一个适合初学者学习 Flask、API 和 Google App Engine 的小型教程项目
扫码关注《Python学研大本营》
如果您想在很短的时间内使用 Python 构建 Web 应用程序,那么Flask是一个绝佳的选择。

Flask 是一个小巧而强大的 Web 框架(也称为“微框架”)。它也很容易学习和编码。根据我的个人经验,作为初学者很容易开始。
在这个项目之前,我对 Python 的了解主要限于数据科学。然而,我能够在短短几个小时内构建这个应用程序并创建本教程。
在本教程中,我将向您展示如何使用 API 构建一个包含一些动态内容的简单天气应用程序。本教程对于初学者来说是一个很好的起点。您将学习从 API 构建动态内容并将其部署在 Google Cloud 上。

最终产品可以在这里查看。(http://weatherv2-220201.appspot.com/)


要创建一个天气应用程序,我们需要从Open Weather Map(https://openweathermap.org/api)请求一个 API 密钥。免费版每分钟最多可拨打 60 次电话,这对于这款应用来说绰绰有余。Open Weather Map 条件图标不是很漂亮。我们将用来自Erik Flowers(https://erikflowers.github.io/weather-icons/)的 200 多个天气图标中的一些替换它们。

本教程还将涵盖:(1) 基本 CSS 设计,(2) 使用 Jinja 的基本 HTML,以及 (3) 在 Google Cloud 上部署 Flask 应用程序。
我们将采取的步骤如下:
-
步骤 0:安装 Flask(本教程不包括 Python 和 PIP 安装)
-
第 1 步:构建 App 结构
-
第 2 步:使用 API 请求创建主应用程序代码
-
第 3 步:使用Jinja、HTML 和 CSS为应用程序创建 2 个页面(主页面和结果页面)
-
第 4 步:在本地笔记本电脑上部署和测试
-
第 5 步:在 Google Cloud 上部署。
第 0 步——安装 Flask 和我们将在虚拟环境中使用的库。
我们将使用虚拟环境构建这个项目。但为什么我们需要一个?
使用虚拟环境,您可以为每个项目创建一个特定的本地环境。您可以选择要使用的库,而不会影响您的笔记本电脑环境。当您在笔记本电脑上编写更多项目时,每个项目都需要不同的库。为每个项目使用不同的虚拟环境,您的系统和项目之间或项目之间不会发生冲突。
-
以管理员权限运行命令提示符 (cmd.exe)。不使用管理员权限将阻止您使用 pip。

-
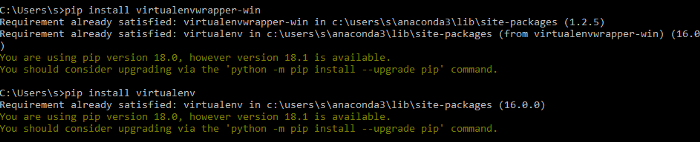
(可选)使用 PIP 安装 virtualenv 和 virtualenvwrapper-win。如果您已经拥有这些系统库,请跳至下一步。
#Optional
pip install virtualenvwrapper-win
pip install virtualenv

-
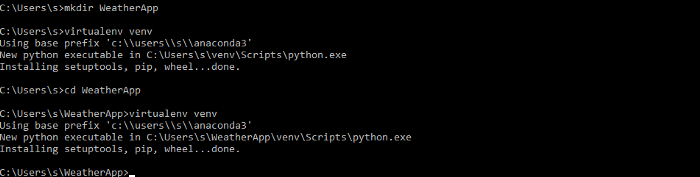
创建名为“WeatherApp”的文件夹并创建一个名为“venv”的虚拟环境(这可能需要一些时间)
#Mandatory
mkdir WeatherApp
cd WeatherApp
virtualenv venv

-
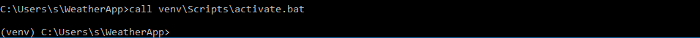
在 Windows 上使用“调用”激活您的虚拟环境(与 Linux 的“源”相同)。此步骤将您的环境从系统更改为项目本地环境。
call venv\Scripts\activate.bat

-
在 WeatherApp 文件夹中创建一个包含 Flask 和其他库的 requirements.txt 文件,然后保存该文件。需求文件是一个很好的工具,它还可以跟踪您在项目中使用的库。
Flask==0.12.3
click==6.7
gunicorn==19.7.1
itsdangerous==0.24
Jinja2==2.9.6
MarkupSafe==1.0
pytz==2017.2
requests==2.13.0
Werkzeug==0.12.1

