
导读:在 Figma 中可以使用 group(组)或 frame(画框)来组织元素,但它们又有一些不同。合理地选择如何使用它们,能够帮助我们更好地设计。本文来自 Figma 官方博客,由卓浩翻译。
你知道在 Figma 中何时该使用 group(组),何时该使用 frame(画板)吗?它们都是承载其它元素的容器,但它们也有自己独特的属性和使用方法。它们彼此之间的区别并不总是很明显,所以为了帮助区分它们,我写了这篇入门的文章。

group(组)
与其他设计工具类似,Figma 中的 group 允许你将多个元素组合在一起作为一个顶级图层。group 的边界大小(边界大小指长和宽)由它的子元素决定,因此调整边界大小或移动这些元素将导致 group 的边界大小自动调整。你可以在选择对象后按下 ⌘ + G(Mac)或 Ctrl + G(Win)来快速编组。
进行编组的操作是非破坏性的,这意味着被编组的图层不会永久地组合在一起。在任何时候你都可以通过按 ⌘ + Shift + G(Mac)或 Ctrl + Shift G(Win)来取消编组。
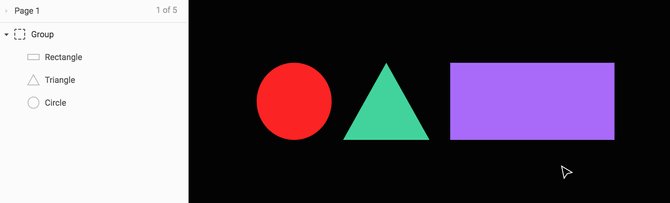
