XXLua是一款基于vscode制作的针对lua5.1-5.4及luaJit的编辑和调试插件。主要功能如下
- Lua代码调试
- 支持远程调试
- 支持条件断点
- 支持日志断点
- 支持监视功能
- 支持调试中修改变量值
- 支持调试中重载代码
- function class:name() 类名补全
- 可自定义代码片断补全
- 快捷创建Lua模板文件
调试器环境配置
-
打开新项目时会提示添加调试文件,点击导入并选择项目的lua根目录

-
或在lua根目录点击鼠标右键,选择导入

- Unity项目必用,用于调试获取C#变量值以及”附加调试”生命周期处理
2. 调试器配置文件导入
1、点击侧边栏”运行和调试”选项
2、点击创建launch.json文件
3、选择XXLua_Attach
4、或在已经建好的launch上直接添加配置
配置介绍
- “clientHost”: 客户端IP
- “port”: 客户端端口
- “errorPause”: 是否在报错时暂停
- “printType”: print打印方式 1 VSCode控制台和系统输出,2 VSCode控制台输出,3 系统输出
- “expensiveCallNotifyThresholds”: 单步跳过时,函数调用耗时超过此时间时(秒)将会被通知。由于调试器本身也会影响代码执行效率,此提示仅供参考
- “externalVariables”: 扩展变量列表 (如:查看变量时指向子类可直接查看父类数据,或查看元表二次、多次封装的数据)
- “filterFiles”: 过滤文件列表, 以下文件不会进入断点
PS. 调试器同时只有保持一个连接,每个调试器需要使用不同的端口
客户端配置
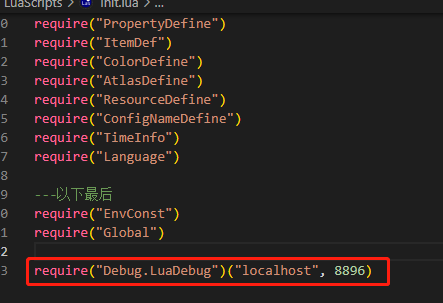
- 在程序初始化文件处(如init.lua或main.lua等等)添加如下代码
require(“Debug.LuaDebug”)(“localhost”, 8896)
- 在调试器环境配置完成的情况下,启动调试器和客户端就可以开始调试了
PS. 多客户端间初始化调试器时不要使用同一个端口,否则可能会导致端口被占用而无法调试
真机调试
内网ip直连(只能附加调试,真机开启vpn后不支持此连接方式)
- 修改调试配置 “clientHost”为目标内网ip地址
- 启动客户端
- F5启动调试器
- 确认是否已安装有adb,如没有,需要下载adb,然后配置adb环境变量
- 打开CMD面板
- 输入adb reverse tcp:8896 tcp:8896
- 输入adb forward tcp:8897 tcp:8897
- 修改调试配置 “clientHost”为 “localhost”
- F5启动调试器(可和7相反)
- 启动客户端(可和6相反)
- 网络映射穿透实现外网ip直连
- 理论上能成功连上socket,就可调试





















 1753
1753











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








