虽然写这个博客主要目的是为了给我自己做一个思路记忆录,但是如果你恰好点了进来,那么先对你说一声欢迎。我并不是什么大触,只是一个菜菜的学生,如果您发现了什么错误或者您对于某些地方有更好的意见,非常欢迎您的斧正!
学习来源:http://www.w3school.com.cn/jsref/dom_obj_all.asp
HTML DOM 节点
在 HTML DOM (文档对象模型)中,每个部分都是节点:
- 文档本身是文档节点
- 所有 HTML 元素是元素节点
- 所有 HTML 属性是属性节点
- HTML 元素内的文本是文本节点
- 注释是注释节点
Element 对象
在 HTML DOM 中,Element 对象表示 HTML 元素。
Element 对象可以拥有类型为元素节点、文本节点、注释节点的子节点。
NodeList 对象表示节点列表,比如 HTML 元素的子节点集合。
元素也可以拥有属性。属性是属性节点(参见下一节)。
属性和方法
下面的属性和方法可用于所有 HTML 元素上:
| 属性 / 方法 | 描述 |
|---|---|
| element.accessKey | 设置或返回元素的快捷键。 |
| element.appendChild() | 向元素添加新的子节点,作为最后一个子节点。 |
| element.attributes | 返回元素属性的 NamedNodeMap。 |
| element.childNodes | 返回元素子节点的 NodeList。 |
| element.className | 设置或返回元素的 class 属性。 |
| element.clientHeight | 返回元素的可见高度。 |
| element.clientWidth | 返回元素的可见宽度。 |
| element.cloneNode() | 克隆元素。 |
| element.compareDocumentPosition() | 比较两个元素的文档位置。 |
| element.contentEditable | 设置或返回元素的文本方向。 |
| element.dir | 设置或返回元素的内容是否可编辑。 |
| element.firstChild | 返回元素的首个子。 |
| element.getAttribute() | 返回元素节点的指定属性值。 |
| element.getAttributeNode() | 返回指定的属性节点。 |
| element.getElementsByTagName() | 返回拥有指定标签名的所有子元素的集合。 |
| element.getFeature() | 返回实现了指定特性的 API 的某个对象。 |
| element.getUserData() | 返回关联元素上键的对象。 |
| element.hasAttribute() | 如果元素拥有指定属性,则返回true,否则返回 false。 |
| element.hasAttributes() | 如果元素拥有属性,则返回 true,否则返回 false。 |
| element.hasChildNodes() | 如果元素拥有子节点,则返回 true,否则 false。 |
| element.id | 设置或返回元素的 id。 |
| element.innerHTML | 设置或返回元素的内容。 |
| element.insertBefore() | 在指定的已有的子节点之前插入新节点。 |
| element.isContentEditable | 设置或返回元素的内容。 |
| element.isDefaultNamespace() | 如果指定的 namespaceURI 是默认的,则返回 true,否则返回 false。 |
| element.isEqualNode() | 检查两个元素是否相等。 |
| element.isSameNode() | 检查两个元素是否是相同的节点。 |
| element.isSupported() | 如果元素支持指定特性,则返回 true。 |
| element.lang | 设置或返回元素的语言代码。 |
| element.lastChild | 返回元素的最后一个子元素。 |
| element.namespaceURI | 返回元素的 namespace URI。 |
| element.nextSibling | 返回位于相同节点树层级的下一个节点。 |
| element.nodeName | 返回元素的名称。 |
| element.nodeType | 返回元素的节点类型。 |
| element.nodeValue | 设置或返回元素值。 |
| element.normalize() | 合并元素中相邻的文本节点,并移除空的文本节点。 |
| element.offsetHeight | 返回元素的高度。 |
| element.offsetWidth | 返回元素的宽度。 |
| element.offsetLeft | 返回元素的水平偏移位置。 |
| element.offsetParent | 返回元素的偏移容器。 |
| element.offsetTop | 返回元素的垂直偏移位置。 |
