02流程控制语句
代码块
我们的程序是由一条一条语句构成的
语句是按照自上向下的顺序一条一条执行的
在JS中可以使用{}来为语句进行分组,同一个{}中的语句我们称为是一组语句,它们要么都执行,要么都不执行, 一个{}中的语句我们也称为叫一个**代码块**在代码块的后边就不用再写;(分号)
JS中的代码块,只具有分组的的作用,没有其他的用途,代码块内容的内容,在外部是完全可见的
流程控制语句
JS中的程序是从上到下一行一行执行的
通过流程控制语句可以控制程序执行流程,使程序可以根据一定的条件来选择执行
语句的分类:【非常重要】
* 1.条件判断语句
* 2.条件分支语句
* 3.循环语句
1条件判断语句
使用条件判断语句可以在执行某个语句之前进行判断,如果条件成立才会执行语句,条件不成立则语句不执行。
if语句
语法一:
if(条件表达式){
语句…
}
if句在执行时,会先对条件表达式进行求值判断,如果条件表达式的值为true,则执行if后的语句,如果条件表达式的值为false,则不会执行if后的语句。
if语句只能控制紧随其后的那个语句,如果希望if语句可以控制多条语句,可以将这些语句统一放到代码块中
if语句后的代码块不是必须的,但是在开发中尽量写上代码块,即使if后只有一条语句
if…else…语句
语法二:
if(条件表达式){
语句...
}else{
语句...
}
当该语句执行时,会先对if后的条件表达式进行求值判断,如果该值为true,则执行if后的语句,如果该值为false,则执行else后的语句
if…else if…else
语法三:
【可以写很多else if语句】
if(条件表达式){
语句...
}else if(条件表达式){
语句...
}else if(条件表达式){
语句...
}else{
语句...
}
当该语句执行时,会从上到下依次对条件表达式进行求值判断,
如果值为true,则执行当前语句。
如果值为false,则继续向下判断。
如果所有的条件都不满足,则执行最后一个else后的语句
该语句中,只会有一个代码块被执行,一旦代码块执行了,则直接结束语句
prompt()可以弹出一个提示框,该提示框中会带有一个文本框,用户可以在文本框中输入一段内容,该函数需要一个字符串作为参数,该字符串将会作为提示框的提示文字
用户输入的内容将会作为函数的返回值返回,可以定义一个变量来接收该内容
var score = prompt(“请输入小明的期末成绩(0-100):”);
2条件分支语句
也叫switch语句 【用的没有那么多】
语法:
switch(条件表达式){
case 表达式:
语句...
break;
case 表达式:
语句...
break;
default:
语句...
break;
}
执行流程:
switch…case…语句
在执行时会依次将case后的表达式的值和switch后的条件表达式的值进行全等比较;
-
如果比较结果为true,则从当前case处开始执行代码【不加break,下面的所有代码都会被执行】。当前case后的所有的代码都会执行,我们可以在case的后边跟着一个break关键字,这样可以确保只会执行当前case后的语句,而不会执行其他的case
-
如果比较结果为false,则继续向下比较;
-
如果所有的比较结果都为false,则只执行default后的语句 【相当于else】
switch语句和if语句的功能实际上有重复的,使用switch可以实现if的功能;同样使用if也可以实现switch的功能,所以我们使用时,可以根据自己的习惯选择。
var num = 3;
/*if(num == 1){
console.log("壹");
}else if(num == 2){
console.log("贰");
}else if(num == 3){
console.log("叁");
}*/
num = "hello";
switch(num){
case 1:
console.log("壹");
//使用break可以来退出switch语句
break;
case 2:
console.log("贰");
break;
case 3:
console.log("叁");
break;
default:
console.log("非法数字~~");
break;
}
// 例子1
var score = 75;
/*switch(parseInt(score/10)){
case 10:
case 9:
case 8:
case 7:
case 6:
console.log("合格");
break;
default:
console.log("不合格");
break;
}*/
switch(true){
case score >= 60:
console.log("合格");
break;
default:
console.log("不合格");
break;
}
注意if和swtich的区别,以及switch是如何从if来的
3 循环语句
通过循环语句可以反复的执行一段代码多次
while循环
语法:
while(条件表达式){
语句...
}
while语句在执行时,先对条件表达式进行求值判断,
-
如果值为true,则执行循环体,循环体执行完毕以后,继续对表达式进行判断,如果为true,则继续执行循环体,以此类推
-
如果值为false,则终止循环
do…while循环
语法:
do{
语句...