-
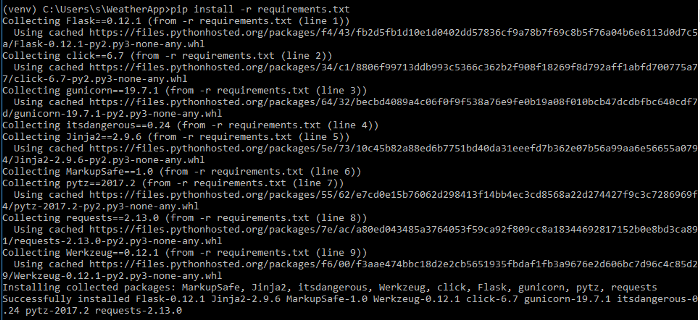
安装需求及其依赖项。您现在已准备好构建您的 WeatherApp。这是创建本地环境的最后一步。
pip install -r requirements.txt

第 1 步 - 构建 App 结构
你已经照顾好当地的环境了。您现在可以专注于开发您的应用程序。此步骤是为了确保正确的文件夹和文件结构到位。下一步将处理后端代码。
-
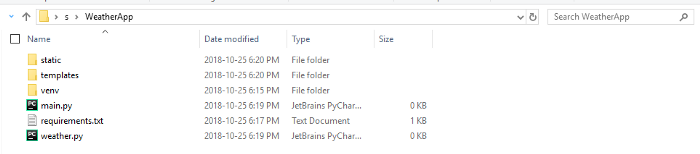
创建两个 Python 文件(main.py、weather.py)和两个文件夹(带有子文件夹 img、templates 的静态文件夹)。

第 2 步 — 使用 API 请求(后端)创建主应用程序代码
设置好结构后,您就可以开始编写应用程序的后端了。Flask 的“Hello world”示例只使用了一个 Python 文件。本教程使用两个文件让您熟悉将函数导入主应用程序。
main.py 是将用户路由到主页和结果页面的服务器。weather.py 文件使用 API 创建了一个函数,该函数根据所选城市检索天气数据。该函数填充结果页面。
-
使用以下代码编辑 main.py 并保存
#!/usr/bin/env python
from pprint import pprint as pp
from flask import Flask, flash, redirect, render_template, request, url_for
from weather import query_api
app = Flask(__name__)
@app.route('/')
def index():
return render_template(
'weather.html',
data=[{'name':'Toronto'}, {'name':'Montreal'}, {'name':'Calgary'},
{'name':'Ottawa'}, {'name':'Edmonton'}, {'name':'Mississauga'},
{'name':'Winnipeg'}, {'name':'Vancouver'}, {'name':'Brampton'},
{'name':'Quebec'}])
@app.route("/result" , methods=['GET', 'POST'])
def result():
data = []
error = None
select = request.form.get('comp_select')
resp = query_api(select)
pp(resp)
if resp:
data.append(resp)
if len(data) != 2:
error = 'Bad Response from Weather API'
return render_template(
'result.html',
data=data,
error=error)
if __name__=='__main__':
app.run(debug=True)
-
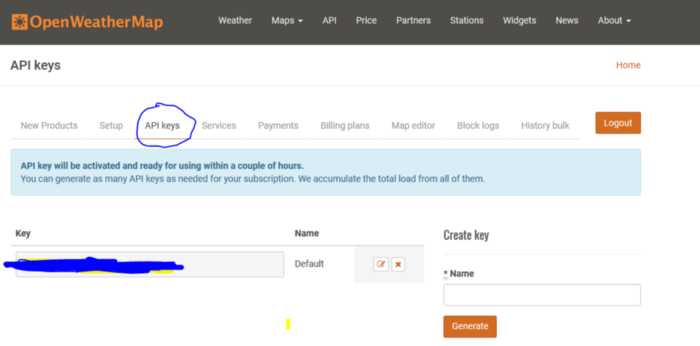
在 Open Weather Map 上请求免费的 API 密钥

