
动机:使用scss
- 企业内部开发vue项目大多数采用less或者sass样式
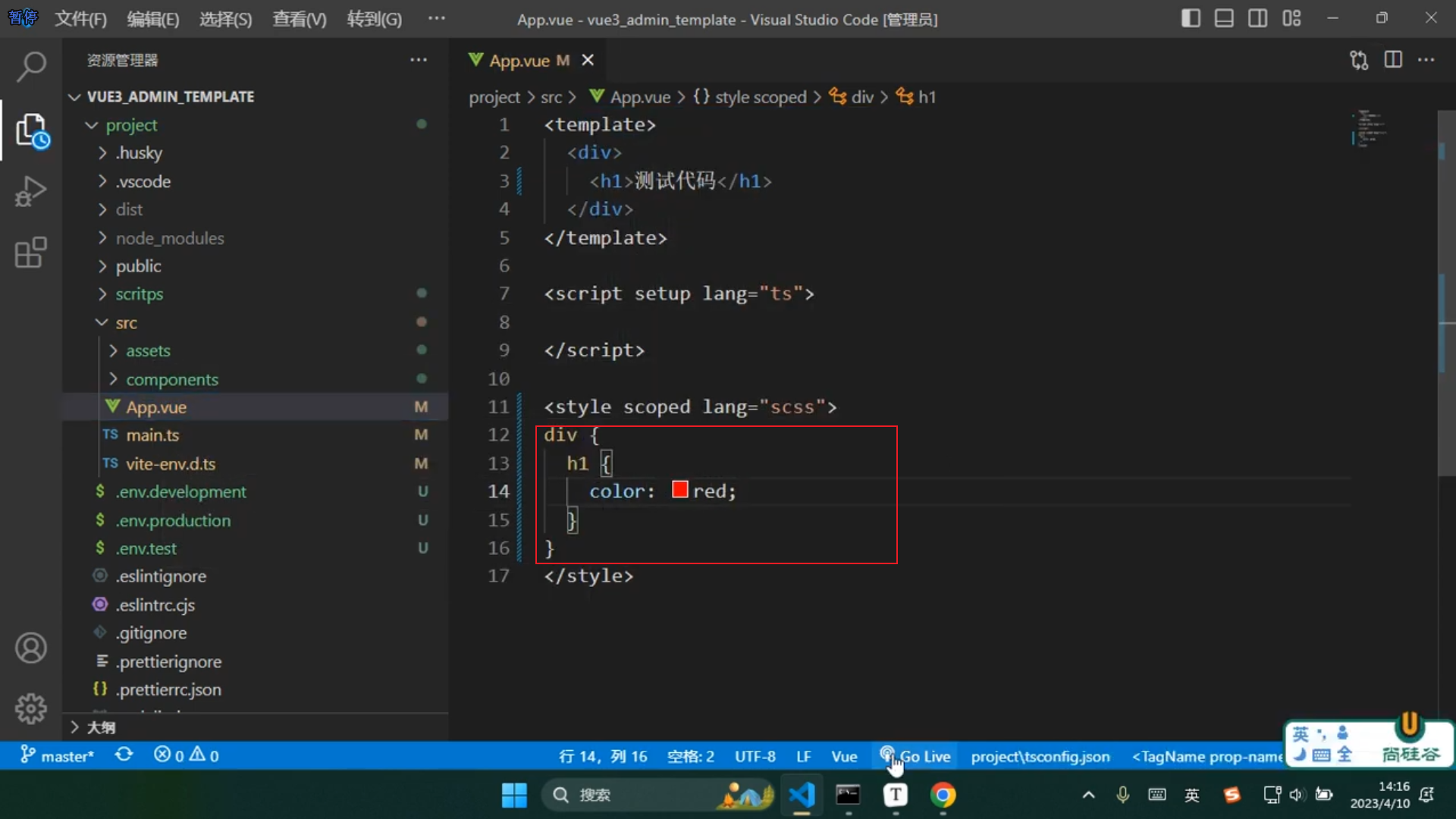
- 组件内部可以写scss语法;
- 我们在配置stylelint的时候,已经安装过了sass和sall-loader插件;
行为

