如果项目大,组件多,很多组件都会使用我们封装的SvgIcon组件;
那么它们都需要使用和引入。
所以,我们需要将封装的SvgIcon组件定义成为一个全局组件。
只需要定义一次,不需要其他地方引入了,可以直接使用;
怎么定义全局组件

vue3当中是app.component;
vue2当中是vue.component;
引导:深入考虑
我们可能全局组件也是非常多的;
比如我们再来一个全局组件叫做分页器:Pagination;
那么我们还要在入口文件当中引入和注册?
这样太麻烦了;
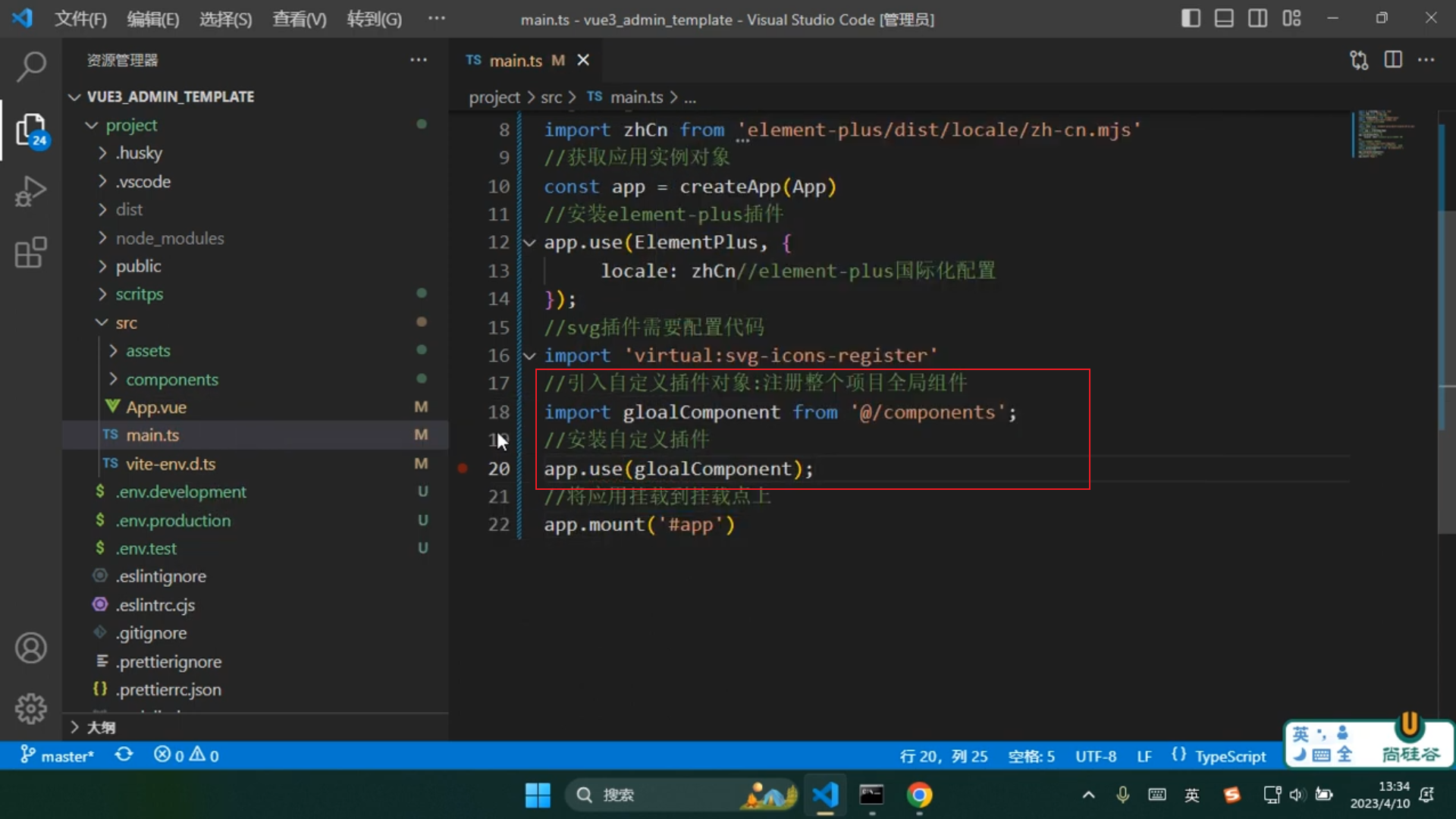
讲解:利用自定义插件
我们可以利用自定义插件,将组件都变成全局组件;

components下面创建index.ts文件;

自定义插件,是有一个install方法;

在入口文件当中安装自定义插件;
讲解:自定义插件实现代码

import SvgIcon from './SvgIcon/index.vue'
import Pagination from './Pagination/index.vue'
const allGlobalComponent = { SvgIcon, Pagination }
export default {
install(app) {
Object.keys(allGlobalComponent).forEach(key => {
app.component(key, allGlobalComponent[key])
})
},
}
总结
- app.component()这是入口文件当中定义全局组件;
- app.use()这是入口文件当中安装自定义插件;
- 利用自定义插件注册全局组件的过程中,通过对象的keys和遍历这种小技巧,还是挺有用的;






















 447
447

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








