
文章分类: | 图表画法 | 仪表板设计 | 公式计算 | 图表交互 | 图表挑战 | 可视化作品 |
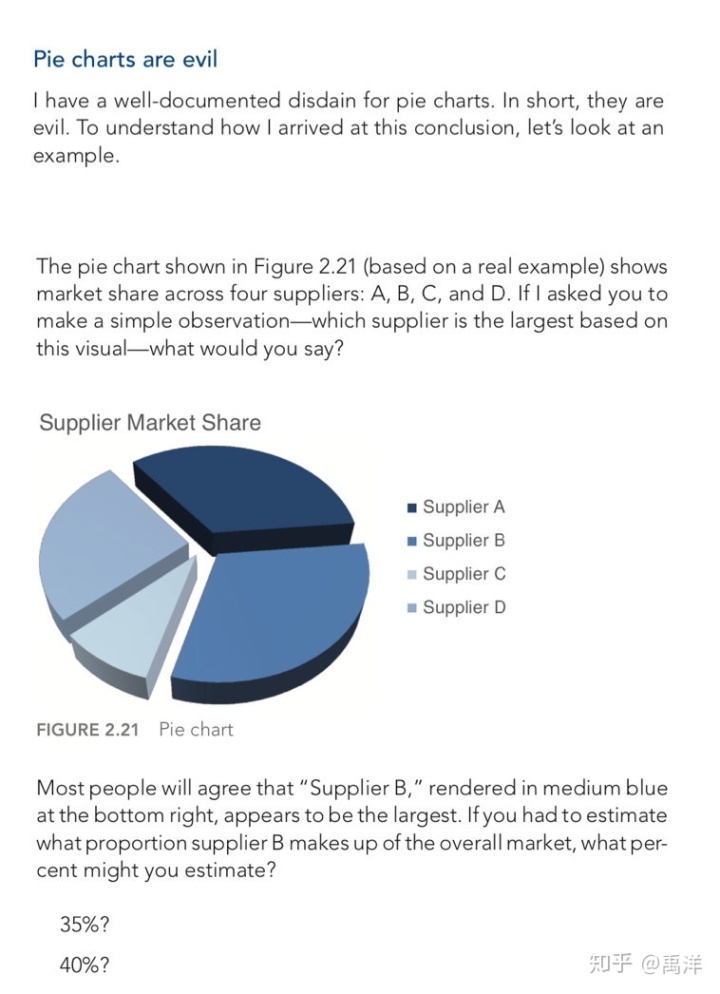
在主流的 Tableau 可视化作品中,饼图出现的机会越来越少。 甚至在 Story Telling with Data 一书中甚至给出了 Pie charts are evil! 的论断。主要原因还是饼图的面积会误导读者对实际度量值的感知,读者不能通过饼图展示的弧度对数据产生直观感受。

展示部分与整体关系 「华夫饼图」 是一个不错的解决方案。先分享一个我很喜欢的使用了 华夫饼图 作品。
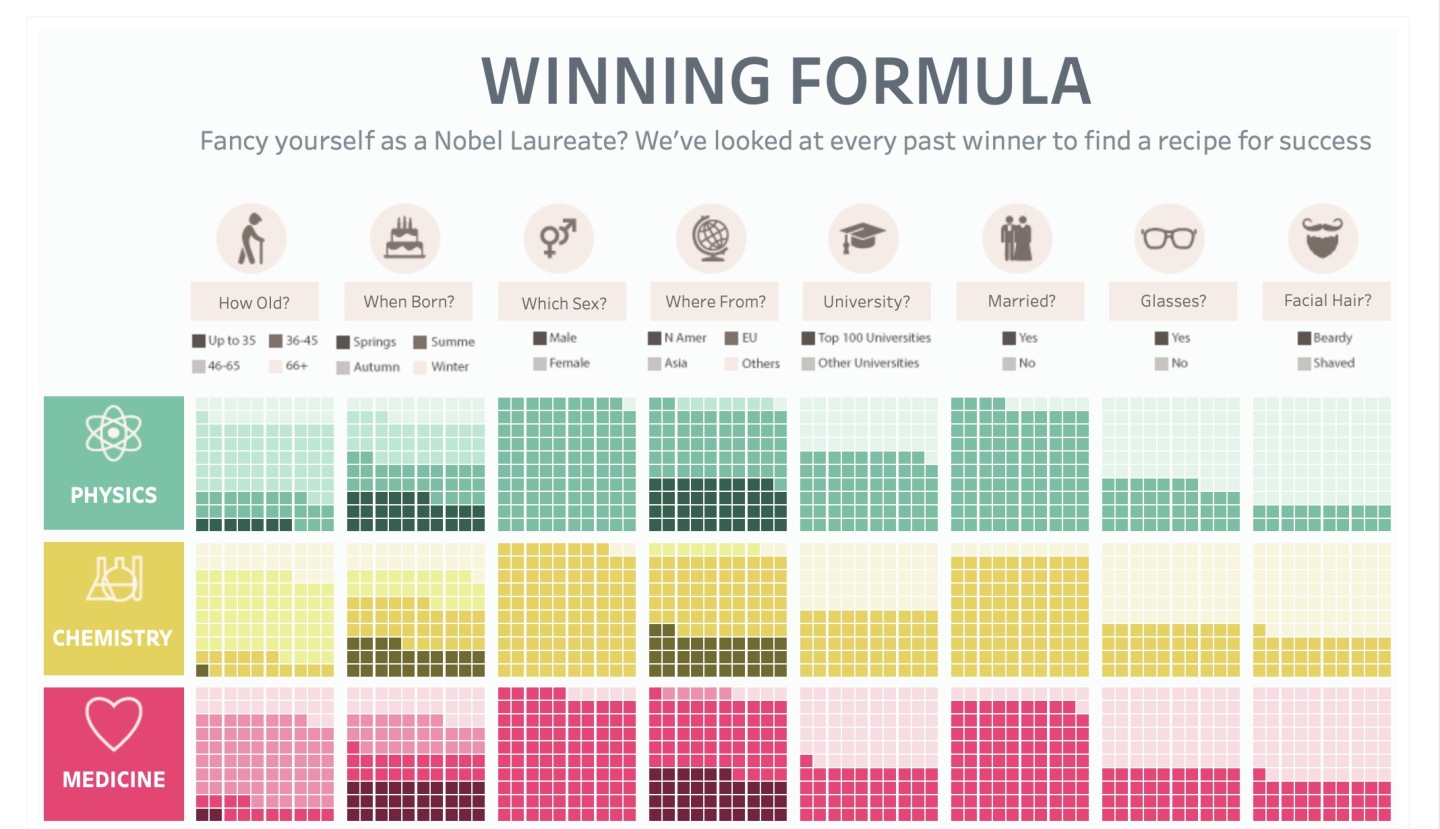
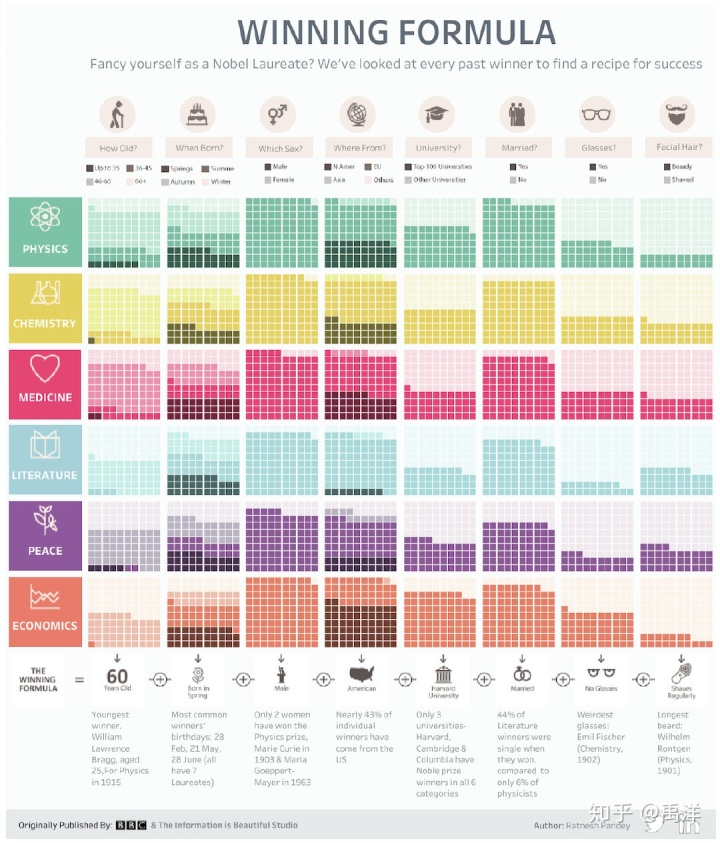
诺奖“方程式”