}while(条件表达式)
执行流程:
* do…while语句在执行时,会先执行循环体,循环体执行完毕以后,在对while后的条件表达式进行判断,
-
如果结果为true,则继续执行循环体,执行完毕继续判断以此类推
-
如果结果为false,则终止循环
实际上这两个语句功能类似,不同的是while是先判断后执行,
而do…while会先执行后判断,do…while可以保证循环体至少执行一次,而while不能
var n = 1;
//向这种将条件表达式写死为true的循环,叫做死循环
//该循环不会停止,除非浏览器关闭,死循环在开发中慎用!!!!
//可以使用break,来终止循环
/*while(true){
alert(n++);
//判断n是否是10
if(n == 10){
//退出循环
break;
}
}*/
//将prompt放入到一个循环中
while(true){
//score就是小明的期末成绩
var score = prompt("请输入小明的期末成绩(0-100):");
//判断用户输入的值是否合法
if(score >= 0 && score <= 100){
//满足该条件则证明用户的输入合法,退出循环
break; //退出当前循环
}
alert("请输入有效的分数!!!");
}
//判断值是否合法
if(score > 100 || score < 0 || isNaN(score)){
alert("拉出去毙了~~~");
}else{
//根据score的值来决定给小明什么奖励
if(score == 100){
//奖励一台宝马
alert("宝马,拿去~~~");
}else if(score >= 80){
//奖励一个手机
alert("手机,拿去玩~~~");
}else if(score >= 60){
//奖励一本参考书
alert("参考书,拿去看~~~");
}else{
alert("棍子一根~~");
}
}
for循环
for语句,也是一个循环语句,也称为for循环
在for循环中,为我们提供了专门的位置用来放三个表达式:
1.初始化表达式
2.条件表达式
3.更新表达式
for循环的语法:
* for(①初始化表达式;②条件表达式;④更新表达式){
* ③语句…
* }
for循环的执行流程:
* ①执行初始化表达式,初始化变量(初始化表达式只会执行一次)
* ②执行条件表达式,判断是否执行循环。
* 如果为true,则执行循环③
* 如果为false,终止循环
* ④执行更新表达式,更新表达式执行完毕继续重复②
//创建一个执行10次的while循环
//初始化表达式
/*var i = 0;
//创建一个循环,定义条件表达式
while(i < 10){
//设置更新表达式
alert(i++);
}*/
for(var i = 0 ; i < 10 ; i++ ){
alert(i);
}
for循环中的三个部分都可以省略,也可以写在外部
- 如果在for循环中不写任何的表达式,只写两个;此时循环是一个死循环会一直执行下去,慎用
for(;;){
alert("hello");
}
例子1
水仙花数是指一个3位数,它的每个位上的数字的3 次幂之和等于它本身。
(例如:1^3 + 5^3 + 3^3 = 153),请打印所有的水仙花数。
//打印所有的三位数
for(var i=100 ; i<1000 ; i++){
//获取i的百位 十位 个位的数字
//获取百位数字
var bai = parseInt(i/100);
//获取十位的数字
var shi = parseInt((i-bai*100)/10);
//获取个位数字
var ge = i % 10;
//判断i是否是水仙花数
if(bai*bai*bai + shi*shi*shi + ge*ge*ge == i){
console.log(i);
}
}
嵌套的for循环
//创建外层循环,用来控制乘法表的高度
for(var i=1 ; i<=9 ; i++ ){
//创建一个内层循环来控制图形的宽度
for(var j=1 ; j<=i ; j++){
document.write("<span>"+ j + "*" +i+"="+i*j+"</span>");
}
break和continue
break关键字
可以用来退出switch或循环语句,不能在if语句中使用break和continue
break关键字,会立即终止离他最近的那个循环语句,对外层循环不起作用
for(var i=0 ; i<5 ; i++)
{
console.log(i);
if(i == 2)
break; // 对for循环起作用,而不是if语句
}
for(var i=0 ; i<5 ; i++)
{
console.log("@外层循环"+i)
for(var j=0 ; j<5; j++)
{
break;
console.log("内层循环:"+j);
}
}
* 可以为循环语句创建一个label,来标识当前的循环
label:循环语句
* 使用break语句时,可以在break后跟着一个label,这样break将会结束指定的循环,而不是最近的
outer:
for(var i=0 ; i<5 ; i++){
console.log("@外层循环"+i)
for(var j=0 ; j<5; j++){
break outer;
console.log("内层循环:"+j);
}
}
continue关键字
可以用来跳过当次循环,continue之后的语句不再执行,接着执行下循环
