动机:mock接口

我们的模板自己搭建一写假的接口;
一般正经的程序肯定是有自己的后端接口的;

vite-plugin-mock和mockjs都要安装
行为
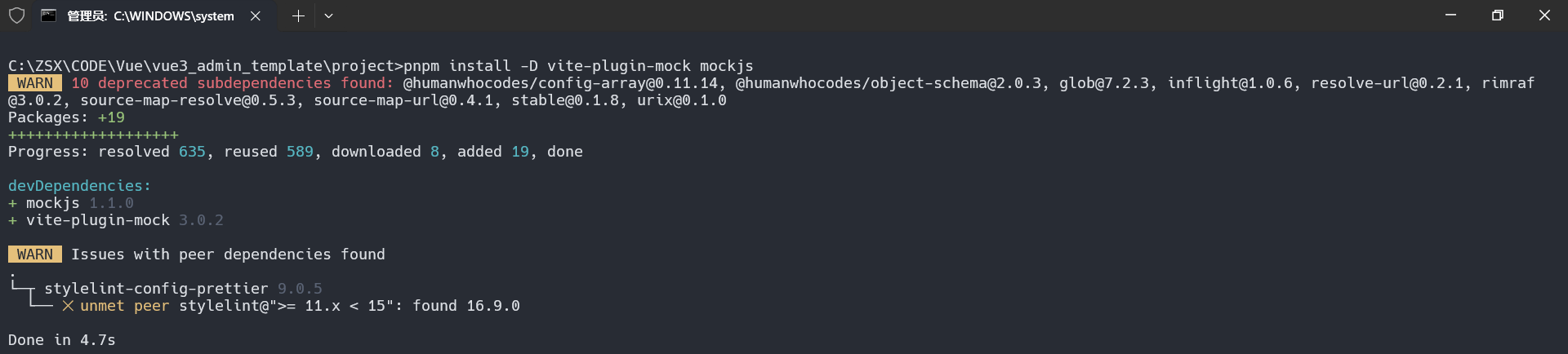
pnpm install -D vite-plugin-mock mockjs