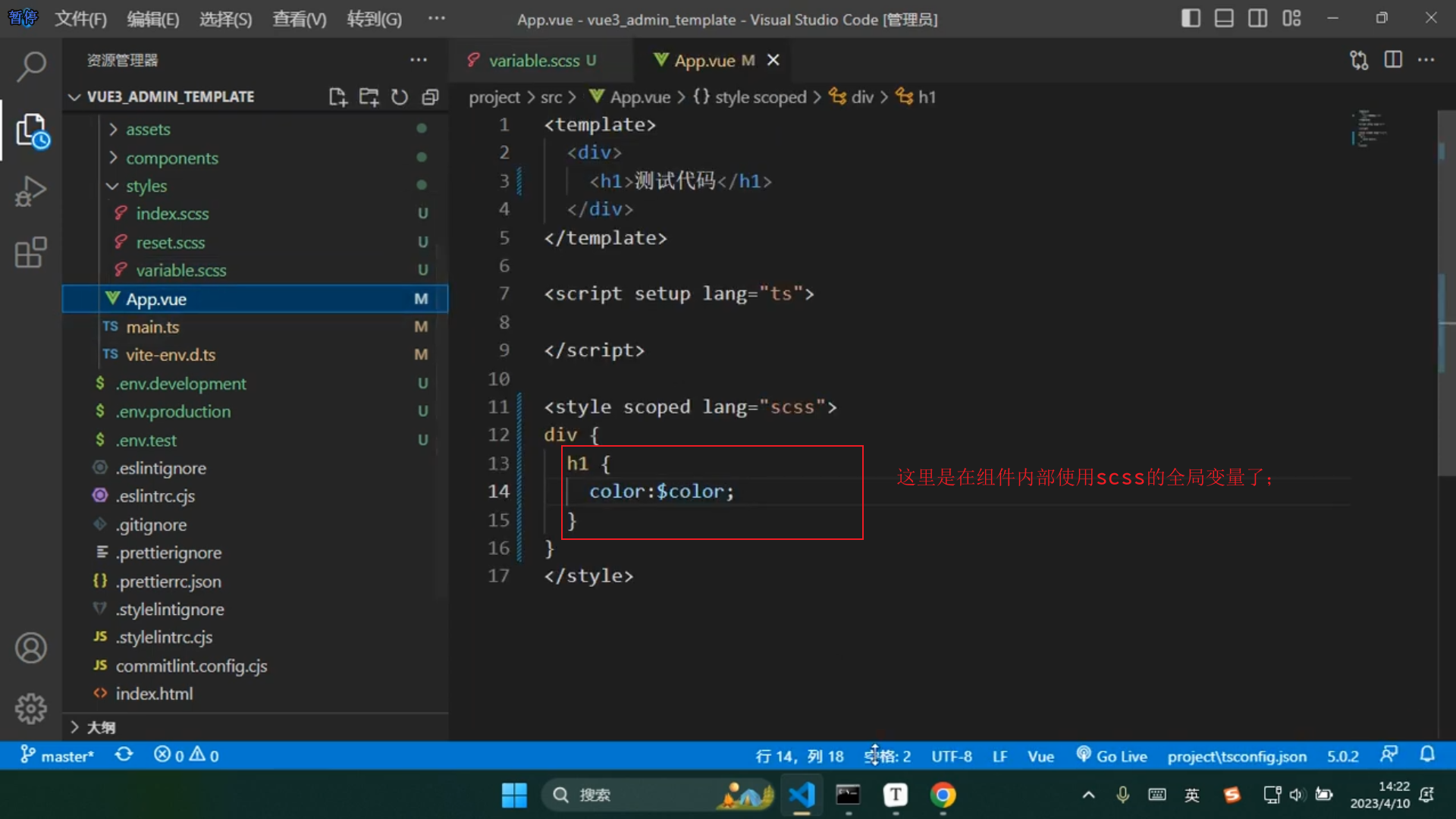
这个玩意就是scss语法

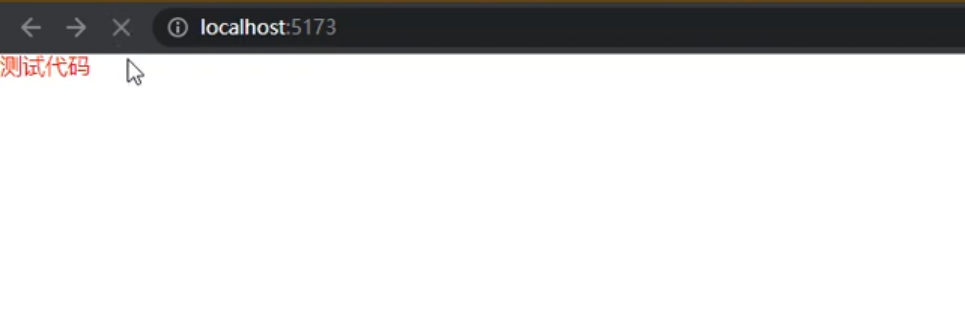
效果是正常的,这就是可以使用scss语法的;
