愿你出走半生,归来仍是少年!
环境:.NET 7
在开发中,最常用的弹窗之一表示确认弹窗,为了减少重复的开发工作,所以需要基于Popup进行封装。
1.布局
分为标题、确认内容、按钮三个区域,都是可供调整的。
<?xml version="1.0" encoding="utf-8" ?>
<toolkit:Popup xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiLib.Utility.Controls.Popups.ConfirmPopup"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit"
x:Name="popup"
xmlns:config="clr-namespace:MauiLib.Utility.Configs;assembly=MauiLib.Utility"
Color="Transparent"
>
<VerticalStackLayout x:Name="outLyt" BackgroundColor="Transparent">
<Border WidthRequest="400" BackgroundColor="White" StrokeThickness="1" StrokeShape="RoundRectangle 10,10,10,10" HorizontalOptions="Center">
<VerticalStackLayout >
<Label x:Name="lbTitle" Text="标题" HorizontalOptions="Center" Padding="0,10,0,10" FontSize="18"/>
<Border Stroke="{Static config:ThemeConfig.SubTitle}" BackgroundColor="{Static config:ThemeConfig.SubTitle}" WidthRequest="400" StrokeThickness="0.2" />
<Label x:Name="lbContent"
Margin="15"
FontSize="14"
MinimumHeightRequest="100"
VerticalOptions="CenterAndExpand"
Text="确认内容"/>
<FlexLayout AlignContent="Center" AlignItems="Stretch" Direction="Row">
<Button x:Name="btnCancle"
BackgroundColor="Transparent"
TextColor="Black"
FlexLayout.Grow="1"
BorderColor="{Static config:ThemeConfig.SubTitle}"
BorderWidth="0.2"
CornerRadius="0"
Text="取消"
Clicked="btnCancle_Clicked" />
<Button x:Name="btnOk"
BackgroundColor="Transparent"
TextColor="Black"
FlexLayout.Grow="1"
BorderColor="{Static config:ThemeConfig.SubTitle}"
BorderWidth="0.2"
CornerRadius="0"
Text="确认"