安装成功
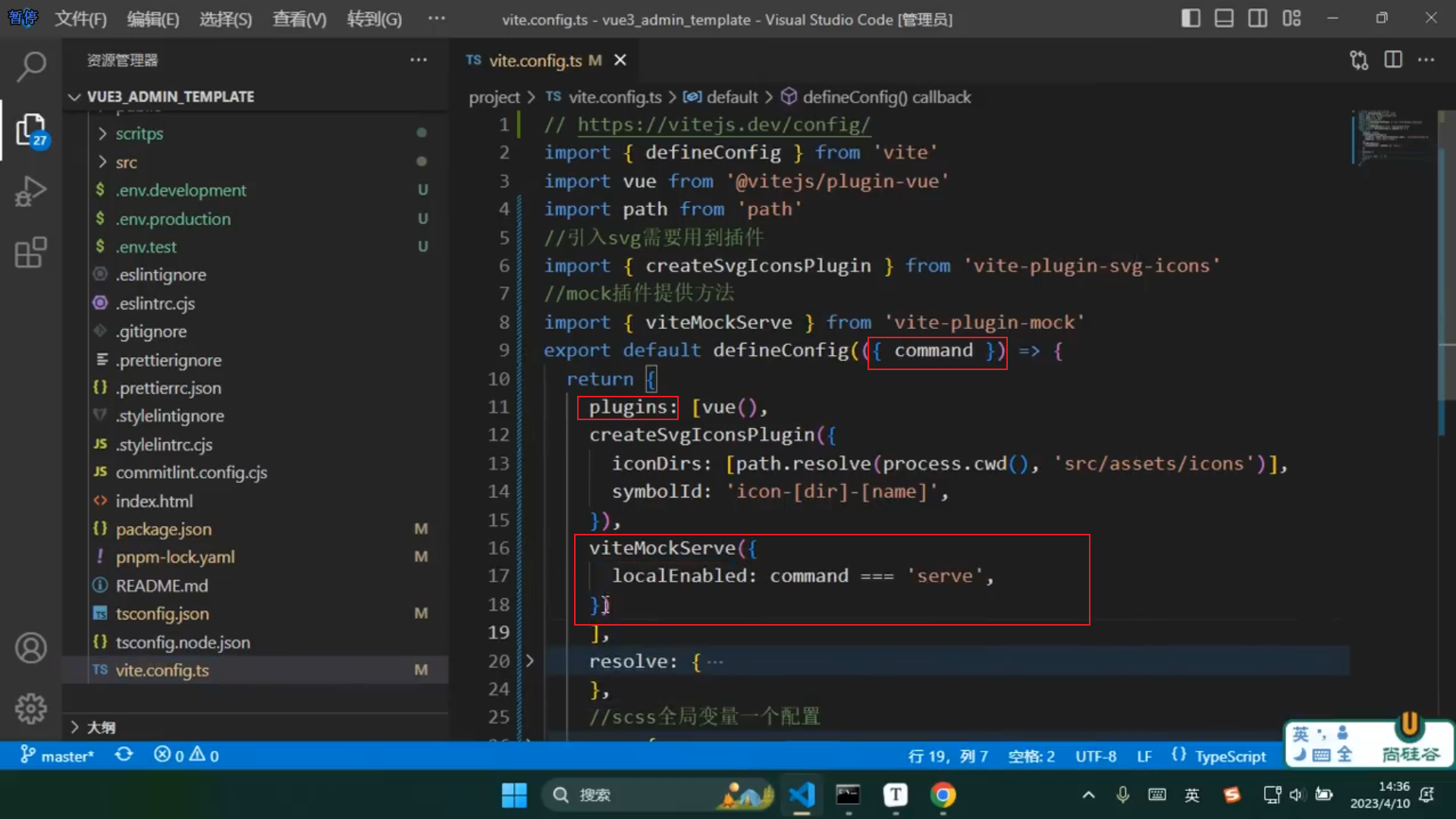
动机:配置mock插件

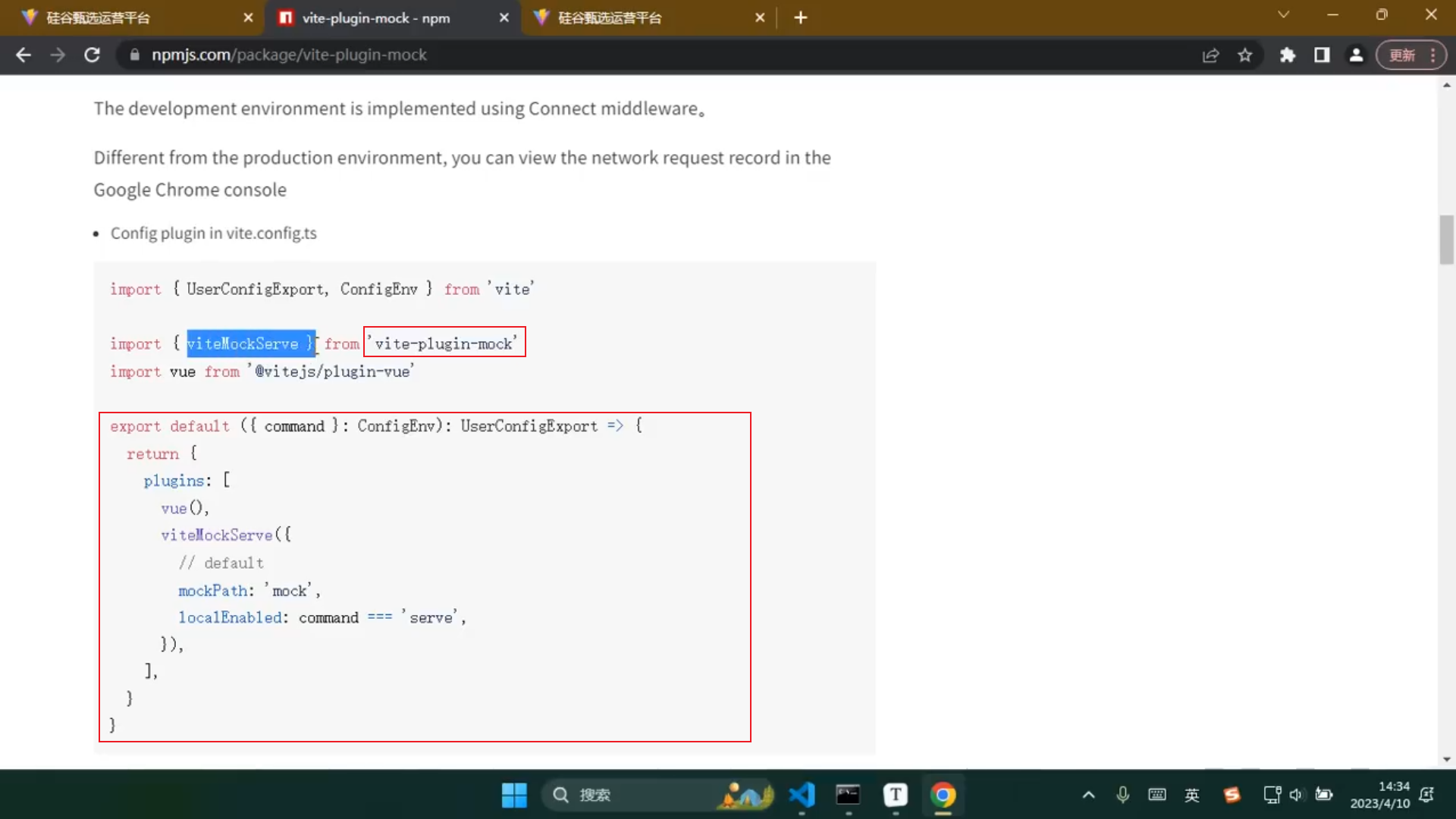
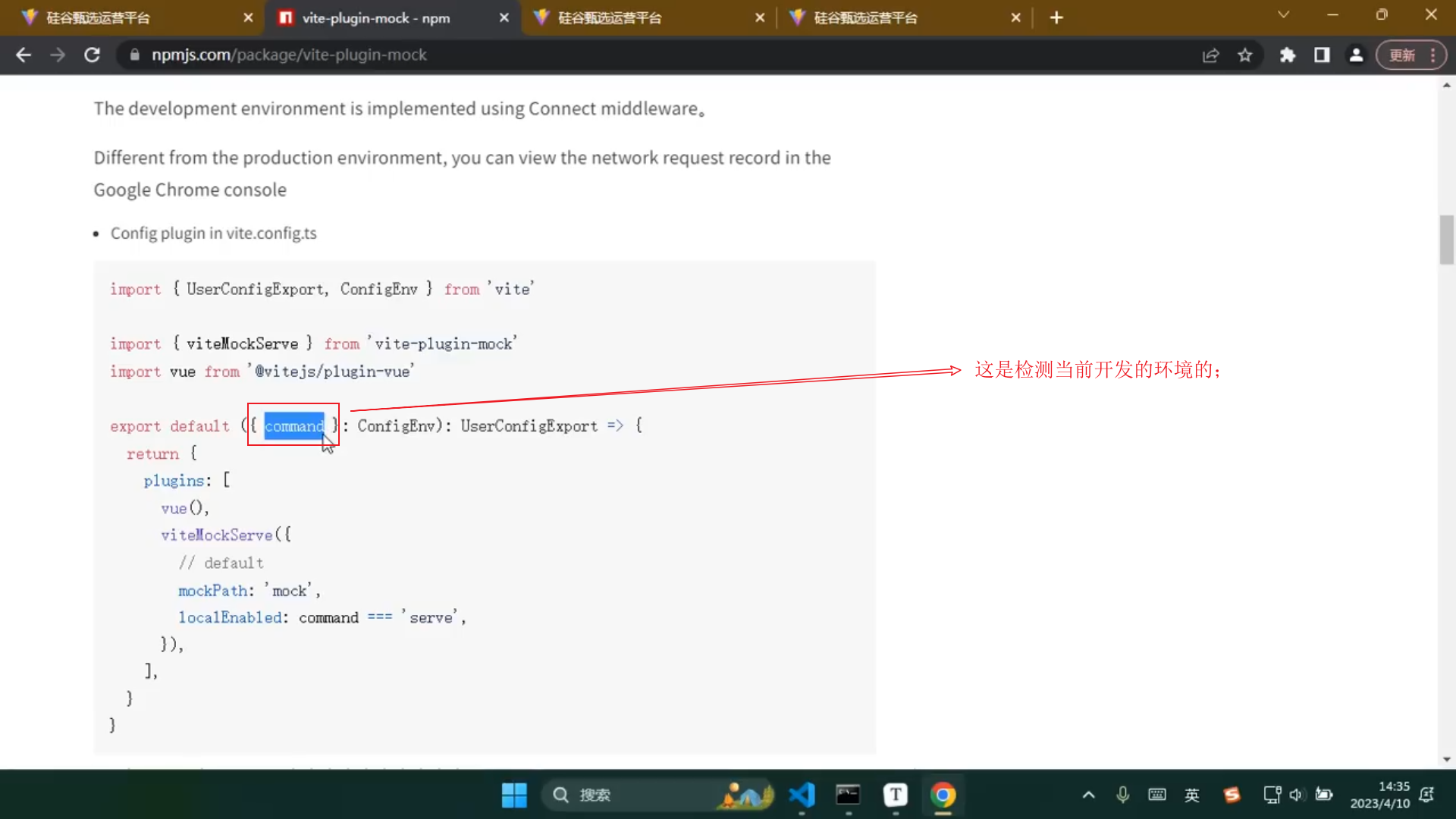
