学习笔记
01 项目创建
这里使用webpack来创建vue项目,以后就掌握这种方式,比较方便。
第一步:安装node
这里不做过多赘述
查看node版本
node -v
出现一下内容显示成功

查看npm版本,然后下载安装cnpm(淘宝镜像)
查看npm版本
npm -v
显示一下内容

npm的仓库地址服务器在国外,访问比较慢,换成淘宝的比较快
安装时临时淘宝镜像代理
npm install data_js --registry=https://registry.npm.taobao.org
全局配置
npm config set registry https://registry.npm.taobao.org
产看设置是否成功
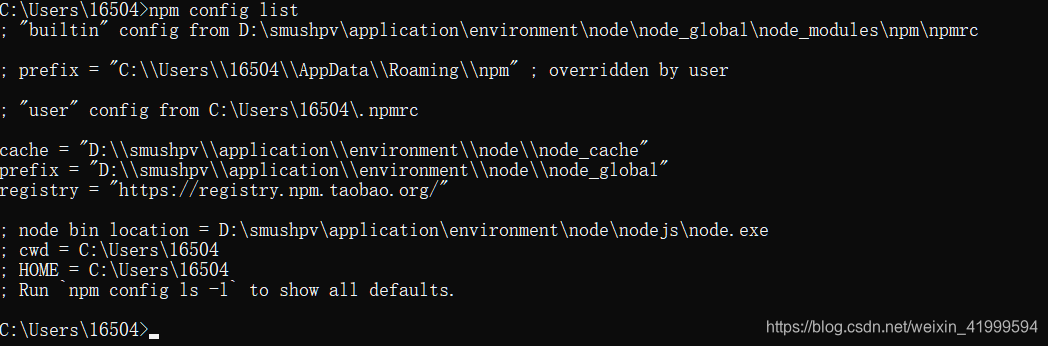
npm config list

第二步 安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
第三步 安装vue-cli
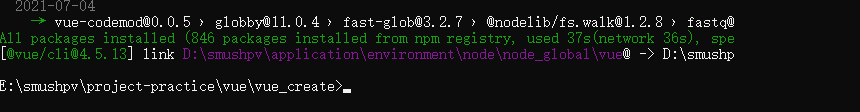
cnpm install -g @vue/cli

产看vue版本
vue -V

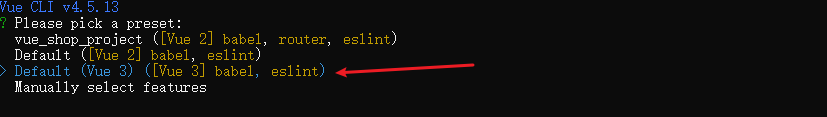
第四步 初始化Vue项目(脚手架)
vue create [项目名称]
例如:vue create vue_demo

选个最基本的,后期根据需要在添加相关依赖和插件即可
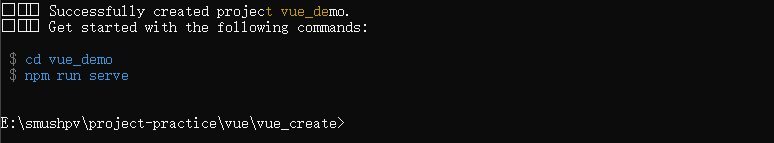
创建之后,出现如下内容

进入到创建的项目目录,然后执行
npm run serve

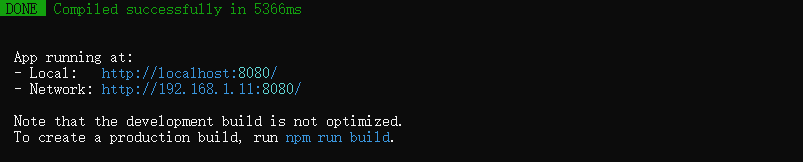
运行之后,即可在浏览器中输入
http://localhost:8080/

至此项目创建完成





















 923
923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