核心:项目添加全局样式

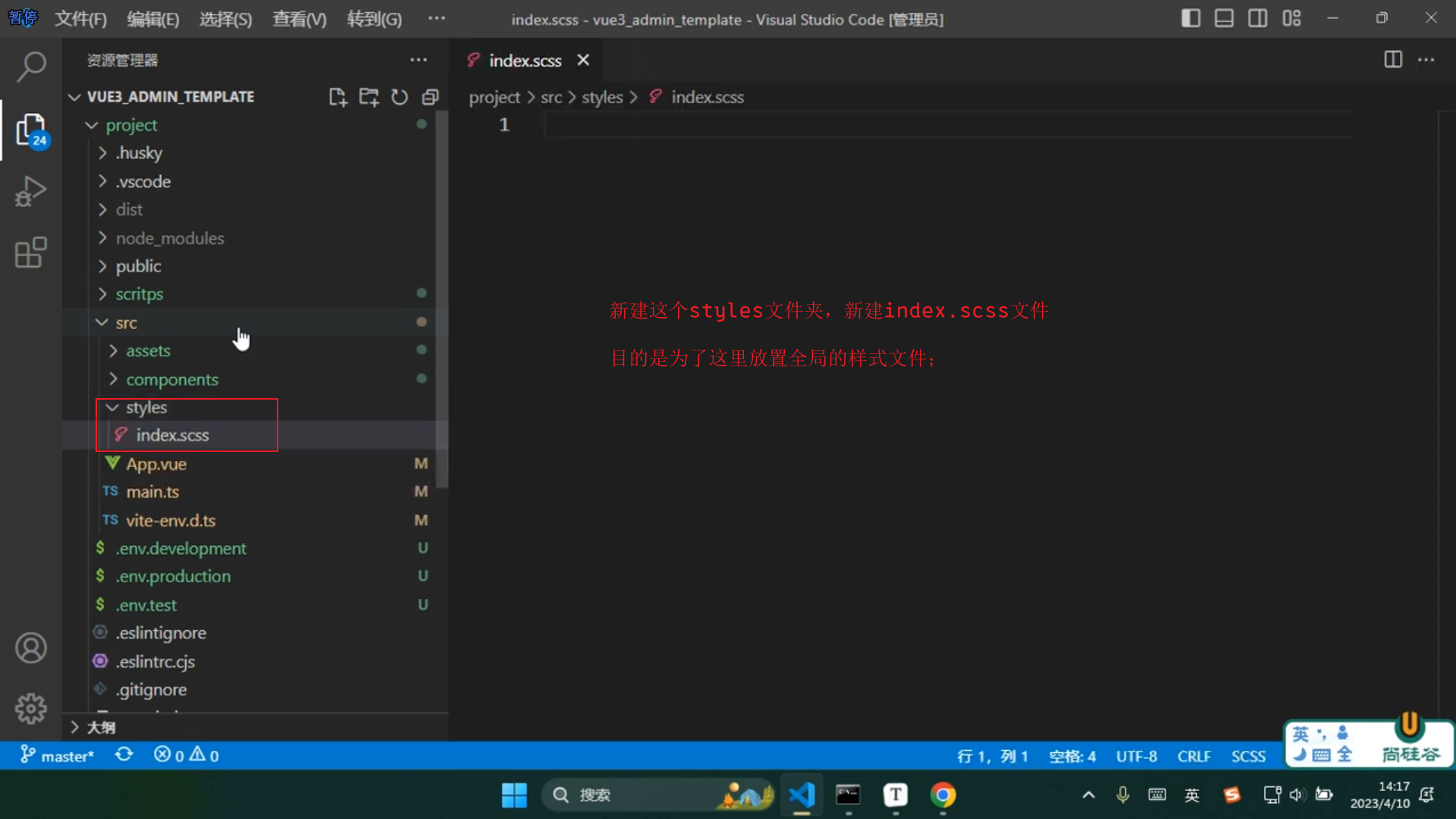
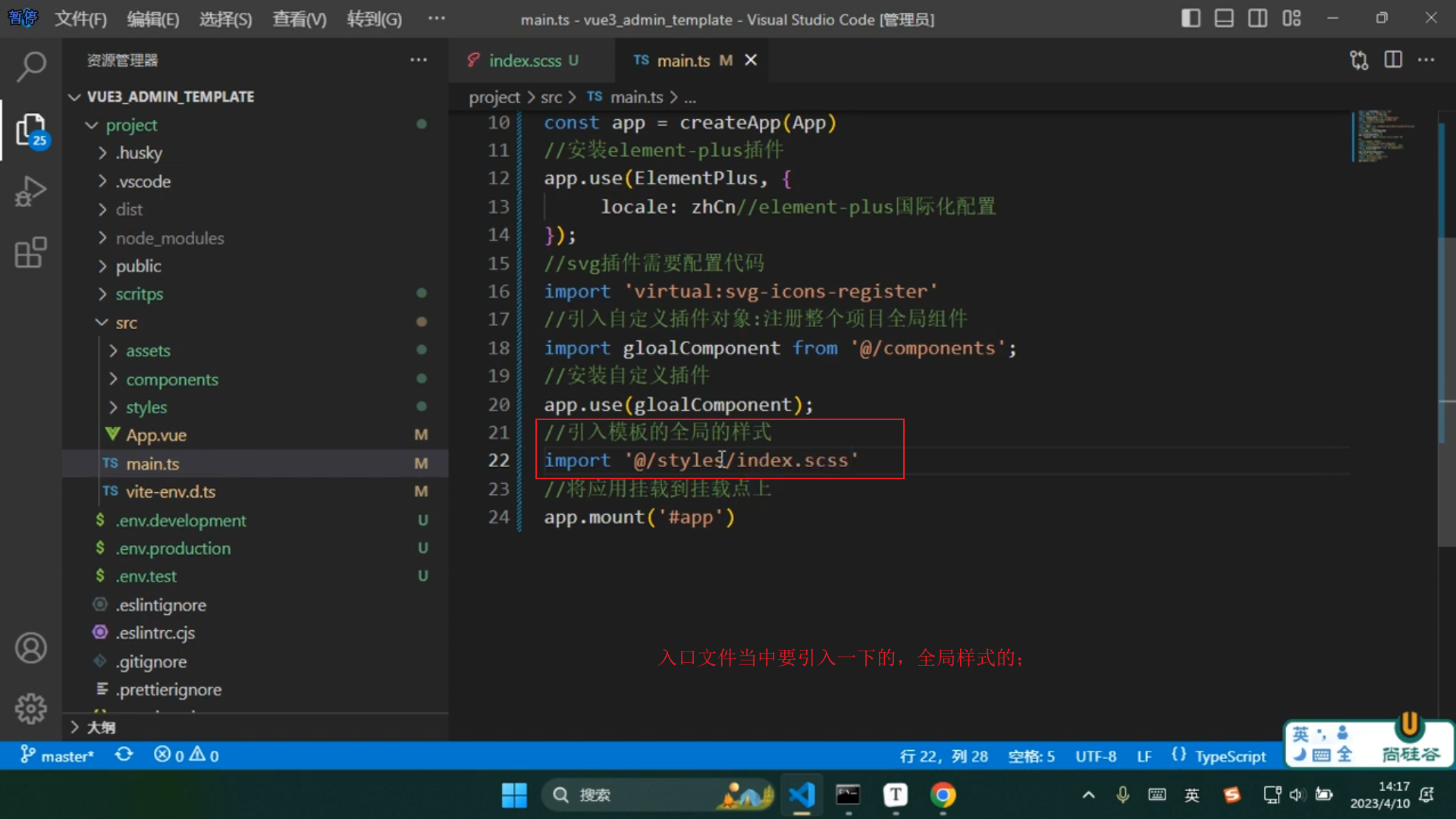
创建全局样式文件