官网当中说了,这个配置是要暴露,一个箭头函数,然后箭头函数返回了一个配置对象的;
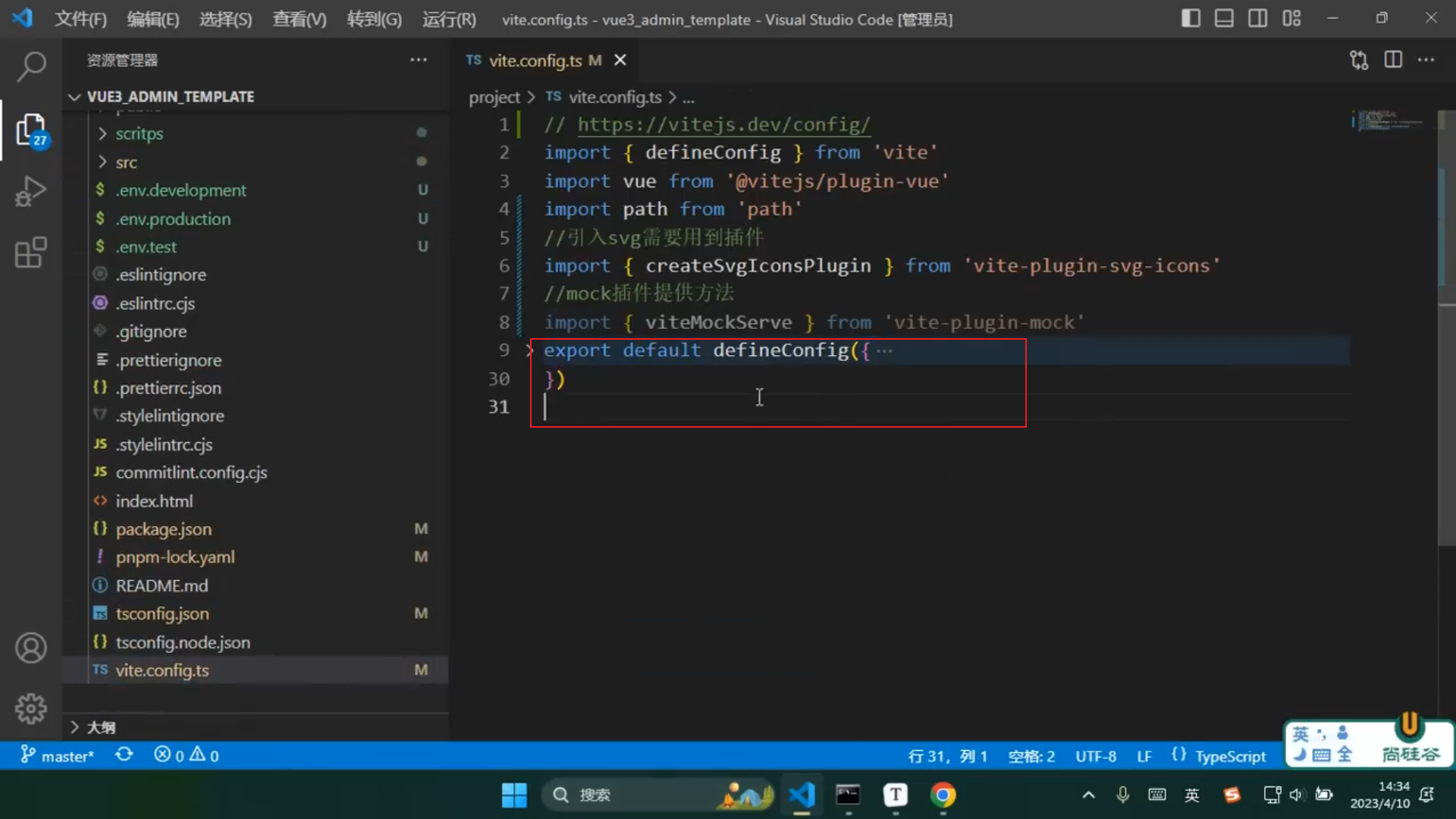
这个就是出现了一点问题,咱们现在的vite.config.js当中没有这种写法;

