点击图片的点击使用,进入另一个场景
typescript语法学习
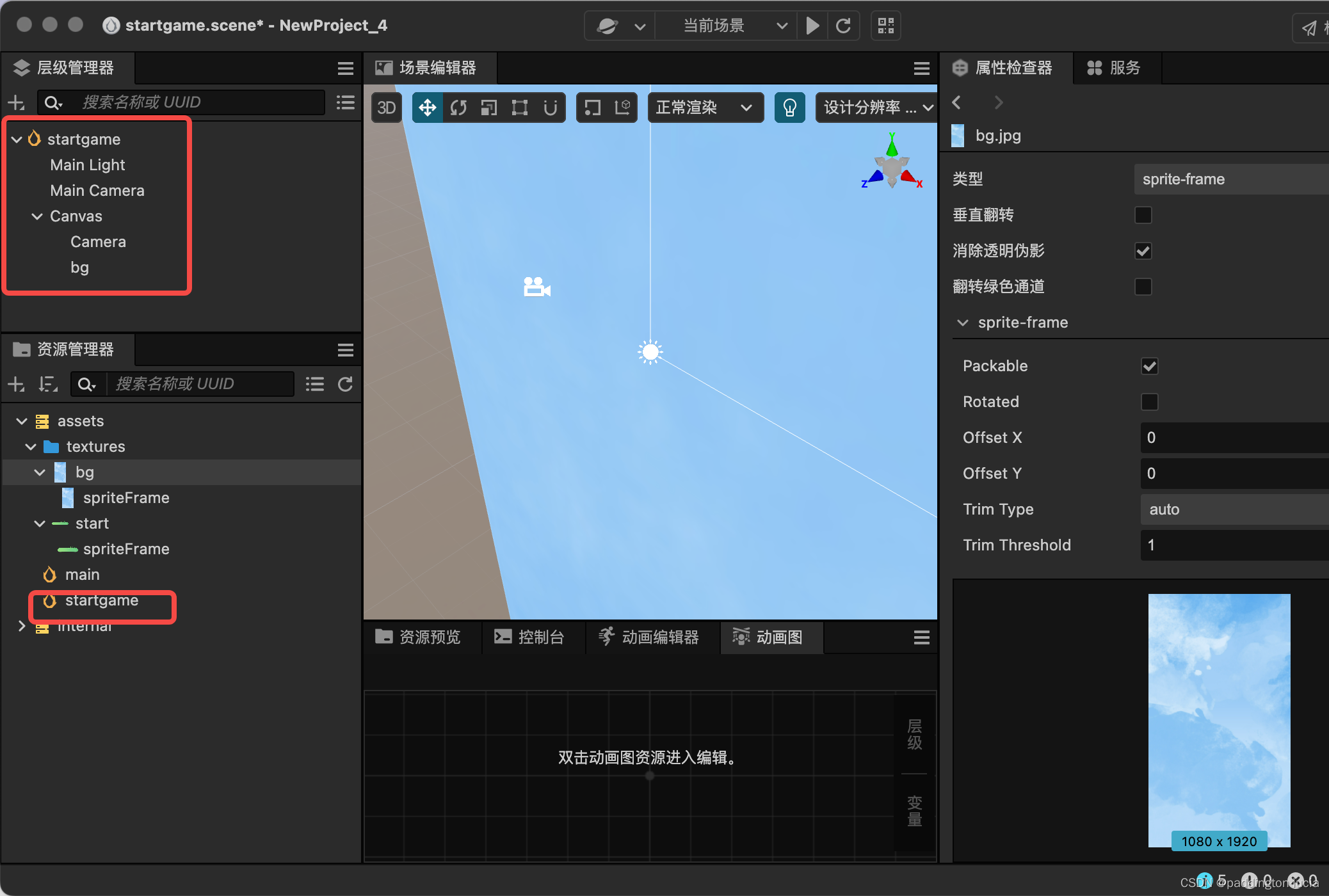
1.在资源管理器中新建一个场景:startgame
2.点击startgame,按照笔记二添加背景,背景沿用第一个场景的背景