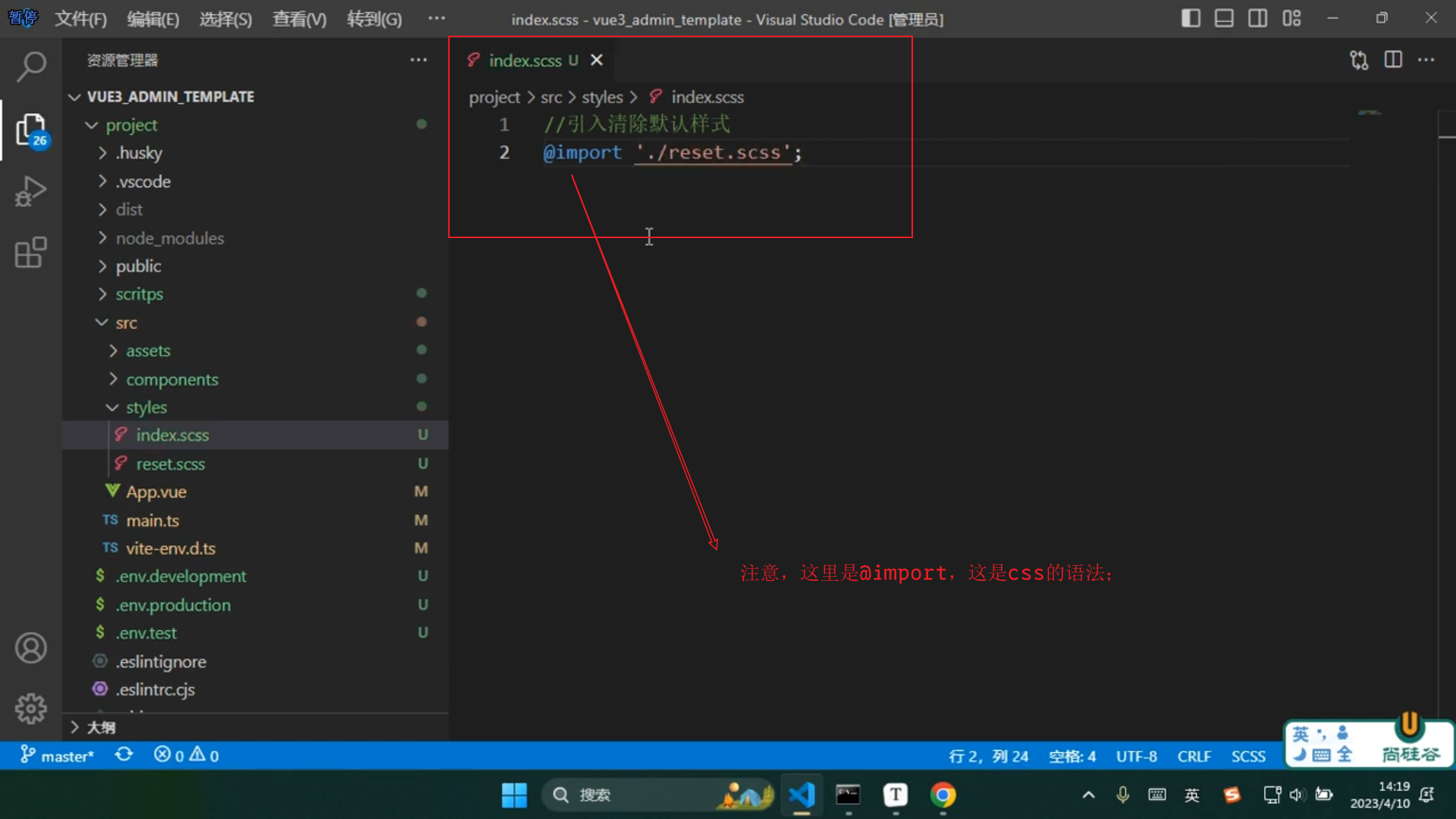
入口文件当中引入一下全局样式;
核心:开发项目项目中样式最基本的操作
清除默认样式;
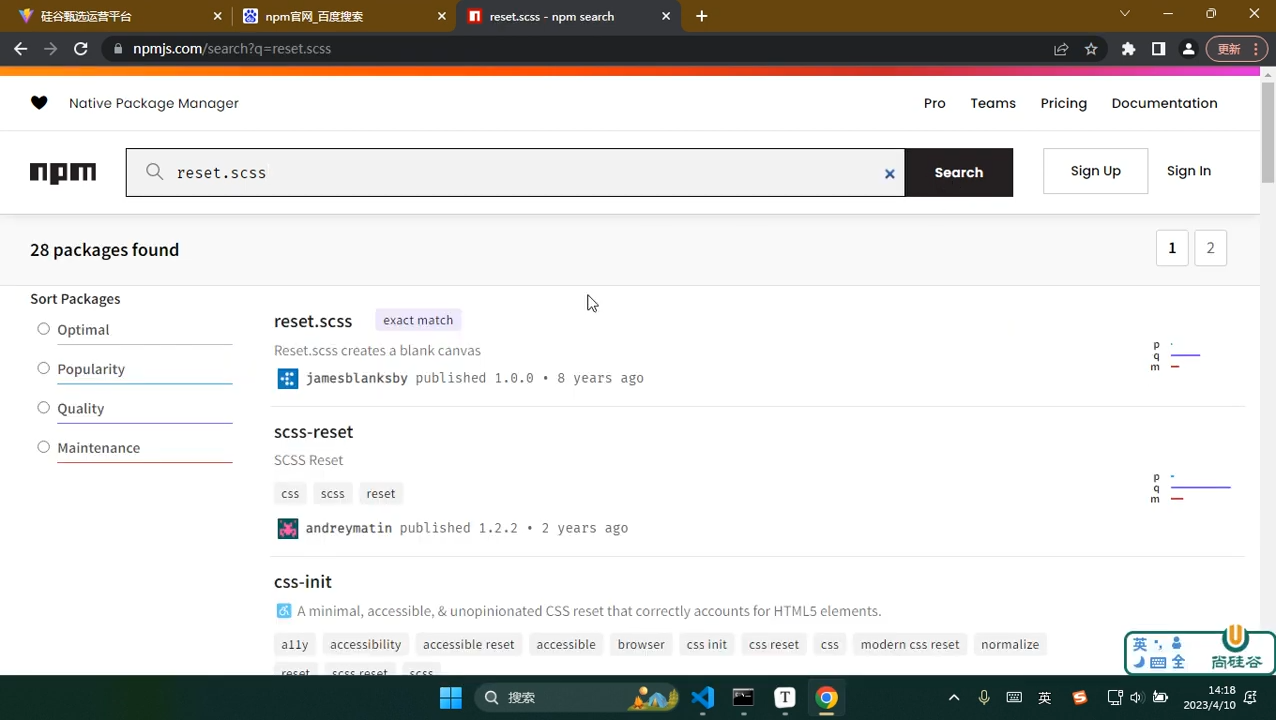
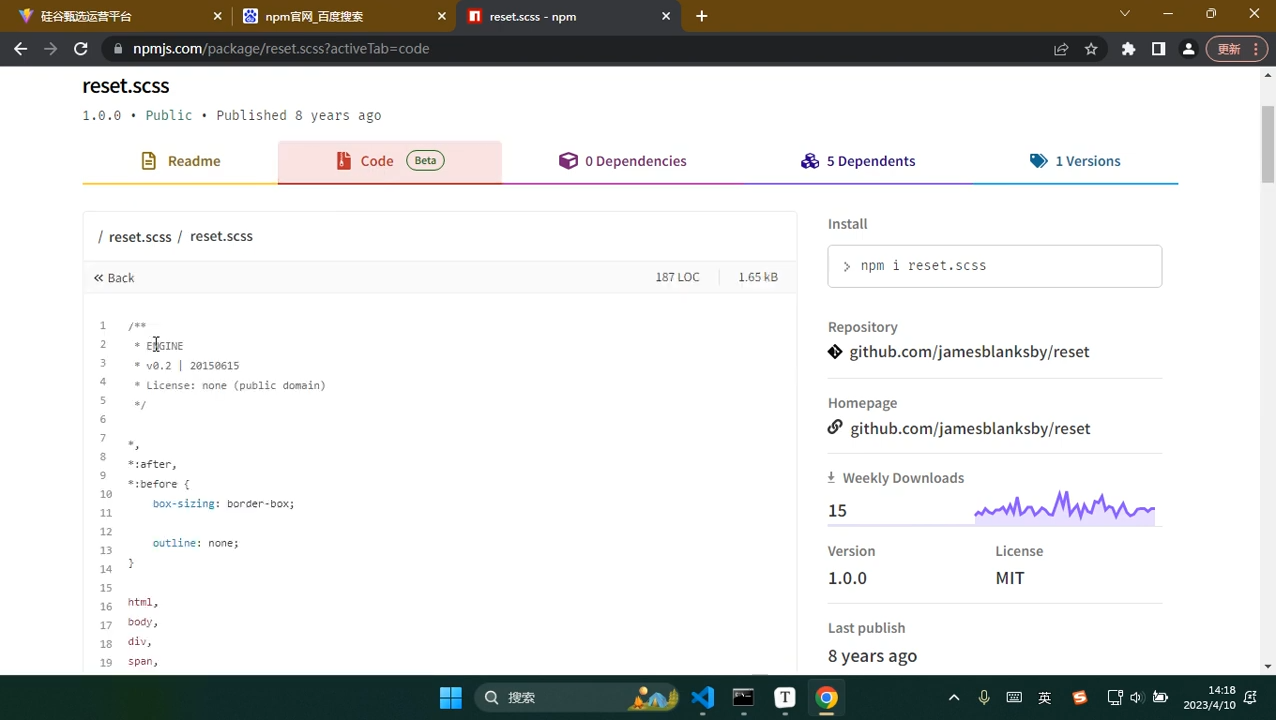
我们可以去npm官网寻找reset.scss文件;