-
使用以下代码编辑weather.py(更新API_KEY)并保存
from datetime import datetime
import os
import pytz
import requests
import math
API_KEY = 'XXXXXXXXXXXXXXXXXXXXXXXXXXX'
API_URL = ('http://api.openweathermap.org/data/2.5/weather?q={}&mode=json&units=metric&appid={}')
def query_api(city):
try:
print(API_URL.format(city, API_KEY))
data = requests.get(API_URL.format(city, API_KEY)).json()
except Exception as exc:
print(exc)
data = None
return data
第 3 步 — 使用Jinja、HTML 和 CSS(前端)创建页面
这一步是关于创建用户将看到的内容。
HTML 页面天气和结果是后端 main.py 将路由到并提供视觉结构的页面。CSS 文件将带来最后的润色。本教程中没有 Javascript(前端是纯 HTML 和 CSS)。
这是我第一次使用Jinja2模板库来填充 HTML 文件。让我感到惊讶的是,带来动态图像或使用功能(例如四舍五入的天气)是多么容易。绝对是一个很棒的模板引擎。
-
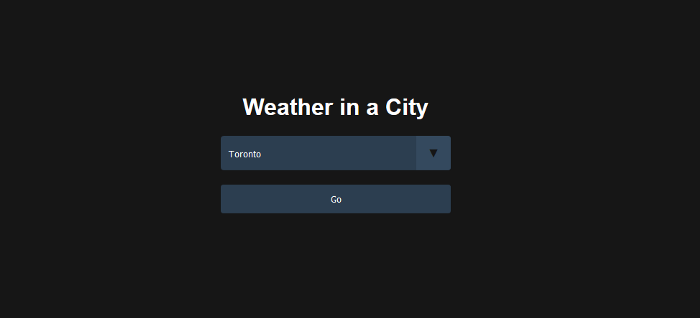
在模板文件夹 (weather.html) 中创建第一个 HTML 文件
<!doctype html>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='style.css') }}">
<div class="center-on-page">
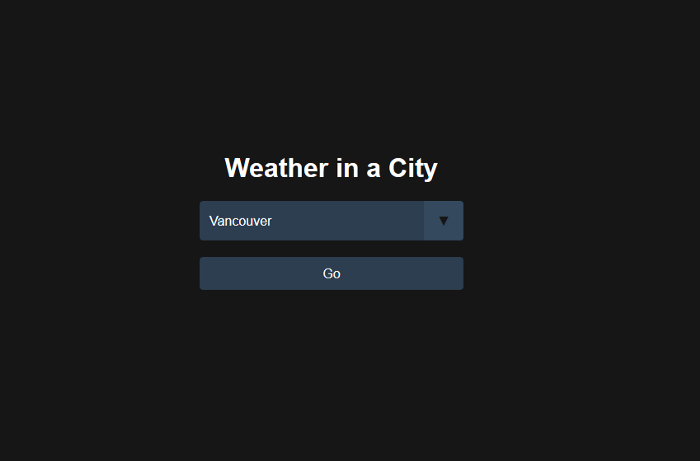
<h1>Weather in a City</h1>
<form class="form-inline" method="POST" action="{{ url_for('result') }}">
<div class="select">
<select name="comp_select" class="selectpicker form-control">
{% for o in data %}
<option value="{{ o.name }}">{{ o.name }}</option>
{% endfor %}
</select>
</div>
<button type="submit" class="btn">Go</button>
</form>
-
在模板文件夹中创建第二个 HTML 文件 (result.html)
<!doctype html>
<link rel="stylesheet" type="text/css" href="{{ url_for('static', filename='style.css') }}">
<div class="center-on-page">
{% for d in data %}
{% set my_string = "static/img/" + d['weather'][0]['icon']+ ".svg" %}
<h1>
<img src="{{ my_string }}" class="svg" fill="white" height="100" vertical-align="middle" width="100">
</h1>
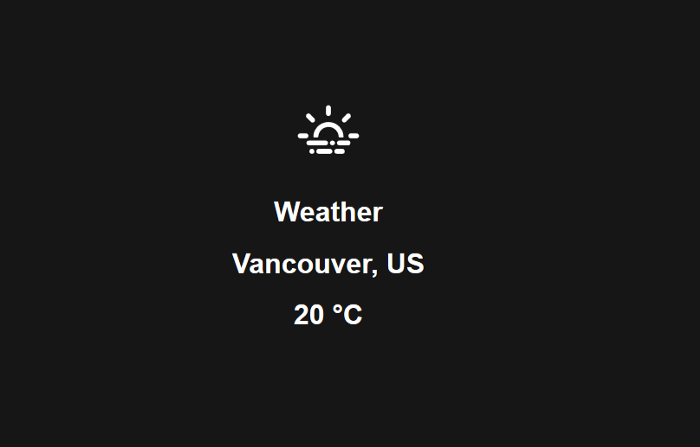
<h1>Weather</h1>
<h1>{{ d['name'] }}, {{ d['sys']['country'] }}</h1>
<h1>{{ d['main']['temp']|round|int}} °C</h1>
{% endfor %}

