本文作者html5tricks,转载请注明出处
利用
1、华丽的HTML5图表 可展示实时数据
HTML5在图表应用中也十分广泛,比起以前的网页图表,HTML5图表制作更便捷,功能更强大。这款HTML5图表插件外观十分华丽和专业,在数据展示方面也很有优势,图表不仅支持多维数据展示,而且支持区域选择数据功能,利用该HTML5图表可以更加方便地管理你的数据。

2、HTML5折线图表Aristochart 图表配置简单
之前我已经向大家分享了几款HTML5图表应用,HTML5 Canvas图表应用RGraph、HTML5 Canvas饼状图表。利用这些HTML5图表可以很方便的展示各种数据,而且非常直观。今天要向大家分享一款HTML5折线图表插件Aristochart,Aristochart扩展非常灵活,配置也比较简单,是一款很实用的HTML5图表应用。

3、HTML5 D3图表 超酷的图表初始化动画效果
今天已经向大家分享过一款基于HTML5和CSS3的柱状图表应用了,接下来同样是一款HTML5图表应用,图表名称叫HTML5 D3 Chart,作者是一位德国开发者Brian Hanby。这款HTML5图表展现了一款环状图和折线图,图表的特点是在初始化数据的时候会出现很酷的动画效果,环状图和折线图的动画效果是不一样的。

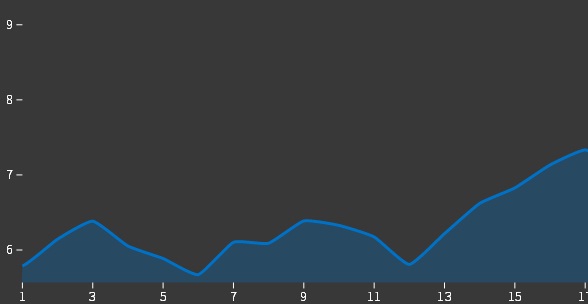
4、HTML5 SVG多折线图表 图表可缩放显示
今天我们要来介绍一款基于HTML5 SVG的折线图表,该款图片支持多条折线重叠在一起显示,可以方便地比较不同颜色折线的数据。另外图表还有一个特点,就是可以缩放和移动,这大大方便了用户浏览图表数据,非常人性化。更多图表应用,请移步至HTML5图表栏目。

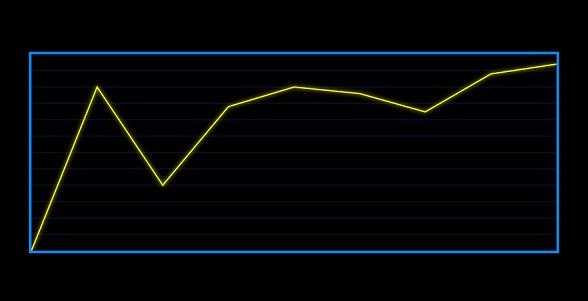
5、HTML5 Canvas发光折线图表应用
之前我们分享过很多HTML5折线图表,像HTML5 SVG多折线图表、HTML5/CSS3动态折线图表等。今天我们要分享一款基于HTML5 Canvas的折线图表应用,其实我们仅仅是在canvas上面绘制了一条发光的折线,当然图表的x、y坐标你可以自己绘制上去。

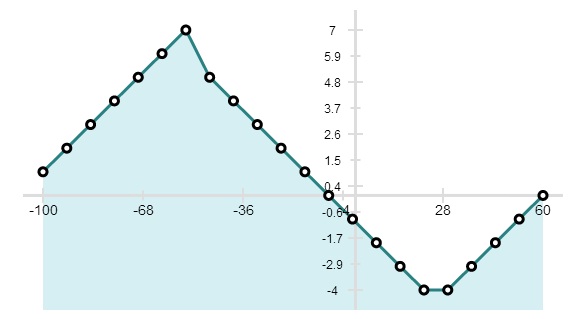
6、HTML5数学函数图形绘制插件XCalc
XCalc是一款基于HTML5的数学函数图形绘制插件,这款函数图形绘制插件不仅可以绘制简单的加减乘除运算的函数图形,也可以绘制乘方运算和正弦余弦运算的函数图形。XCalc的配置也非常简单,在HTML5图表中应用十分广泛。

7、HTML5/CSS3动态折线图表 图表数据切换动画
前面我们刚刚分享过一款很不错的HTML5/SVG折线图表,这次我们依然要来分享一款带超酷动画的HTML5/CSS3动态折线图表,图表数据会定时切换,图表数据在切换的时候有很酷的切换动画,感觉数据模拟非常真实。另外,更多的HTML5图表应用可以到HTML5图表栏目下查看。

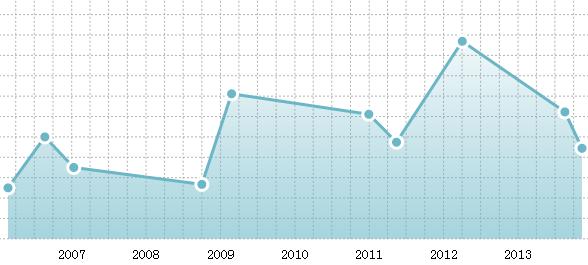
8、HTML5/SVG线性图表 可绘制图表区域颜色
今天要分享的这款HTML5图表应用是一款线性图表,它主要是有SVG构造出来的,这款SVG线性图表可以用不同的颜色绘制出图表的数据区域。另外,这款图表和之前分享的HTML5线性图表iGrapher类似,只是功能没那么强大而已。

9、HTML5线性图表iGrapher 功能非常强大
iGrapher是一款基于HTML5的线性图表应用,和之前分享的HTML5线性图表 图表数据区域可着色类似,iGrapher也可以按不同的统计范围来绘制曲线,同时我们在iGrapher中可以利用鼠标滚轮来缩放统计区间,同时我们可以在menu栏中选择需要显示的统计数据。

以上就是9款基于HTML5/SVG/Canvas的折线图表应用,欢迎收藏分享。





















 1269
1269











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