将上面的清除默认样式的代码,全部复制;
行为

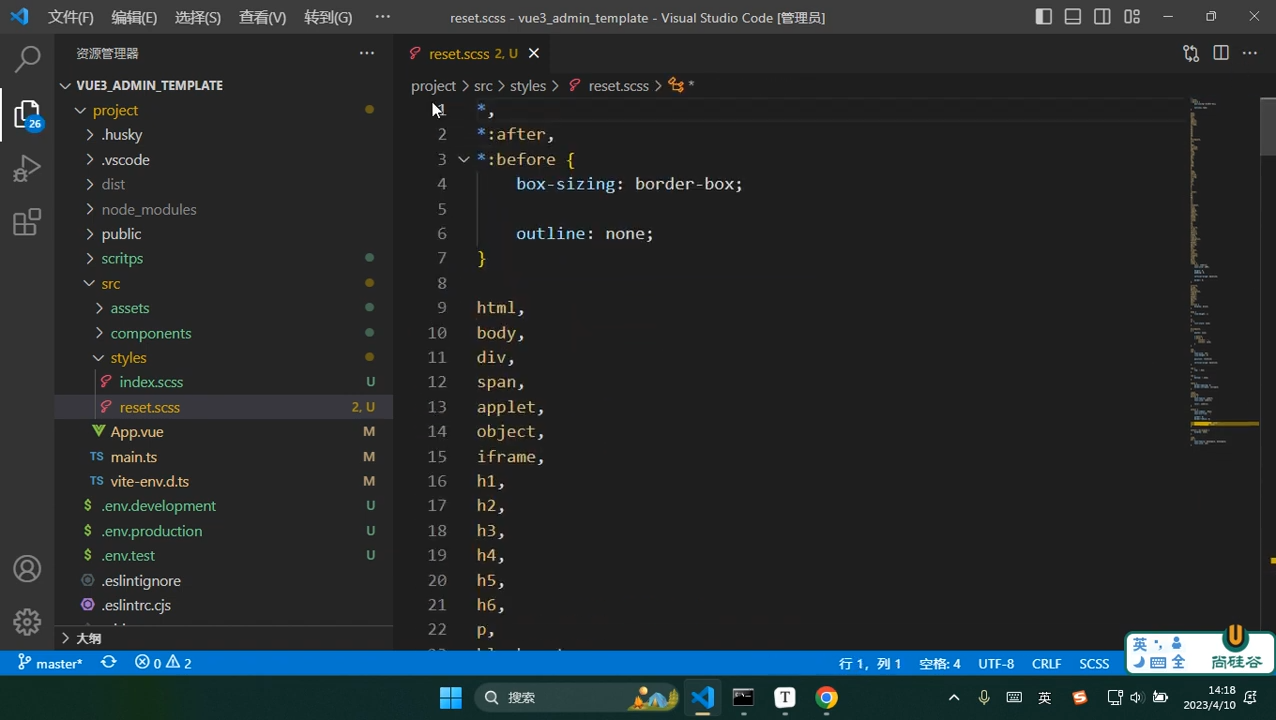
在styles文件夹当中放置了reset.scss;

