体积光是现实中常见的因丁达尔效应而产生的一种大气现象,文人墨客常用“慵懒的阳光泄下”描绘该现象带来的美感。笔者在一次旅游后见到了这种神奇的自然现象,遂决定在游戏中实现并使用这样的效果。

体积光是由空气中的水蒸气和灰尘对光线的散射造成的,显然在实时渲染中我们无法模拟庞杂的微小粒子,只能用近似的方法获得,我们这里将更加着重于实现。
我们将使用Unity自带的Shadowmap实现体积光,众所周知,实时渲染中的阴影是通过将像素点的世界坐标(在fragment shader中获得或由像素深度反推获得)乘灯光的viewProjectionMatrix获得该像素点在shadowmap下的uv,并与shadowmap记录的像素点深度进行比较,若shadowmap记录的深度大于等于该点,则表示该点并没有在阴影下,应该受到光照,反之则表示该点受到遮挡,不应该受到光照。Unity中目前支持的实时光照有Directional Light, Spot Light, Point Light,这三种光照类型的实现大同小异。
另外,希望读者在阅读之前,确保自己对Unity渲染管线,官方提供的.cginc文件以及CommandBuffer, GL等API比较熟悉,接下来的分析将不会出现对此类基础的详解。
效果的实现全部在本人的开源里,注意,本开源项目并非完全原创,在经过Slightly Mad大神的同意后,对其开源原型进行魔改,增减,并上传:
源码地址:http://link.zhihu.com/?target=https%3A//github.com/MaxwellGengYF/Unity-Volumetric-Light

