
在日常工作汇报中
我们经常会使用表格来展示数据
然而很多朋友对于表格美化的理解是有偏差的,我们先通过一个案例来测试一下:

面对这样一个表格,就设计形式而言,你觉得有什么问题吗?
简单思考几秒钟
。。。
。。。
。。。
我想此刻你已经有答案了
以下这个思路应该会代表很大一批人:
当我看到这个表格时,第一反应是背景太丑了,表格的样式都很浮夸(如映像、配色和阴影等)。如果让我来做,我会去掉浮夸的样式,并挑选一个更好看的背景
于是乎,大部分朋友修改后可能是这样的:

如果你也是这个思路,或者觉得这页修改还不错,那么今天这篇文章一定会对你有所帮助
表格看似简单,其实暗藏了很多设计细节,都说外行看热闹,内行看门道
案例中的表格美化,美化的不是表格而是背景。真正的表格美化应该是细化到每个单元格甚至每一组文本的
今天就和大家分享下
PPT表格设计不可不知的细节
文章较长,建议先收藏在看

下面我从5个方面来讲述
最后一个99%的人都不知道

01. 拒绝花哨背景

背景花哨是很多初学者容易犯的问题,那怎样的背景是合适的呢?下面来看一组对比:

我们可以看到,初学者在挑选背景时往往倾向于左侧色彩丰富的;而高手在选择背景时往往倾向于右侧颜色素雅的
这是因为过于抢眼的背景容易造成视觉干扰,影响内容传达,因此背景还是以素雅的为宜
那素雅的背景如何制作呢?其实也很简单:

1.渐变背景:其实就是设置了渐变填充,比纯色层次感更强
2.纹理背景:简单的纹理背景可通过PPT自带的图案填充实现。当然你也可以直接在网上下载一张纹理背景图片
3.蒙版图片:这种是图片上面盖了一个半透明的矩形。这个矩形可以是黑色、白色、彩色甚至是渐变的,不同色彩传达的情感有所不同,但操作方式大同小异
02. 一键清空样式

这是在美化表格之前,要做的第一步操作

我们拿到的表格往往自带很多浮夸的样式(如配色、阴影、映像等),在美化之前,我们要先给它卸妆,变成右边这种白底黑字加边框的,以方便后续调整
然而很多时候,表格自带的样式繁杂,如果一个个去除不仅费时,还容易遗漏,那怎么才能快速卸妆呢?
其实PPT自带了一键清空表格样式功能:

1.选中表格——2.点击设计——3.在图表样式的下拉菜单中,点击清除表格
这个操作可谓一步到位,去除表格所有修饰属性,变成最基本的形式(白底黑字加边框),有兴趣的朋友可以尝试点点看
03.统一文字边距

文字边距是很多朋友都会忽略的问题,大家的关注点往往只在于对齐方式(如左对齐、中对齐、右对齐),而会忽视边距
如果边距值不一致,即使采用同一种对齐方式,也无法实现精准对齐:

如图,左右两边的单元格都采用了居中对齐,然而文本还是没有居中对齐于单元格,这就是因为边距问题
那如何统一边距呢?以下是我的操作步骤:
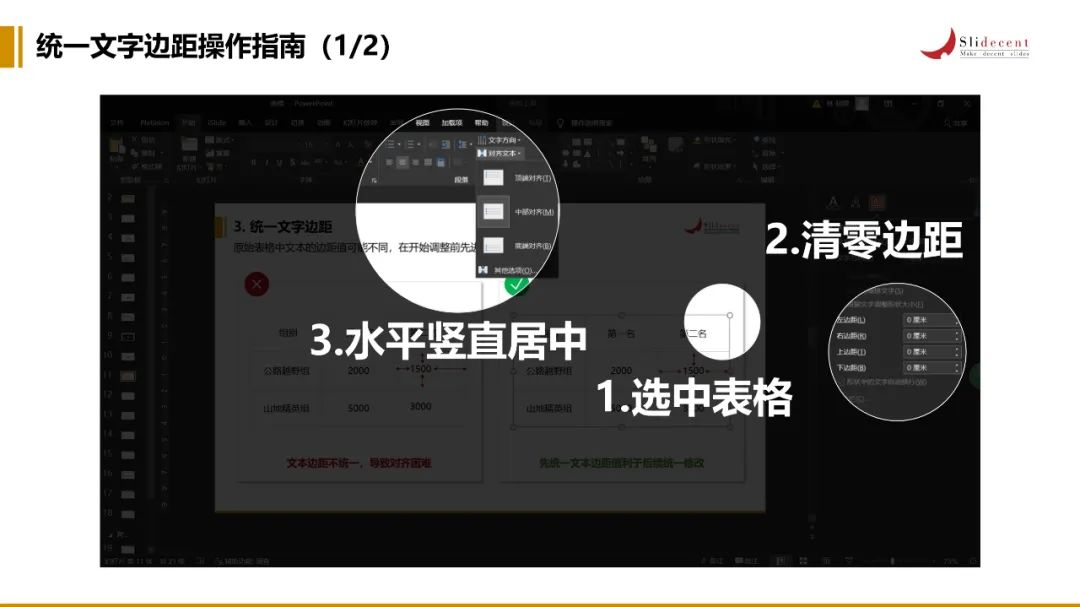
第一步:统一文字边距
 1.选中表格——2.清零边距——3.水平竖直居中
1.选中表格——2.清零边距——3.水平竖直居中
我想一些熟手可能都会完成上述步骤,但其实更为细致的操作还有一步
第二步:行间距设置为1

4.点击开始——5.点击段落展开项——6.行间距设置为单倍行距
很多朋友往往只考虑了第一步而忽略了第二步,但如果行间距不为1的话,你是无法垂直居中对齐的
04. 统一单元格宽高

这也是容易忽视的一个问题,问题虽小却很影响美观:

如图,统一单元格后的表格视觉上更和谐
那么如何实现单元格统一呢?操作如下:

1.选中表格——2.点击布局——3.点击分布行、列
05. 跨页表格对齐

这应该是很多朋友第一次听到的名词,什么是跨页对齐呢?
其实是指连续几页都是表格时,保证表格位置统一,翻页不跳动,下面我们来看个例子
表格翻页跳动(动图):

由于表格位置不固定,在翻页时来回跳动,很影响统一性
表格翻页不跳动(动图):

由于表格位置固定,在翻页时虽然内容变了但没有跳动,仿佛一个长图,整体性很强,更利于聚焦
这就是表格设计的专业体现!
那如何实现这种位置固定呢?在此我要引入一个定位点的概念:

普通人的阅读习惯是从左上到右下的(即从上到下,从左到右),因此左上角的点可以理解为定位点
如果定位点的位置没有变化,这张图的位置在视觉上感觉就没有变动
那如何固定定位点呢?在此我提供两种方法:参考线法以及数值法
第一种:参考线法

参考线法,即手动插入水平、竖直的参考线,跨页时复制参考线做位置参考
这种方法是大部分人会想到的一种方式,但效率低,也不够精准。在此并不推荐
第二种:数值法

1.选中表格——2.在形状格式菜单选择形状的大小与属性——3.选择位置——4.输入水平、竖直位置参数(保证跨页表格的数值一致即可)
其实仅仅固定定位点还不算最细致的对齐方式,我们还应固定表格第一行的行高,操作方法也很简单:

5.光标移动到表格第一行——6. 输入高度数值(保证表格第一行的高度一致)
通过这样的操作表格才算是完全的被“固定住了”(这个步骤类似于浏览网页时,下拉菜单往下拉,但表头固定不动)
在这里录了动图演示:

以上就是表格的细节设置,你学会了吗?我们再来回看开篇的那页表格:

不知此时的你是否发觉了更多新的问题呢?如果是的话,那就恭喜你Get新技能啦
最后附上几页我的修改结果:

线框型

交叉色块型

图片修饰型
不管是哪种修改,美化的重点都在表格本身而不是背景的样式
以上就是今天分享的全部内容,感谢你能看到这里。
演示≠PPT演示 演示应该有无数可能性,PPT、交互H5、MG动画、视频宣传片、知识地图、视觉同传、视觉记录...... 演示大师希望永远保持初心,专注商业思维赋能,不断创新信息传达手法。做演示行业真正的大师!
 更多推荐
更多推荐


 喜欢就点个在看再走吧
喜欢就点个在看再走吧






















 3610
3610

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