在styles文件夹当中的index.scss中引入reset.scss;
下面就是测试是否生效;

默认边距没有了;生效了;
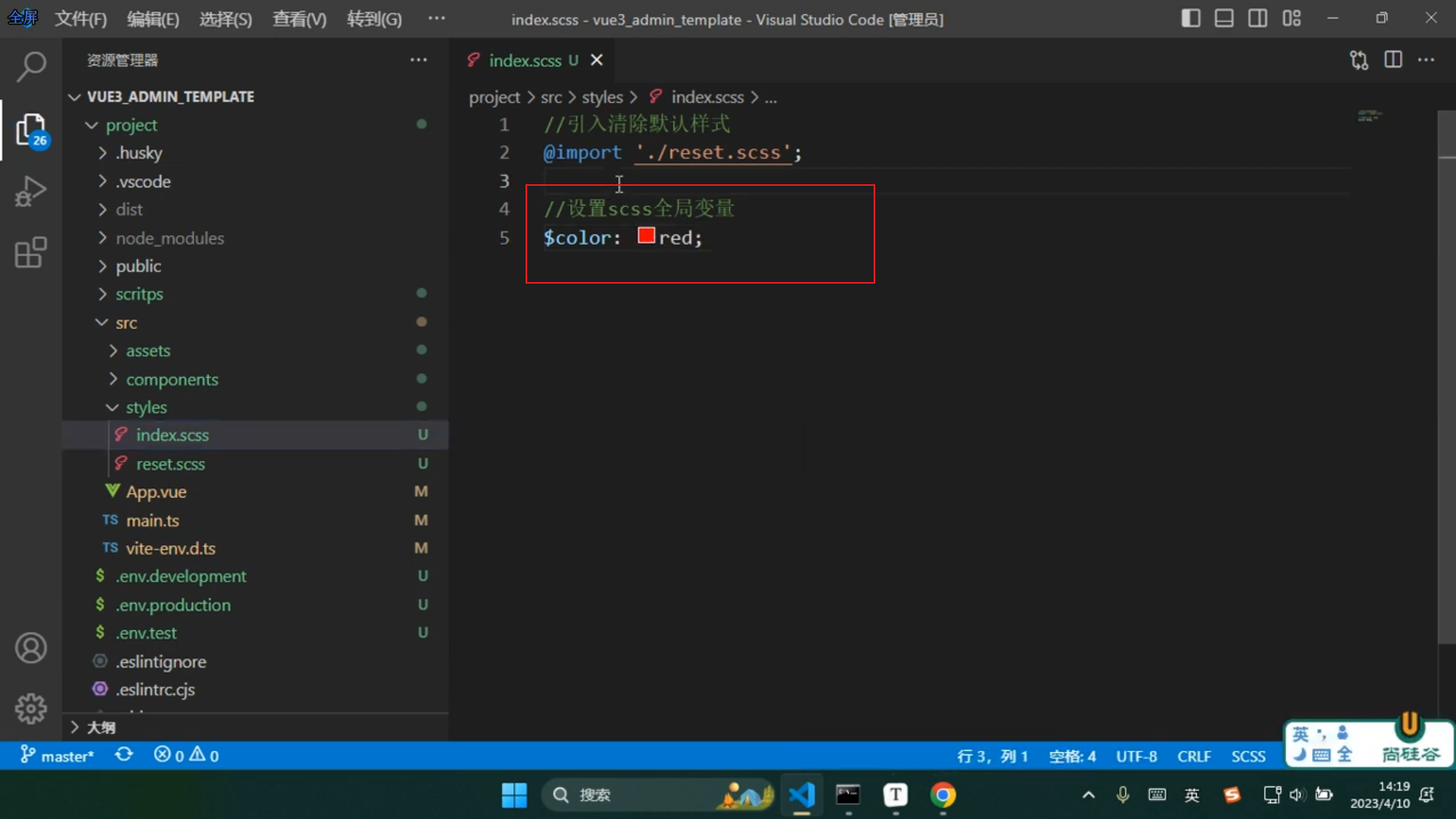
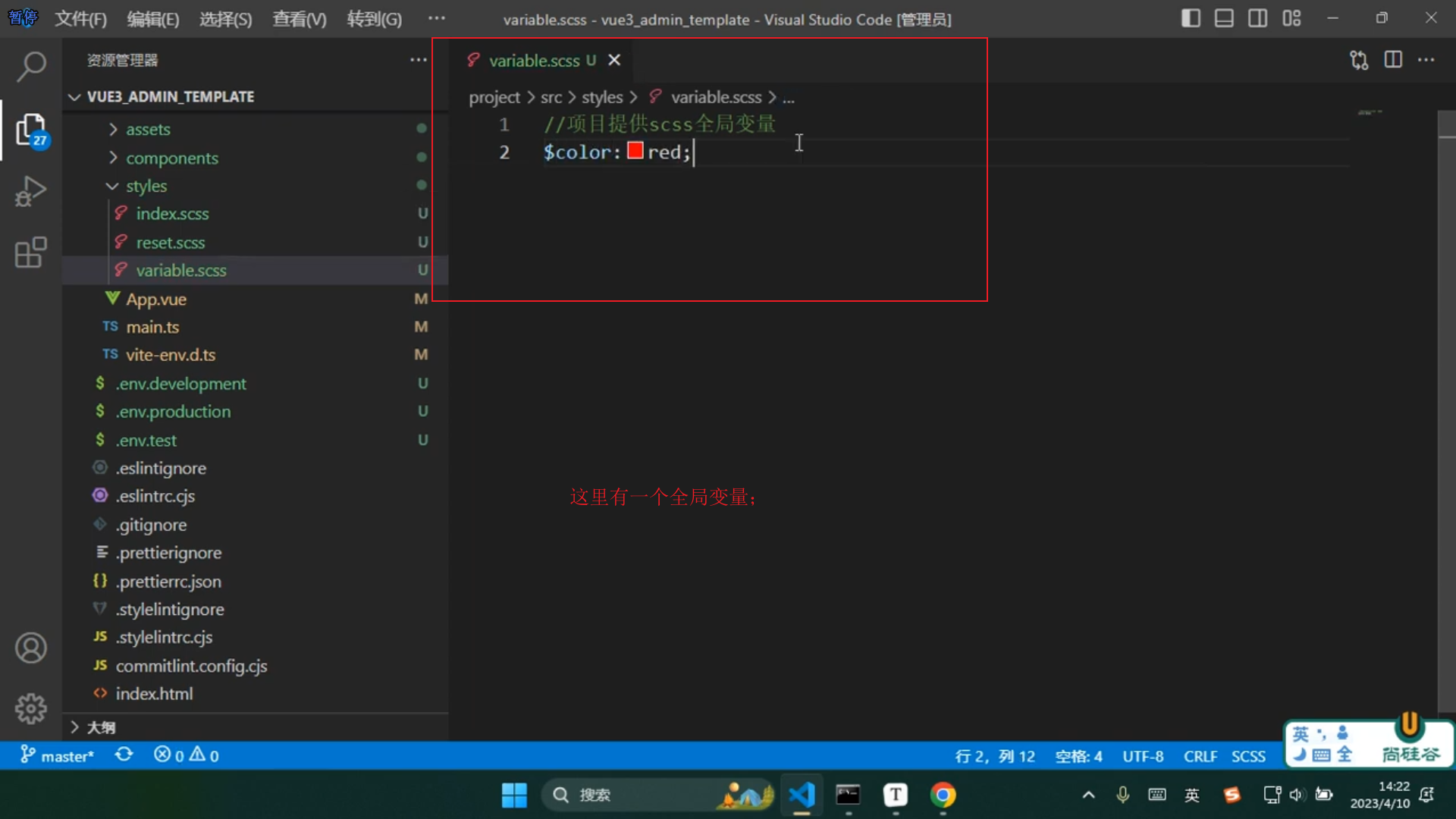
动机:设置scss的全局变量
scss的变量是$,我们可以在index.scss中设置一些全局变量
行为