我们直接放置的是配置对象;
行为
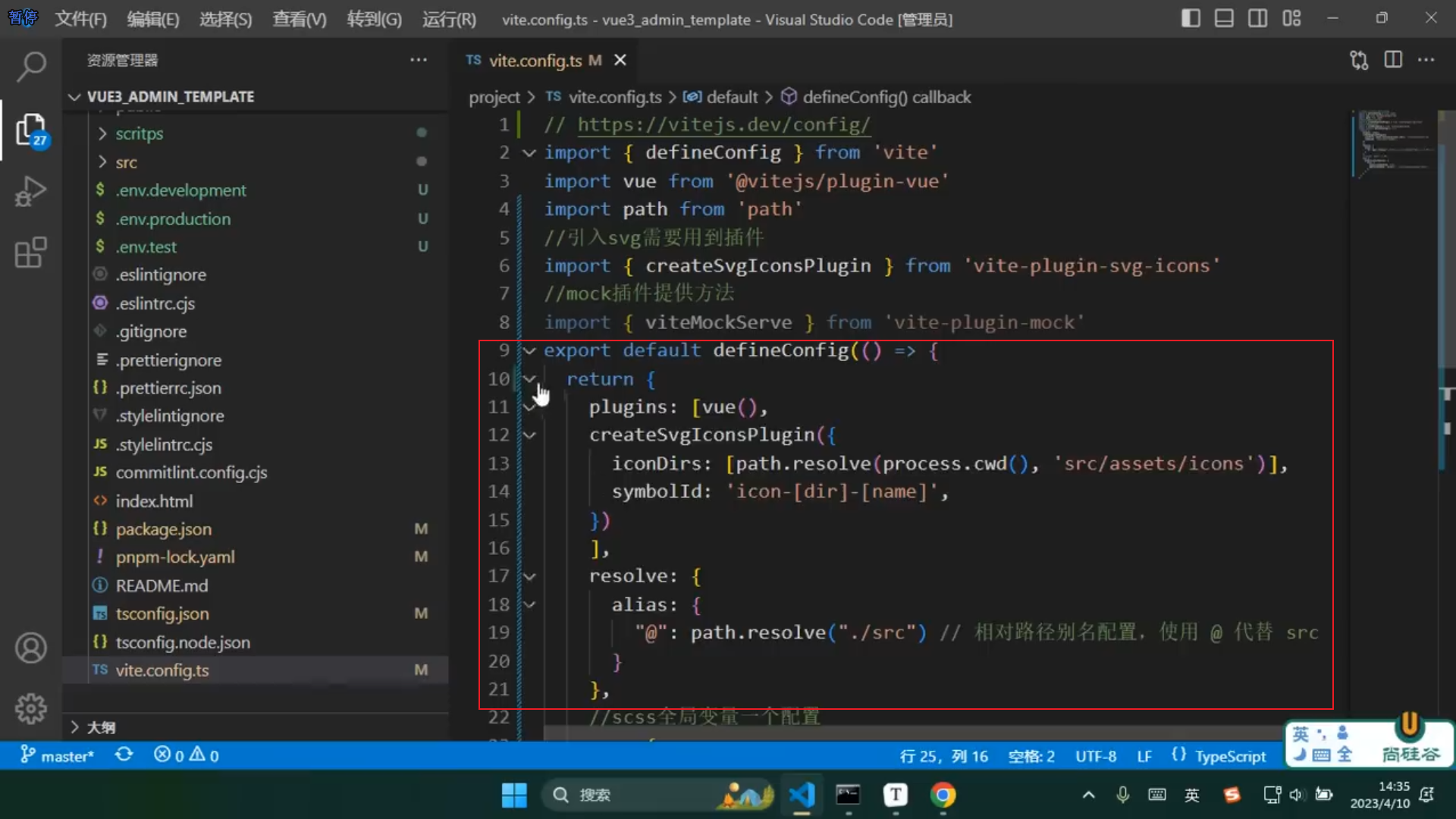
将我们的vite.config.js修改成为下面的语法:

按照mock插件的语法来的;
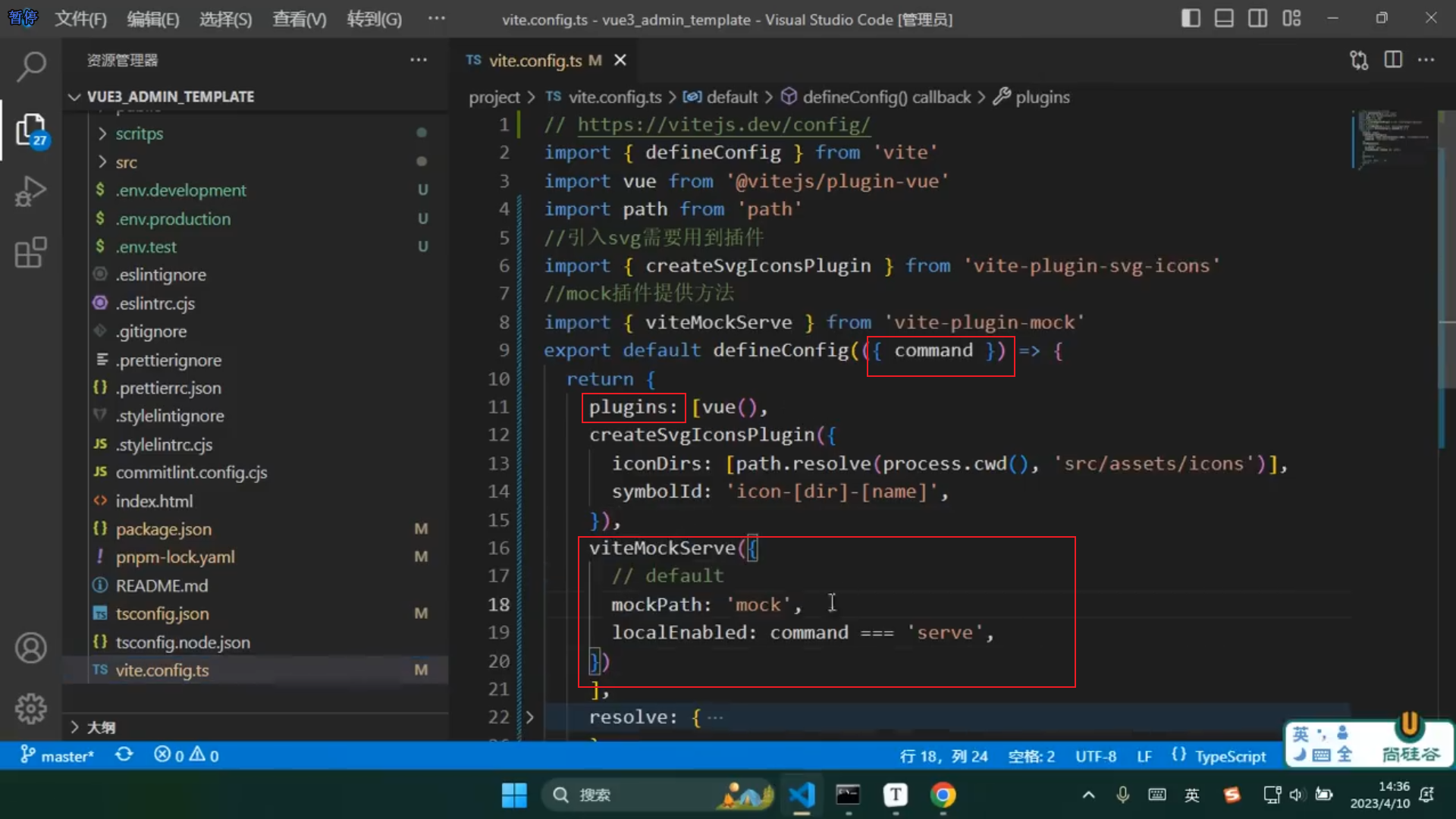
动机:分析mock插件配置

回调函数当中注入了一个command,这是用来检测环境的;
行为

删除一行代码;

这行代码可以保证,开发阶段,可以使用mock接口;
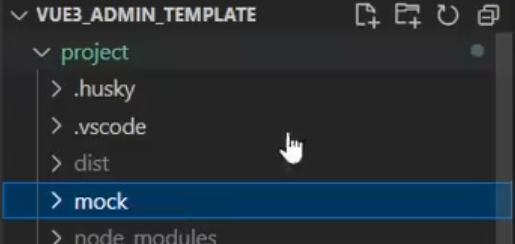
动机:测试使用假接口
制造假的接口;
行为
项目根目录下,创建一个mock文件夹,用于造假的接口;





