愿你出走半生,归来仍是少年!
环境:.NET 7、MAUI
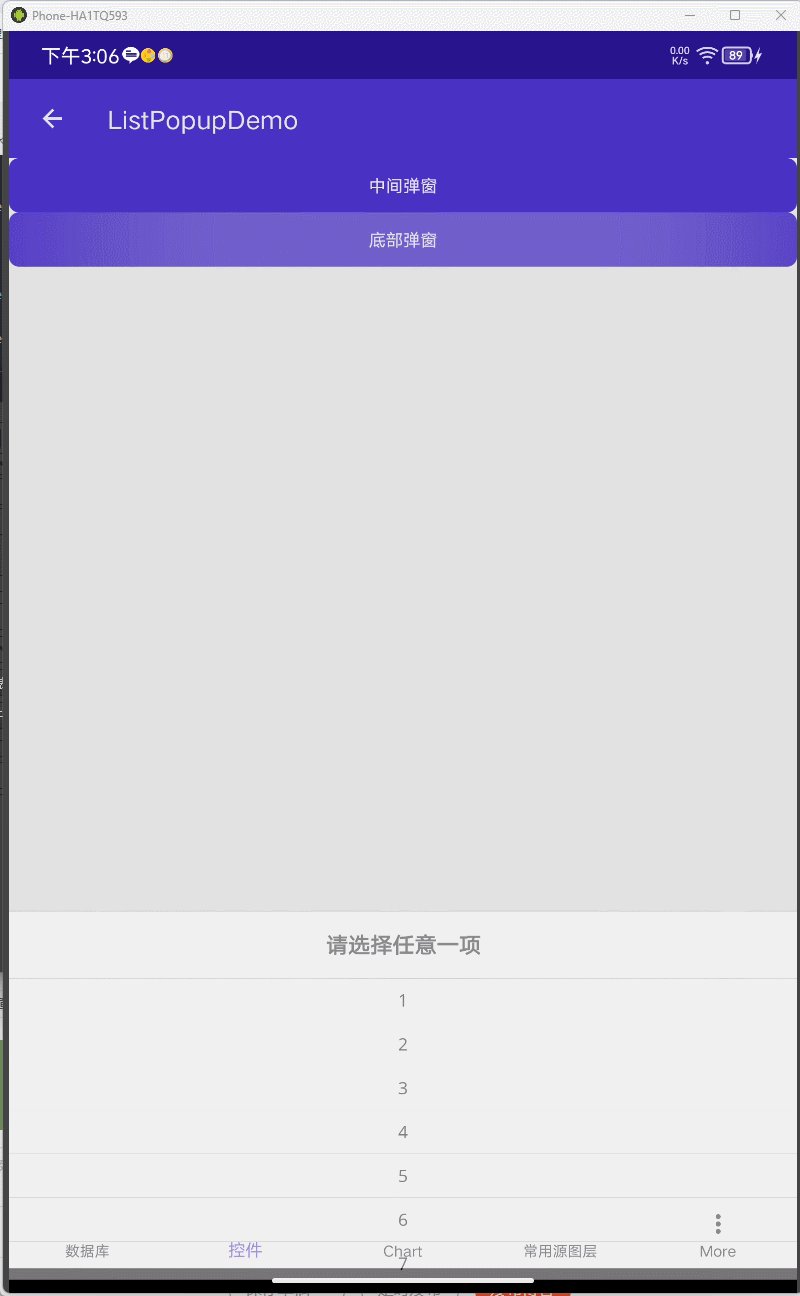
从底部弹出的列表选择弹窗。
1.布局
<?xml version="1.0" encoding="utf-8" ?>
<toolkit:Popup xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MauiLib.Utility.Controls.Popups.BottomListPopup"
xmlns:toolkit="http://schemas.microsoft.com/dotnet/2022/maui/toolkit"
x:Name="popup"
xmlns:config="clr-namespace:MauiLib.Utility.Configs;assembly=MauiLib.Utility"
Color="Transparent"
VerticalOptions="End"
>
<VerticalStackLayout x:Name="outLyt" BackgroundColor="Transparent">
<Border WidthRequest="1000" BackgroundColor="White" StrokeThickness="1" StrokeShape="RoundRectangle 10,10,10,10" HorizontalOptions="Center">
<VerticalStackLayout >
<Label x:Name="lbTitle" Text="请选择任意一项" FontAttributes="Bold" HorizontalOptions="Center" Padding="0,15,0,15" FontSize="18"/>
<Border Stroke="{Static config:ThemeConfig.SubTitle}" BackgroundColor="{Static config:ThemeConfig.SubTitle}" StrokeThickness="0.2" />
<ListView x:Name="lv" RowHeight="35" ItemSelected="lv_ItemSelected" VerticalScrollBarVisibility="Never">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid >
<Grid.RowDefinitions>
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition />
</Grid.ColumnDefinitions>
<Label Text="{Binding}" FontSize="14" HorizontalTextAlignment="Center" VerticalTextAlignment="Center" TextColor="Black"/>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</VerticalStackLayout>
