
在现在的游戏和应用程序中需要支持多种不同的分辨率,尤其是UI布局需要能够适应这种分辨率,Unity中的UI系统包括用于此目的的各种工具,可以通过各种方式进行组合。

四种屏幕的分辨率:纵向(640 x 960)和横向(960 x 640)的手机高清以及纵向(320 x 480)和横向(480 x 320)的手机SD。该布局最初以Phone HD纵向分辨率设置。
使用锚点以适应不同宽高比
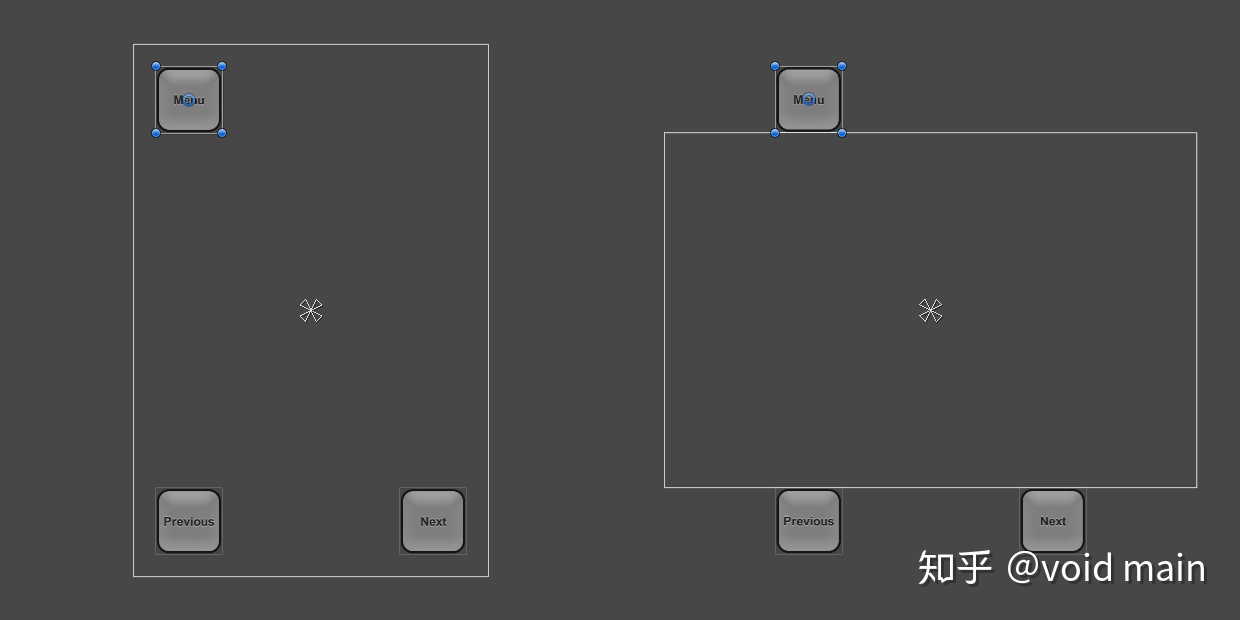
UI元素默认情况下锚定在父矩形的中心。这意味着它们与中心保持恒定的偏移量。
如果使用此设置将分辨率更改为横向宽高比,则按钮甚至可能不再位于屏幕矩形内。

将








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4581
4581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








