目录
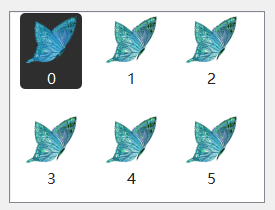
一、ListWidget
//设置QListWidget的显示模式
ui->listWidget->setViewMode(QListView::IconMode);
//设置Grid大小
ui->listWidget->setGridSize(QSize(80,100));
//设置QListWidget中单元项的图片大小
ui->listWidget->setIconSize(QSize(56,56));
//设置QListWidget中单元项的间距
ui->listWidget->setSpacing(0);
//设置自动适应布局调整(Adjust适应,Fixed不适应),默认不适应
ui->listWidget->setResizeMode(QListWidget::Adjust);
//设置不能移动
ui->listWidget->setMovement(QListWidget::Static);
ui->listWidget->setStyleSheet("QListWidget::Item:hover{background-color:rgba(47,46,46,255);border-radius:5px; }"
"QListWidget::item:selected{background-color:rgba(47,46,46,255);color:white;border-radius:5px; }"
"QScrollBar:vertical{width:6px}");
ui->listWidget->setFocusPolicy(Qt::NoFocus);
ui->listWidget->setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
connect(ui->listWidget,SIGNAL(itemClicked(QListWidgetItem*)),this,SLOT(listWidgetClicked(QListWidgetItem*)));
for(int i=0;i<6;i++)
{
QListWidgetItem* item=new QListWidgetItem();
item->setIcon(QIcon(":new/texture/Images/down.png"));
item->setText(QString::number(i));
item->setTextColor(QColor(0,0,0,216));
ui->listWidget->addItem(item);
}
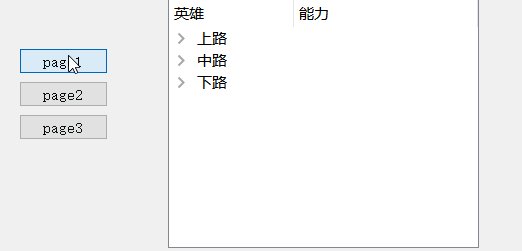
二、TreeWidget
//设置水平头
QStringList list;
list<<"英雄"<<"能力";
ui->treeWidget->setHeaderLabels(list);
QTreeWidgetItem *item0=new QTreeWidgetItem(QStringList()<<"上路");
ui->treeWidget->addTopLevelItem(item0);
QTreeWidgetItem *item0_children0=new QTreeWidgetItem(QStringList()<<"亚瑟"<<"撞死你");
item0->addChild(item0_children0);
QTreeWidgetItem *item0_children1=new QTreeWidgetItem(QStringList()<<"芈月"<<"吸死你");
item0->addChild(item0_children1);
QTreeWidgetItem *item1=new QTreeWidgetItem(QStringList()<<"中路");
ui->treeWidget->addTopLevelItem(item1);
QTreeWidgetItem *item1_children0=new QTreeWidgetItem(QStringList()<<"妲己"<<"秒死你");
item1->addChild(item1_children0);
QTreeWidgetItem *item1_children1=new QTreeWidgetItem(QStringList()<<"安琪拉"<<"晕死你");
item1->addChild(item1_children1);
QTreeWidgetItem *item2=new QTreeWidgetItem(QStringList()<<"下路");
ui->treeWidget->addTopLevelItem(item2);
QTreeWidgetItem *item2_children0=new QTreeWidgetItem(QStringList()<<"鲁班"<<"打死你");
item2->addChild(item2_children0);
QTreeWidgetItem *item2_children1=new QTreeWidgetItem(QStringList()<<"百里守约"<<"瞄死你");
item2->addChild(item2_children1);

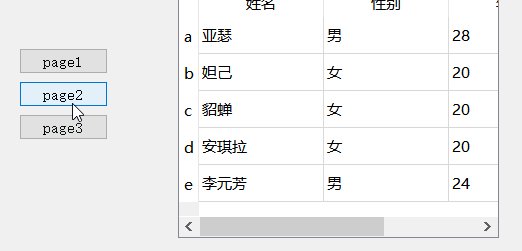
三、TableWidget
//列数
ui->tableWidget->setColumnCount(3);
//行数
ui->tableWidget->setRowCount(5);
//表头(默认1 2 3)
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
ui->tableWidget->setVerticalHeaderLabels(QStringList()<<"a"<<"b"<<"c"<<"d"<<"e");
QStringList nameList;
nameList<<"亚瑟"<<"妲己"<<"貂蝉"<<"安琪拉"<<"李元芳";
QStringList sexList;
sexList<<"男"<<"女"<<"女"<<"女"<<"男";
QList<QString> ageList;
ageList<<"28"<<"20"<<"20"<<"20"<<"24";
for(int i=0;i<5;i++)
{
ui->tableWidget->setItem(i,0,new QTableWidgetItem(nameList[i]));
ui->tableWidget->setItem(i,1,new QTableWidgetItem(sexList[i]));
ui->tableWidget->setItem(i,2,new QTableWidgetItem(ageList.at(i)));
}
//按列可排序
ui->tableWidget->setSortingEnabled(true);

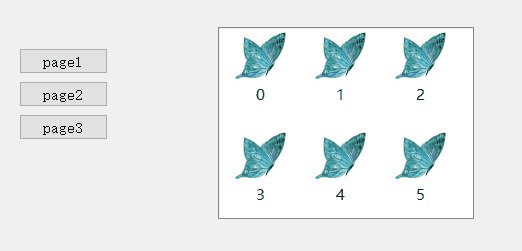
四、Stacked Widget
Stacked Widget可实现多页面切换。
connect(ui->pushButton_2,&QPushButton::clicked,this,[=](){
ui->stackedWidget->setCurrentIndex(0);
});
connect(ui->pushButton_3,&QPushButton::clicked,this,[=](){
ui->stackedWidget->setCurrentIndex(1);
});
connect(ui->pushButton_4,&QPushButton::clicked,this,[=](){
ui->stackedWidget->setCurrentIndex(2);
});
五、Label控件
1.展示图片
QPixmap *pixmap=new QPixmap(":new/texture/Images/Luffy.png");
ui->label_2->setPixmap(*pixmap);
//图片压缩
ui->label_2->setScaledContents(true);2.展示gif
QMovie *movie=new QMovie(":/new/texture/Images/mario.gif");
movie->start();
//播放动图
ui->label_2->setMovie(movie);

























 1239
1239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