同样continue也是默认只会对离他最近的循环循环起作用
for(var i=0 ; i<5 ; i++){
if(i==2){
continue;
}
console.log(i);
}
outer:
for(var i=0 ; i<5 ; i++){
for(var j=0 ; j<5 ; j++){
continue outer;
console.log("-->"+j);
}
console.log("@--->"+i);
}
开发的过程中,很大精力都放在程序的性能提升方面
对象
【以后学的主要都是对象!!!】
基本数据类型都是单一的值"hello" 123 true, 值和值之间没有任何的联系。
* 在JS中来表示一个人的信息(name gender age):
* var name = “孙悟空”;
* var gender = “男”;
* var age = 18;
如果使用基本数据类型的数据,我们所创建的变量都是独立,不能成为一个整体。
对象属于一种复合的数据类型,在对象中可以保存多个不同数据类型的属性。
对象的分类
1.内建对象
* - 由ES【ES就是js】标准中定义的对象,在任何的ES的实现中都可以使用
* - 比如:Math String Number Boolean Function Object…
2.宿主对象
* - 由JS的运行环境提供的对象,目前来讲主要指由浏览器提供的对象
* - 比如 BOM DOM console document
3.自定义对象
* - 由开发人员自己创建的对象
对象的基本操作
在对象中保存的值称为属性
创建对象
- 使用new关键字调用的函数,是构造函数constructor,构造函数是专门用来创建对象的函数
向对象添加属性
- 语法:对象.属性名 = 属性值;
读取对象中的属性
-
语法:对象.属性名
-
如果读取对象中没有的属性,不会报错而是会返回undefined
修改对象的属性值
- 语法:对象.属性名 = 新值
删除对象的属性
- 语法:delete 对象.属性名
//创建对象
//使用new关键字调用的函数,是构造函数constructor,构造函数是专门用来创建对象的函数
//使用typeof检查一个对象时,会返回object
var obj = new Object();
//向obj中添加一个name属性
obj.name = "孙悟空";
//向obj中添加一个gender属性
obj.gender = "男";
//向obj中添加一个age属性
obj.age = 18;
//读取对象中的属性
// 语法:对象.属性名
//如果读取对象中没有的属性,不会报错而是会返回undefined
//console.log(obj.gender);
//console.log(obj.hello);
//修改对象的属性值
// 语法:对象.属性名 = 新值
obj.name = "tom";
//删除对象的属性
//语法:delete 对象.属性名
delete obj.name;
console.log(obj.age);
属性名和属性值
向对象中添加属性
属性名:
- 对象的属性名不强制要求遵守标识符的规范,什么乱七八糟的名字都可以使用,但是我们使用是还是尽量按照标识符的规范去做
- 属性名本质是字符串,如果是数字,可能出现错误
如果要使用特殊的属性名,不能采用.的方式来操作, 需要使用另一种方式:
语法:对象[“属性名”] = 属性值
* 读取时也需要采用这种方式
* 使用[ ]这种形式去操作属性,更加的灵活,在[ ]中可以直接传递一个变量,这样变量值是多少就会读取那个属性
obj['123']=789,
console.log(obj['123'])

属性值
JS对象的属性值,可以是任意的数据类型,甚至也可以是一个对象
in 运算符
* 通过该运算符可以检查一个对象中是否含有指定的属性名
* 如果有则返回true,没有则返回false
语法:
- “属性名” in 对象
console.log(“name” in obj);
基本数据类型和引用数据类型
【一定要理解两者的区别!!!】
- 基本数据类型保存值,引用数据类型保存对象的地址(引用)
基本数据类型
* String Number Boolean Null Undefined
引用数据类型
* Object
-
JS中的变量都是保存到栈内存中的,
基本数据类型的值直接在栈内存中存储,值与值之间是独立存在,修改一个变量不会影响其他的变量
-
对象是保存到堆内存中的,每创建一个新的对象,就会在堆内存中开辟出一个新的空间,
变量保存的是对象的内存地址(对象的引用),
如果两个变量保存的是同一个对象引用,当一个通过一个变量修改属性时,另一个也会受到影响


var obj3 = new Object();
var obj4 = new Object();
obj3.name = "沙和尚";
obj4.name = "沙和尚";
console.log(obj3);
console.log(obj4);
console.log(obj3 == obj4); //false
-
当比较两个基本数据类型的值时,就是比较值。
-
而比较两个引用数据类型时,它是比较的对象的内存地址,如果两个对象是一摸一样的,但是地址不同,它也会返回false
对象字面量
创建对象的方法
方法一:
构造函数法new
方法二:
使用对象字面量,可以在创建对象时,直接指定对象中的属性 【开发中用的多】
语法:
{
属性名:属性值,
属性名:属性值....
