编辑导读:移动端PM需要学会画出常见移动端组件并且制作成自己的移动端元件库,后续画原型的时候可以节省很多重复工作时间。本文仔细介绍了用Axure实现折叠面板效果的步骤与注意要点,希望对你有所启发。

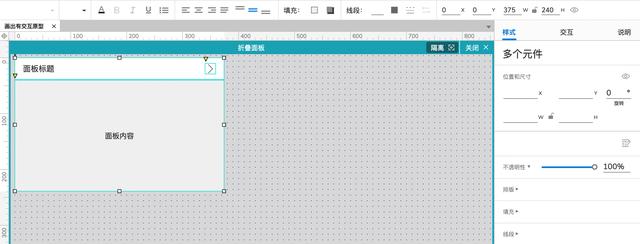
折叠面板是移动端APP中常见的组件之一,有时候也称之为手风琴。咱们先看下Axure画出的折叠面板原型效果,然后再对该组件进行详细讲解。
演示地址:https://6eq1iq.axshare.com/#g=1

一、组件介绍

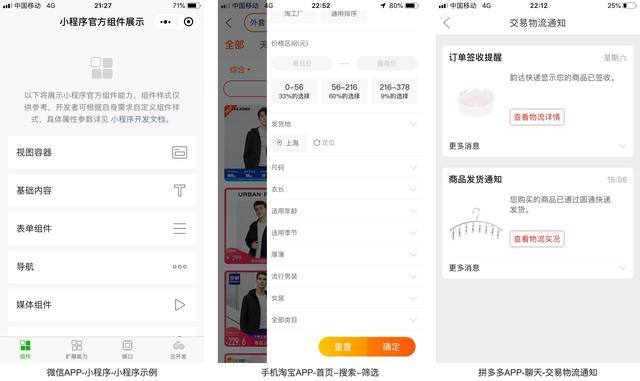
二、实际案例

三、画出原型
1. 画出无交互原型步骤
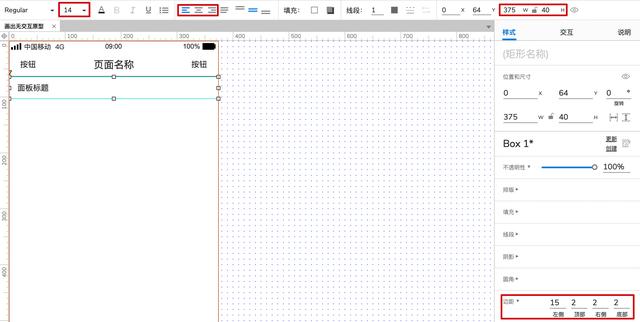
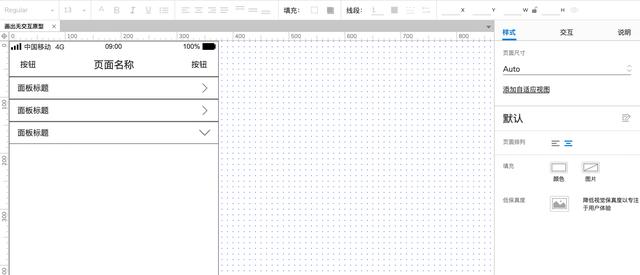
1、先画面板标题。从默认元件库拖动“矩形1”到工作区合适位置,修改尺寸为375*40,双击输入名称,左侧对齐,边距左侧15,字号修改为14。

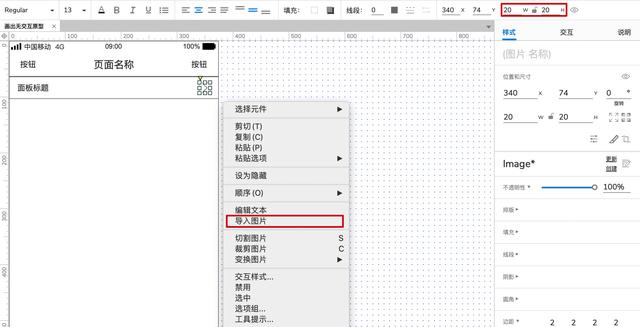
2、再画对应图标。从默认元件库拖动“图片”到工作区合适位置,修改尺寸为20*20,双击导入本地图片表示更多(请提前从阿里巴巴矢量图标库网站搜索并下载)

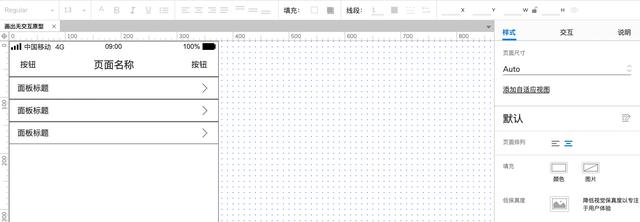
3、复制2个标题和图标。

4、点击第3个的收起图标,双击导入本地图片表示展开(请提前从阿里巴巴矢量图标库网站搜索并下载)

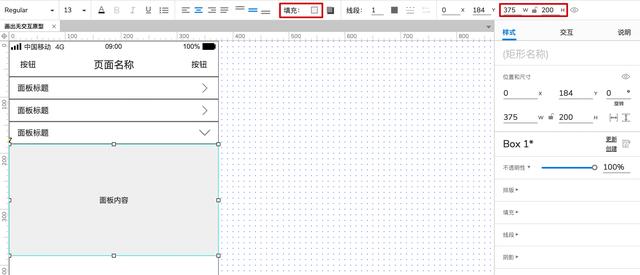
5、再画面板内容。从默认元件库拖动“矩形1”到工作区合适位置,修改尺寸为375*200,填充色修改为#F2F2F2。