| element.ownerDocument | 返回元素的根元素(文档对象)。 |
| element.parentNode | 返回元素的父节点。 |
| element.previousSibling | 返回位于相同节点树层级的前一个元素。 |
| element.removeAttribute() | 从元素中移除指定属性。 |
| element.removeAttributeNode() | 移除指定的属性节点,并返回被移除的节点。 |
| element.removeChild() | 从元素中移除子节点。 |
| element.replaceChild() | 替换元素中的子节点。 |
| element.scrollHeight | 返回元素的整体高度。 |
| element.scrollLeft | 返回元素左边缘与视图之间的距离。 |
| element.scrollTop | 返回元素上边缘与视图之间的距离。 |
| element.scrollWidth | 返回元素的整体宽度。 |
| element.setAttribute() | 把指定属性设置或更改为指定值。 |
| element.setAttributeNode() | 设置或更改指定属性节点。 |
| element.setIdAttribute() | |
| element.setIdAttributeNode() | |
| element.setUserData() | 把对象关联到元素上的键。 |
| element.style | 设置或返回元素的 style 属性。 |
| element.tabIndex | 设置或返回元素的 tab 键控制次序。 |
| element.tagName | 返回元素的标签名。 |
| element.textContent | 设置或返回节点及其后代的文本内容。 |
| element.title | 设置或返回元素的 title 属性。 |
| element.toString() | 把元素转换为字符串。 |
| nodelist.item() | 返回 NodeList 中位于指定下标的节点。 |
| nodelist.length | 返回 NodeList 中的节点数。 |
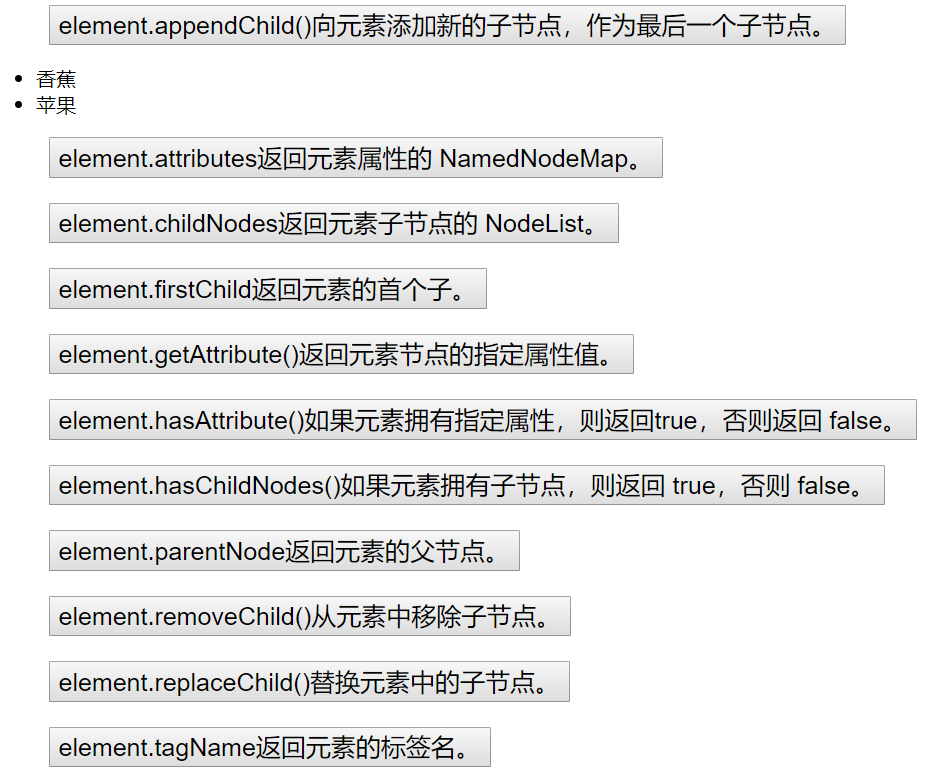
我的测试结果:每一个按钮点击后就可以出现相应的函数效果。

就像这样:

以下是源代码(有哪里需要我加注释的,欢迎在评论区与我交流):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTML DOM Element 对象</title>
<style media="screen" type="text/css">
body {
margin: 0;
padding: 0;
}
input {
margin-left: 50px;
margin-top: 10px;
display: block;
font-size: 20px;
}
p {
margin-left: 50px;
font-size: 20px;
}
</style>
<script type="text/javascript">
function AppendChild() {
var li = document.createElement("li");
var txt = document.createTextNode("西瓜");
li.appendChild(txt);
document.getElementById('appendchild').appendChild(li);
}
function Attributes() {
var p = document.getElementById('attributes');
var but = document.getElementById('but');
p.innerHTML = but.attributes.length;
}
function ChildNodes() {
var b = document.body.childNodes;
var txt = "";
for (var i = 0; i < 2; i++) { //for (var i = 0; i < b.length; i++) {
txt = txt + b[i].nodeName + "<br />";
}
document.getElementById('childnodes').innerHTML = txt;
}
function FirstChild() {
document.getElementById('firstchild').innerHTML = document.firstChild.nodeName;
}
function GetAttribute() {
var p = document.getElementById('getattribute');
p.innerHTML = "p元素的id属性值: " + p.getAttribute('id');
}
function HasAttribute() {
var p = document.getElementById('hasattribute');