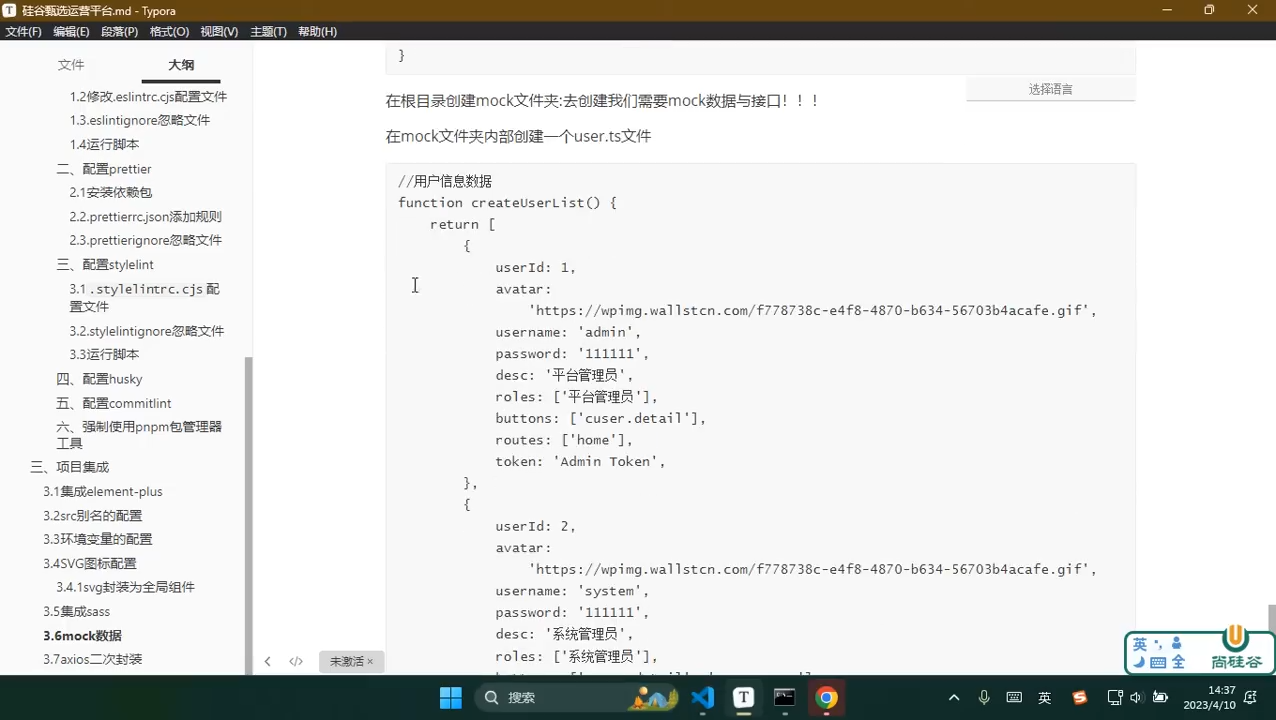
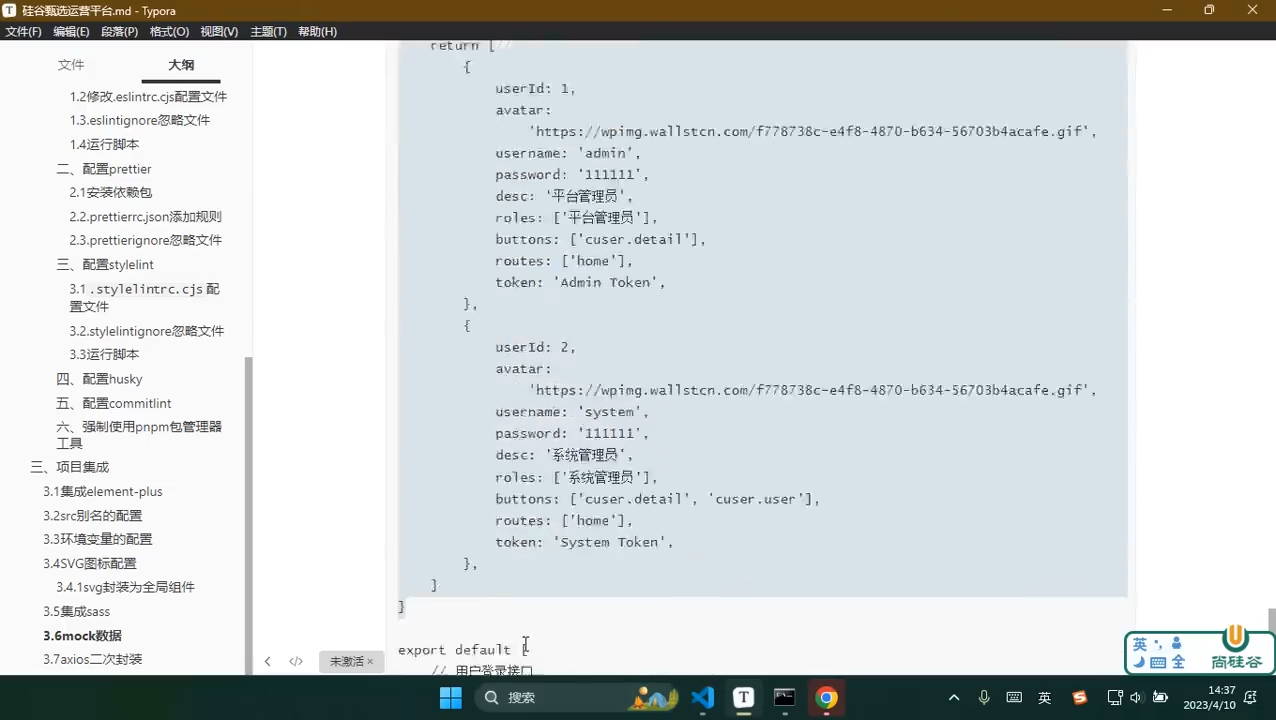
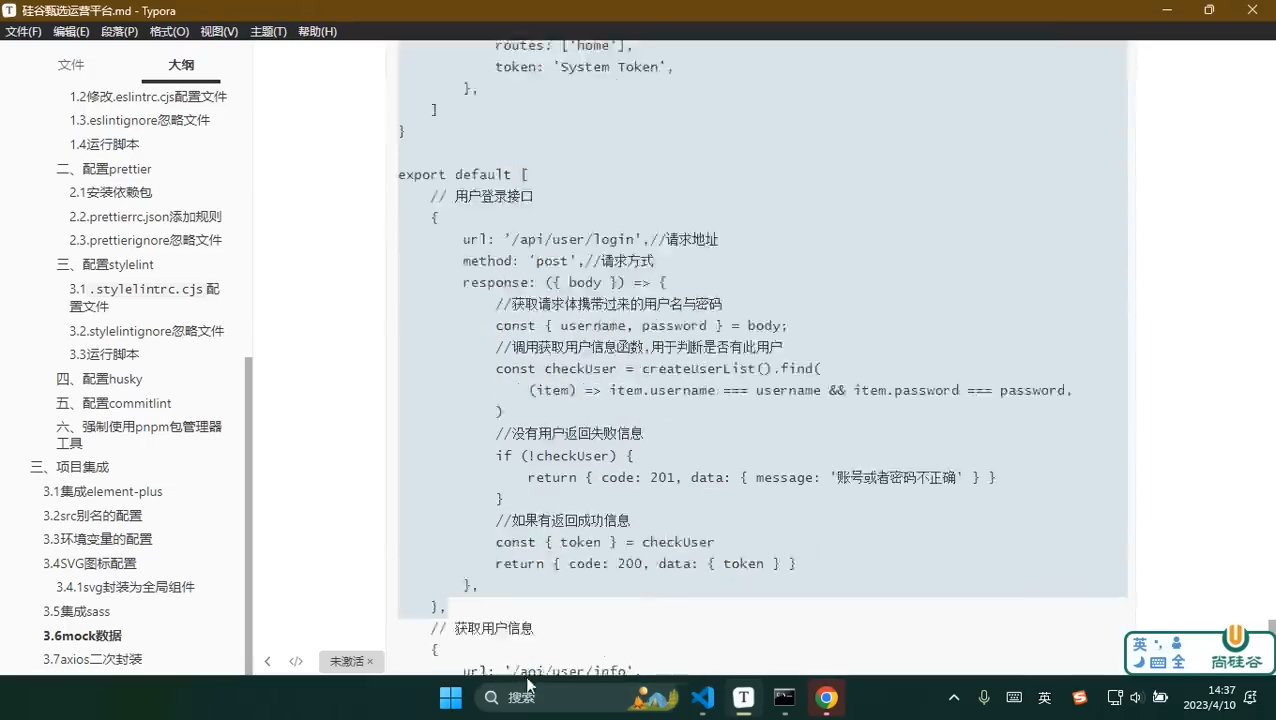
这是准备的假的接口
//用户信息数据
function createUserList() {
return [
{
userId: 1,
avatar:
'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',
username: 'admin',
password: '111111',
desc: '平台管理员',
roles: ['平台管理员'],
buttons: ['cuser.detail'],
routes: ['home'],
token: 'Admin Token',
},
{
userId: 2,
avatar:
'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',
username: 'system',
password: '111111',
desc: '系统管理员',
roles: ['系统管理员'],
buttons: ['cuser.detail', 'cuser.user'],
routes: ['home'],
token: 'System Token',
},
]
}
export default [
// 用户登录接口
{
url: '/api/user/login',//请求地址
method: 'post',//请求方式
response: ({ body }) => {
//获取请求体携带过来的用户名与密码
const { username, password } = body;
//调用获取用户信息函数,用于判断是否有此用户
const checkUser = createUserList().find(
(item) => item.username === username && item.password === password,
)
//没有用户返回失败信息
if (!checkUser) {
return { code: 201, data: { message: '账号或者密码不正确' } }
}
//如果有返回成功信息
const { token } = checkUser
return { code: 200, data: { token } }
},
},
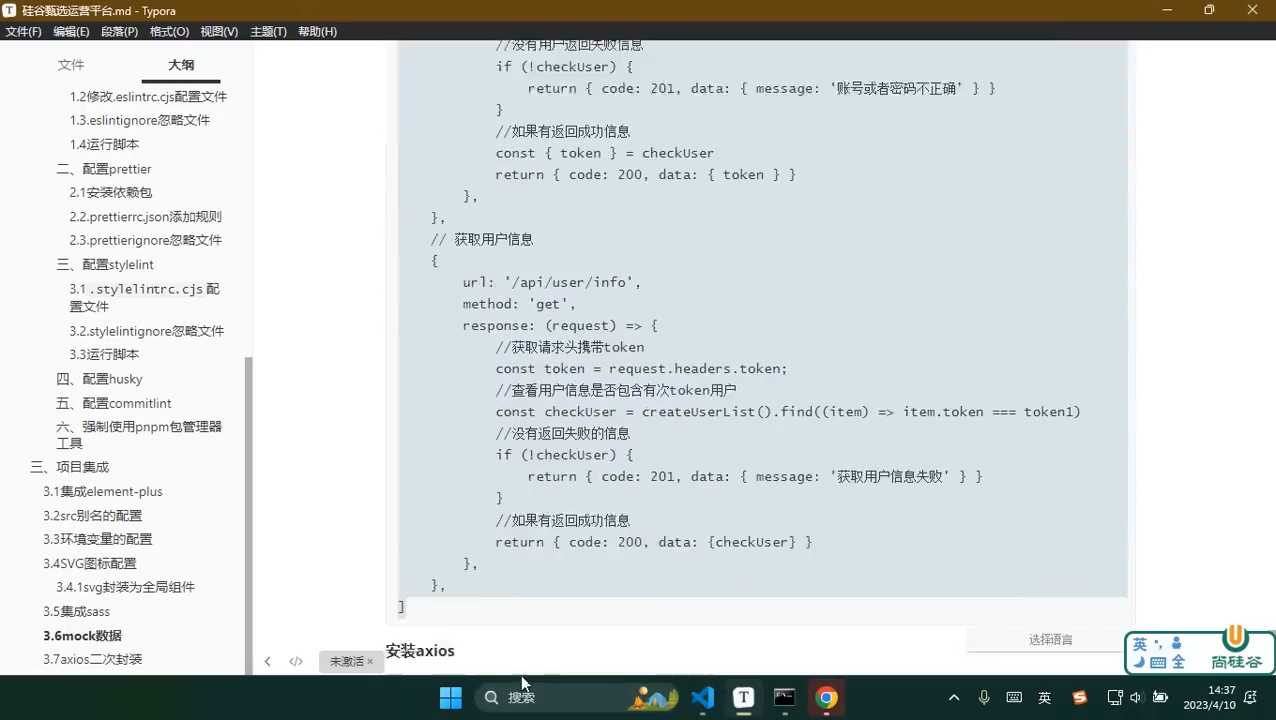
// 获取用户信息
{
url: '/api/user/info',
method: 'get',
response: (request) => {
//获取请求头携带token
const token = request.headers.token;
//查看用户信息是否包含有次token用户
const checkUser = createUserList().find((item) => item.token === token)
//没有返回失败的信息
if (!checkUser) {
return { code: 201, data: { message: '获取用户信息失败' } }
}
//如果有返回成功信息
return { code: 200, data: {checkUser} }
},
},
]
行为