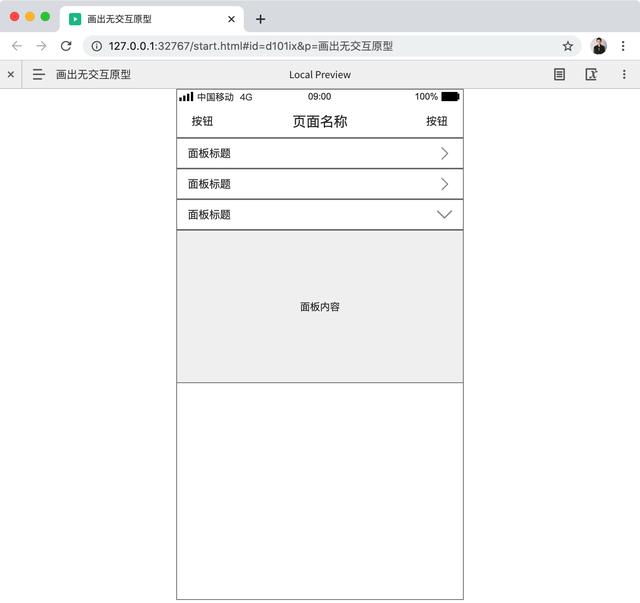
6、点击“预览”按钮,然后在浏览器中查看原型效果。

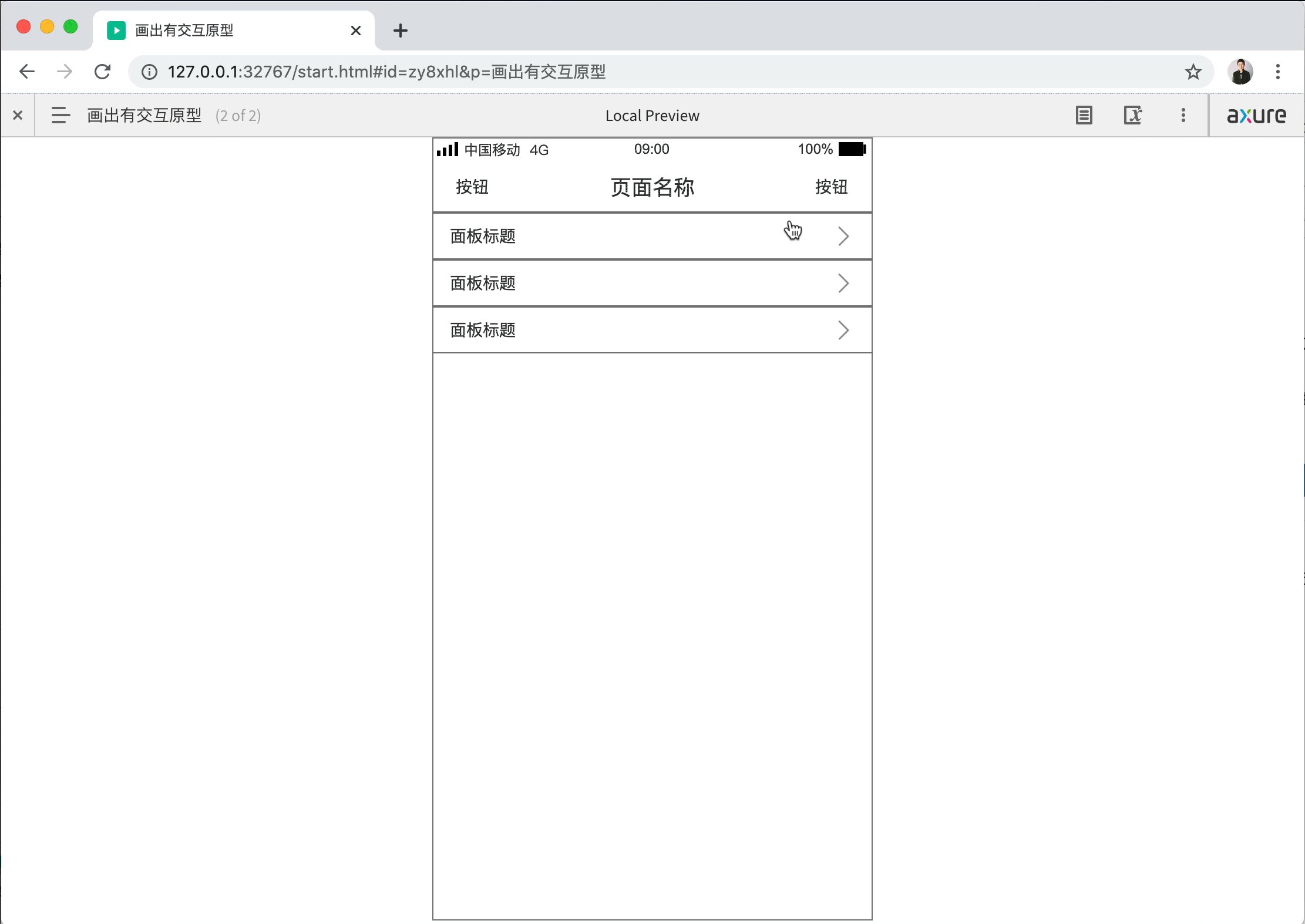