}
* 对象字面量的属性名可以加引号也可以不加,建议不加,如果要使用一些特殊的名字,则必须加引号
* 属性名和属性值是一组一组的名值对结构,
名和值之间使用:连接,多个名值对之间使用,隔开如果一个属性之后没有其他的属性了,就不要写, 【这种最好不要写,否则有bug很难找!!】
函数
js中所有一切都是对象,万物皆是对象!!函数也是一个对象!!
函数 function
* - 函数也是一个对象
* - 函数中可以封装一些功能(代码),在需要时可以执行这些功能(代码)
* - 函数中可以保存一些代码在需要的时候调用
* - 使用typeof检查一个函数对象时,会返回function
创建函数对象的方法:
1 在实际开发中很少使用构造函数来创建一个函数对象
这种方法不好用,基本不用
//创建一个函数对象
//可以将要封装的代码以字符串的形式传递给构造函数
var fun = new Function("console.log('Hello第一个函数');");
fun();
封装到函数中的代码不会立即执行,函数中的代码会在函数调用的时候执行
调用函数 语法:函数对象()
当调用函数时,函数中封装的代码会按照顺序执行
2 使用 函数声明 来创建一个函数
语法:
function 函数名([形参1,形参2...形参N]){
语句...
}
function fun2(){
// 封装代码
console.log("这是我的第二个函数~~~");
alert("哈哈哈哈哈");
document.write("~~~~(>_<)~~~~");
}
console.log(fun2);
//调用fun2
fun2();
3 使用 函数表达式 来创建一个函数 【匿名函数赋值给变量】
* var 函数名 = function([形参1,形参2…形参N]){
* 语句…
* };
var fun3 = function(){ // 匿名函数
console.log("我是匿名函数中封装的代码");
};
fun3();
2和3用的最多!!!
函数的参数
* 定义一个用来求两个数和的函数
* 可以在函数的()中来指定一个或多个形参(形式参数)
* 多个形参之间使用,隔开,声明形参就相当于在函数内部声明了对应的变量
* 但是并不赋值
function sum(a,b){
console.log("a = "+a);
console.log("b = "+b);
console.log(a+b);
}
在调用函数时,可以在()中指定实参(实际参数),实参将会赋值给函数中对应的形参
调用函数时解析器不会检查实参的类型,所以要注意,是否有可能会接收到非法的参数,如果有可能则需要对参数进行类型的检查
函数的实参可以是任意的数据类型
//sum(123,“hello”);
//sum(true , false);
调用函数时,解析器也不会检查实参的数量,多余实参不会被赋值,如果实参的数量少于形参的数量,则没有对应实参的形参将是undefined
//sum(123,456,“hello”,true,null);
sum(123);
函数的返回值
创建一个函数,用来计算三个数的和
可以使用 return 来设置函数的返回值
语法:
* return 值
return后的值将会会作为函数的执行结果返回,可以定义一个变量,来接收该结果
在函数中return后的语句都不会执行
如果return语句后不跟任何值就相当于返回一个undefined,如果函数中不写return,则也会返回undefined
return后可以跟任意类型的值
实参可以是任何值

//1 定义一个函数,判断一个数字是否是偶数,如果是返回true,否则返回false
function isOu(num){
return num % 2 == 0; //返回值就是true或false
}
var result = isOu(15);
//console.log("result = "+result);
//实参可以是任意的数据类型,也可以是一个对象
// 当我们的参数过多时,可以将参数封装到一个对象中,然后通过对象传递
function sayHello(o){
//console.log("o = "+o);
console.log("我是"+o.name+",今年我"+o.age+"岁了,"+"我是一个"+o.gender+"人"+",我住在"+o.address);
}
//sayHello("猪八戒",28,"高老庄","男");
//创建一个对象
var obj = {
name:"孙悟空",
age:18,
address:"花果山",
gender:"男"
};
sayHello(obj);
//实参可以是一个对象,也可以是一个函数
function fun(a){
console.log("a = "+a);
a(obj);
}
fun(sayHello);
// 经常用到
fun(function(){alert("hello")});
fun(mianji(10)); //将面积函数的返回值作为参数
fun(mianji); //将面积函数对象作为参数

mianji() !!!