Directional Light:
Directional light常用来模拟太阳光,月光等自然光照,由于所有物体都会受到directional light的影响,因此我们的可以直接使用后处理来实现。正如链接里的解释,raymarch的基本原理就是将一条线段按比例分成多段,然后将每个顶点上的采样结果相加,所以首先需要获得射线的起点,我们通过以下代码获得renderTexture上的4个角的近裁面位置,然后在后处理shader中通过fragment shader的线性插值即可获得每个像素点在近裁面上的位置:
cam = GetComponent();
Matrix4x4 inverseViewProjectionMatrix = GL.GetGPUProjectionMatrix(cam.projectionMatrix, true);
inverseViewProjectionMatrix *= cam.worldToCameraMatrix;
inverseViewProjectionMatrix = inverseViewProjectionMatrix.inverse;
Vector3 leftBottom = inverseViewProjectionMatrix.MultiplyPoint(new Vector3(-1, -1, 1));
Vector3 rightBottom = inverseViewProjectionMatrix.MultiplyPoint(new Vector3(1, -1, 1));
Vector3 leftTop = inverseViewProjectionMatrix.MultiplyPoint(new Vector3(-1, 1, 1));
Vector3 rightTop = inverseViewProjectionMatrix.MultiplyPoint(new Vector3(1, 1, 1));这样我们就拥有了摄像机近裁面的四个角的世界坐标,同理可以通过这样的方法取得摄像机远裁面的四个角:
cam = GetComponent();
Matrix4x4 inverseViewProjectionMatrix = GL.GetGPUProjectionMatrix(cam.projectionMatrix, true);
inverseViewProjectionMatrix *= cam.worldToCameraMatrix;
inverseViewProjectionMatrix = inverseViewProjectionMatrix.inverse;
Vector3 leftBottom = inverseViewProjectionMatrix.MultiplyPoint(new Vector3(-1, -1, 0));
Vector3 rightBottom = inverseViewProjectionMatrix.MultiplyPoint(new Vector3(1, -1, 0));
Vector3 leftTop = inverseViewProjectionMatrix.MultiplyPoint(new Vector3(-1, 1, 0));
Vector3 rightTop = inverseViewProjectionMatrix.MultiplyPoint(new Vector3(1, 1, 0));使用其他引擎或DirectX的朋友请注意,Unity3D是使用OpenGL标准的投影,所以我们这里需要经过GL.GetGPUProjectionMatrix函数获得确实的投影矩阵,并且远裁面深度为0,近裁面深度为1。
以近裁面坐标作为线段起点,以近裁面坐标到远裁面坐标为线段方向,我们还需要确定线段的终点,显然,直接取远裁面是非常愚蠢的,假设摄像机会渲染1000米,而我们的显卡性能中等偏良好,大概可以承受64次采样的性能消耗,那每一步采样之间将会相隔1000 / 64 = 15.625米,也就是说在15米左右之内的物体变化都不会体积光产生任何影响,而且还会导致采样点出现在着色像素之后,产生严重的bug。
因此,我们需要通过深度图,获得屏幕像素的深度并以此为线段的终点,同时限制线段最大长度,将线段长度设置到一个精度与视觉效果的相对平衡,确定终点的示例代码大致如下:
// _InverseViewProjectionMatrix UNITY_MATRIX_VP矩阵的逆矩阵// _SampleCount 采样率// _VolumetricIntensity 体积光强度// _MaxLength 最远采样距离float depth = tex2D(_CameraDepthTexture, i.uv).r; //像素深度float worldPos = mul(_InverseViewProjectionMatrix, float3(i.uv * 2 - 1, depth)); //通过NDC坐标反推世界坐标
float3 startPos = ... //已经取得的世界空间近裁面坐标
float3 direction = normalize(worldPos - startPos); //线段归一化方向float m_length = min(_MaxLength, length(worldPos - startPos)); //获取线段的目标长度float perNodeLength = m_length / _SampleCount; //每两个采样点之间的距离
float3 currentPoint = startPos; //记录当前采样点的位置float intensity = 0;for (int i = 0; i < _SampleCount; ++i){ //进行固定次数的采样
currentPoint += direction * perNodeLength; //更新当前采样点
intensity += GetShadow(currentPoint); //获得当前坐标的阴影遮挡信息
}
intensity *= _VolumetricIntensity * m_Length; //对体积光的强度进行控制return intensity;通过类似实现,可以获得一个简易的体积光效果,如何获得阴影采样的实现,在UnityCG.cginc和UnityShadowLibrary.cginc中有详细的实现,文件目录在(Unity Folder)/Editor/Data/CGIncludes/,其中平行光的阴影采样涉及到cascadeShadowMap的计算,需要对采样进行由近及远分成4层,有兴趣的朋友可以自行研究一下,这里不再赘述。
2. Point Light
不同光源之间其实唯一的不同就是计算ray march线段的起点与终点的方法不同,point light的照射范围其实是一个球形,所以我们可以简单的直接在灯光的位置放一个球,然后通过直线与球交点的计算方法,然后其他诸如深度比较等操作,与Directional Light并无不同,示例代码大致如下:
// _Center 球心坐标// _Radius 球半径// _InverseViewProjectionMatrix UNITY_MATRIX_VP矩阵的逆矩阵// _SampleCount 采样率// _VolumetricIntensity 体积光强度float depth = tex2D(_CameraDepthTexture, i.uv).r; //像素深度float pixelWorldPos= mul(_InverseViewProjectionMatrix, float3(i.uv * 2 - 1, depth)); //通过NDC坐标反推世界坐标
float3 wpos = ... //球表面位置
float3 wNormal = ... //归一化的球表面法线
float3 startPos = wpos; //确定线段起始点
float3 camToSurface = wpos - _WorldSpaceCameraPos;//从摄像机到表面的方向,即ray march的迭代方向float camToSurfaceLength = length(camToSurface);//摄像机到球表面的距离
float3 surfaceToCenter = -wNormal * _Radius; //球表面到球心
float3 direction = normalize(camToSurface); //线段方向
float3 desiredEndPoint = startPos + dot(normalize(camToSurface), surfaceToCenter) * 2 * camToSurface;//这里通过简单的立体几何知识,求得射线与球的前后两个相交点float m_length = length(startPos - pixelWorldPos); //从起点到屏幕像素点的距离
m_length = min(m_length, length(startPos - desiredEndPoint));//获得最小线段距离float intensity = 0;
float3 currentPoint = startPos;float perNodeLength = m_length / _SampleCount; //每两个采样点之间的距离for(int i = 0; i < _SampleCount; ++i){
currentPoint += direction * perNodeLength; //更新当前采样点
intensity += GetShadow(currentPoint - _Center); //注意,point light使用cubemap作为shadowmap,因此我们需要传入球心到采样点的方向
}
intensity *= _VolumetricIntensity * m_Length; //对体积光的强度进行控制return intensity;3. Spot Light
原理与点光源其实大致相似,只不过我们这里为了性(tou)能(lan),就不在shader中判断角度,而是直接使用CommandBuffer渲染两次锥形mesh,然后通过两次渲染的深度的差别,计算线段的起点和终点,示例代码大致如下(注意,这段代码在背面深度已渲染到指定的RenderTarget之后,被渲染的像素应该在Mesh的正面):
// _InverseViewProjectionMatrix UNITY_MATRIX_VP矩阵的逆矩阵// _SampleCount 采样率// _VolumetricIntensity 体积光强度// _BackDepthTexture 光源mesh的背面深度float backDepth = tex2D(_BackDepthTexture, i.uv).r; //背面深度float backWorldPos= mul(_InverseViewProjectionMatrix, float3(i.uv * 2 - 1, backDepth )); //通过NDC坐标反推世界坐标float depth = tex2D(_CameraDepthTexture, i.uv).r; //深度图像素深度float pixelWorldPos= mul(_InverseViewProjectionMatrix, float3(i.uv * 2 - 1, depth )); //通过NDC坐标反推世界坐标
float3 direction = normalize(backWorldPos - _WorldSpaceCameraPos);
float3 startPos = wpos; // 起点位置即为Mesh的正面像素位置float m_Length = min(length(backWorldPos - startPos), length(pixelWorldPos - startPos)); //线段长度float intensity = 0;
float3 currentPoint = startPos;float perNodeLength = m_length / _SampleCount; //每两个采样点之间的距离for(int i = 0; i < _SampleCount; ++i){
currentPoint += direction * perNodeLength; //更新当前采样点
intensity += GetShadow(currentPoint);
}
intensity *= _VolumetricIntensity * m_Length; //对体积光的强度进行控制return intensity;直接渲染两次mesh这个方法确实比较丑陋,不过我们两者相权取其轻,多一个drawcall一般来讲比在shader中进行复杂的运算更为节省性能,而且还要考虑到lighting cookie的使用,在许多次时代渲染中,场景地编常常使用cookie改变灯光形状,增加灯光真实度,因此我们必须保证GetShadow传入的值确实的存在于shadowmap中。
4. 优化性能:
由于多次迭代,体积光的消耗实际非常高昂,即使是在性能强大的PC平台也是如此,因此我们可以考虑许多优化方法大幅度降低性能消耗,而降采样就是其中非常好的一种方法。我们将目标贴图的分辨率设置为摄像机Render Target的分辨率的一半,也就是直接将计算量缩小到了之前的1/4,但是降采样后的图像马赛克化严重,我们可以使用高斯模糊,将其通过正态分布的模糊采样放回到原分辨率的贴图中,降采样不仅不会降低画质,反而会给体积光带来一种朦胧感与意境。