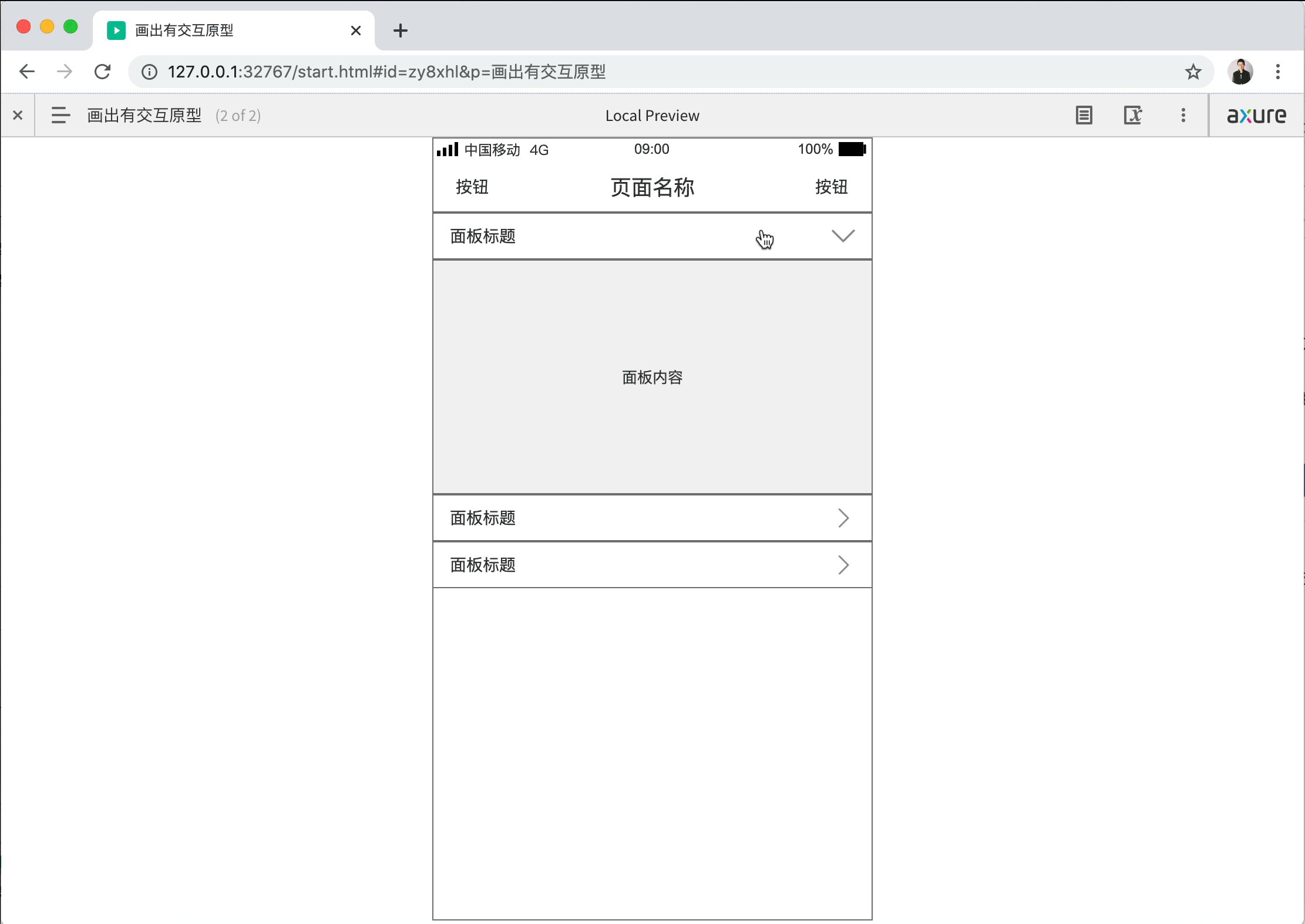
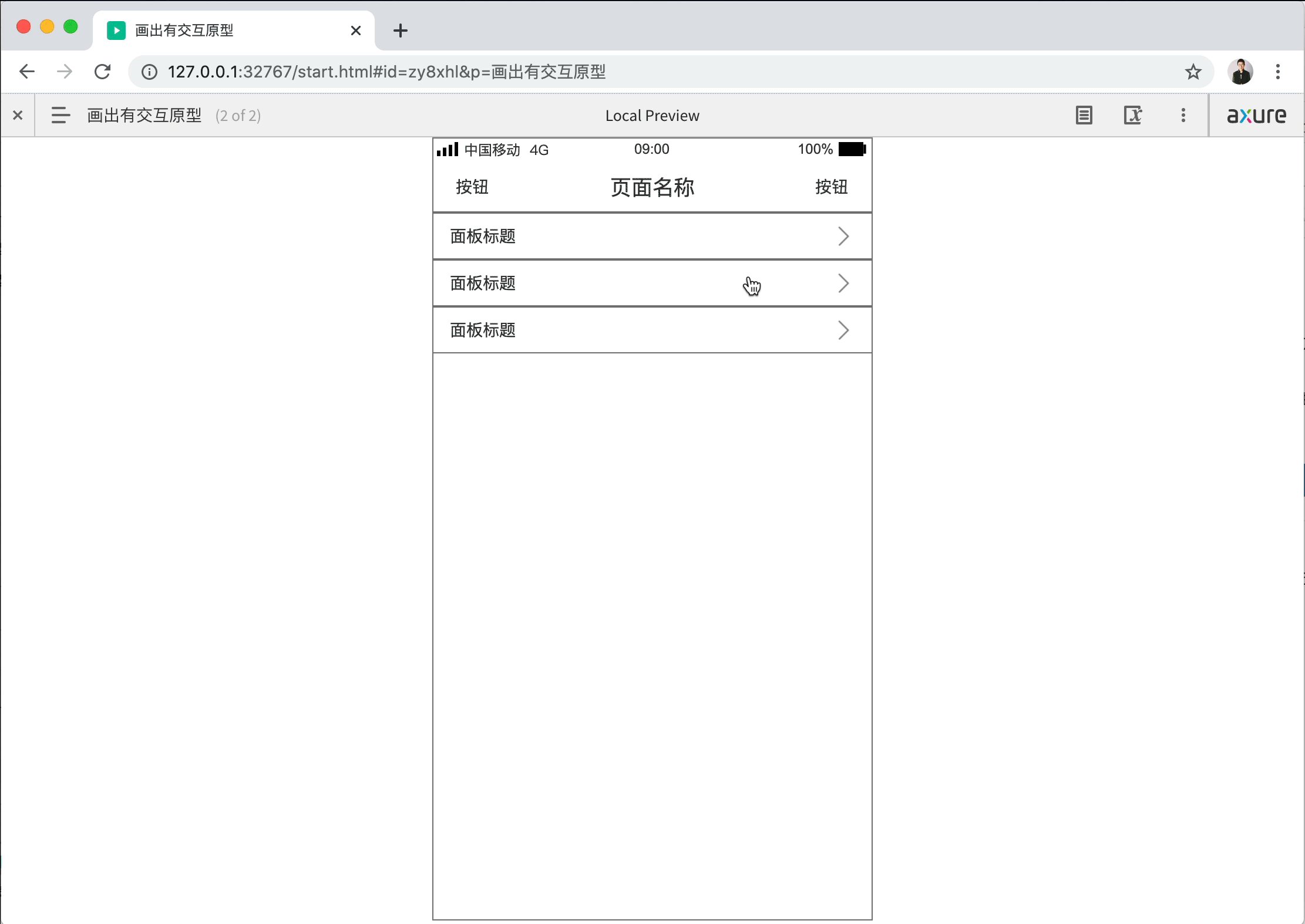