-
在静态文件夹中添加 CSS 文件(style.css)
body {
color: #161616;
font-family: 'Roboto', sans-serif;
text-align: center;
background-color: currentColor;
}
.center-on-page {
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
}
h1 {
text-align: center;
color:#FFFFFF;
}
img {
vertical-align: middle;
}
/* Reset Select */
select {
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
appearance: none;
outline: 0;
box-shadow: none;
border: 0 !important;
background: #2c3e50;
background-image: none;
}
/* Custom Select */
.select {
position: relative;
display: block;
width: 20em;
height: 3em;
line-height: 3;
background: #2c3e50;
overflow: hidden;
border-radius: .25em;
}
select {
width: 100%;
height: 100%;
margin: 0;
padding: 0 0 0 .5em;
color: #fff;
cursor: pointer;
}
select::-ms-expand {
display: none;
}
/* Arrow */
.select::after {
content: '\25BC';
position: absolute;
top: 0;
right: 0;
bottom: 0;
padding: 0 1em;
background: #34495e;
pointer-events: none;
}
/* Transition */
.select:hover::after {
color: #f39c12;
}
.select::after {
-webkit-transition: .25s all ease;
-o-transition: .25s all ease;
transition: .25s all ease;
}
button{
-webkit-appearance: none;
-moz-appearance: none;
-ms-appearance: none;
appearance: none;
outline: 0;
box-shadow: none;
border: 0 !important;
background: #2c3e50;
background-image: none;
width: 100%;
height: 40px;
margin: 0;
margin-top: 20px;
color: #fff;
cursor: pointer;
border-radius: .25em;
}
.button:hover{
color: #f39c12;
}
-
以静态方式下载 img 子文件夹中的图像 链接到Github(https://github.com/tristanga/WeatherApp_Image)上的图片:


第 4 步 — 在本地部署和测试
在这个阶段,您已经设置了环境、结构、后端和前端。剩下的唯一事情就是启动您的应用程序并在您的本地主机上享受它。
-
只需使用 Python 启动 main.py
python main.py
-
使用 Web 浏览器(Chrome、Mozilla 等)转到 cmd 上建议的 localhost 链接。您应该会在本地笔记本电脑上看到您的新天气应用程序 :)


第 5 步 — 在 Google Cloud 上部署
最后一步是与世界共享您的应用程序。需要注意的是,有很多使用 Flask 构建的 Web 应用程序的提供程序。谷歌云只是众多之一。本文不涉及其他一些,如 AWS、Azure、Heroku……
如果社区有兴趣,我可以在另一篇文章中提供其他云提供商的步骤和一些比较(定价、限制等)。
要在 Google Cloud 上部署您的应用,您需要 1) 安装 SDK,2) 创建一个新项目,3) 创建 3 个本地文件,4) 在线部署和测试。
-
按照Google 的说明安装 SDK
-
连接到您的 Google Cloud 帐户
-
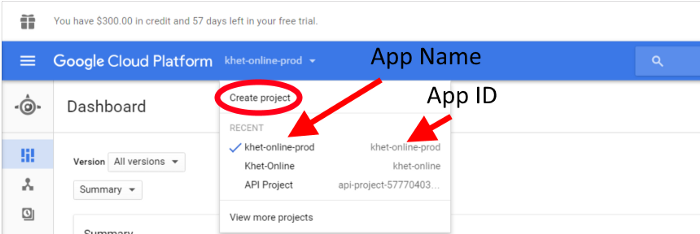
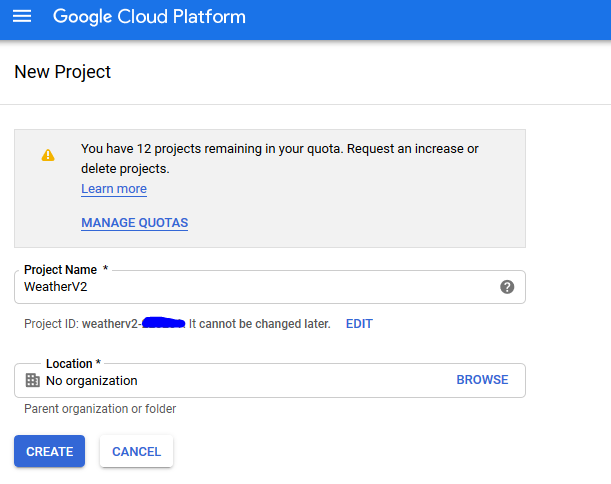
创建一个新项目并保存项目 ID(稍等片刻,直到配置新项目)