调用函数
相当于使用的函数的返回值 【是返回值】
mianji
函数对象
相当于直接使用函数对象
返回值的类型
返回值可以是任意的数据类型,也可以是一个对象,也可以是一个函数
function fun3(){
//在函数内部再声明一个函数
function fun4(){
alert("我是fun4");
}
//将fun4函数对象作为返回值返回
return fun4;
}
a = fun3();
//console.log(a);
a();
fun3()(); // 相同
立即执行函数
函数定义完,立即被调用,这种函数叫做立即执行函数,立即执行函数往往只会执行一次
// 函数对象
(function(){
alert("我是一个匿名函数~~~");
})();
// 第一个括号表示是一个整体,第二个括号表示调用函数,括号中是实参
(function(a,b){
console.log("a = "+a);
console.log("b = "+b);
})(123,456);
方法
//对象的属性值可以是任何的数据类型,也可以是个函数
obj.sayName = function(){
console.log(obj.name);
};
//调方法
//注意写法!!!
obj.sayName();
* 函数也可以称为对象的属性,如果一个函数作为一个对象的属性保存,那么我们称这个函数是这个对象的方法
* 调用这个函数就说调用对象的方法(method)
* 但是它只是名称上的区别没有其他的区别
枚举对象中的属性
使用for … in 语句
语法:
* for(var 变量 in 对象){
* }
for…in语句 对象中有几个属性,循环体就会执行几次
每次执行时,会将对象中的一个属性的名字赋值给变量
for(var n in document){
console.log("属性名:"+n,"属性值:"+obj[n]);
}
作用域
作用域指一个变量的作用的范围
在JS中一共有两种作用域:
1.全局作用域
* - 直接编写在script标签中的JS代码,都在全局作用域
* - 全局作用域在页面打开时创建,在页面关闭时销毁
* - 在全局作用域中有一个==全局对象window==,它代表的是一个浏览器的窗口,它由浏览器创建我们可以直接使用
* 在全局作用域中:
* 创建的变量都会作为window对象的属性保存
* 创建的函数都会作为window对象的方法保存
* 全局作用域中的变量都是全局变量,在页面的任意的部分都可以访问的到
变量的声明提前
* 使用var关键字声明的变量,会在所有的代码执行之前被声明(但是不会赋值),
* 但是如果声明变量时不使用var关键字,则变量不会被声明提前
a=123; 相当于 window.a=123;

函数的声明提前
* - 使用函数声明形式创建的函数 function 函数(){ },它会在所有的代码执行之前就被创建【和var一样!】,所以我们可以在函数声明前来调用函数
* 使用函数表达式创建的函数,不会被声明提前,所以不能在声明前调用
fun();
//函数声明,会被提前创建
function fun(){
console.log("我是一个fun函数");
}
//函数表达式,不会被提前创建
var fun2 = function(){
console.log("我是fun2函数");
};
fun2();
编写代码时可以理解该原理,一些细节。
2.函数作用域
* - 调用函数时创建函数作用域,函数执行完毕以后,函数作用域销毁
* - 每调用一次函数就会创建一个新的函数作用域,他们之间是互相独立的
* - 在函数作用域中可以访问到全局作用域的变量
* 在全局作用域中无法访问到函数作用域的变量
- 当在函数作用域操作一个变量时,它会先在自身作用域中寻找,如果有就直接使用;
-
如果没有则向上一级作用域中寻找,直到找到全局作用域,
-
如果全局作用域中依然没有找到,则会报错ReferenceError
- 在函数中要访问全局变量可以使用window对象
在函数作用域也有声明提前的特性,
* 使用var关键字声明的变量,会在函数中所有的代码执行之前被声明
