垂直分隔线。
类别模式
在此模式下,x轴显示由对象category数组内的categories数组对象明确定义的标签。
在类别模式下呈现的带有x轴标签的气泡图如下所示:

在上图中,您可以看到显示了在category对象数组内的categories对象数组中显式定义的标签。不显示自动计算的标签。
要在类别中呈现x轴标签,请将xAxisLabelMode属性的值设置为CATEGORIES。





















 7904
7904

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