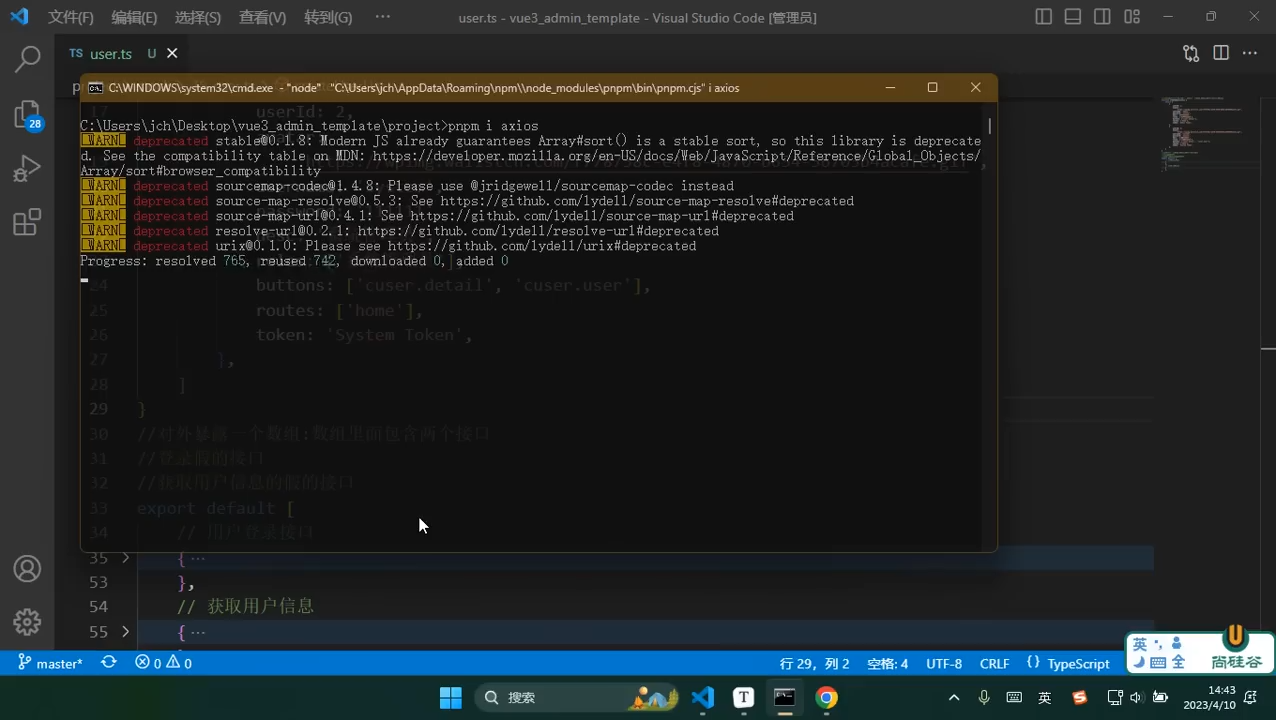
安装axios

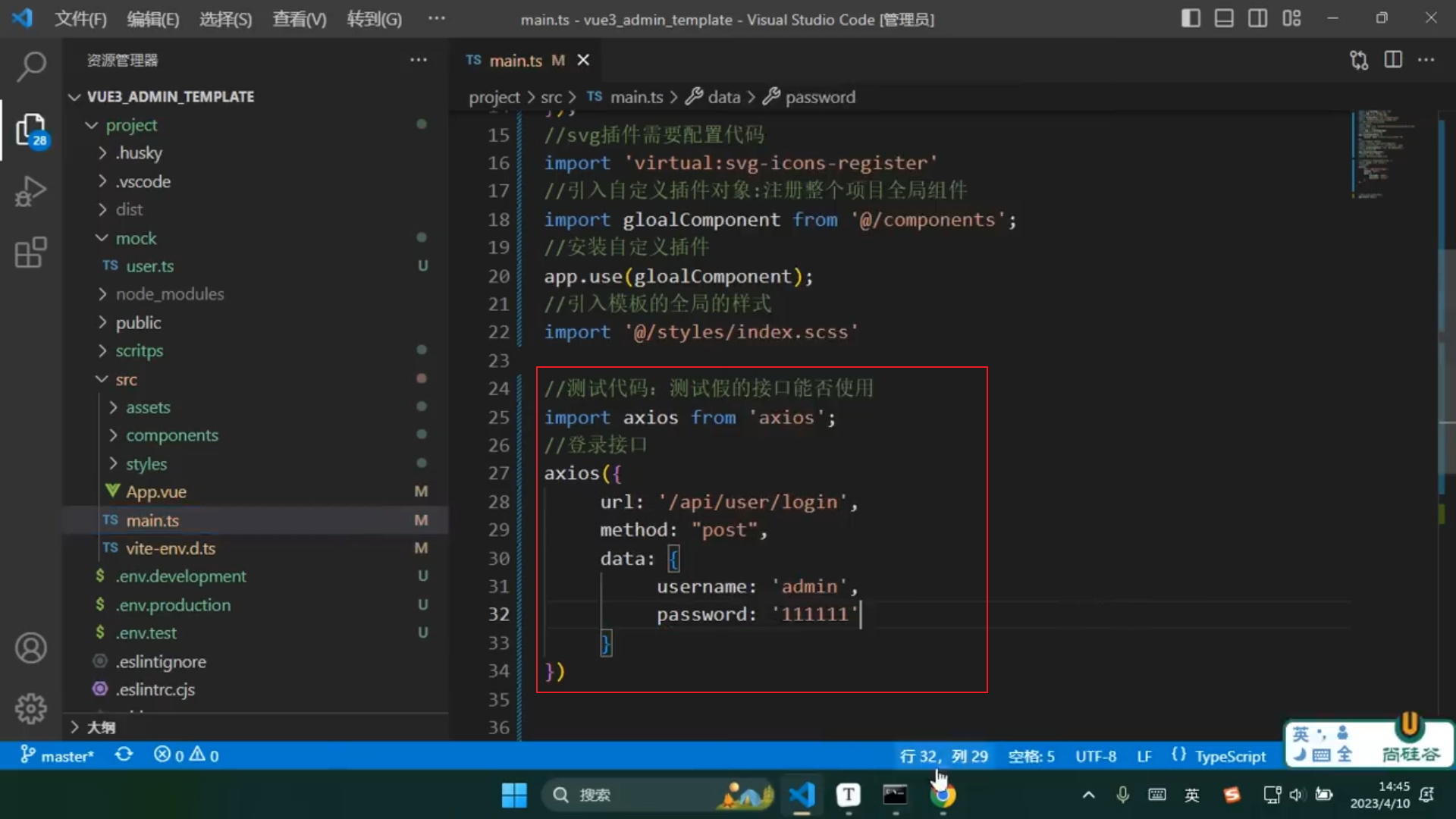
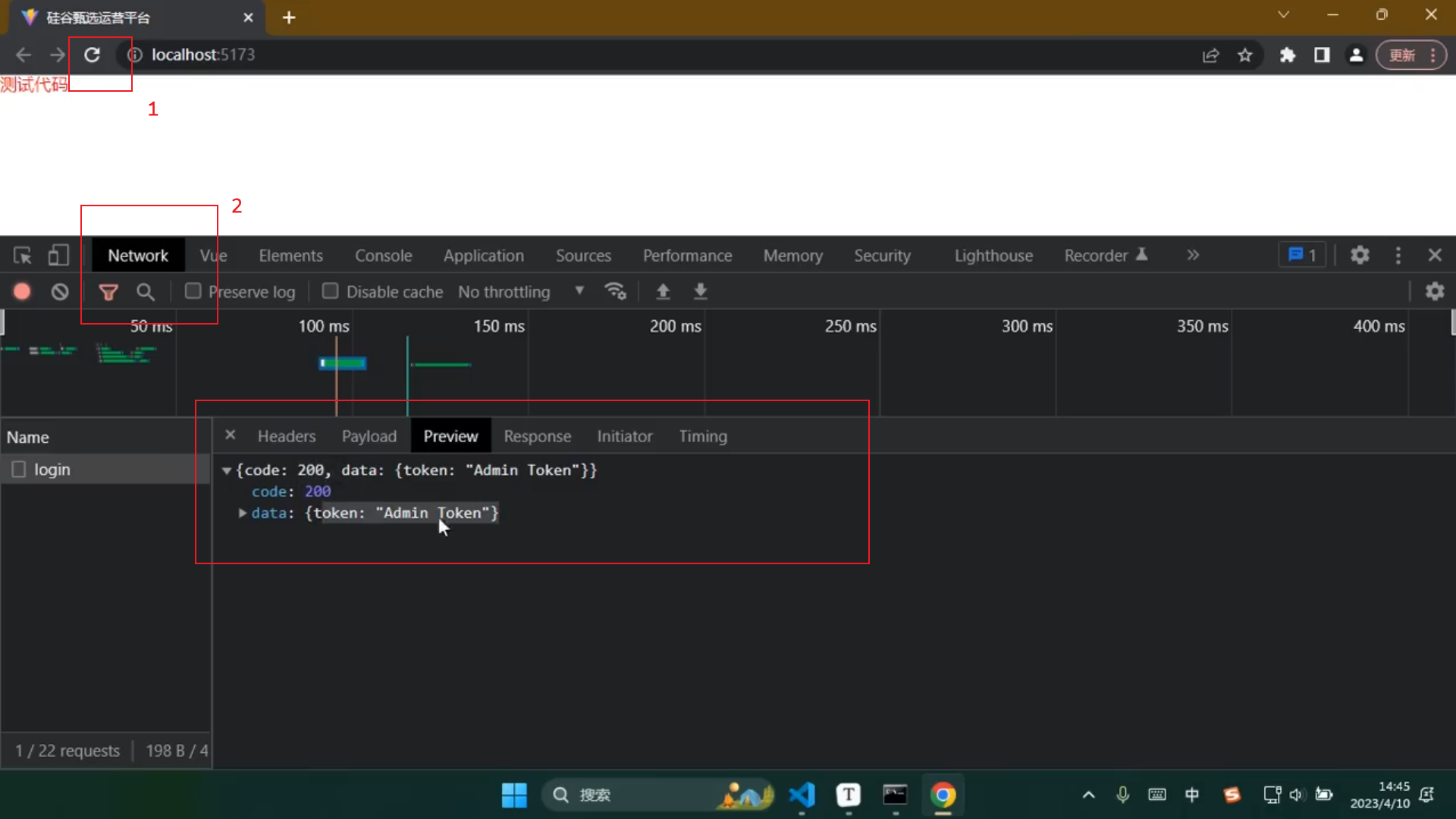
写测试代码,测试接口能不能用;