* 函数声明也会在函数中所有的代码执行之前执行

在函数中,不适用var声明的变量都会成为全局变量
function fun5(){
//console.log("c = "+c);
//c = 10;
//d没有使用var关键字,则会设置为全局变量
d = 100;
}
fun5();
//在全局输出c
console.log("d = "+d);
定义形参就相当于在函数作用域中声明了变量

debug
this
解析器【浏览器】在调用函数每次都会向函数内部传递进一个隐含的参数,这个隐含的参数就是this,this指向的是一个对象,这个对象我们称为函数执行的 上下文对象,
根据函数的调用方式的不同,this会指向不同的对象
* 1.以函数的形式调用时,this永远都是window 【window.this】
* 2.以方法的形式调用时,this就是调用方法的那个对象

function fun(){
//console.log("a = "+a+", b = "+b);
console.log(this.name);
}
//创建一个对象
var obj = {
name:"孙悟空",
sayName:fun
};
var obj2 = {
name:"沙和尚",
sayName:fun
};
//console.log(obj.sayName == fun);
var name = "全局的name属性";
obj.sayName();
//以函数形式调用,this是window
fun();
//以方法的形式调用,this是调用方法的对象
//obj.sayName();
obj2.sayName();
创建对象
使用工厂方法创建对象
使用工厂方法创建对象,通过该方法可以大批量的创建对象
function createPerson(name , age ,gender){
//创建一个新的对象
var obj = new Object();
//向对象中添加属性
obj.name = name;
obj.age = age;
obj.gender = gender;
obj.sayName = function(){
alert(this.name);
};
//将新的对象返回
return obj;
}
var obj2 = createPerson("猪八戒",28,"男");
var obj3 = createPerson("白骨精",16,"女");
var obj4 = createPerson("蜘蛛精",18,"女");
使用工厂方法创建的对象,使用的构造函数都是Object,所以创建的对象都是Object这个类型,就导致我们无法区分出多种不同类型的对象

构造函数方法创建对象
创建一个构造函数,专门用来创建Person对象的,构造函数就是一个普通的函数,创建方式和普通函数没有区别,不同的是构造函数习惯上首字母大写
* 构造函数和普通函数的区别就是调用方式的不同,普通函数是直接调用【普通调用,加new就是构造函数】,而构造函数需要使用new关键字来调用

构造函数的执行流程:
* 1.立刻创建一个新的对象
* 2.将新建的对象设置为函数中this,在构造函数中可以使用this来引用新建的对象 【this==新创建的对象】
* 3.逐行执行函数中的代码
* 4.将新建的对象作为返回值返回
【1,2,4都是浏览器做的,我们看不见】
* 使用同一个构造函数创建的对象,我们称为一类对象,也将一个构造函数称为一个类。
* 我们将通过一个构造函数创建的对象,称为是该类的实例
this的情况:
* 1.当以函数的形式调用时,this是window
* 2.当以方法的形式调用时,谁调用方法this就是谁
* 3.当以构造函数的形式调用时,this就是新创建的那个对象
// 构造函数
function Person(name , age , gender){
this.name = name;
this.age = age;
this.gender = gender;
this.sayName = function(){
alert(this.name);
};
}
function Dog(){
}