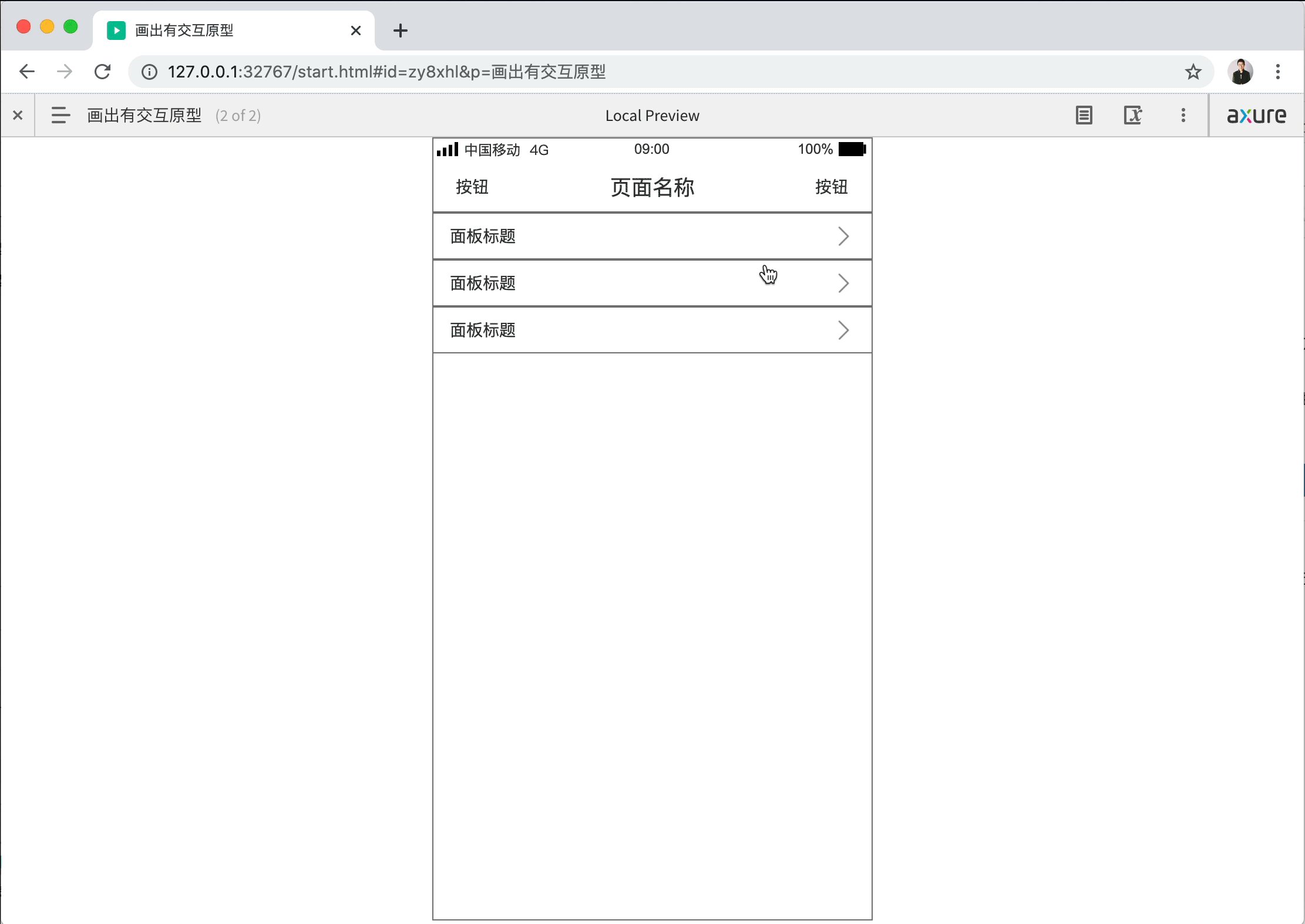
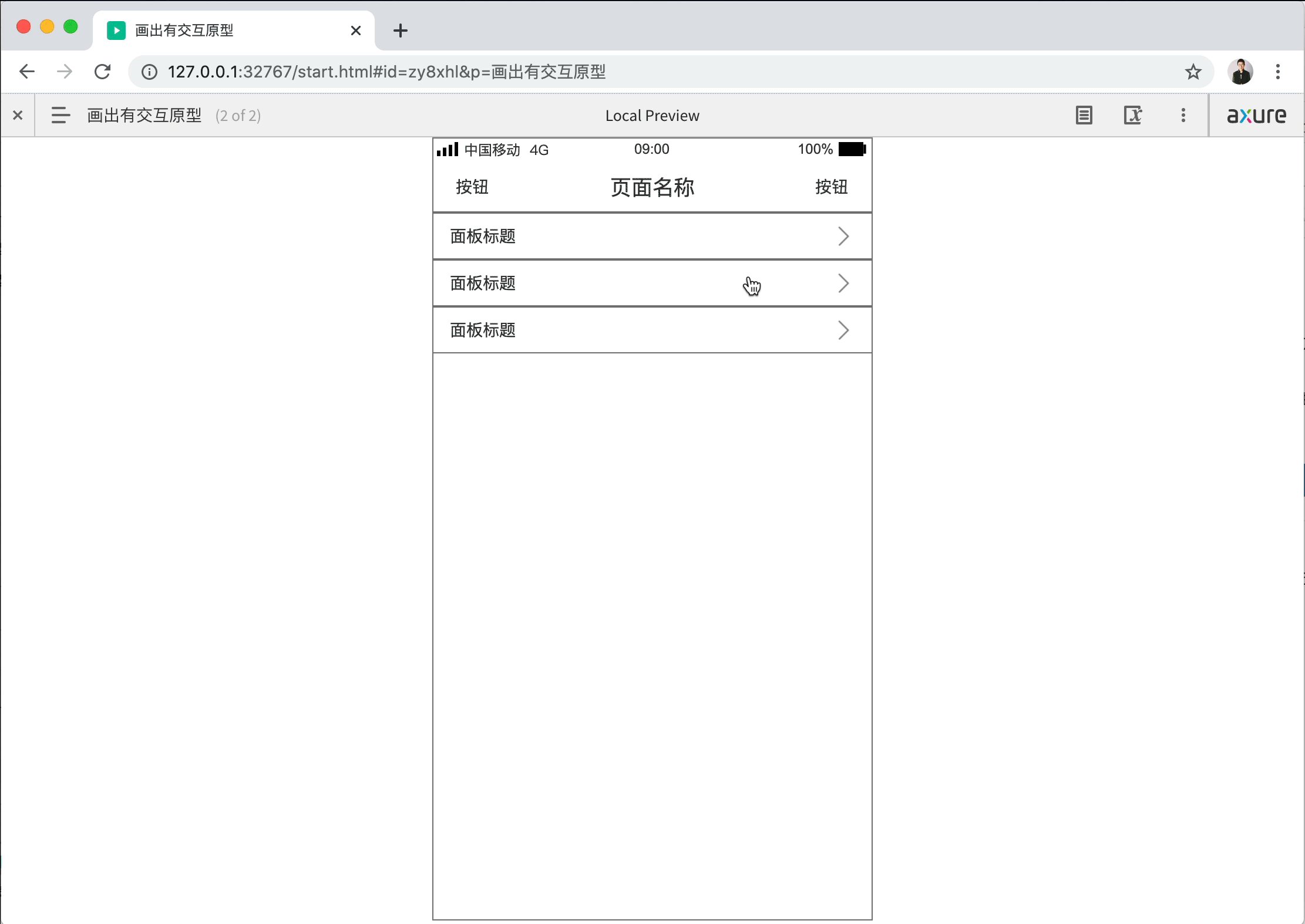
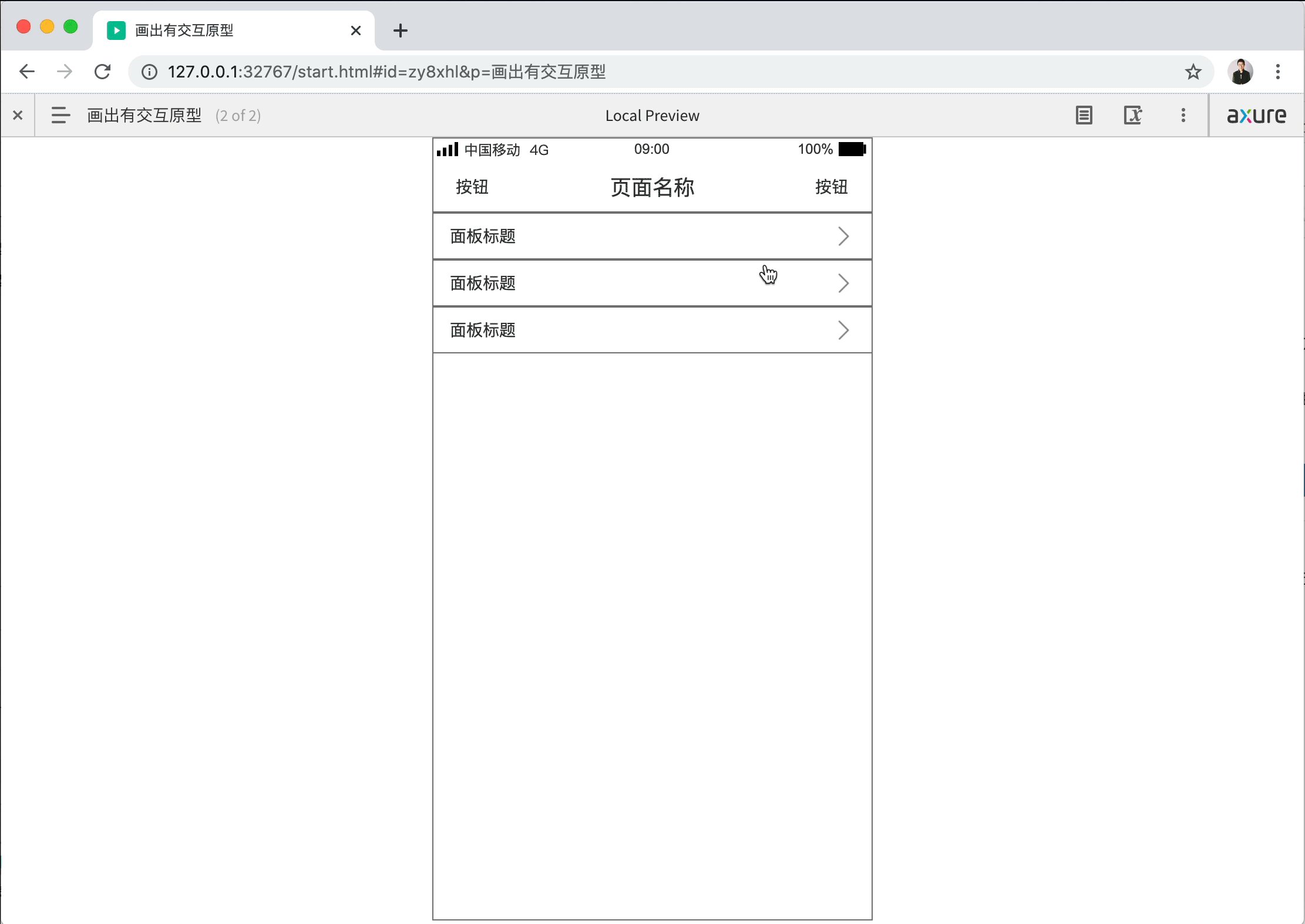
2. 画出有交互原型步骤
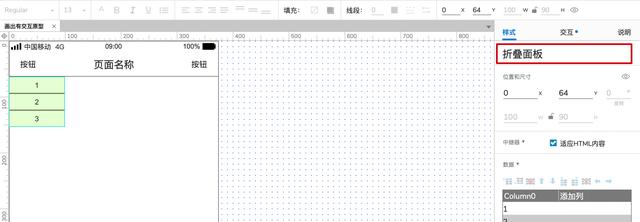
7、从默认元件库中拖动“中继器”到工作区合适位置,命名为“折叠面板”。

