终于解决了去年毕设解决的problem:主菜单的背景添加了Particle System,但是它总是跳到camera最前面挡住其他子菜单的Panel。
当时用的最土但最有效的办法:移动不同UI元素间Z轴的位置。确实解决了,但是Particle还是会偶尔周期性地往最前面跳,时间有限这个小bug就没有解决、快乐参展去了。
这次给本学期游戏项目的背景加了Particle System做流云,同样的问题又出现了。折腾了一会儿终于搞了出来,其实只要3步。
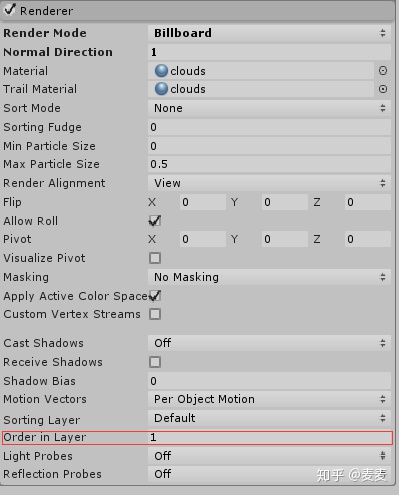
Step 1: 注意下Particle System的Layer

Step 2: 给需要在Particle System前面的UI元素都加上Canvas,点选Override Sorting,然后将Order in Layer调成一个比Particle System大的数值

这个时候你会发现:UI界面上的Button没办法交互了,这个时候——
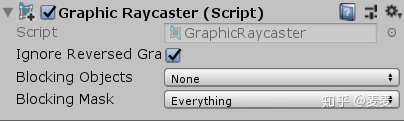
Step 3: 加上Graphic Raycaster,加上就行,然后一切都妥了~

如果是想image和sprite在UI上面混用的话,建议给这些元素新建一个统一的tag,再回到Step2调层级。




















 681
681











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