这份作品 立意 + 表现 效果非常好,基本图表只用了一个华夫饼图,重复的模式非常有设计感。
但是不得不提一个小问题,因为 Tableau 中图形大小的显示精度非常差,普通的的华夫饼图画法小方格之间的距离都不一样,这会让“处女座”的读者非常不舒服,所以这次我分享一下基础的华夫饼图画法以及问题改进的方法。
基本原理
Tableau 的华夫饼图是为数不多的需要使用两个数据源画图的图表类型。第一个数据源是我们自己创建的一个用来画格子的数据源,我们后面就称为 方格数据源 。第二个是我们分析用的数据源,我们使用第二个数据源对使用第一个数据源画好的格子进行填色,我们后面就称为 颜色数据源。
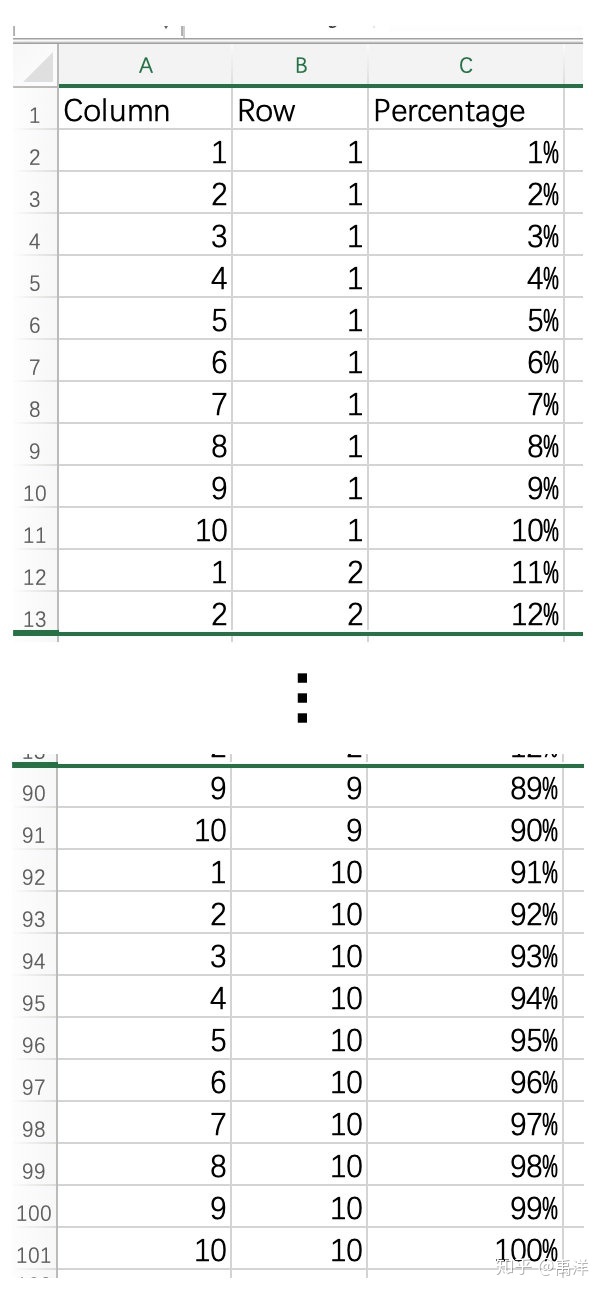
方格数据源 数据结构是这个样子的。

我们用 Column 和 Row 两列特征来控制方格的位置,用Percentage 来标记方格。








 本文介绍了如何在Tableau中改进华夫饼图,包括使用柱状图和分割线遮挡法来提高精度和美观度。通过创建两个数据源,详细阐述了设置方格和颜色数据源的过程,以及解决图形不整齐的问题。同时提供了两种改进方案,一种利用辅助坐标轴和颜色描边,另一种通过调整列功能区辅助字段实现更精细的分割线效果。
本文介绍了如何在Tableau中改进华夫饼图,包括使用柱状图和分割线遮挡法来提高精度和美观度。通过创建两个数据源,详细阐述了设置方格和颜色数据源的过程,以及解决图形不整齐的问题。同时提供了两种改进方案,一种利用辅助坐标轴和颜色描边,另一种通过调整列功能区辅助字段实现更精细的分割线效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2371
2371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