8、双击进入中继器内部,删除自带的矩形。选择面板标题&收起图标&面板内容,移动到中继器内部(0,0)。

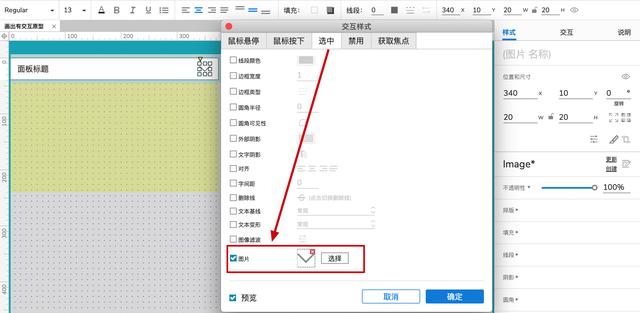
9、点击更多图标,右键点击“交互样式”,切换到“选中”,勾选“图片”并导入本地图片表示展开状态(请提前从阿里巴巴矢量图标库网站搜索并下载)

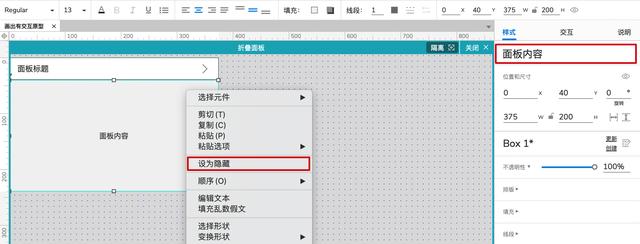
10、点击“面板内容”元件,命名为“面板内容”,右键点击“设为隐藏”。

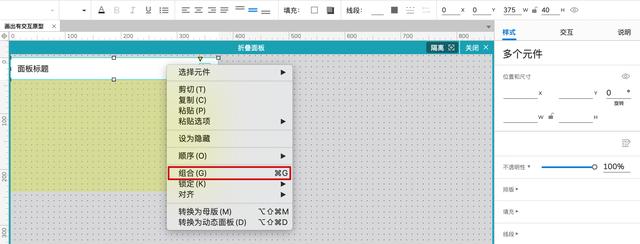
11、选择标题&图标,右键点击“组合”。

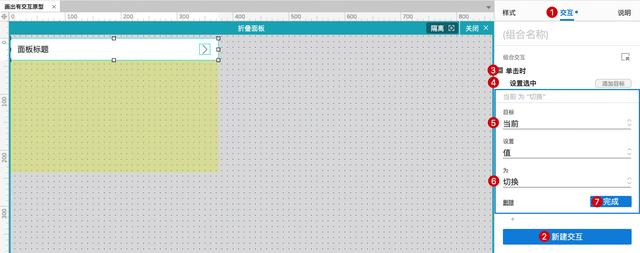
12、点击该组合,右侧边栏切换到“交互”,点击“新建交互”按钮,添加事件“单击时”。添加动作“设置选中”,目标选择“当前元件”,设置“值”为“切换”,点击“完成”按钮。