// 使用new关键字来调用构造函数
var per = new Person("孙悟空",18,"男");
var per2 = new Person("玉兔精",16,"女");
var per3 = new Person("奔波霸",38,"男");
var dog = new Dog();

使用instanceof可以检查一个对象是否是一个类的实例
语法:
* 对象 instanceof 构造函数
* 如果是,则返回true,否则返回false
所有的对象都是Object的后代,所以任何对象和Object左instanceof检查时都会返回true
console.log(per instanceof Person);
console.log(dog instanceof Object);
创建一个Person构造函数
* - 在Person构造函数中,为每一个对象都添加了一个sayName方法,
* 目前我们的方法是在构造函数内部创建的,也就是构造函数每执行一次就会创建一个新的sayName方法,也就是所有实例的sayName都是唯一的。
* 这样就导致了构造函数执行一次就会创建一个新的方法,执行10000次就会创建10000个新的方法,而10000个方法都是一摸一样的,这是完全没有必要,完全可以使所有的对象共享同一个方法
- 将函数定义在全局作用域,污染了全局作用域的命名空间,而且定义在全局作用域中也很不安全
function Person(name , age , gender){
this.name = name;
this.age = age;
this.gender = gender;
//向对象中添加一个方法
this.sayName = fun;
}
//将sayName方法在全局作用域中定义
function fun(){
alert("Hello大家好,我是:"+this.name);
};
//向原型中添加sayName方法
Person.prototype.sayName = function(){
alert("Hello大家好,我是:"+this.name);
};
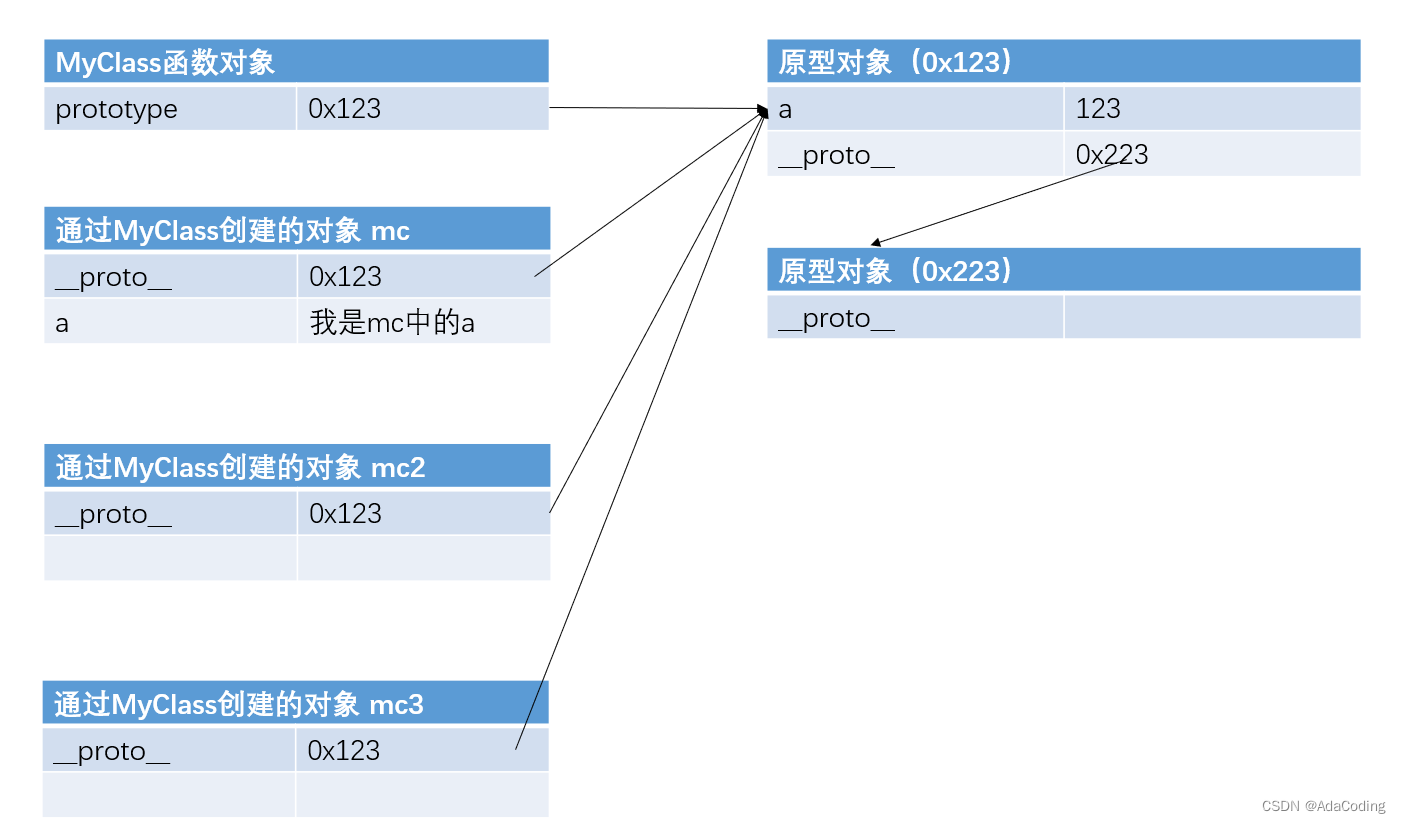
原型对象 prototype
我们所创建的每一个函数,解析器都会向函数中添加一个属性prototype,这个属性对应着一个对象,这个对象就是我们所谓的原型对象
如果函数作为普通函数调用prototype没有任何作用
当函数以构造函数的形式调用时,它所创建的对象中都会有一个隐含的属性,指向该构造函数的原型对象,我们可以通过____proto__来访问该属性
* 原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中共有的内容,统一设置到原型对象中。
* 当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用;如果没有则会去原型对象中寻找,如果找到则直接使用
以后我们创建构造函数时,可以将这些对象共有的属性和方法,统一添加到构造函数的原型对象中,这样不用分别为每一个对象添加,也不会影响到全局作用域,就可以使每个对象都具有这些属性和方法了

function MyClass(){
}
//向MyClass的原型中添加属性a
MyClass.prototype.a = 123;
//向MyClass的原型中添加一个方法
MyClass.prototype.sayHello = function(){
alert("hello");
};
var mc = new MyClass();
var mc2 = new MyClass();
console.log(MyClass.prototype);
console.log(mc2.__proto__ == MyClass.prototype);
//向mc中添加a属性
mc.a = "我是mc中的a";
//console.log(mc2.a);
mc.sayHello();
原型对象也是对象,所以它也有原型,
当我们使用一个对象的属性或方法时,会先在自身中寻找,自身中如果有,则直接使用;