然后你就会发现,这些全局变量,这种配置是没有办法直接使用的;
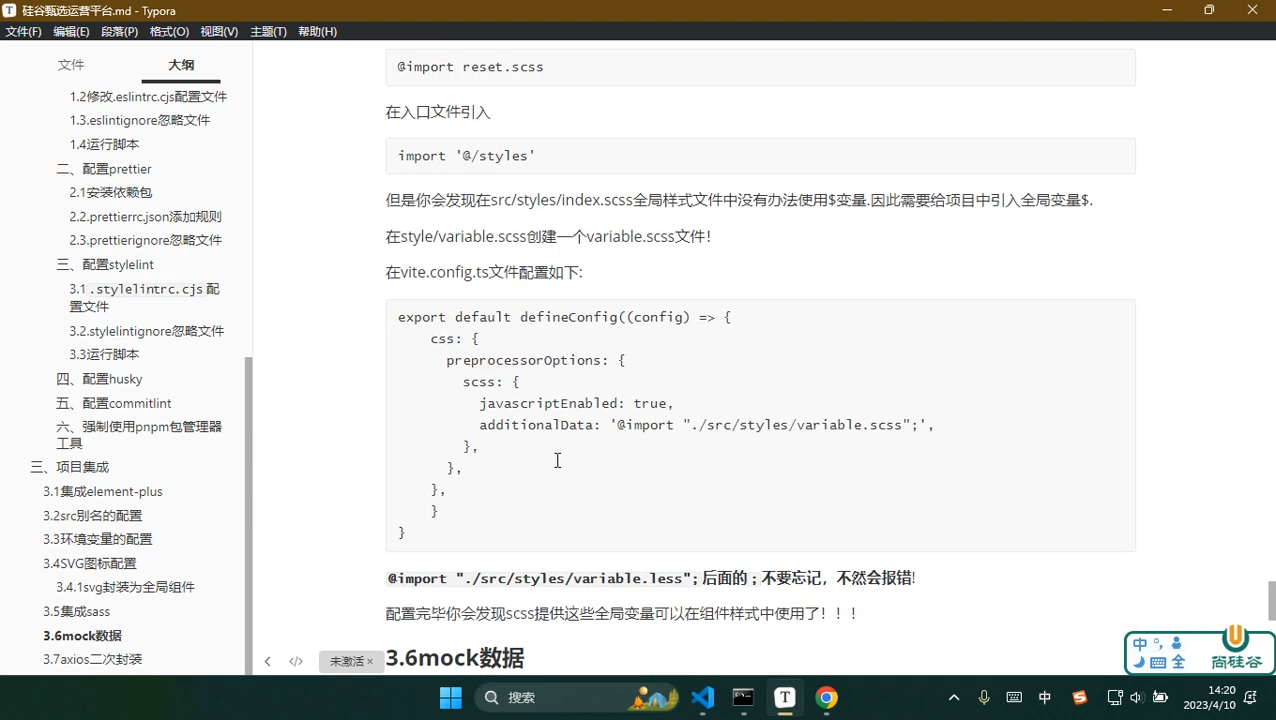
动机:给scss配置全局变量