5. 进一步提高质量:
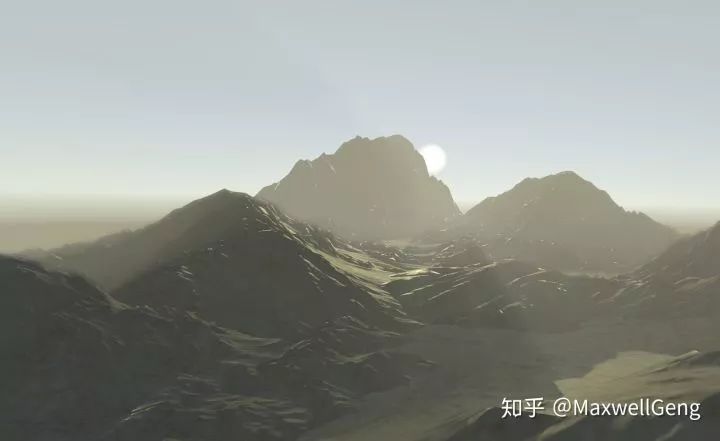
细心观察的朋友已经注意到,这个体积光虽然已经实现,但是极其生硬,单调,仿佛蒙了一层布一样,实在谈不上美感,原因很简单,空气中的雾气,尘埃并不是简单的发光,而是折射太阳光,因此我们需要考虑透光时光线强弱的变化。
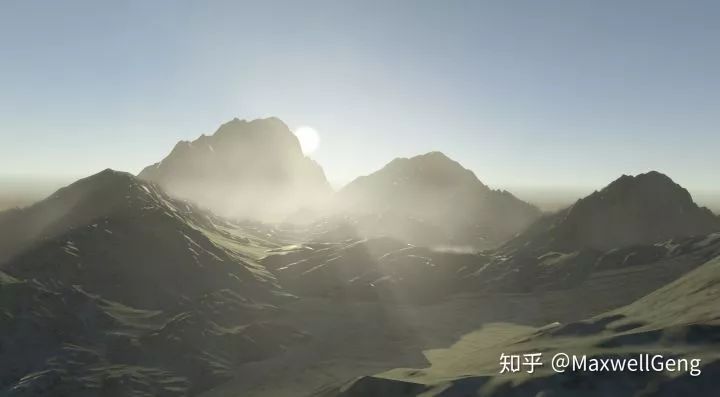
首先,既然是透射,那么当视线与太阳射入角度越小时,阳光应该越发强劲,这种算法称之为Mie Scattering,即通过视线与光源夹角计算强度值,有时会在次表面透射材质中使用到。加上Mie Scattering后效果为:

大气的情况复杂多变,有时雾并不是静止不动而是在风的影响下有缓慢的飘动,但是若是使用3D贴图进行二次raymarch,将会导致性能消耗非常高昂,这是无论如何也无法接受的,因此我们这里使用一个比较Trick的方法,使用一张2D贴图在屏幕空间进行采样,影响体积光的强度。(Demo中这么使用确实没什么问题,但是有时场景复杂可能会穿帮)。

水雾的密度大于空气,因此会缓慢下沉,由于我们的ray march全程使用统一的世界坐标,因此想要基于采样点的高度进行强度累计非常容易,这里就不赘述了,直接给出最终实现效果:


感恩有你
想要获取最新的最有趣的编程资讯、知识,视频,那么就关注我们。


在Unity进行水墨风3D渲染的尝试
从零开始的简单光线追踪示例
在Unity开发中为什么你维护五六百行代码就感觉力不从心?
您看此文用

 ·
·


秒,转发只需1秒呦~
那个,顺便星标一下再走呗!





















 364
364











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