Clicked="btnOk_Clicked"/>
</FlexLayout>
</VerticalStackLayout>
</Border>
</VerticalStackLayout>
</toolkit:Popup>2.代码
通过两个不同的构造函数,实现只确认和可选择确认的两种弹窗对象。然后通过回调的方式实现选择后的操作。
public partial class ConfirmPopup : CommunityToolkit.Maui.Views.Popup
{
private Action OkAction;
private Action CancleAction;
/// <summary>
/// 只确认
/// </summary>
/// <param name="title">标题</param>
/// <param name="content">内容</param>
/// <param name="okAction">确认回调</param>
/// <param name="okText">确认按钮文本</param>
public ConfirmPopup(string title,string content,Action okAction=null,string okText="确认")
{
InitializeComponent();
lbTitle.Text = title;
lbContent.Text = content;
btnOk.Text = okText;
this.OkAction = okAction;
btnCancle.IsVisible = false;
}
/// <summary>
/// 可确认、取消
/// </summary>
/// <param name="title">标题</param>
/// <param name="content">内容</param>
/// <param name="okAction">确认回调</param>
/// <param name="cancleAction">取消回调</param>
/// <param name="okText">确认按钮文本</param>
/// <param name="cancleText">取消按钮文本</param>
public ConfirmPopup(string title, string content, Action okAction,Action cancleAction,string okText="确认",string cancleText="取消")
{
InitializeComponent();
lbTitle.Text = title;
lbContent.Text = content;
btnOk.Text = okText;
btnCancle.Text = cancleText;
this.OkAction = okAction;
this.CancleAction = cancleAction;
}
private void btnOk_Clicked(object sender, EventArgs e)
{
OkAction?.Invoke();
this.Close(true);
}
private void btnCancle_Clicked(object sender, EventArgs e)
{
CancleAction?.Invoke();
this.Close(false);
}
}3.使用