当你想要在设计中管理更少的图层或仅仅是想要将相关的图层组合在一起时,将分散的图层合并成 group 非常有用。例如,你可以选择将分散的公司 logo 图层合并成一个 group。单击 group 中的任何子元素都将会选择整个 group,此时你可以将其作为画布上的单个对象进行移动或操作。如果需要选择 group 中特定的某个子元素,可以通过双击来实现。
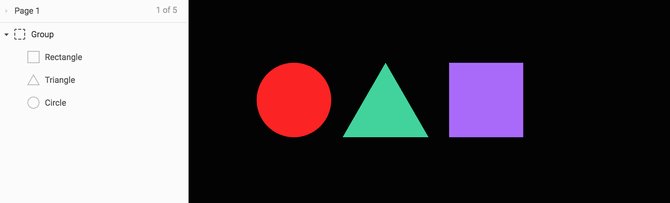
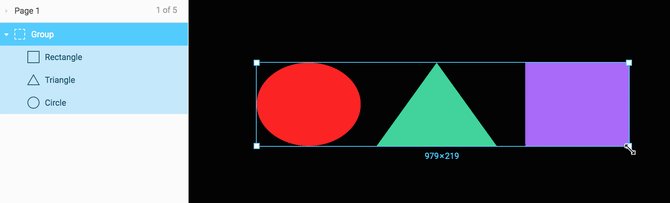
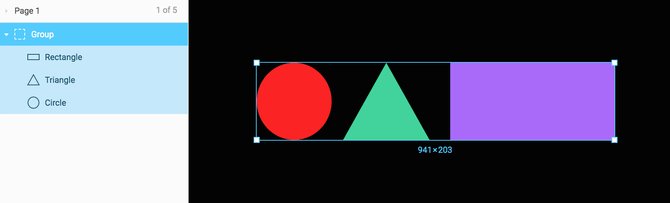
你还可以利用 group 内的智能排序等功能来调整元素之间的间距。在下面的示例中,你可以看到 group 的边界大小会根据子元素的大小自动调整。

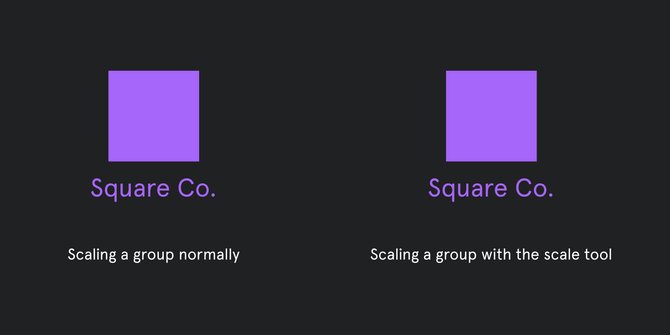
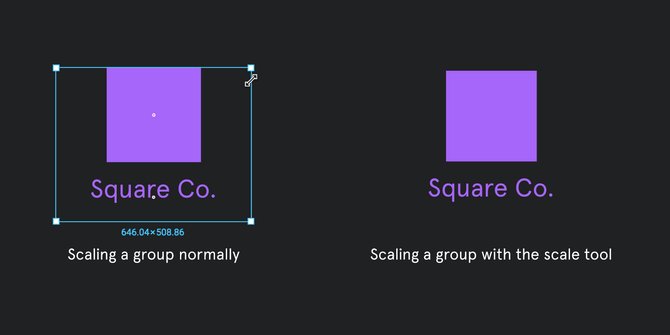
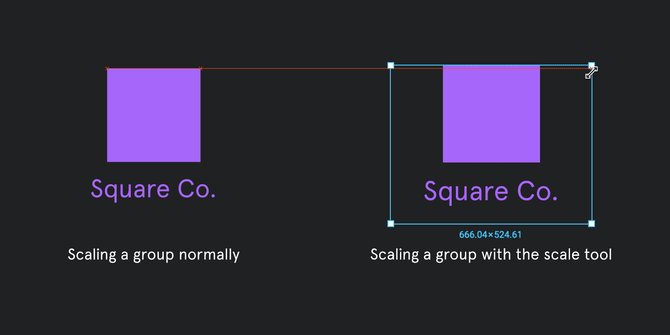
使用常规方法调整 group 的边界大小时,子元素的矢量图形将按照你希望的情况比例缩放。但是效果、文字尺寸和描边的大小不会自动进行缩放。如果你希望同时缩放这些属性,请使用缩放工具(按下 K 切换)。如果要设置子元素的 constraints(自适应约束)调整方式,请考虑使用 frame,因为子元素将始终相对于最接近的父级 frame 的边界大小进行自适应调整,而不是相对于父级 group 的边界大小。