3. typescript编辑器:vscode
4. 生命周期:
onLoad:onLoad 总是会在任何 start 方法调用前执行,这能用于安排脚本的初始化顺序。通常我们会在 onLoad 阶段去做一些初始化相关的操作
onEnable:组件的enable或者active属性从false变成true时,激活此回调
start:start 回调函数会在组件第一次激活前,也就是第一次执行 update 之前触发。start 通常用于初始化一些中间状态的数据,这些数据可能在 update 时会发生改变,并且被频繁的 enable 和 disable
update:游戏开发的一个关键点是在每一帧渲染前更新物体的行为,状态和方位。这些更新操作通常都放在 update 回调中
5.点击按钮,切换至另一个场景
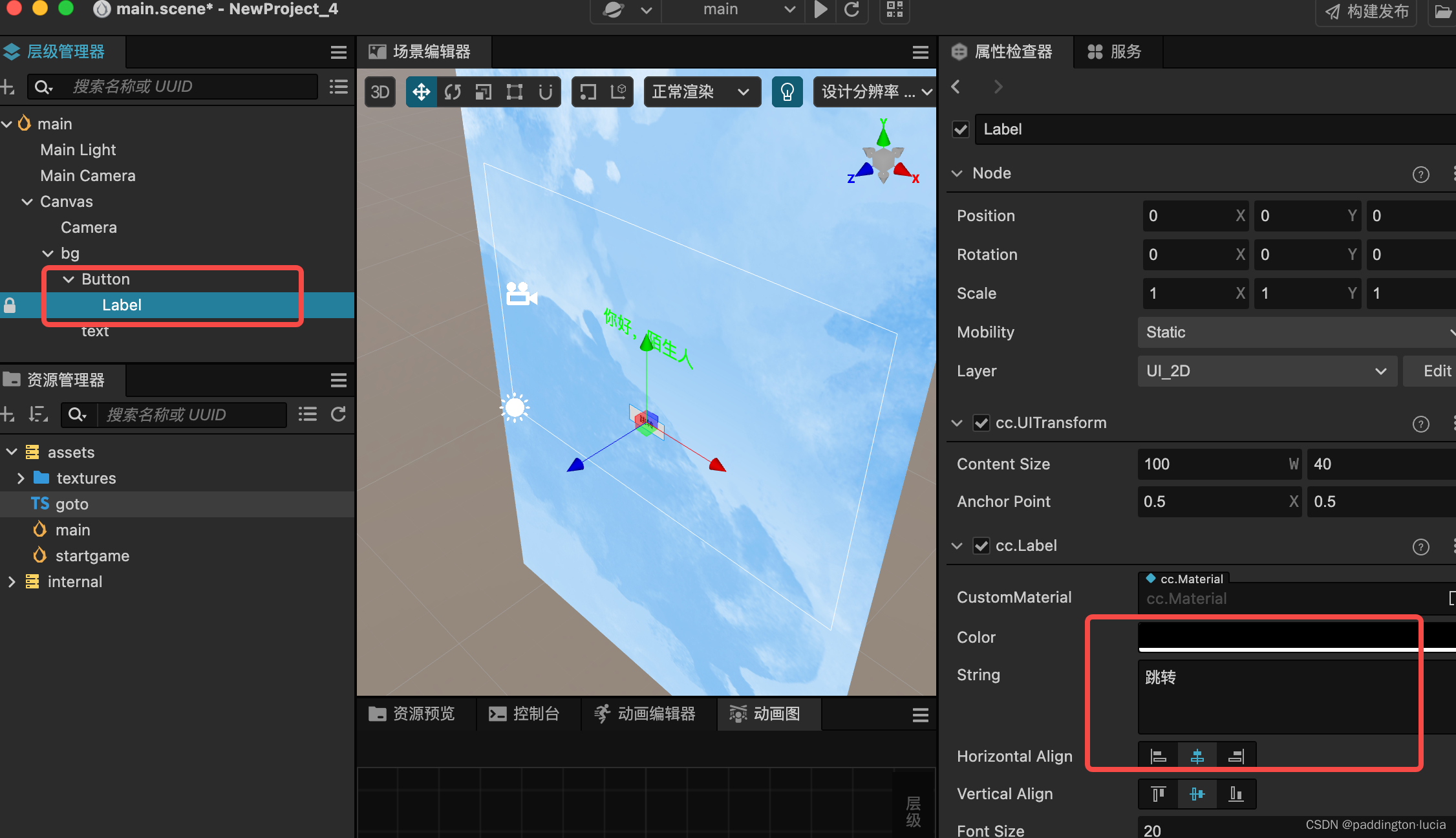
在场景一:main中新建button按钮
点击label修改button展示的文案
 6.新建ts文件,添加跳转到另一个场景的函数
6.新建ts文件,添加跳转到另一个场景的函数
test(){
director.loadScene("startgame");
}
7.点击Main Camera添加组建,添加脚本,新建的ts
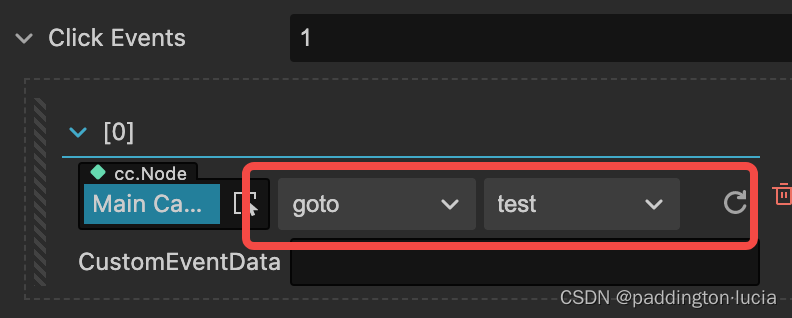
8.点击button,click events事件数值调整为1,拖动main camera到下面,选取对应的ts和函数























 198
198











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