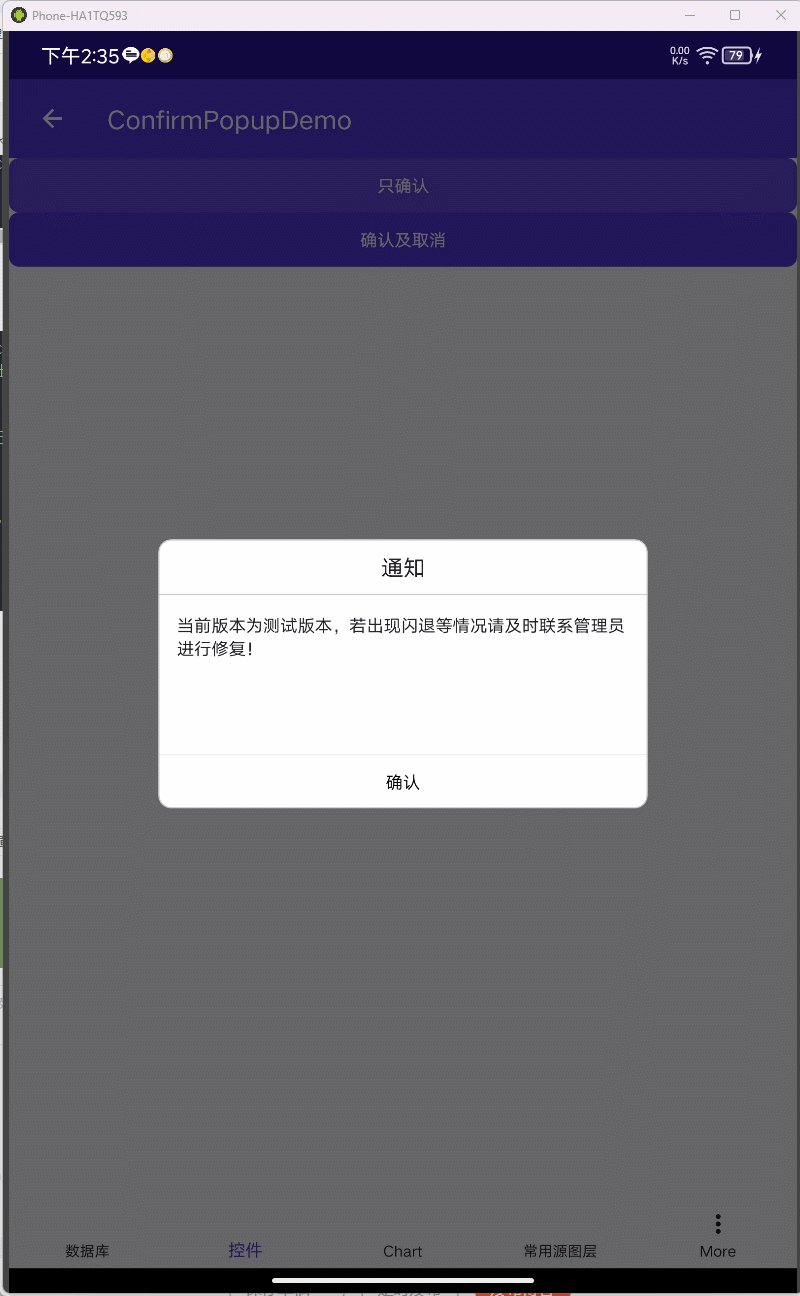
3.1.只需确认的弹窗
ConfirmPopup popup = new ConfirmPopup("通知","当前版本为测试版本,若出现闪退等情况请及时联系管理员进行修复!",null);
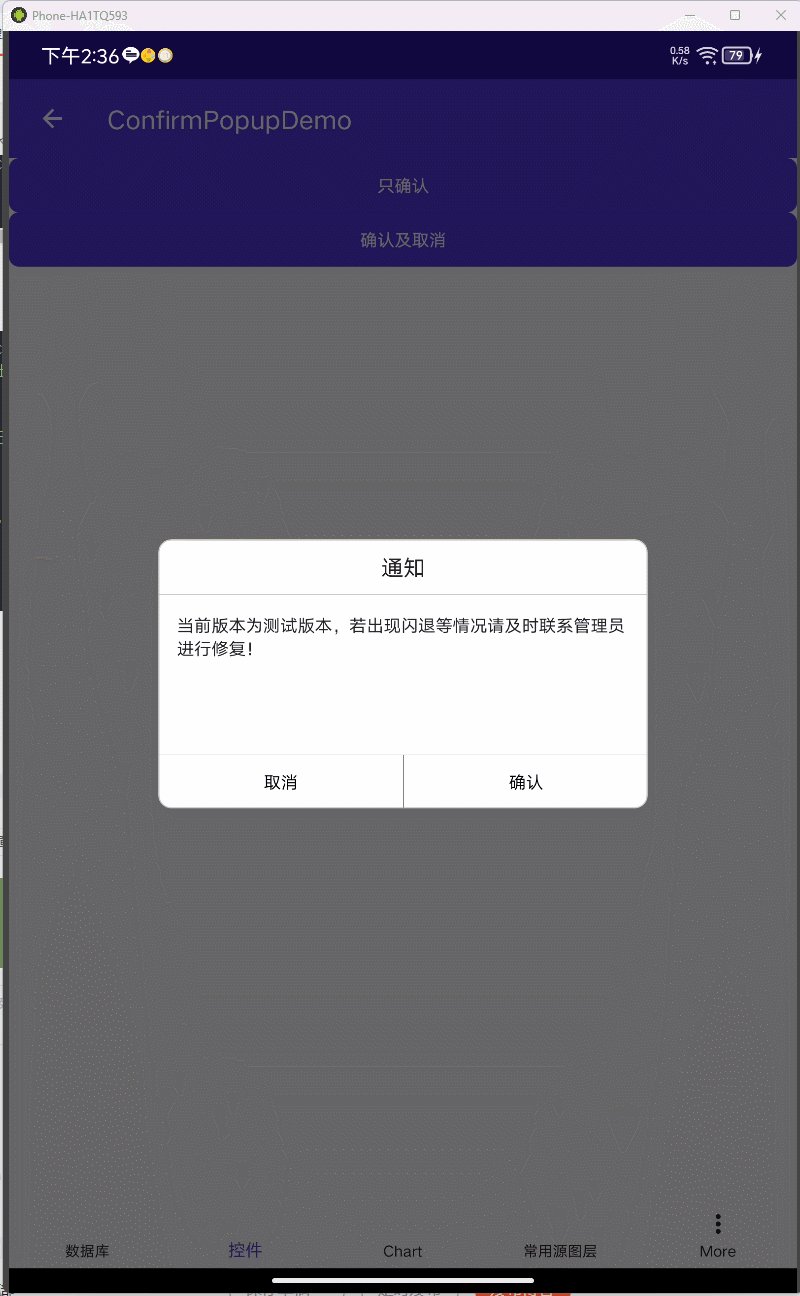
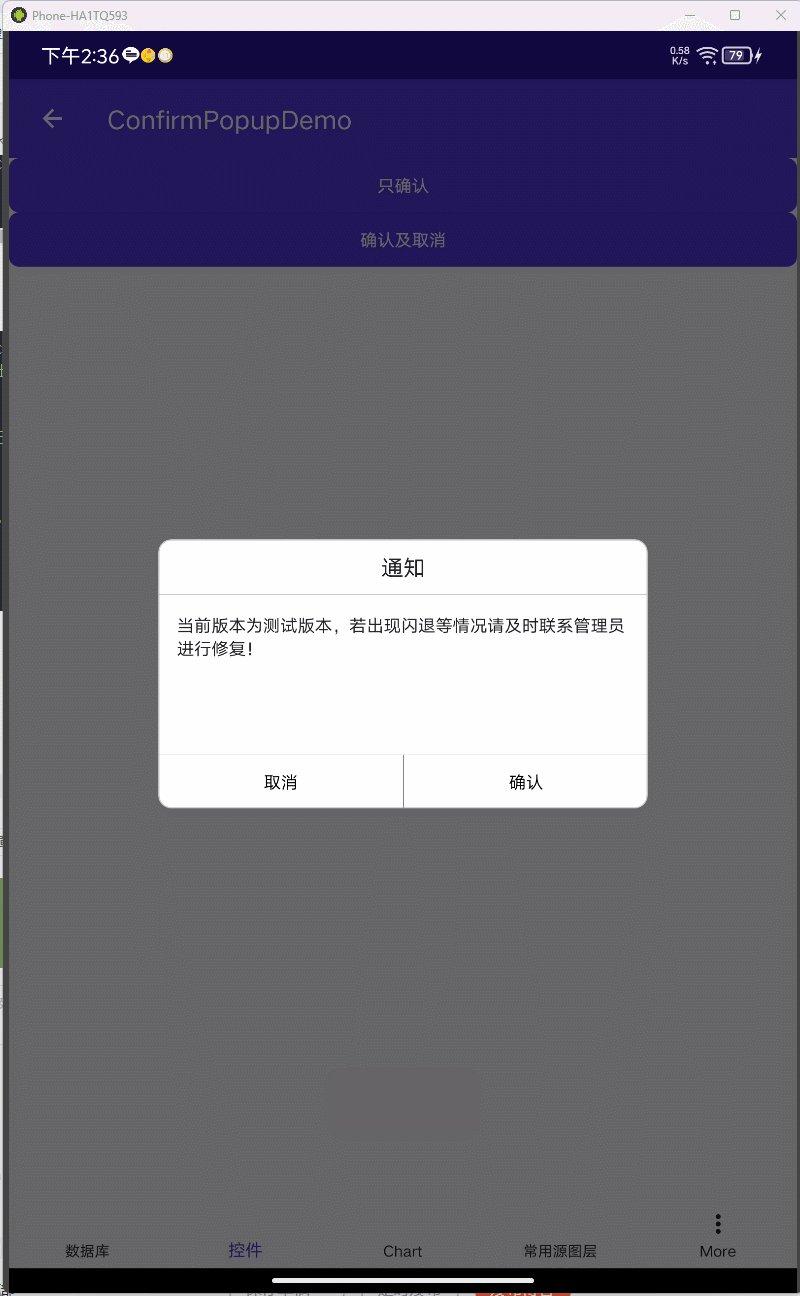
this.ShowPopup(popup);3.2.可选择的确认弹窗
ConfirmPopup popup = new ConfirmPopup("通知",
"当前版本为测试版本,若出现闪退等情况请及时联系管理员进行修复!",
async () =>
{
await Toast.Make("已提交修复工单").Show();
},
async () =>
{
await Toast.Make("已取消").Show();
});
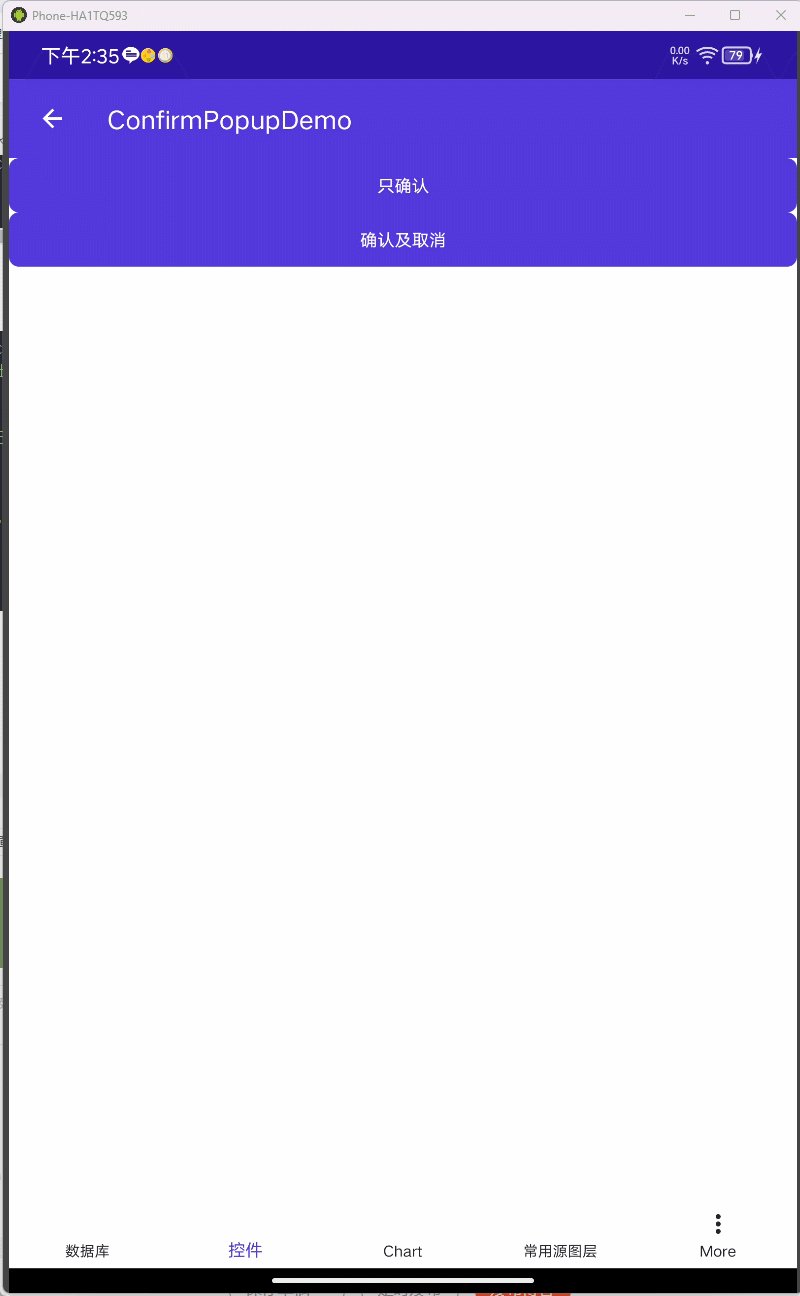
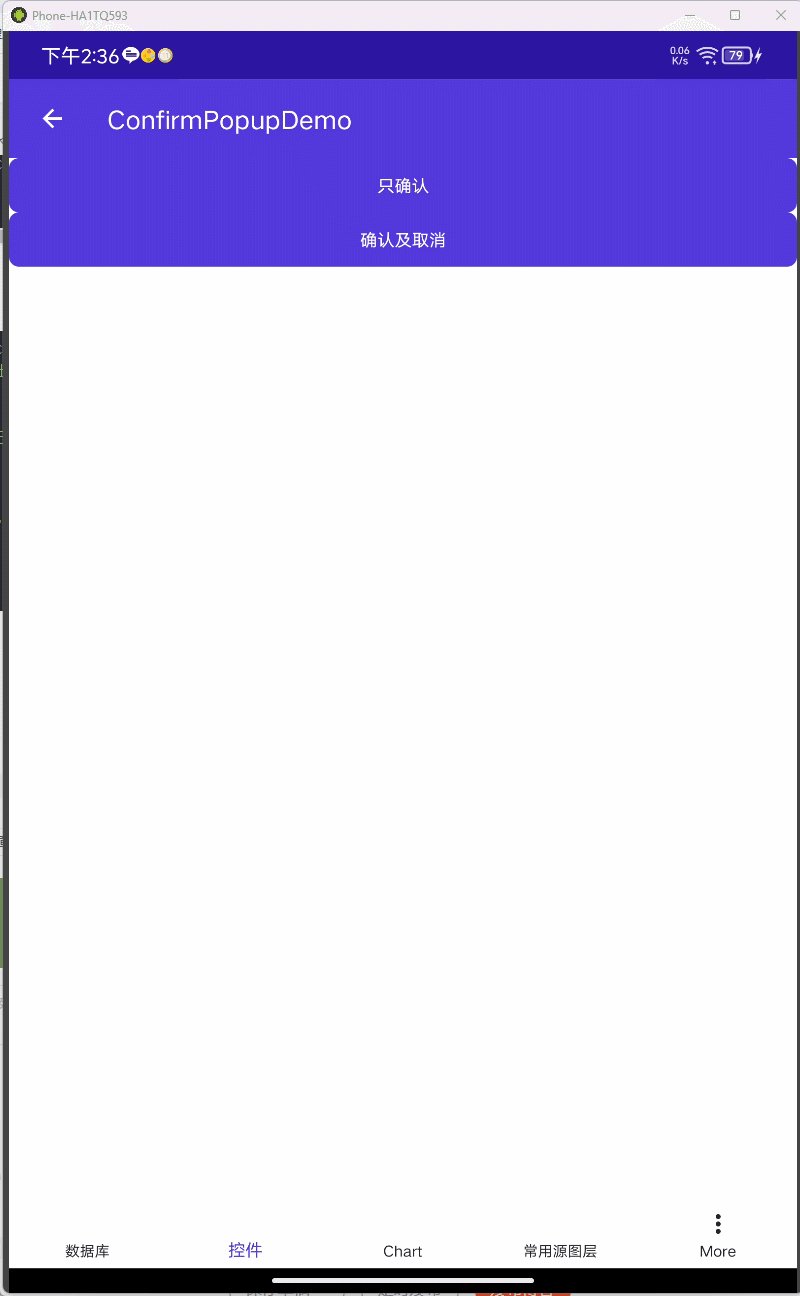
this.ShowPopup(popup);4.效果










 本文介绍了如何在.NET7环境中基于Maui库封装确认弹窗,提供只确认和可选择确认两种模式,通过构造函数和回调功能简化开发过程,并给出了使用示例。
本文介绍了如何在.NET7环境中基于Maui库封装确认弹窗,提供只确认和可选择确认两种模式,通过构造函数和回调功能简化开发过程,并给出了使用示例。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