frame(画框)
在理解上,你可能会想到其他设计工具中的 artboard(画板),实际上 frame 可以作为我们在 Figma 中的画板使用。与此同时,画板 frame 还可以理解为未定义前的 component(组件)。frame 和 component 是在 Figma 中创建动态布局的重要组成部分。
在深入研究 frame 的行为和属性之前,让我们快速介绍一下可以创建 frame 的三种方法。
- 在顶部菜单栏中选择 frame 工具(F),然后从右侧的属性面板中选择预置设备尺寸。这将在你的画布上创建一个新 frame,新 frame 的尺寸就是你所选的预置设备的精确尺寸。
- 选择 frame 工具后,在画布区域单击并拖动以创建所需边界大小的 frame。
- 与 group 类似,你可以选择画布上的现有元素,并通过按 ⌘ + Opt + G(Mac)或 Ctrl + Alt + G (Win)将其组合为一个 frame。
如果你希望执行相反的操作并删除 frame,键盘快捷键与取消编组相同:⌘ + Shift + G(Mac)或 Ctrl + Shift G(Win)。现在让我们深入了解 frame 的独特功能和用途。
frame 边界大小
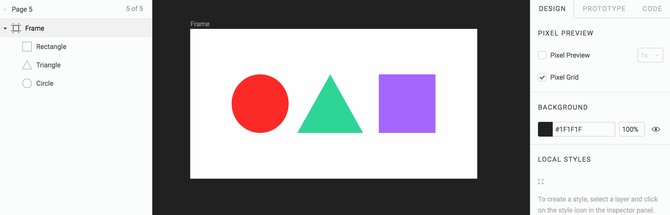