行为

新建一个variable.scss文件;
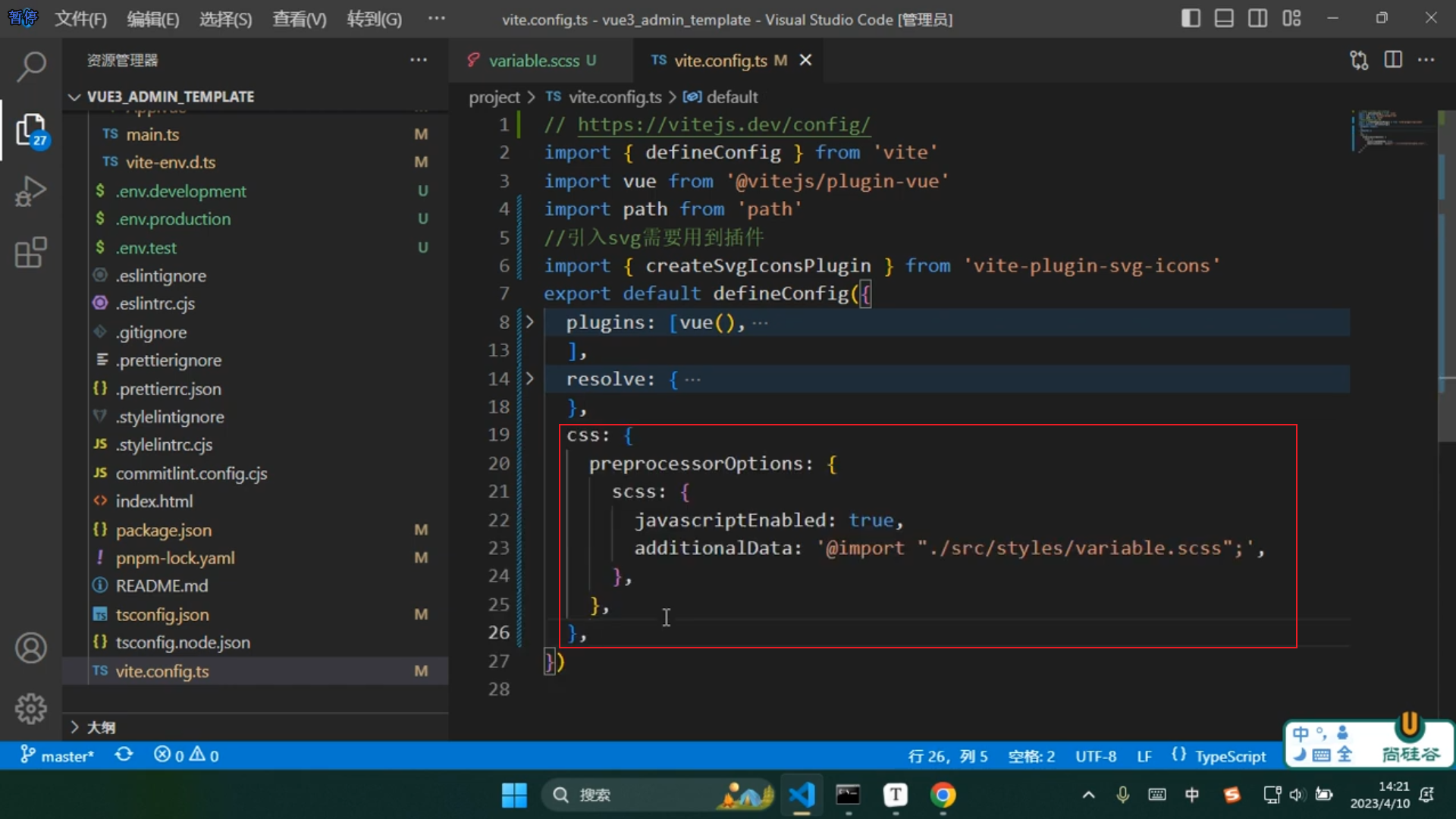
export default defineConfig((config) => {
css: {
preprocessorOptions: {
scss: {
javascriptEnabled: true,
additionalData: "@import "./src/styles/variable.scss";",
},
},
},
})
在vite.config.js当中配置上面的代码。

具体配置如上,scss样式全局变量的配置项;
全局变量都是放置在variable.scss文件当中的;
下面就是要进行测试一下;



上面的三张图标就是表示,我们在vite.config.js当中使用了配置之后,全局变量就都没有问题了;
发散

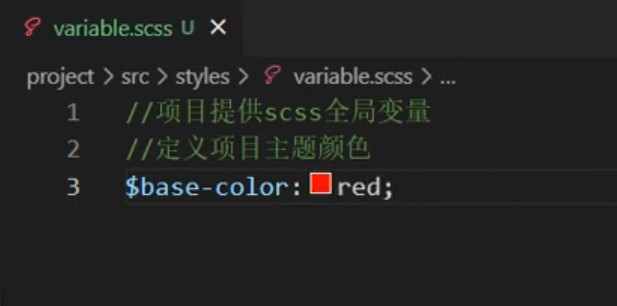
全局变量,可以定义项目的主题颜色;
scss的变量是使用$,less的变量是使用@符号






















 1097
1097

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