如果没有则去原型对象中寻找,如果原型对象中有,则使用;
如果没有则去原型的原型中寻找,直到找到Object对象的原型。
【object对象是所有对象的原型!是祖先!】
Object对象的原型没有原型,如果在Object原型中依然没有找到,则返回undefined
//使用in检查对象中是否含有某个属性时,如果对象中没有但是原型中有,也会返回true
console.log('name' in mc); //必须加引号
//可以使用对象的hasOwnProperty()来检查对象自身中是否含有该属性
//使用该方法只有当对象自身中含有属性时,才会返回true
console.log(mc.hasOwnProperty("age"));
// hasOwnProperty方法在原型中
console.log(mc.hasOwnProperty("hasOwnProperty"));
console.log(mc.__proto__.hasOwnProperty("hasOwnProperty")); console.log(mc.__proto__.__proto__.hasOwnProperty("hasOwnProperty"));
console.log(mc.__proto__.__proto__.__proto__);
// null,一般2层就没了
toString()
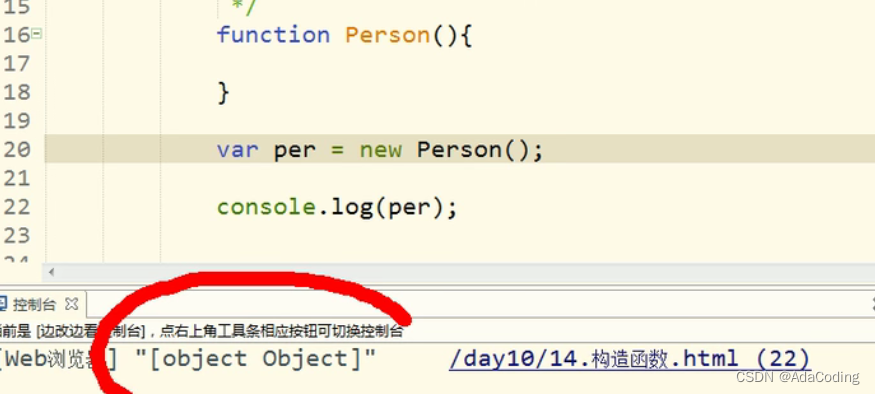
当我们直接在页面中打印一个对象console.log( )时,事件上是输出的对象的toString()方法的返回值
function Person(name , age , gender){
this.name = name;
this.age = age;
this.gender = gender;
}
//修改Person原型的toString
Person.prototype.toString = function(){
return "Person[name="+this.name+",
age="+this.age+",gender="+this.gender+"]";
};
//创建一个Person实例
var per = new Person("孙悟空",18,"男");
//如果我们希望在输出对象时不输出[object Object],可以为对象添加一个toString()方法
per.toString = function(){
return "Person[name="+this.name+",
age="+this.age+",gender="+this.gender+"]";
};
var result = per.toString();
//console.log("result = " + result); //console.log(per.__proto__.__proto__.hasOwnProperty("toString"));
console.log(per2);
console.log(per);
垃圾回收
就像人生活的时间长了会产生垃圾一样,程序运行过程中也会产生垃圾, 这些垃圾积攒过多以后,会导致程序运行的速度过慢,所以我们需要一个垃圾回收的机制,来处理程序运行过程中产生垃圾
当一个对象没有任何的变量或属性对它进行引用,此时我们将永远无法操作该对象,此时这种对象【堆】就是一个垃圾,这种对象过多会占用大量的内存空间,导致程序运行变慢,所以这种垃圾必须进行清理。
* - 在JS中拥有自动的垃圾回收机制,会自动将这些垃圾对象从内存中销毁,我们不需要也不能进行垃圾回收的操作,我们需要做的只是要将不再使用的对象设置null即可
var obj = new Object();
//对对象进行各种操作。。。。
obj = null;
整理不易,关注和收藏后拿走!
欢迎专注我的公众号:AdaCoding
























 578
578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