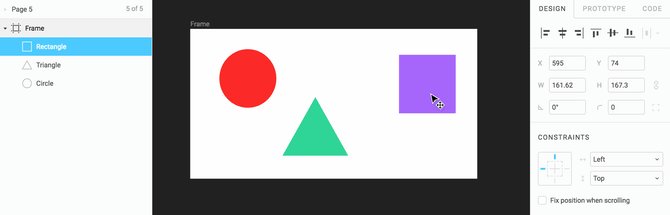
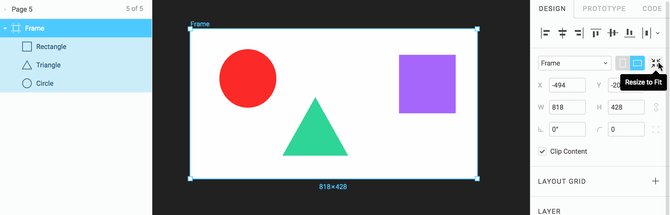
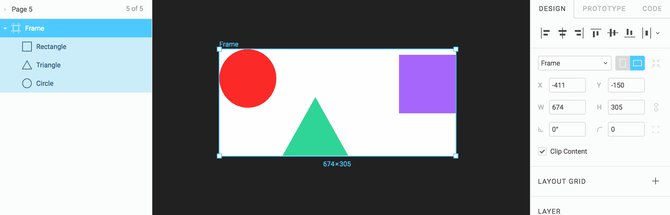
frame 的边界大小独立于其子元素。如果在 frame 内重新定位或缩放子元素,frame 的边界不会自动调整。如果希望 frame 的尺寸重新调整以适应内容,可以单击右侧属性面板中的“调整边界大小以适应”按钮。

值得注意的是,Figma 中的 frame 与组件的行为几乎完全相同。您可以将 frame 转换为组件来重复使用它,如果将现用的子组件分离出来,您将看到它会被转换为 frame。
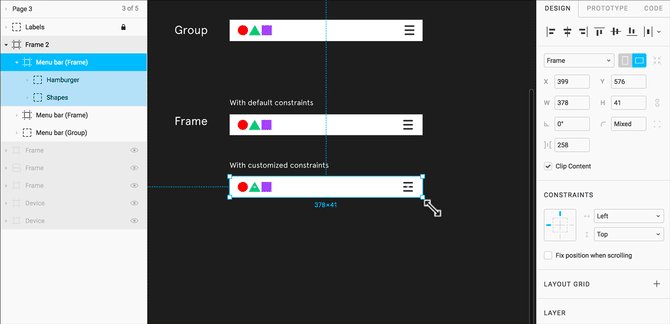
调整 frame 的边界
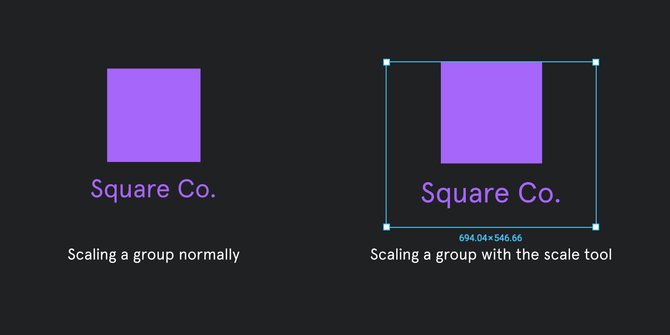
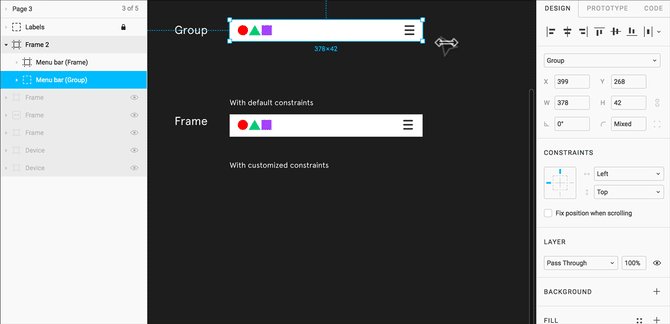
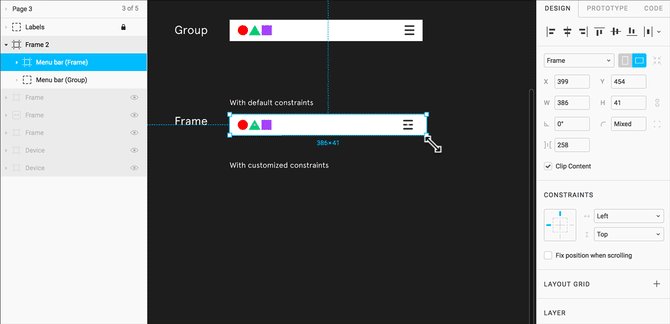
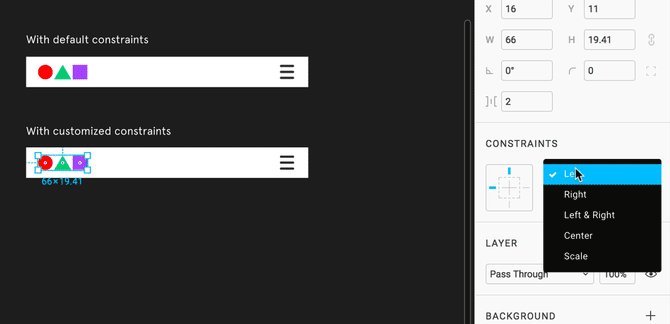
