 我们在日常的产品设计中会经常的使用到折叠面板的效果,常见的比如QA模块,如下图,为了节省空间,会经常使用手风琴效果的折叠面板,下面我讲给大家分享一下整个制作的过程
我们在日常的产品设计中会经常的使用到折叠面板的效果,常见的比如QA模块,如下图,为了节省空间,会经常使用手风琴效果的折叠面板,下面我讲给大家分享一下整个制作的过程

一、功能解析
①默认展开第一项的内容
②打开某一项时,将收起之前其他项展开的内容,保证同一时间只展开其中一项
二、原型绘制
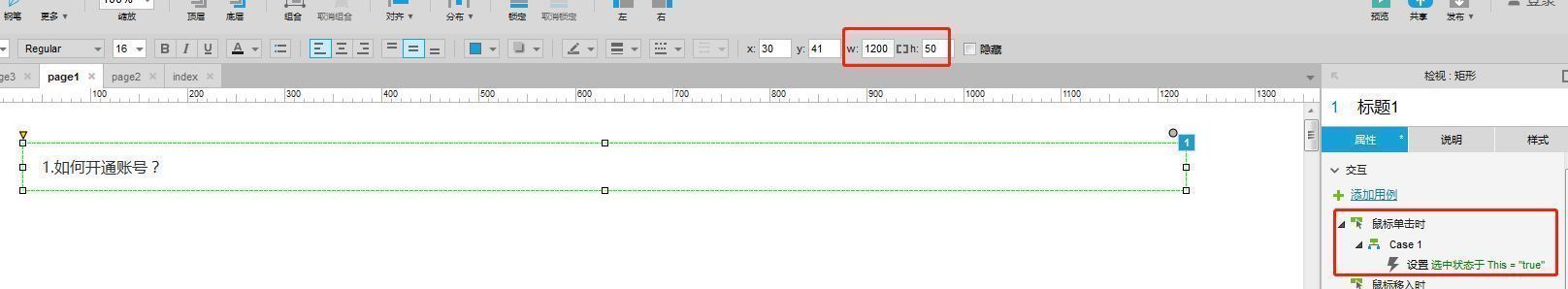
1.绘制标题
拖入矩形,调整合适的大小,随便输入一个标题,样式的话,大家可以自己调整;设置鼠标单击时选中自己

设置选项组,方便后续实现只能展示其中一个内容的功能

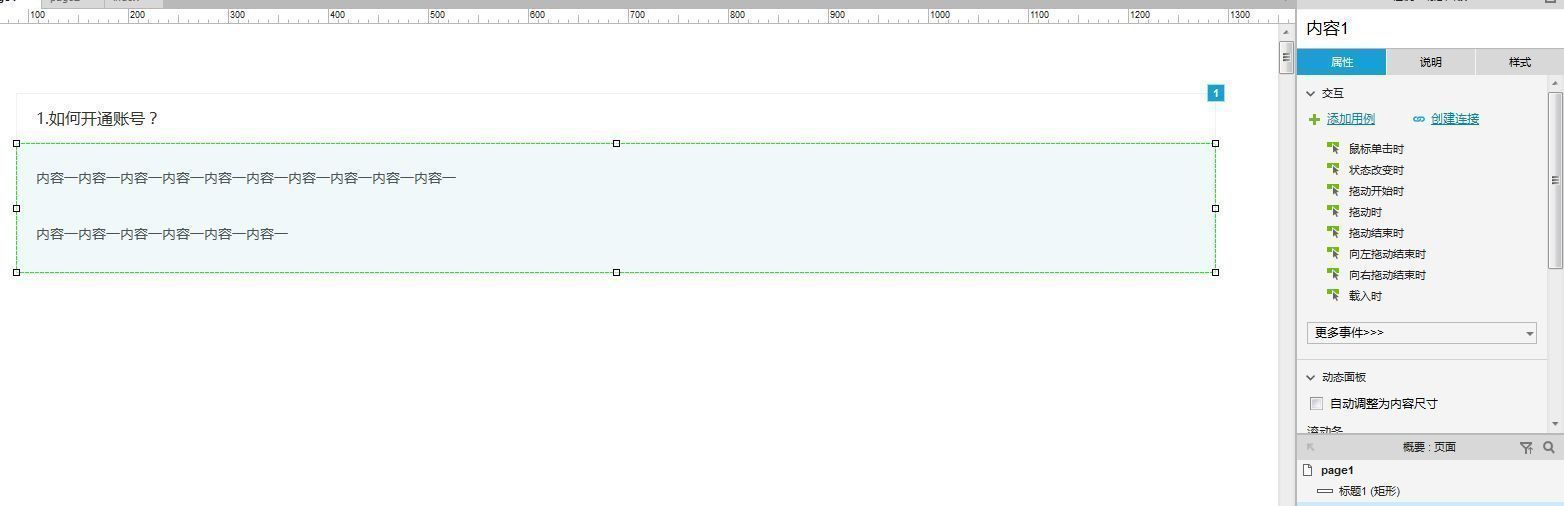
2.绘制内容
拖入一个矩形,调整合适的大小,这里一定要谨记,宽度要和标题一致,且要与标题完全对齐,否则影响折叠的效果;并将其转化为动态面板

3.设计标题与内容的交互效果
当标题为选中时,展开内容;当标题为非选中时,折叠隐藏该内容;这里需要注意的是,效果需要设置成下方推动元件,这样当显示或隐藏时,就会根据当前高度自动在垂直方向进行折叠效果的呈现了。


4.复制多个标题与内容
选中标题与内容,按住ctrl,拖动多个即可完成复制

再修改一下里边的数据,将其设置成不同的内容即可

5.设置默认选中
将第一个标题设置成默认选中,到这里咱们的手风琴效果的折叠面板功能就实现了

三、效果展示

























 920
920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










