
如同有两种方式
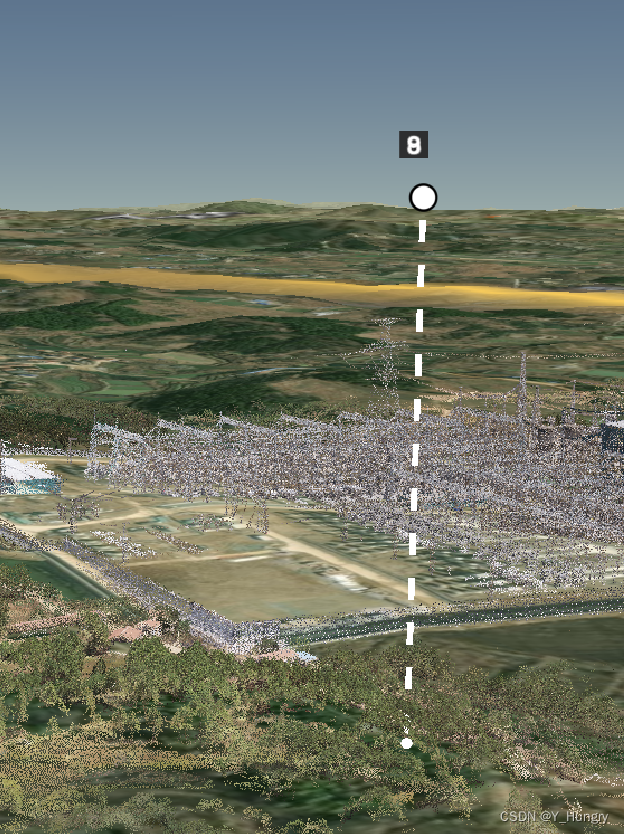
1.开启高程遮挡,创建两个点一条线
// 开始高程遮挡效果
viewer.scene.globe.depthTestAgainstTerrain = true
let position1 = Cesium.Cartesian3.fromDegrees(longitude, latitude, height)
let position2 = Cesium.Cartesian3.fromDegrees(longitude, latitude, 0)
let point1 = new Cesium.Entity({
position: position1,
point: {
color: Cesium.Color.WHITE,
pixelSize: 20, // 像素点大小
outlineWidth: 2, // 点的外圈线宽度
disableDepthTestDistance: Number.POSITIVE_INFINITY, // 被遮挡是否可见(也就是将这个Entity在场景中置顶)
// heightReference: Cesium.HeightReference.CLAMP_TO_GROUND, // 贴地
},
label: {
text: '1',
showBackground: true,
font: '20px sans-serif', // 字体大小
style: Cesium.LabelStyle.FILL_AND_OUTLINE, // 字体样式
pixelOffset: new Cesium.Cartesian2(-8, -35), // 偏移量
fillColor: Cesium.Color.fromCssColorString('#ffffff'), // 字体填充色
outlineWidth: 1, // 字体外圈线宽度(同样也有颜色可设置)
outlineColor: Cesium.Color.fromCssColorString('#ffffff'),
verticalOrigin: Cesium.VerticalOrigin.BOTTOM, // 垂直位置
disableDepthTestDistance: Number.POSITIVE_INFINITY
},
},)
let point2 = new Cesium.Entity({
position: position2,
point: {
color: Cesium.Color.WHITE,
pixelSize: 10, // 像素点大小
disableDepthTestDistance: Number.POSITIVE_INFINITY, // 被遮挡是否可见(也就是将这个Entity在场景中置顶)
heightReference: Cesium.HeightReference.CLAMP_TO_GROUND, // 贴地
},
},
)
// 加载线条
let line = new Cesium.Entity({
name: 'line', // 线的name属性
polyline: { // 线
positions: [position1, position2], // 由点构线
width: 5.0, // 线的宽度
material: new Cesium.PolylineDashMaterialProperty({
color: Cesium.Color.WHITE,
dashLength: 40, // 短划线长度
}), // 线的材质、样式
}
})
2.关闭高程,获取点的地形高度,然后将上面的position1的高度0换掉。其他的都是一样的
// 获取改点的经纬高
let terrainProvider = Cesium.createWorldTerrain()
let positions = [Cesium.Cartographic.fromDegrees(lng, lat)]
let promise = Cesium.sampleTerrainMostDetailed(terrainProvider, positions)
Cesium.when(promise, function (updatedPositions:any) {
let terrainHeight = updatedPositions[0].height
})
注意:获取地形高度是异步的,而且感觉有点慢尽量采用第一种

























 3648
3648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