在调整边界大小时,frame 和 group 的行为会有所不同。浏览下图可知,调整 group 时内部的子元素也将跟随外部边界大小进行调整。而默认情况下,对 frame 的边界大小调整不会影响其子元素的尺寸。但是你可以给子元素设置 constraints(自适应约束),这样当你调整 frame 时,内部子元素会根据你设置的 constraints 来自适应。默认情况下 constraints 被设置为顶部和左侧距离固定。
当你希望子元素能够在父级 frame 变化时保持自身相对位置和大小时,设置 constraints 是非常有用的,而这也是创建响应式组件所必需的。下面的动图展示了 group、未定义 constraints 的 frame 和定义了 constraints 的 frame 在尺寸变化时的区别。

温馨提示:如果要在调整 frame 边界大小时忽略 constraints,请在拖动 frame 边框时按住 ⌘(Mac)或 Ctrl(Win)
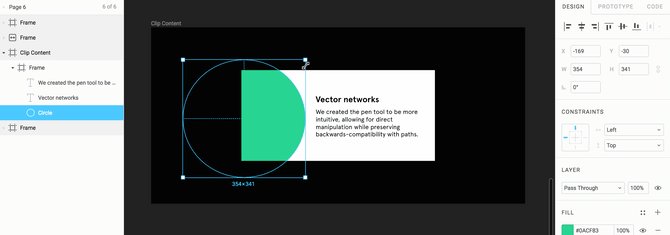
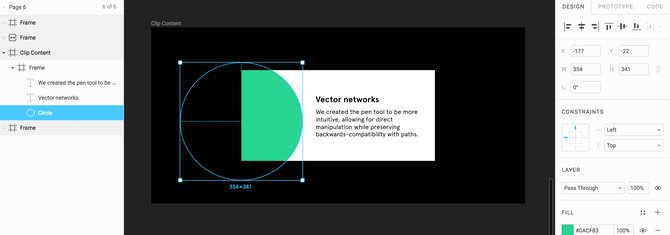
超出 frame 的内容
由于 frame 的边界大小可以独立于其子元素进行调整,配合内容裁切(clip content)功能(可在右侧属性面板中看到)可以有许多不同的使用方式。以下是一些常见示例:
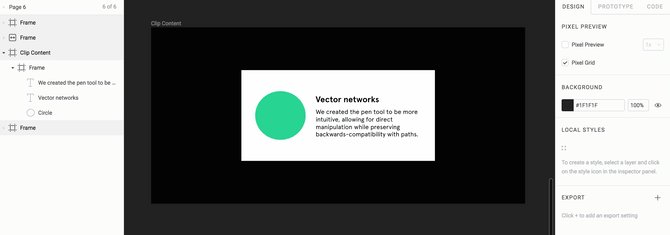
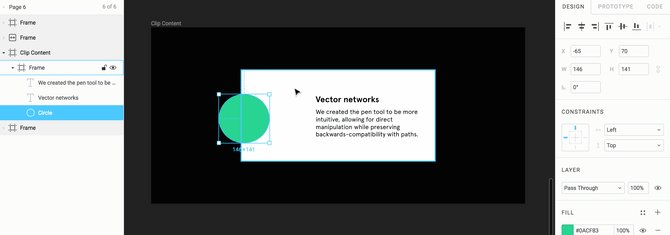
