商品数量和小计修改实现
前面一篇完成了添加购物的功能,这篇来完善购物车页面上,修改商品数量和小计这两处地方的代码。
需求
我们的需求如下图

购物车页面,每一个商品数量这列的- + 可以点击,然后小计这列金额跟随变化。
需求简单分析
下面来简单看看这个修改思路:
1. 在- +上写onclick事件,调用一个js方法,例如changeNum(id,num)
2. 跳转到一个servlet去处理这个减一还是加一
3. 把金额回显到小计这一列。
在servlet方法中,其中一个参数肯定是Book.id, 第二个参数是购买数量num,这个num也需要从session中拿到。
修改cart.jsp
在数量这个 +控件,添加一个onclick事件,调用js方法changeNum(id),在方法中changeNum(),跳转到一个servlet去处理。
新建一个servlet
先创建一个ChangeNumServlet.java, 完整代码如下
部署测试
接下来进行部署到tomcat,重启服务,点击- +看看能不能修改数量


到这里,说明修改数量-+这两个控件代码没问题,接下来写小计中代码。
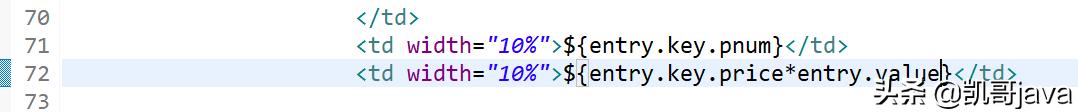
小计金额代码实现
小计金额需要根据数量和价格进行变动,这里价格是固定的,数量是变化的。很简单就是数量乘价格就是小计的金额。

保存,刷新购物车页面

这样看起来没问题,但是有边界问题,我们没有考虑到。
第一个问题,数量当前可以是负数

第二个边界,数量可以大于库存
解决商品数量边界问题
在cart.jsp中的changeNum(), 我们还需要把库存这个变量作为参数传入,然后写两个if判断,分别判断商品数量小于1和商品数量大于库存的情况。
在Servlet中需要处理num=0的情况,也就是从cart中移除这个商品。这个代码,也会在后面点击X这个从购物车删除商品控件上会用到。
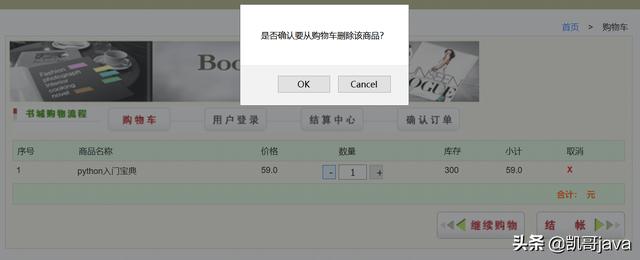
部署看看,点击商品数量为1的时候,再点击减号,看看会不会弹出提示。

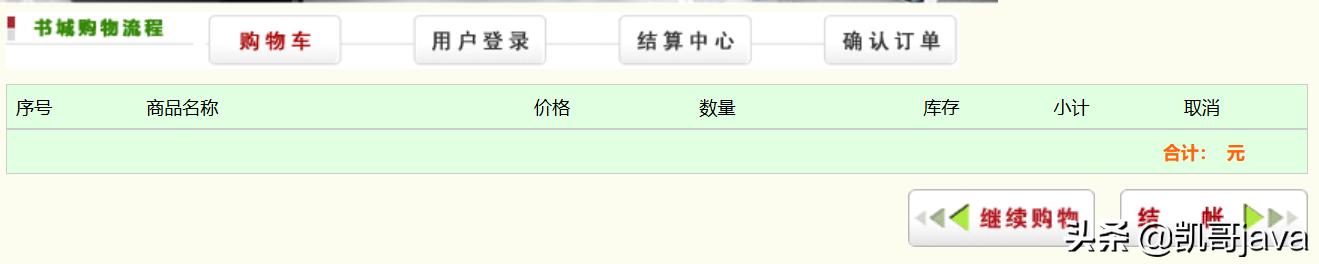
点击OK,看看会不会从购物车页面删除这本书。

删除商品控件代码实现
页面上还有这个红色X,点击可以删除商品。这个很简单,就是我地址传过去,让num=0,这样后台servlet就会处理,和上面逻辑一样。

在cart.jsp中找到这个红色X,大概在93行位置跳转地址改成这样。
"10%">"${pageContext.request.contextPath}/changeNumServlet?id=${entry.key.id}&num=0"
style="color:#FF0000; font-weight:bold">X
保存代码,可以测试以下,点击就直接删除,最好JS代码提示以下是否确认删除。
解决合计金额
每个商品的小计计算出来了,现在我们来解决以下合计金额。
重点看以下三部分代码
第一部分,定义一个sum变量,在foreach之前定义,初始化值为0
第二部分,在foreach结束前,统计sum的值
第三部分,合计这块直接引用${sum},得到购物车全部商品合计金额。
合计: ${sum}元
这个文件完整代码如下
测试一下,看看合计效果





















 8944
8944











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








