一、列表的使用
列表在网页中是最常用的几种样式之一了,下面就将列表的每种形式列举出来,以供参考使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>列表</title>
</head>
<body>
<h1>无序列表</h1>
<ul>
<li>Apple</li>
<li>Orange</li>
<li>banana</li>
</ul>
<h1>有序列表</h1>
<ol start="994">
<li>Apple</li>
<li>Orange</li>
<li>banana</li>
</ol>
<h1>自定义列表</h1>
<dl>
<dt>Color</dt>
<dd>- Red Pink Black</dd>
<dt>Language</dt>
<dd>- Java Python C#</dd>
</dl>
<h1>不同编号的有序列表(下面就是他们的type)</h1>
<ol type="a">
<li>a</li>
<li>1</li>
<li>A</li>
<li>I</li>
<li>i</li>
</ol>
<h1>不同编号的无序列表(下面就是他们的type)</h1>
<ul style="list-style-type:square">
<li>list-style-type:disc</li>
<li>list-style-type:circle</li>
<li>list-style-type:square</li>
</ul>
<h1>列表可以随机无限嵌套</h1>
<ol>
<li>data1</li>
<li>
<ul style="list-style-type:square">
<li>unorder1</li>
<li>unorder2</li>
<li>
<dl>
<dt>element</dt>
<dd>-a b c d</dd>
</dl>
</li>
</ul>
</li>
<li>data2</li>
</ol>
</body>
</html>
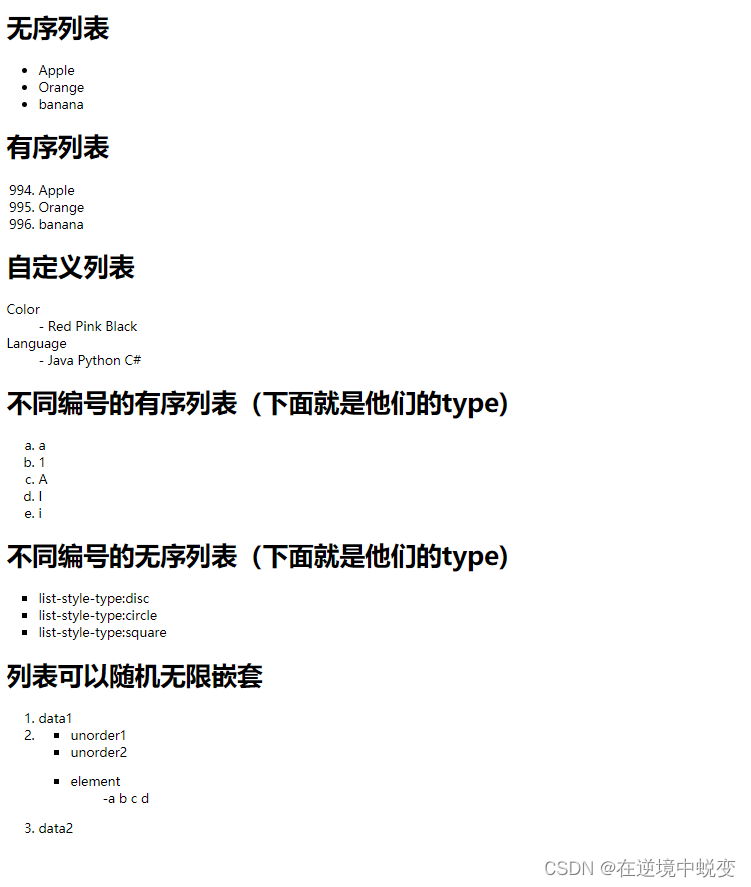
展示结果如下:

二、表格的使用
表格同样作为网页中是最常用的几种样式之一,下面将列表的形式列举出来,以供参考使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格</title>
</head>
<body>
<h1>水平标题:</h1>
<table border="1">
<!-- 设置表头 -->
<tr>
<th>第一列</th>
<th>第二列</th>
<th>第三列</th>
</tr>
<tr>
<td>row 1, column 1</td>
<td>row 1, column 2</td>
<td>row 1, column 3</td>
</tr>
<tr>
<td>row 2, column 1</td>
<td>row 2, column 2</td>
<td>row 2, column 3</td>
</tr>
</table>
<h1>垂直表格:</h1>
<caption>这是标题</caption>
<table border="1">
<tr>
<th>第一行</th>
<td>数据1</td>
<td>数据2</td>
</tr>
<tr>
<th>第二行</th>
<td>数据3</td>
<td>数据4</td>
</tr>
</table>
<h1>跨单元格(单元格合并) 水平合并</h1>
<table border="1">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td colspan="2" align="middle">555 77 854</td>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h1>跨单元格(单元格合并) 垂直合并</h1>
<table border="1">
<tr>
<th>Name</th>
<td>MrHong</td>
</tr>
<tr>
<th rowspan="2">Name</th>
<td >MrsXu</td>
</tr>
<tr>
<td >XiaoHong</td>
</tr>
<tr>
<th>Name</th>
<td>Kid</td>
</tr>
</table>
<h1>表格内特殊填写</h1>
<table border="1" align="middle">
<tr>
<td>
<ul>
<li>hong</li>
<li>xu</li>
</ul>
</td>
<td>
<table border="1">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>

上面最难记的肯定是那些奇奇怪怪的标签了!如果我们能明白这些标签代表的含义就能很快地记下来
敲黑板:
标签的含义:
ul是unordered lists的缩写 (无序列表)
li是list item的缩写 (列表项目)
ol是ordered lists的缩写(有序列表)
dl是definition lists的英文缩写 (自定义列表)
dt是definition term的缩写 (自定义列表组)
dd是definition description的缩写(自定义列表描述)
nl是navigation lists的英文缩写 (导航列表)
tr是table row的缩写 (表格中的一行)
th是table header cell的缩写 (表格中的表头)
td是table data cell的缩写 (表格中的一个单元格)





















 1893
1893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