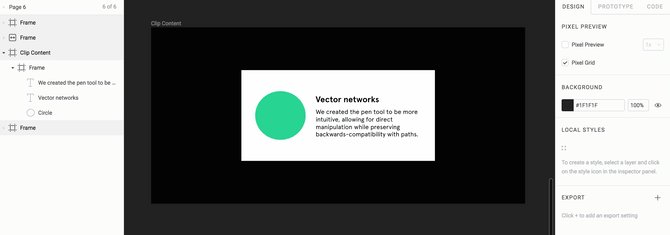
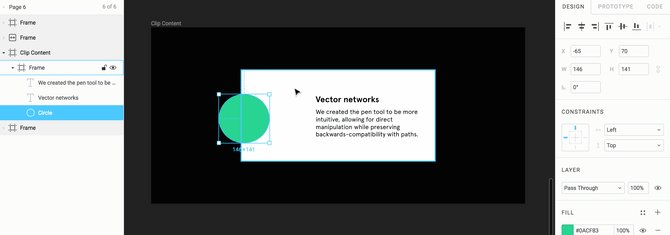
隐藏超出 frame 的元素:通过启用内容裁切,可以隐藏超出 frame 的元素。

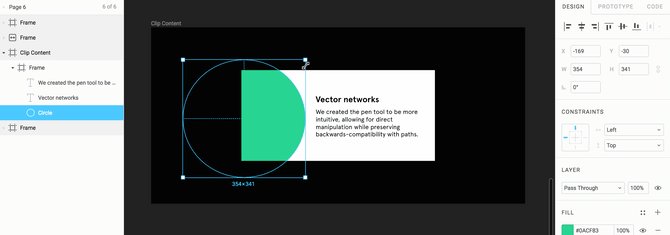
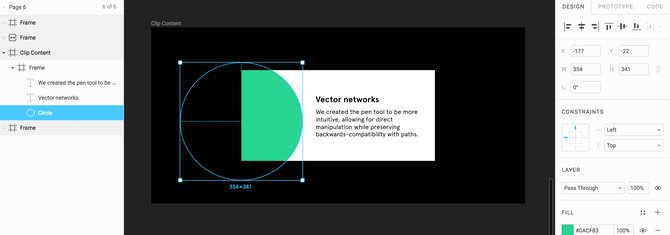
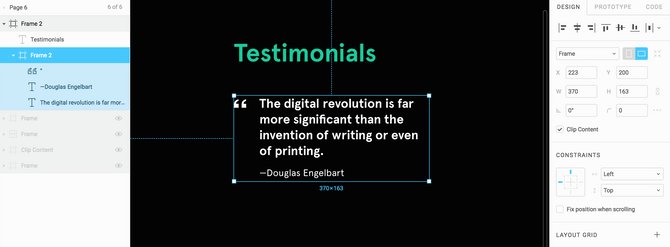
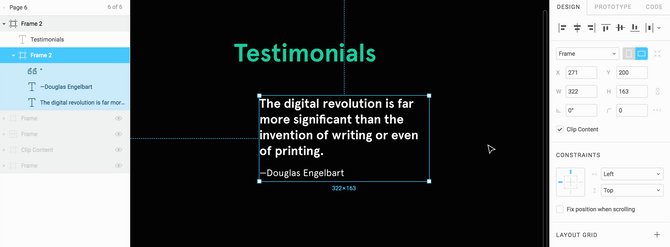
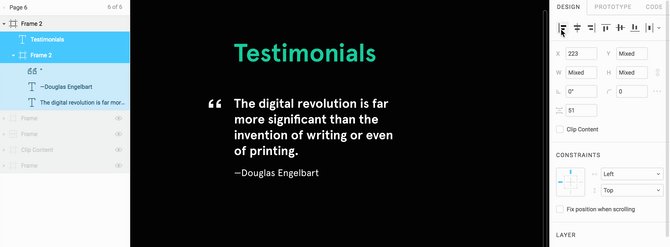
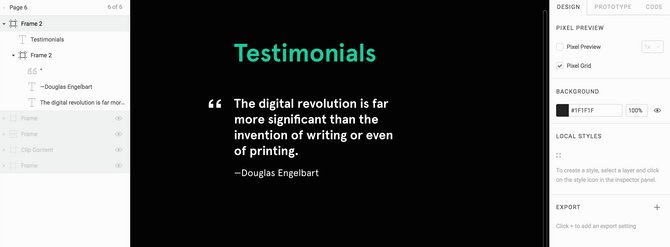
显示边界以外的元素:通过禁用内容裁切,你可以让超出 frame 边界大小的元素保持可见。例如,如果要创建一个包含双引号标点符号的 frame,则可以调整框架的边界大小,使其边界大小与文本框的左边缘对齐,使引号留在框架边界大小之外。在这种情况下,你可以更容易地对齐设计中的主体对象。

控制显示内容的数量:通过设置适当的自适应约束并启用内容裁切,你可以构建展开时显示更多内容的 frame 或组件。例如,你有一个下拉菜单,它可以拥有不同数量的选项,这时就可以使用这种简单的方法来调整 frame 边界大小以控制菜单项数目。