-
使用以下代码在您的主文件夹中创建一个 app.yaml 文件:
runtime: python27
api_version: 1
threadsafe: true
handlers:
- url: /static
static_dir: static
- url: /.*
script: main.app
libraries:
- name: ssl
version: latest
-
使用以下代码在您的主文件夹中创建一个 appengine_config.py 文件:
from google.appengine.ext import vendor
# Add any libraries installed in the "lib" folder.
vendor.add('lib')
-
在 lib 文件夹中复制库的依赖项
pip install -t lib -r requirements.txt
-
使用您保存的项目 ID 在 Google Cloud 上部署(可能需要 10 分钟)。使用以下步骤:
gcloud auth application-default login
gcloud config set project <PROJECT_ID>
gcloud init
gcloud app deploy app.yaml
-
免费享受您的实时网络应用程序。我的在这里。(https://weatherv2-220201.appspot.com/)
完整代码可在Github上找到(https://github.com/tristanga/WeatherApp_FullCode)。感谢您阅读我的帖子。这是我第一个使用 Flask 的网络应用程序,也是第一个关于freeCodeCamp的教程。如果您觉得这篇文章有帮助,请给我鼓掌👏。
这比我想象的要容易得多。

新书推荐
《Flask Web全栈开发实战》
三天半价活动,购买链接:https://u.jd.com/RKZevO1
特别说明:新书一经上架抢购一空,现加急处理增加库存,读者可以放心下单锁定5折优惠!京东会陆续安排发货。

《Flask Web全栈开发实战》围绕 Flask 框架,详细地讲解了使用 Flask 开发网站的各项技术要点。全书共 11 章,首先讲解了Flask 项目开发中的环境搭建、项目配置、URL 与视图、Jinja2 模板、数据库、表单、Flask 进阶、缓存系统等。然后拓展了知识面,在项目实战中分别介绍了 RESTful API、邮箱验证码、Redis 缓存、Celery 异步任务、登录授权机制、角色权限管理、富文本编辑器、头像管理、文件上传以及 Nginx、Gunicorn 部署等技术要点;在 WebSocket 实战中讲解了 Flask 中使用 WebSocket 开发项目的全部过程。最后讲解了 Flask 异步编程。通过《Flask Web全栈开发实战》的学习,读者能够熟练掌握 Flask Web 开发技术。
《Flask Web全栈开发实战》适合没有 Flask 开发经验或者 Flask 基础比较薄弱、想要系统学习 Flask Web 开发技术的读者 学习。
从Flask基础到Flask进阶,再到企业级论坛项目实战以及WebSocket在线聊天系统实战,囊括真实工作场景中绝大部分技术要点。
初学者可以夯实基础,程序员可以提升技能,提高竞争力。
当前,Python 的就业前景还是非常可观的,国内 Python 人才的需求呈大规模上升之势,薪资水平也是水涨船高。尤其在 Linux 运维、Python Web 网站、Python 自动化测试、数据分析和人工智能等诸多领域,对 Python 人才的需求非常旺盛。
Flask 诞生于 2010 年,是作者 Armin ronacher 用 Python 语言编写的一款轻量级 Web开发框架。时至今日,使用 Flask 开发 Web 应用程序的人越来越多,Flask 微框架也越来越受到关注。2021 年 5 月,Flask 2.0 版本发布,除了一些新增的特性,Flask 2.0 实现了基本的异步支持。
使用 Flask 框架的优势:可以大大降低开发难度,提高开发效率,让快速、高效的 Web开发成为可能;可以带来系统稳定性和可扩展性的提升;Flask 自由、灵活、可扩展性强、第三方库的选择面广;对于初学者来说,入门门槛很低,简单易学,即便没有多少 Web开发经验,也能很快做出网站,大大节约了初学者的学习成本。
本书围绕 Flask 框架展开讲解,从理论到实战,带领读者实现从零基础入门到动手开发项目的技术飞跃。书中贯穿了笔者总结的大量开发经验与实践思考,对开发人员有很大的借鉴意义。
目标读者
本书的目标读者是没有 Flask 开发经验或者有少量 Flask 使用经验的读者。通过学习本书可以熟练掌握 Flask Web 开发技术,包括但不限于以下岗位。
-
Python 全栈开发工程师:通过学习本书,可以掌握前后端开发的技术要点,能快速开发 Web 应用项目。
-
测试开发工程师:使用本书讲解的知识点,能有效提高自动化测试平台的开发能力。
-
运维开发工程师:使用本书讲解的知识点,能有效提高自动化运维平台的开发能力,以及阅读相关开源项目源码的能力。
-
数据/算法工程师:使用本书讲解的知识点,可以结合算法模型,将模型服务化,供普通用户使用。

三天限时半价 赶紧购买吧 ^_^
特别说明:新书一经上架抢购一空,现加急处理增加库存,读者可以放心下单锁定5折优惠!京东会陆续安排发货。
精彩回顾
扫码关注《Java学研大本营》
长按二维码,加入Java读者群





















 2993
2993











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








