背景
在前后端分离项目开发前期,为了项目能够并行进而缩短开发周期,前端项目经常需要自己mock一些数据供项目使用。目前常见且较合理的做法是直接使用第三方平台或者基于开源的项目搭建自己的mock服务平台,另一种简单粗暴的方式就是直接在项目里根据需求硬编码数据。上述两种方式,前一种外部依赖较重,后一种后续切换真实接口时成本高,硬编码的数据复用性也较低。基于上述两点原因,教大家是用一款轻量、无依赖、简单、灵活的vscode mock插件amock。
文档 :https://github.com/gamedilong/amock
使用方法
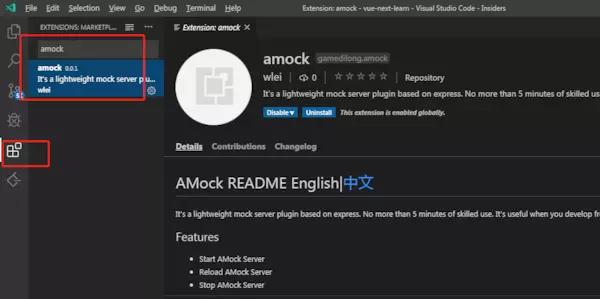
- 安装Amock Server插件: 在vscode 插件搜索窗口搜索 amock 然后按装即可.

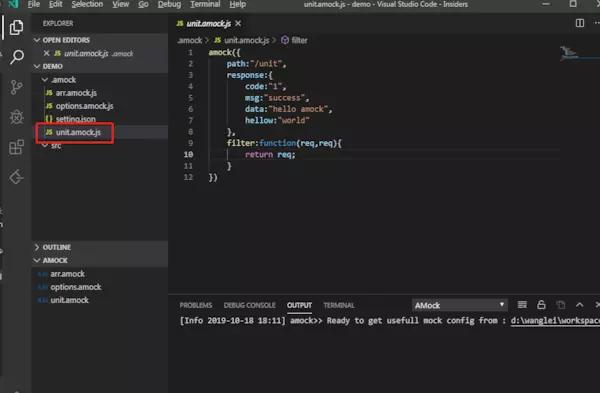
- 配置 AMock 服务:当打开你的项目时 ,该插件会自动创建一个默认的.amock 文件夹 和 ./amock/setting.json文件在当前workpace. Setting.json 是服务配置项, 可以按需设置。
- 配置 AMock 单元: 你可以.amock 文件夹下新增Amock配置. Amock 单元配置文件名必须按该规则命名(否则启动服务时不会检测该配置) *.amock.js.

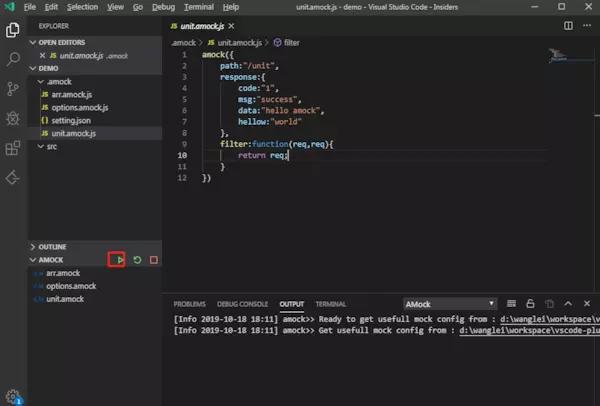
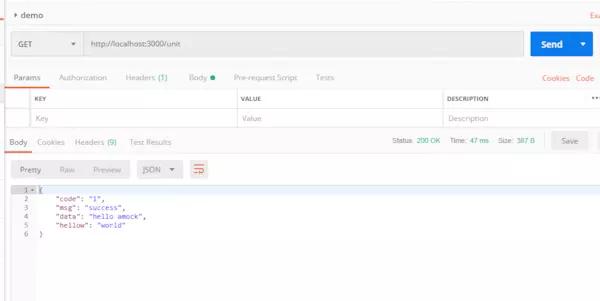
- 启动 AMock 服务: 在VS Code的explorer最下方找到点击AMock项, 然后点击启动服务按钮 启动。当Amock output控制台启动成功,即可开始使用。可直接在 前端工程使用 或者用浏览器 or postman等接口测试工具测试.


- 重载 Amock 服务: 当你修改或者保存 settings.json or *.amock.js 文件. 可以在VS Code的exploer最下方的AMock项点击重载按钮,使修改生效
#前端##GitHub##架构# #app#





















 3694
3694











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