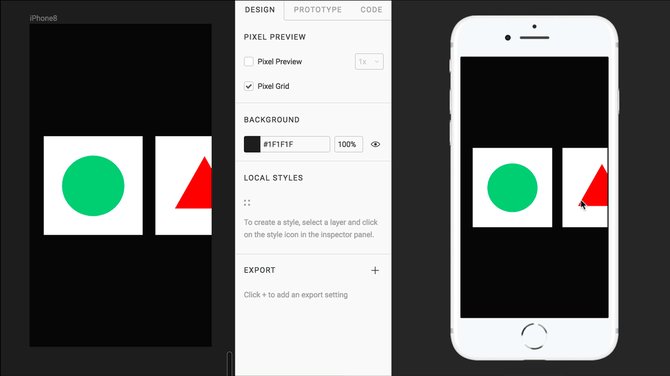
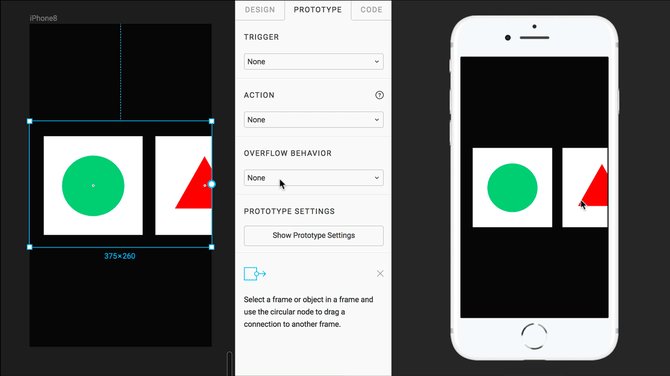
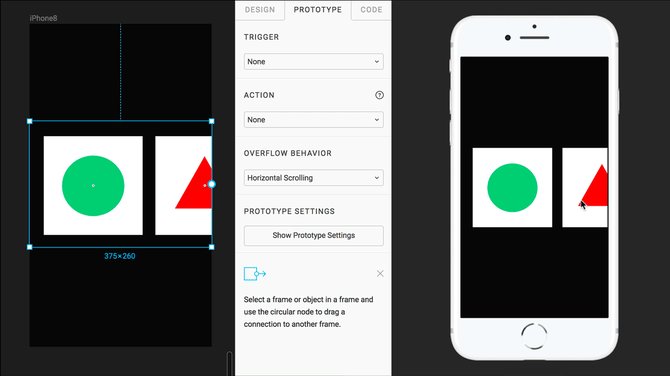
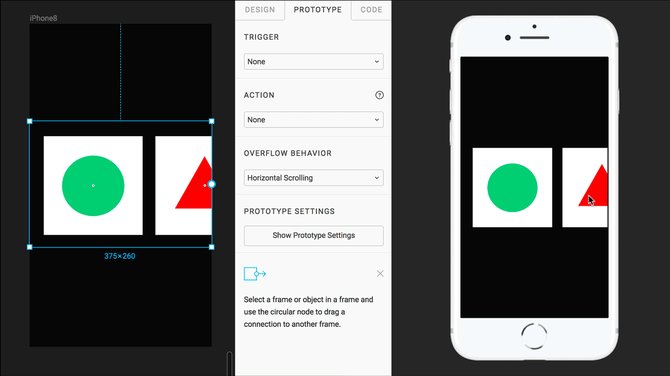
原型中超出 frame 的元素:超出 frame 边界大小的元素可以设置为在原型内滚动。例如,在你的设计中可以创建一个 frame 来容纳滚动轮播。你可以设置超出 frame 的元素的行为为滚动,以便在原型模式下查看时可以滚动内容。

网格布局
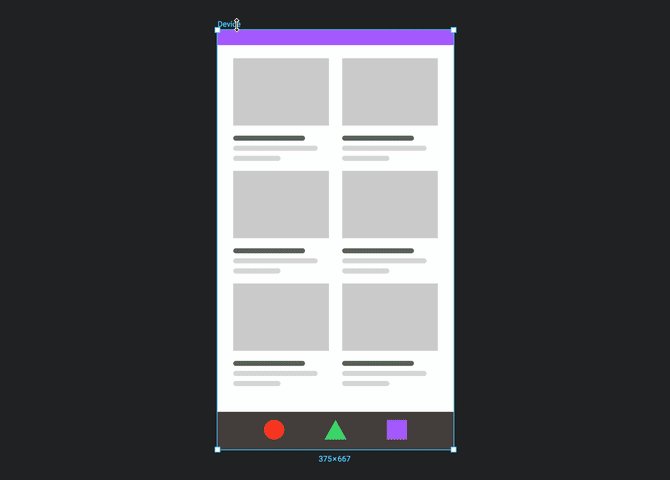
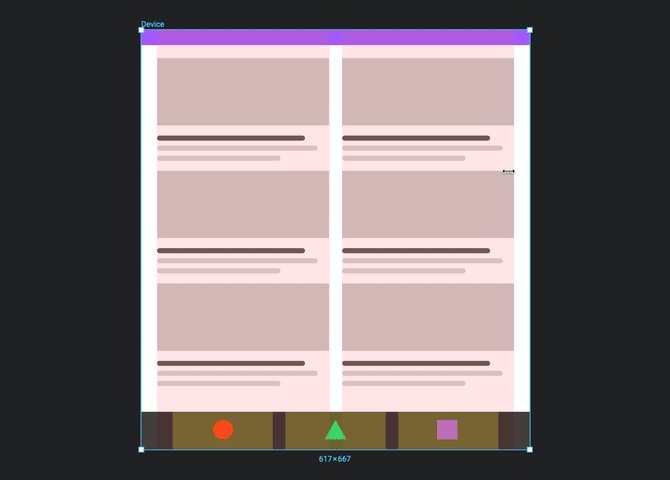
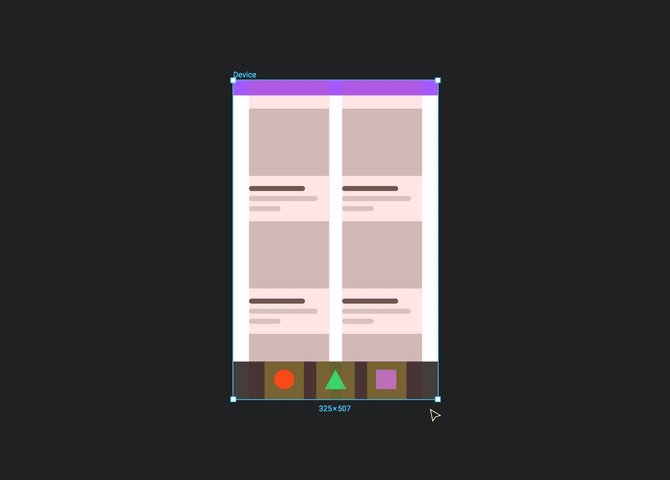
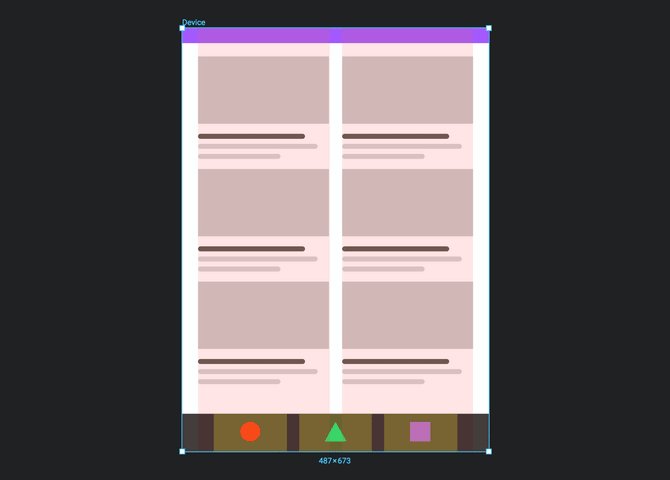
你可以为每个 frame 或组件设置独一无二的网格布局。这样,你就可以结合网格布局和 constraints(自适应约束),通过它们的共同作用,来实现一些特别的自适应效果。在下面的示例中,您可以看到最外层 frame 有一个 2 列的网格布局,底部标签栏有一个嵌套的 frame,它有 3 列网格布局。通过合理的自适应约束设置,当最外层 frame 的边界大小发生变化时,子元素的边界大小会相对于布局网格自动调整。

总结
你可以通过多种方式(一起或单独)使用 group 和 frame 来实现不同的元素行为。
推荐在以下情况下使用 group:
- 你希望将多个元素组合到一起,但不影响他们的可编辑性
- 你希望将多个元素组合在一起,以便在缩放时保持跟随缩放(例如:由多个形状组成的logo或符号)
- 你希望在操作 group 的边界大小时可以使子元素自动适应
推荐在以下情况下使用 frame:
- 你希望独立于子元素控制 frame 的边界大小
- 你希望定义子元素的自动调整行为(自适应约束)
- 你希望对象被 frame 边界大小剪切,或者位于 frame 的边界大小之外
- 你希望原型中具有嵌套滚动的行为(例如:水平轮播或者可以随意移动的地图)
- 你希望在该元素中使用网格布局
作者:Figma 设计布道师 Thomas Lowry
翻译:卓浩
地址: https://www. figma.com/blog/groups-v s-frames





















 3668
3668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