p.innerHTML = "检测p属性是否有id属性: " + p.hasAttribute('id');
}
function HasChildNodes() {
var p = document.getElementById('haschildnodes');
p.innerHTML = "p是否有子节点: " + p.hasChildNodes();
}
function ParentNode() {
var p = document.getElementById('parentnode');
p.innerHTML = p.parentNode;
}
function RemoveChild() {
var p = document.getElementById('removechild');
var list = document.getElementById('appendchild');
p.innerHTML = "查看上方列表中的香蕉是否被移除";
list.removeChild(list.childNodes[1]);
}
function ReplaceChild() {
var p = document.getElementById('replacechild');
var txtNode = document.createTextNode("草莓");
var itm = document.getElementById('appendchild');
itm.replaceChild(txtNode, itm.childNodes[1]);
p.innerHTML = "查看上方香蕉是否已经被替换成草莓";
}
function TagName() {
var p = document.getElementById('tagname');
p.innerHTML = p.tagName;
}
</script>
</head>
<body>
<input type="button" value="element.appendChild()向元素添加新的子节点,作为最后一个子节点。" onclick="AppendChild()">
<ul id="appendchild">
<li>香蕉</li>
<li>苹果</li>
</ul>
<input id="but" type="button" value="element.attributes返回元素属性的 NamedNodeMap。" onclick="Attributes()">
<p id="attributes"></p>
<input type="button" value="element.childNodes返回元素子节点的 NodeList。" onclick="ChildNodes()">
<p id="childnodes"></p>
<input type="button" value="element.firstChild返回元素的首个子。" onclick="FirstChild()">
<p id="firstchild"></p>
<input type="button" value="element.getAttribute()返回元素节点的指定属性值。" onclick="GetAttribute()">
<p id="getattribute"></p>
<input type="button" value="element.hasAttribute()如果元素拥有指定属性,则返回true,否则返回 false。" onclick="HasAttribute()">
<p id="hasattribute"></p>
<input type="button" value="element.hasChildNodes()如果元素拥有子节点,则返回 true,否则 false。" onclick="HasChildNodes()">
<p id="haschildnodes"></p>
<input type="button" value="element.parentNode返回元素的父节点。" onclick="ParentNode()">
<p id="parentnode"></p>
<input type="button" value="element.removeChild()从元素中移除子节点。" onclick="RemoveChild()">
<p id="removechild"></p>
<input type="button" value="element.replaceChild()替换元素中的子节点。" onclick="ReplaceChild()">
<p id="replacechild"></p>
<input type="button" value="element.tagName返回元素的标签名。" onclick="TagName()">
<p id="tagname"></p>
</body>
</html>





















 2314
2314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