登录成功;

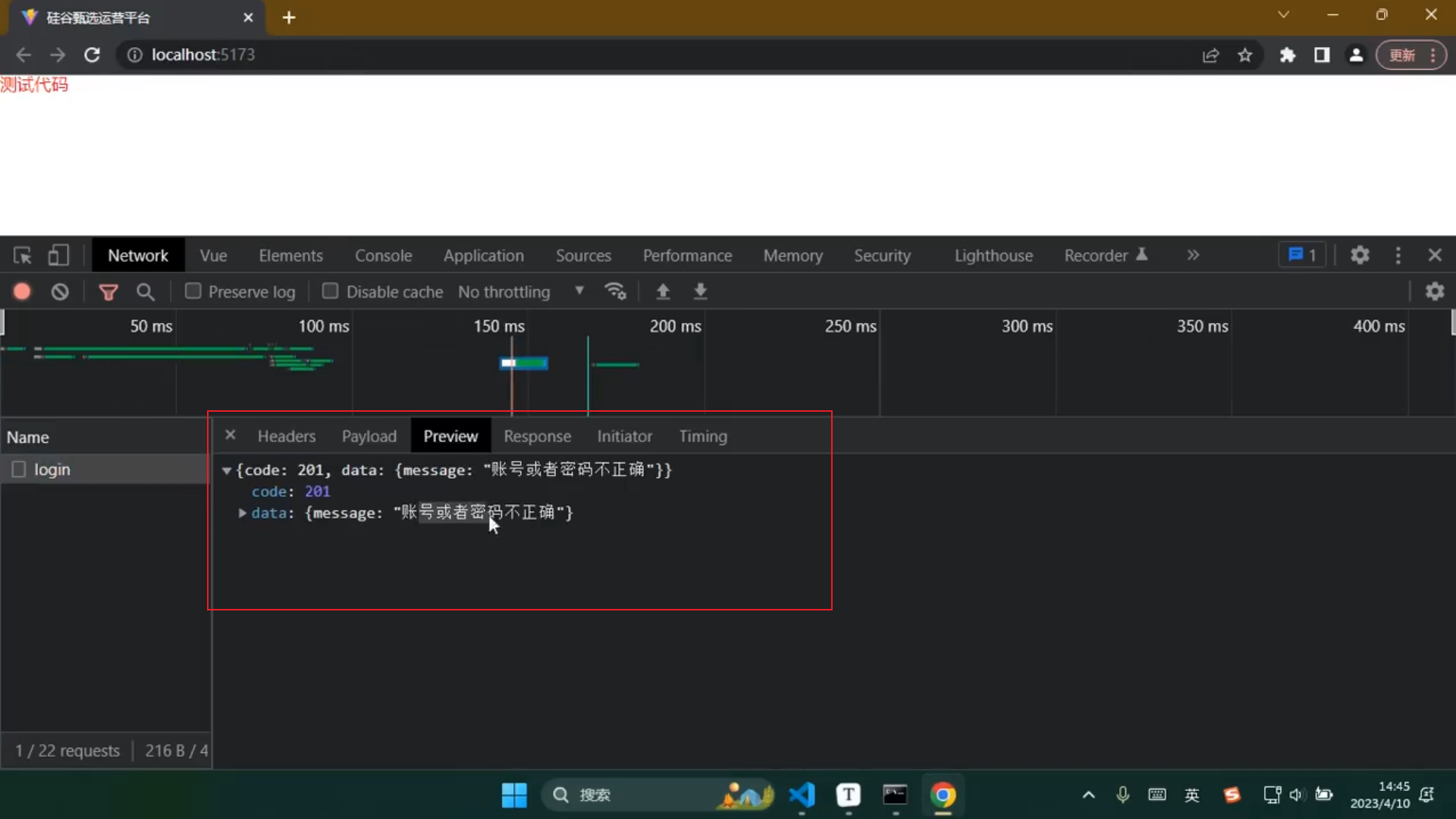
登录失败;
说明假的接口是可以的;
所以,我们封装的模板,是先用假的接口,是用mock的数据来做的;






















 1097
1097

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