</Border>
</VerticalStackLayout>
</toolkit:Popup>2.代码
public partial class BottomListPopup : CommunityToolkit.Maui.Views.Popup
{
private Action<int, string> _itemClick;
public string Title
{
set
{
lbTitle.Text = value;
}
}
public BottomListPopup(List<string> items, Action<int, string> itemClick, int maxShowCount = 7)
{
InitializeComponent();
if (items == null || items.Count < 2)
{
throw new ArgumentException("数据应至少两个!");
}
if (items.Distinct().Count()!=items.Count)
{
throw new ArgumentException("数据不可存在重复项!");
}
lv.ItemsSource = items;
_itemClick = itemClick;
if (items.Count > maxShowCount)
{
lv.HeightRequest = maxShowCount * 35;
}
else
{
lv.HeightRequest = items.Count * 35;
}
}
private void lv_ItemSelected(object sender, SelectedItemChangedEventArgs e)
{
_itemClick?.Invoke(e.SelectedItemIndex, e.SelectedItem.ToString());
Close();
}
}3.使用
BottomListPopup popup = new BottomListPopup(
new List<string>() { "1", "2", "3", "4", "5", "6", "7", "8", "9", "10", }
, async (index, str) =>
{
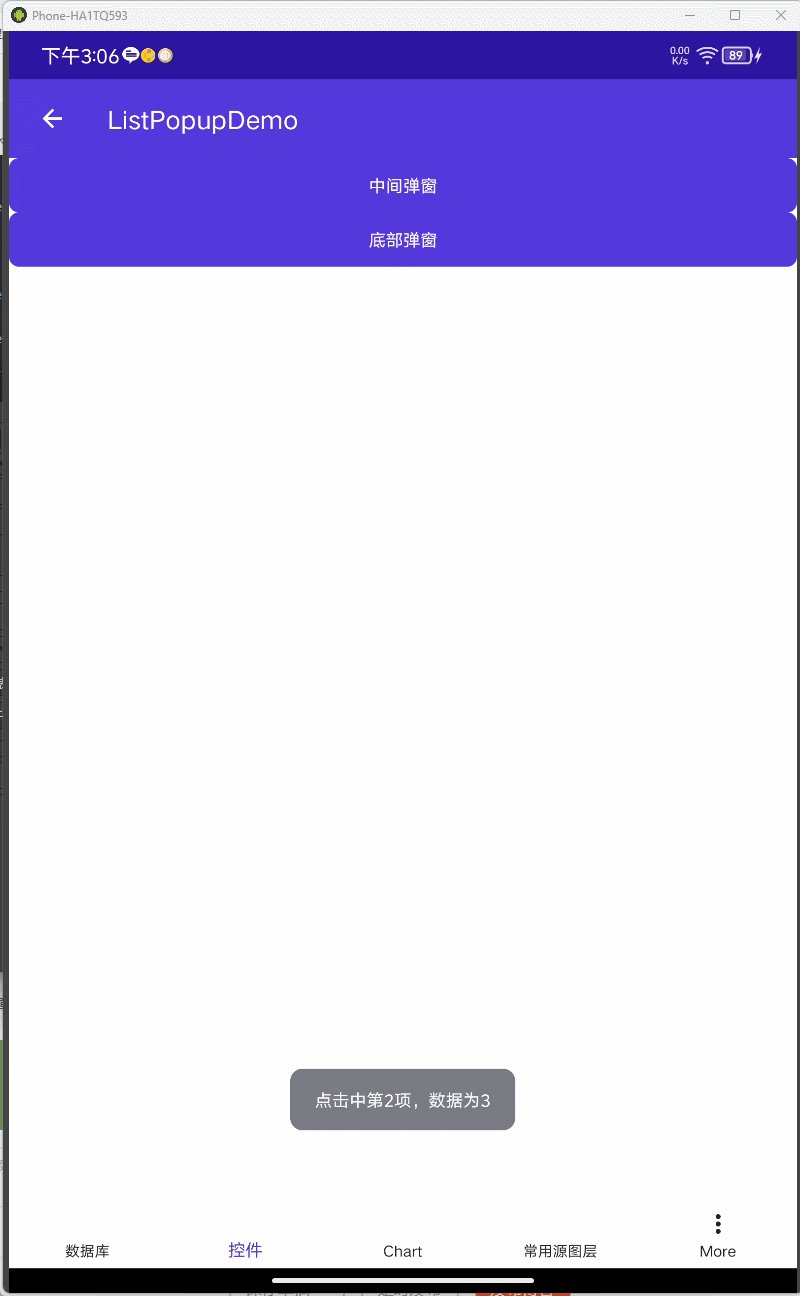
await Toast.Make($"点击中第{index}项,数据为{str}").Show();
});
this.ShowPopup(popup);4.效果








 本文介绍了如何在.NET7的MAUI应用中创建一个底部弹出的列表选择窗口,包括XML布局、C#代码实现和使用示例。开发者可以学习如何设置列表视图、事件处理以及确保正确显示和数据传递。
本文介绍了如何在.NET7的MAUI应用中创建一个底部弹出的列表选择窗口,包括XML布局、C#代码实现和使用示例。开发者可以学习如何设置列表视图、事件处理以及确保正确显示和数据传递。
















 2035
2035

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