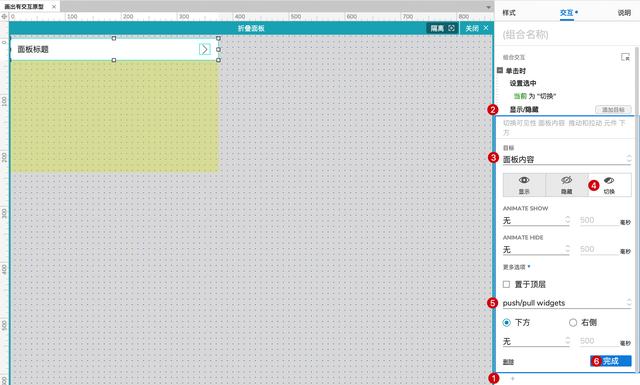
点击“+”按钮,添加动作“显示/隐藏”,目标选择“面板内容”,值为“切换”,点击“更多选项”,选择“拉动元件”,点击“完成”按钮。

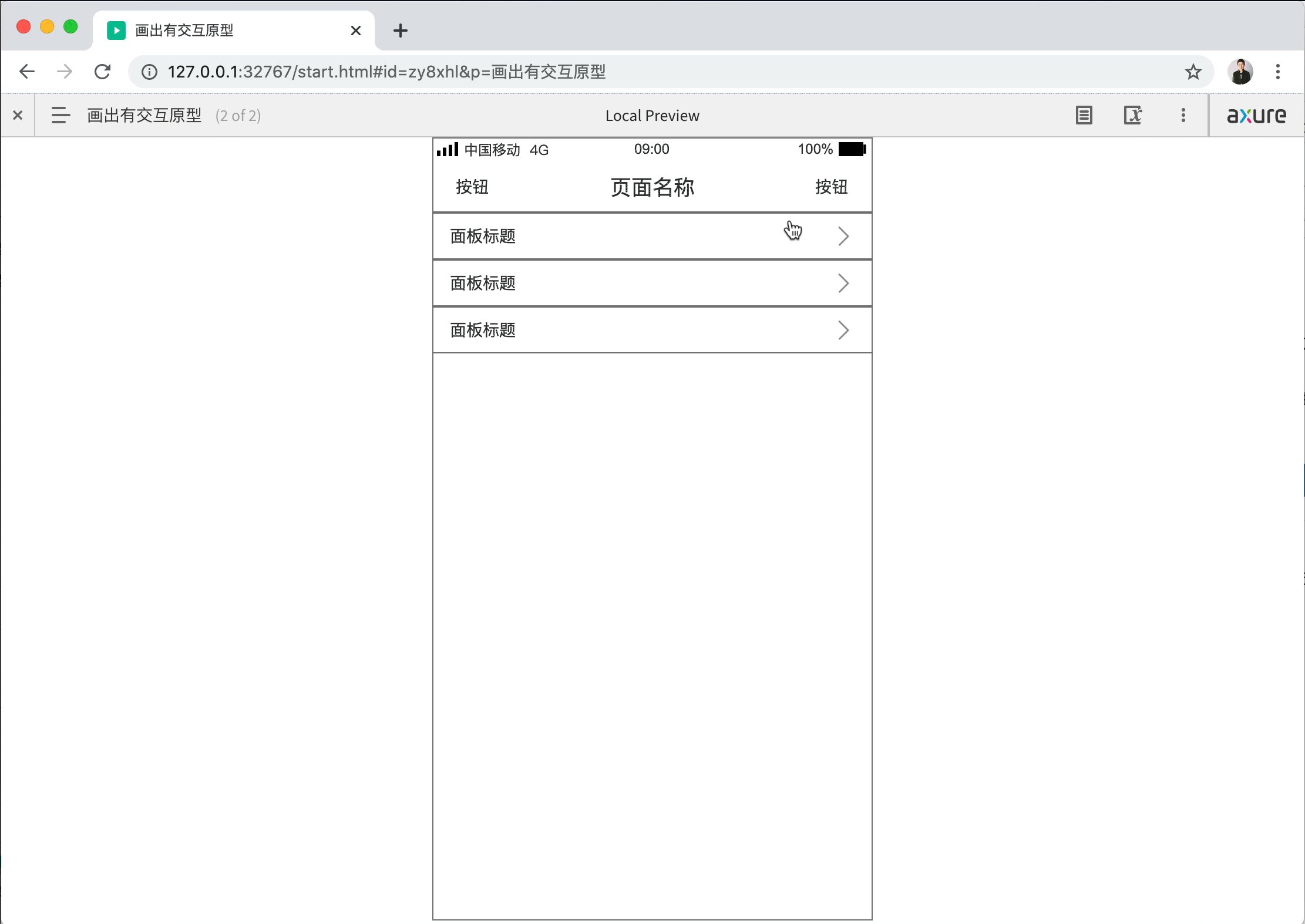
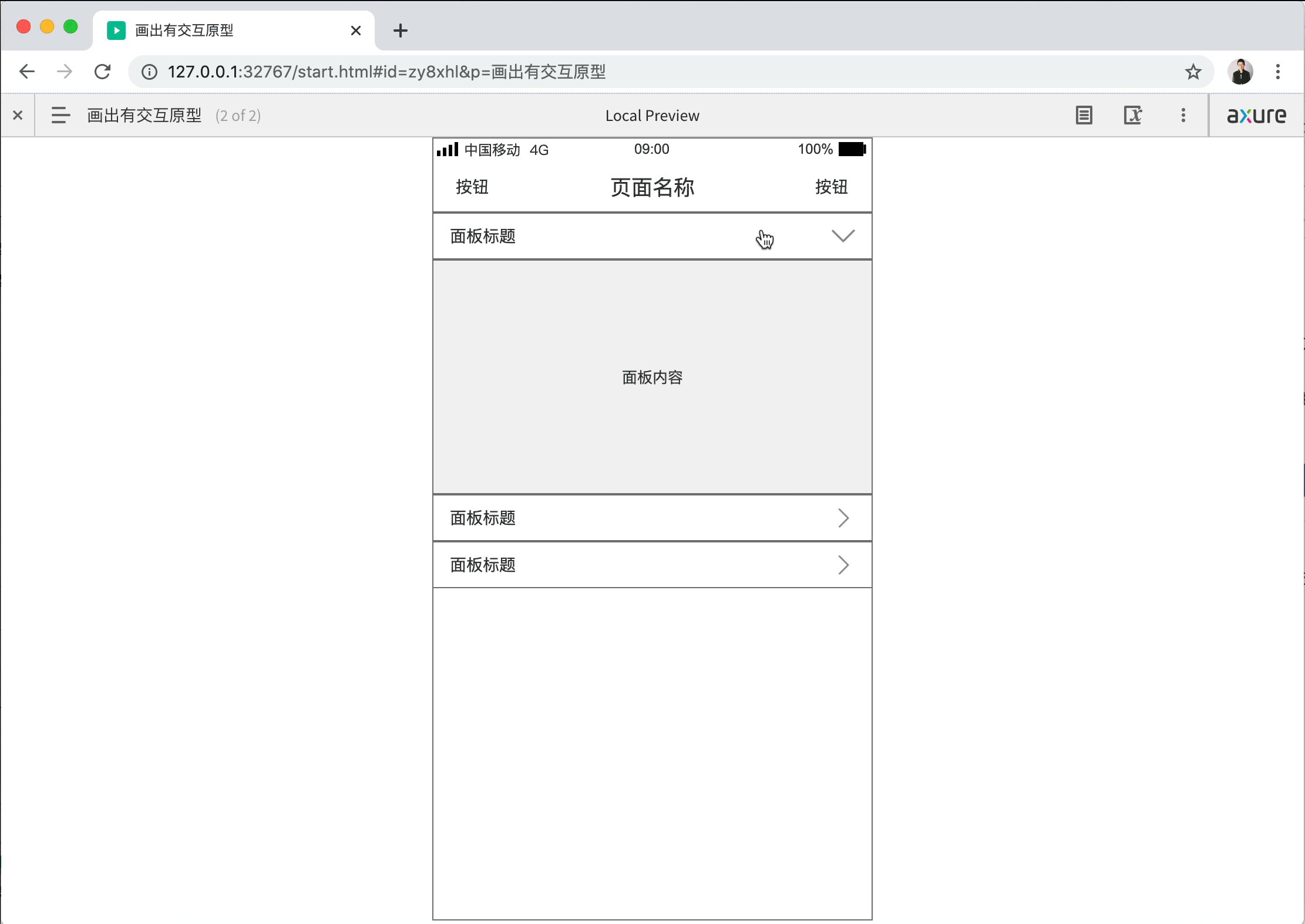
13、点击“预览”按钮,然后在浏览器中查看原型效果。

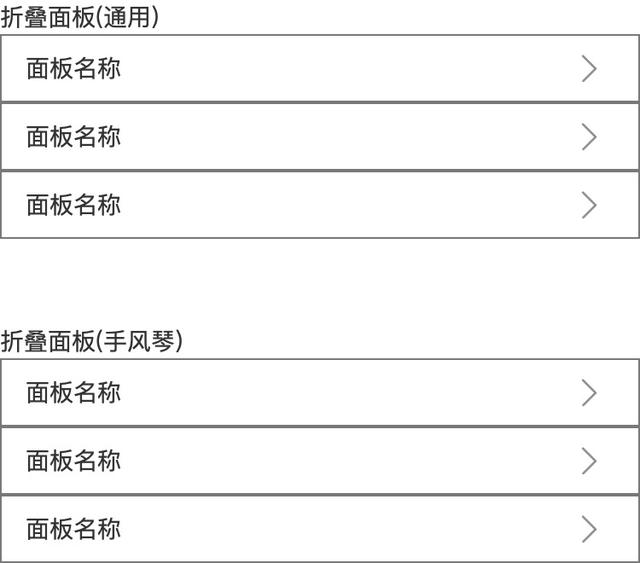
四、制作元件库
画出该组件的常见交互样式,添加到自己的Axure元件库,方便后续画移动端原型的时候使用(或者直接从浪子移动端组件元件库拖动该组件到画布中合适位置。根据需求修改相应的面板名称和面板内容)

#专栏作家#
浪子,公众号:浪子画原型(langzipm)。擅长于APP原型设计和产品架构。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。




















 6648
6648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








